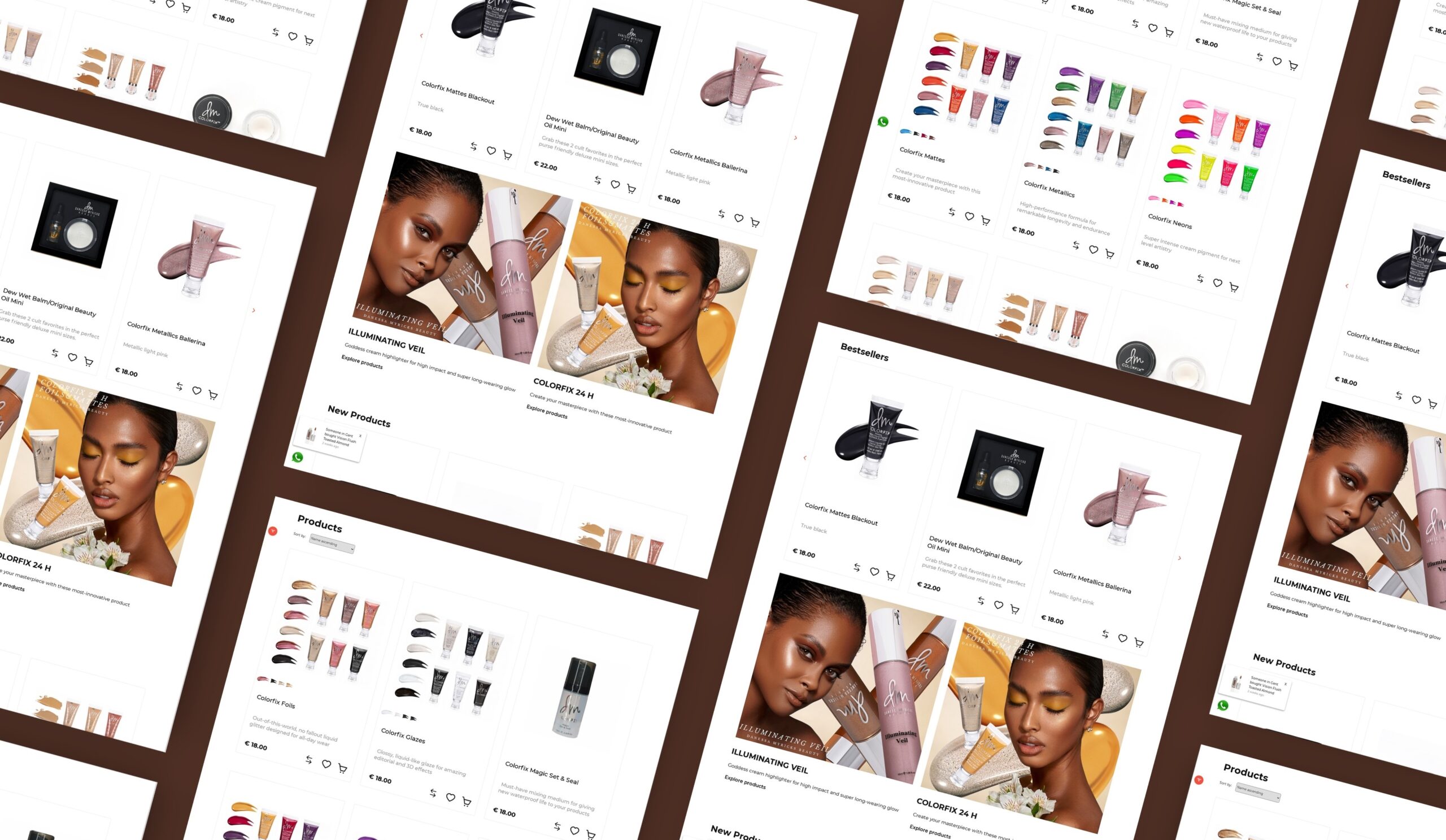
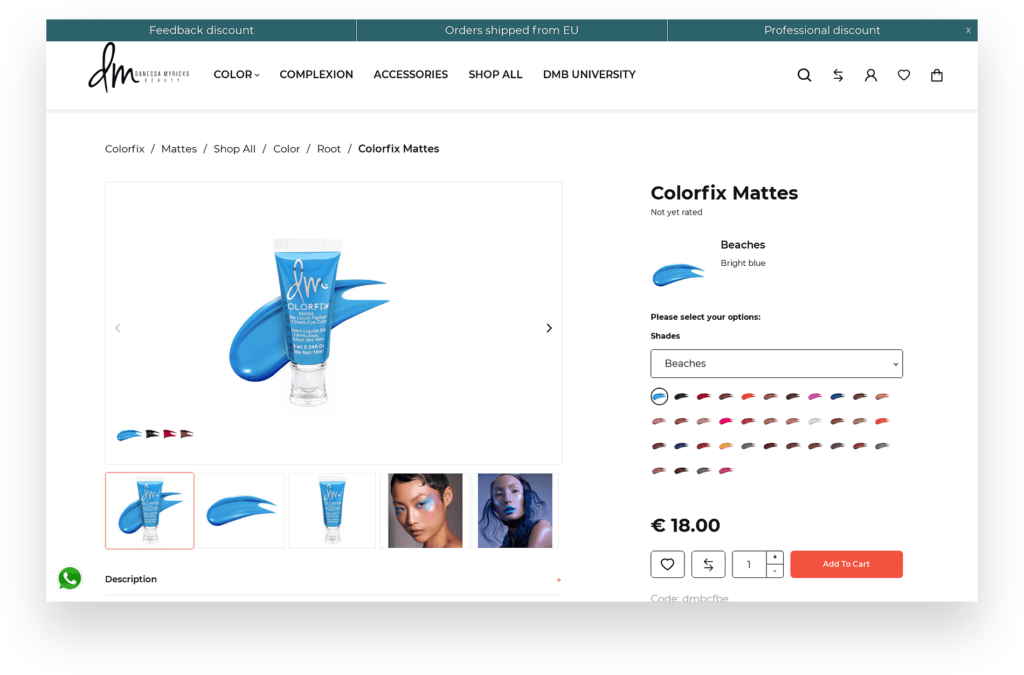
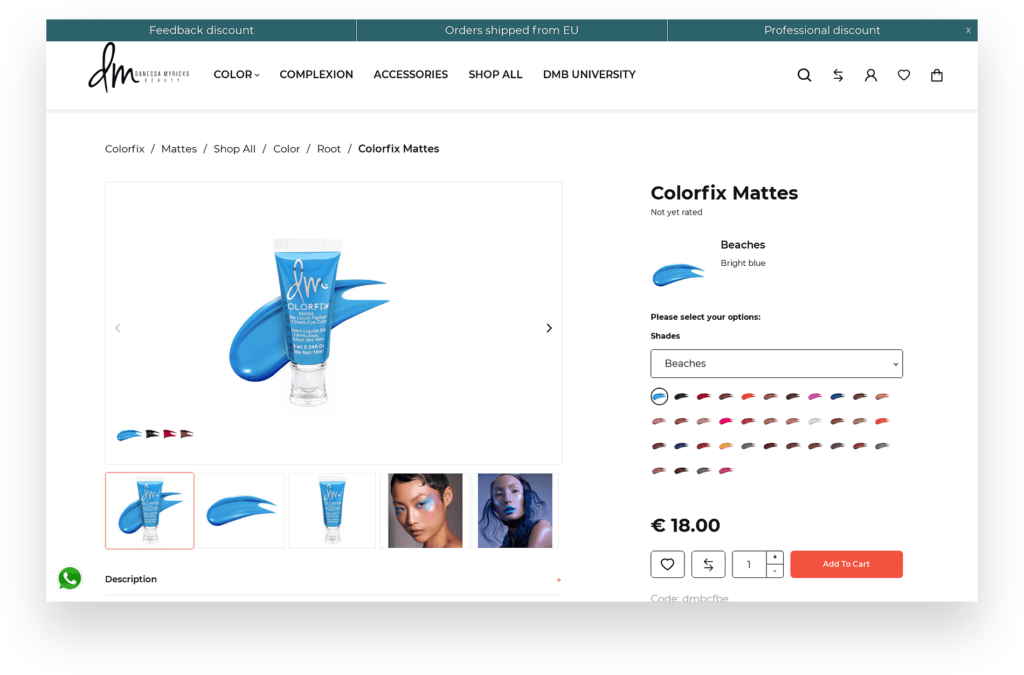
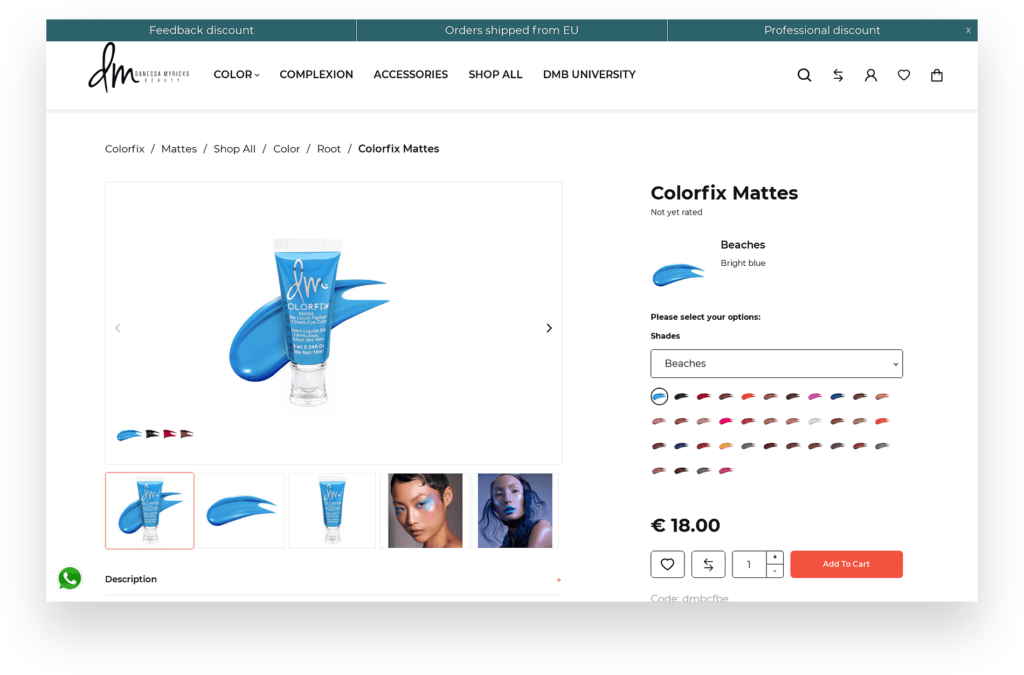
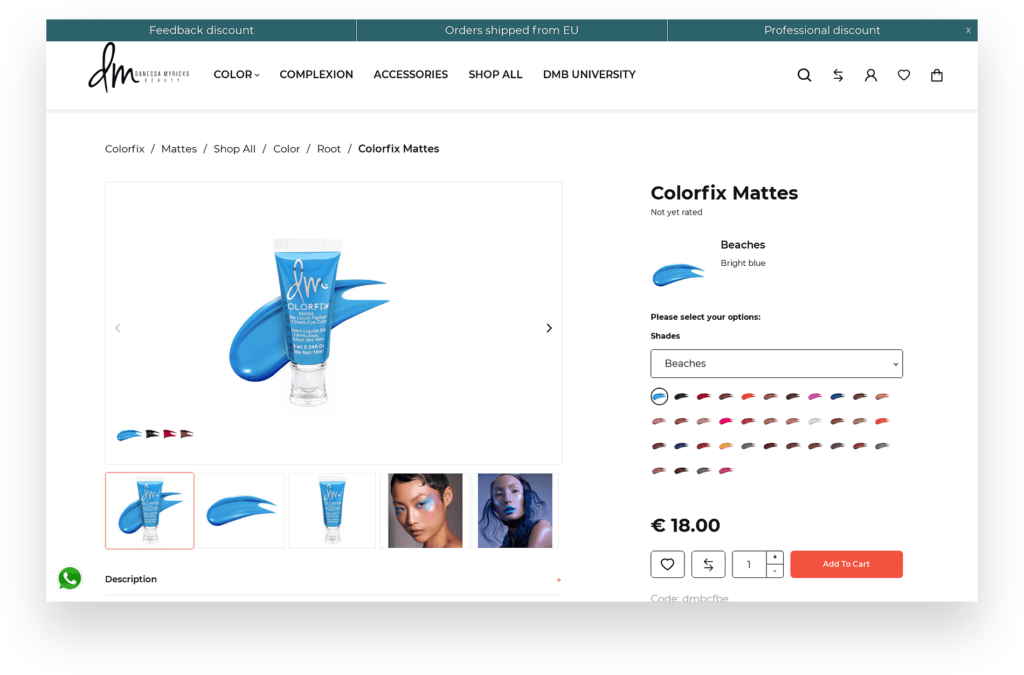
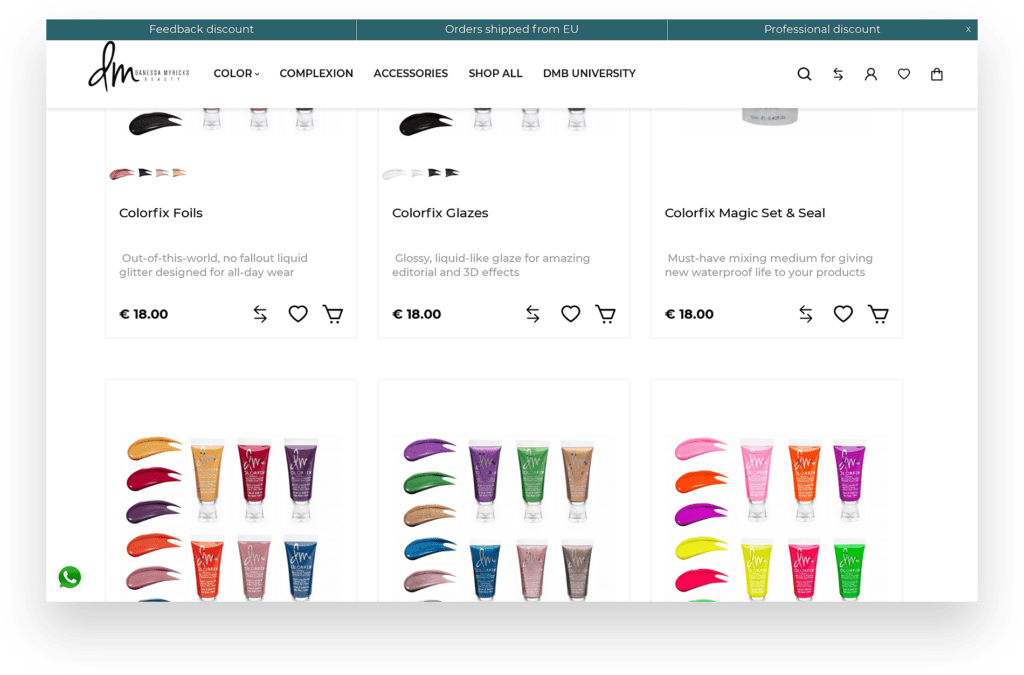
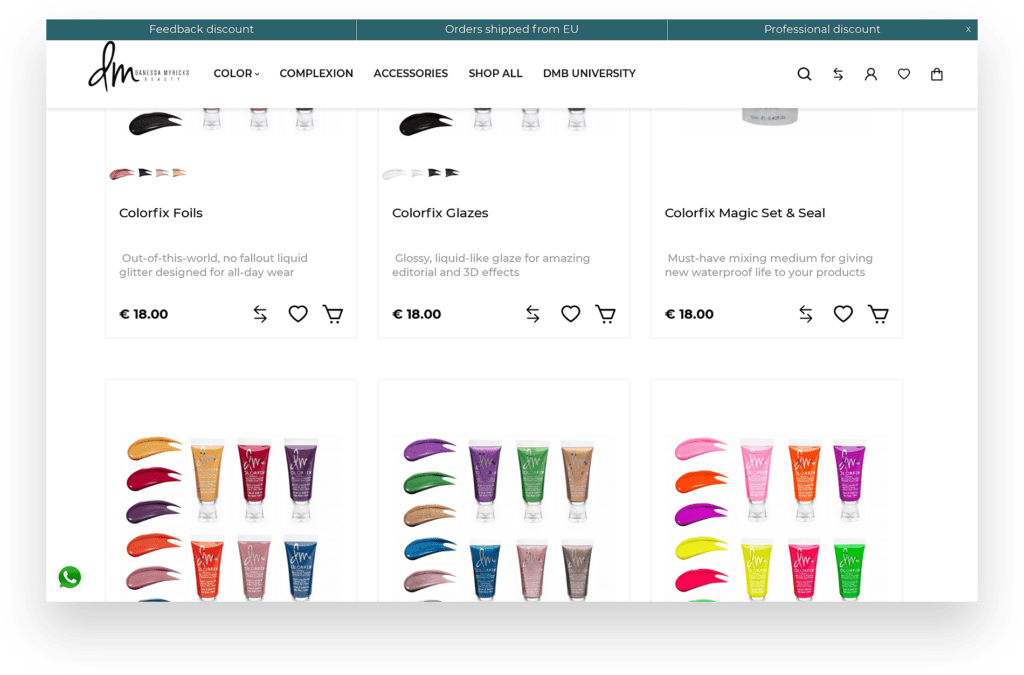
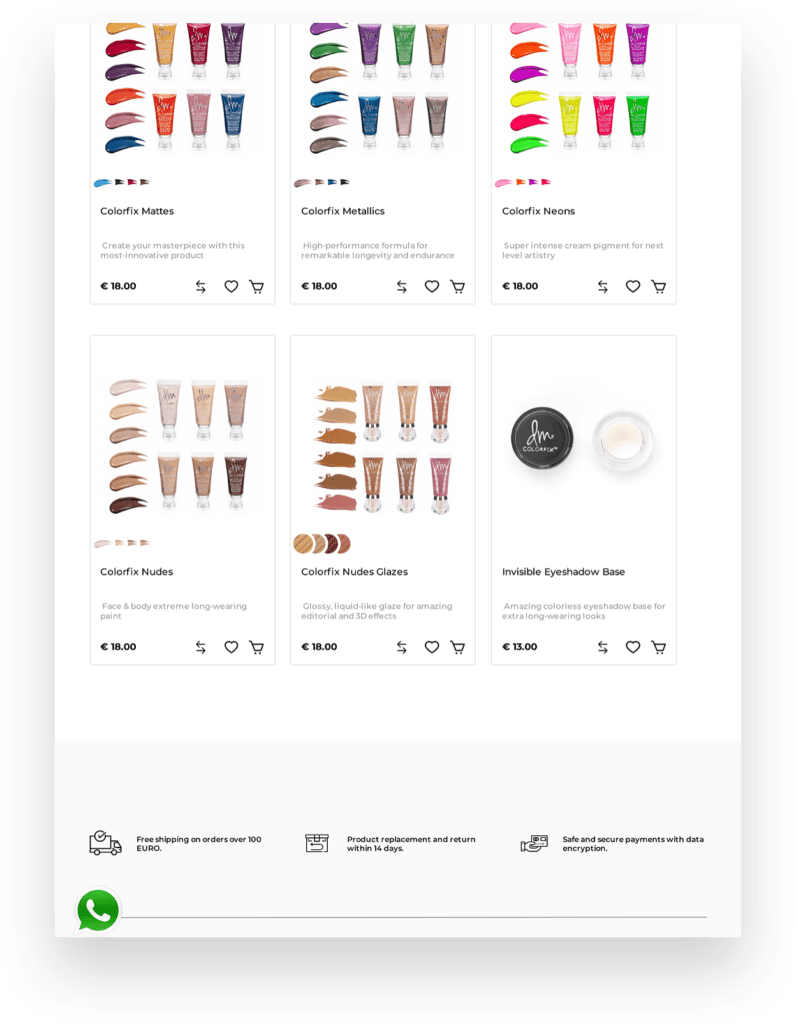
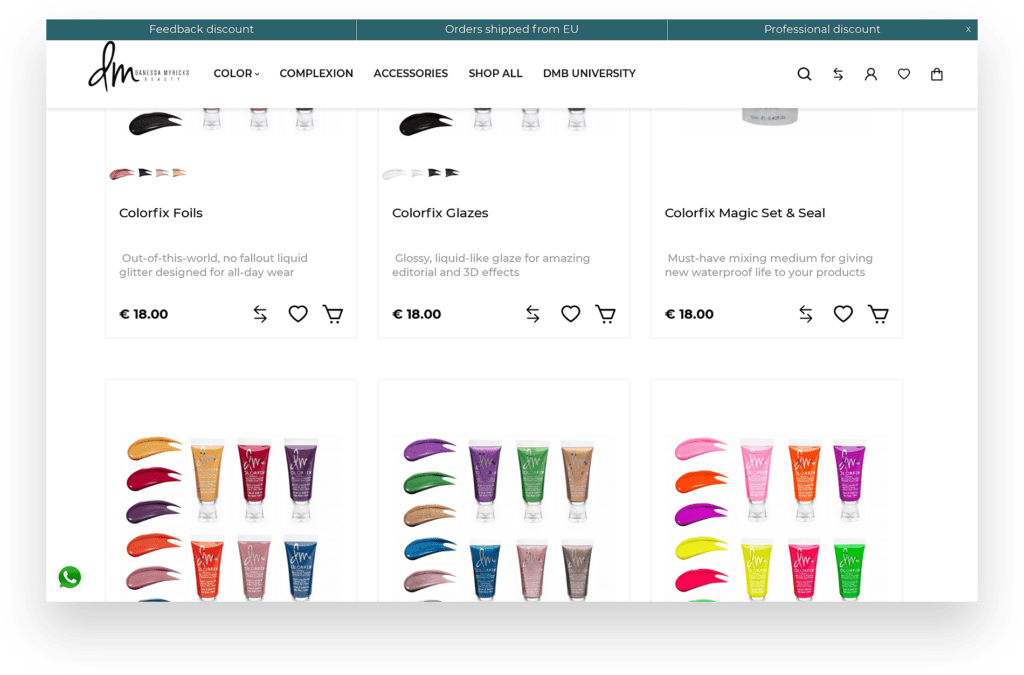
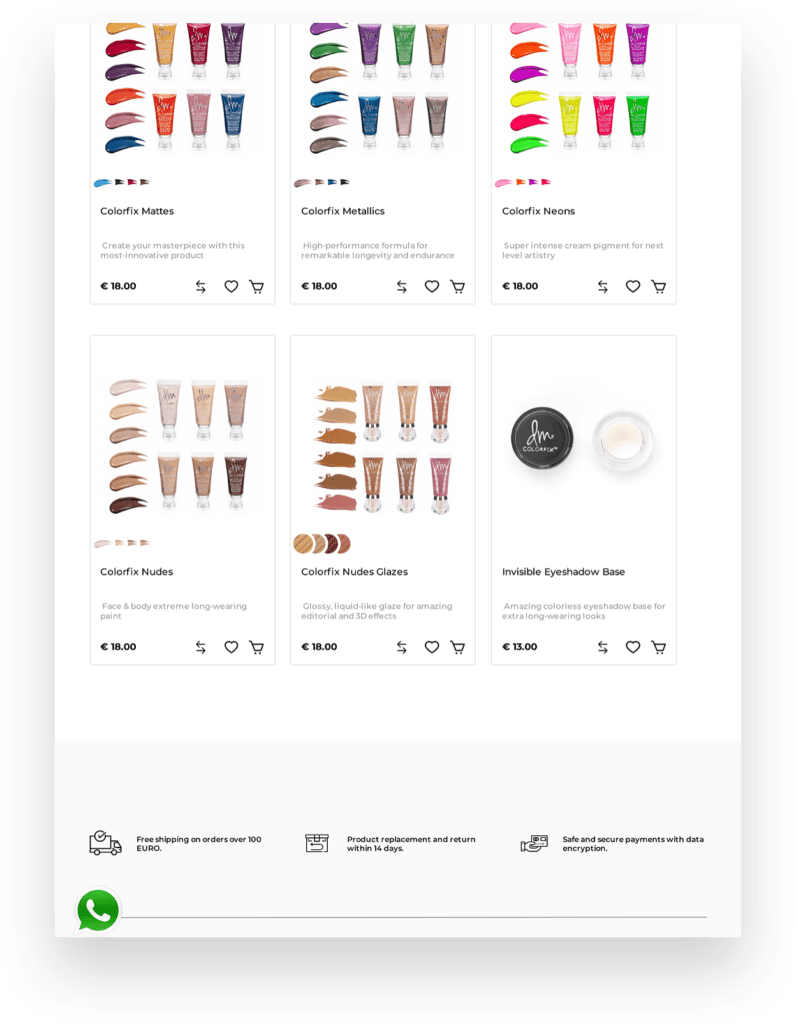
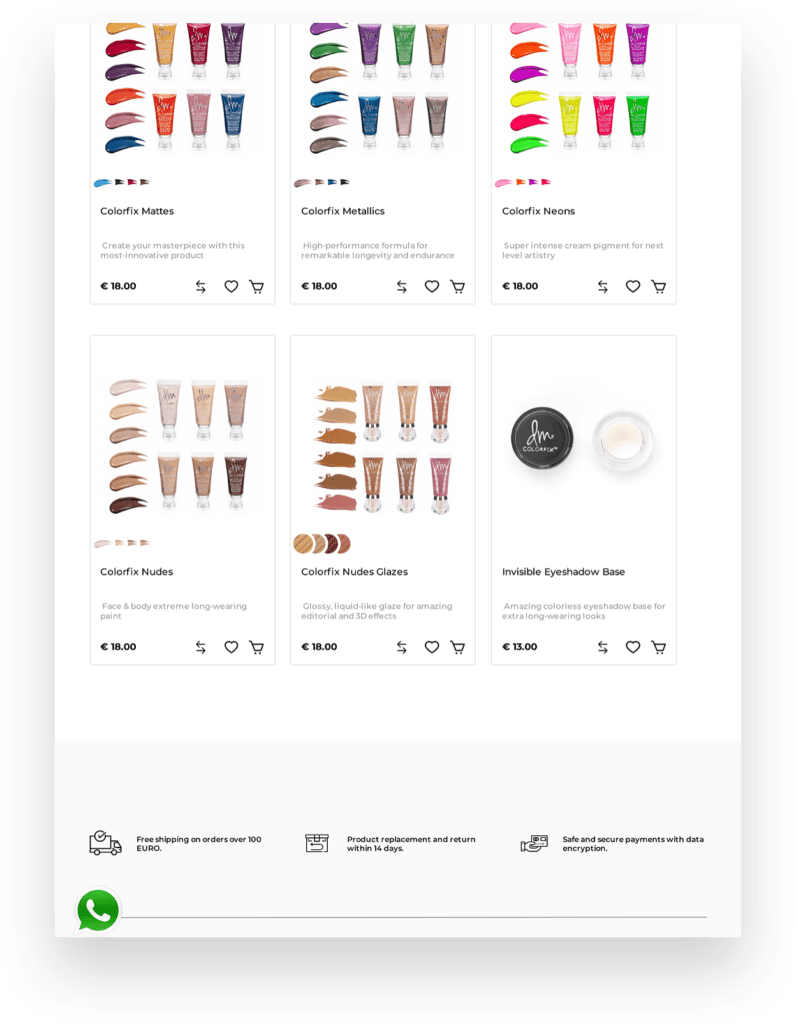
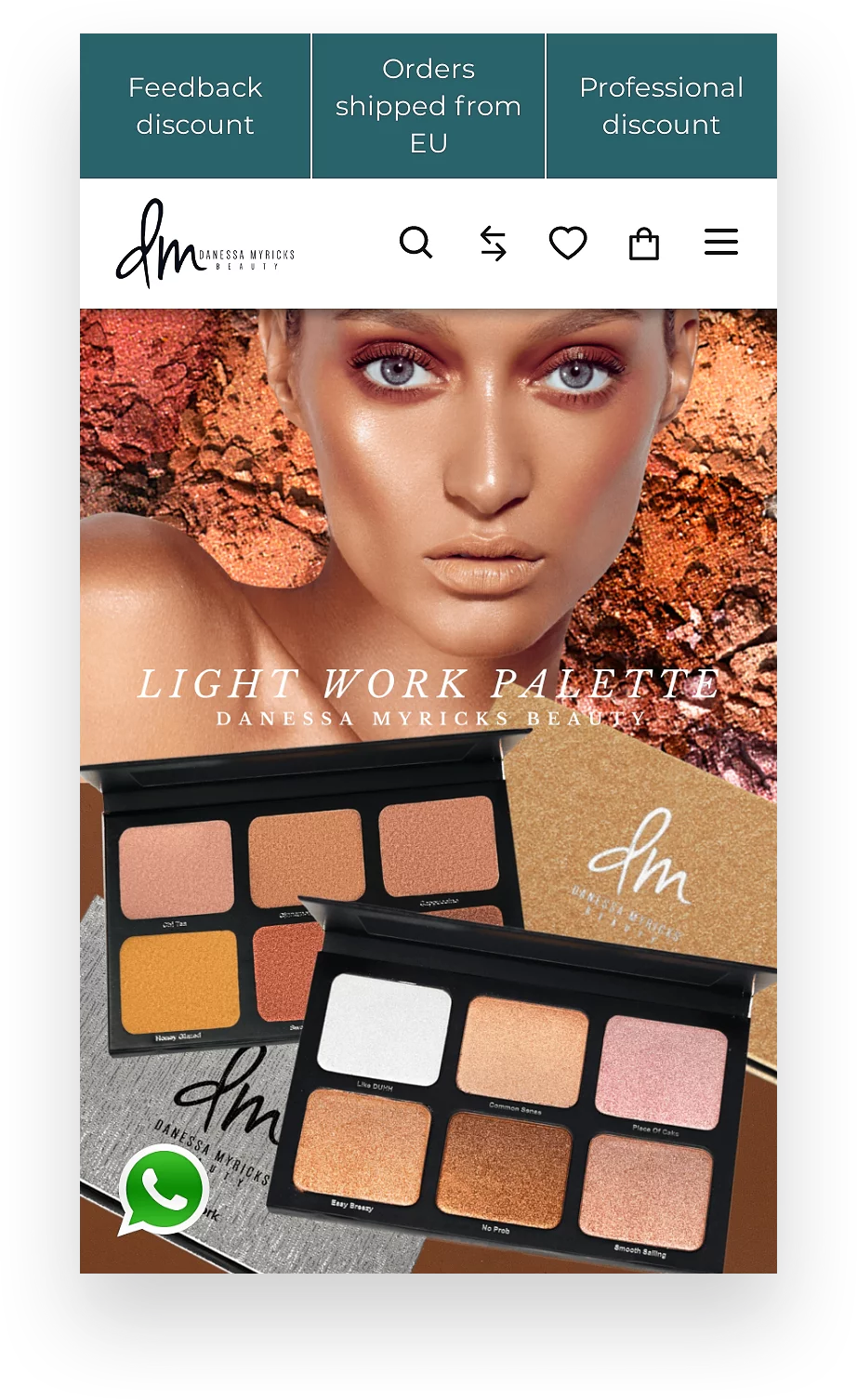
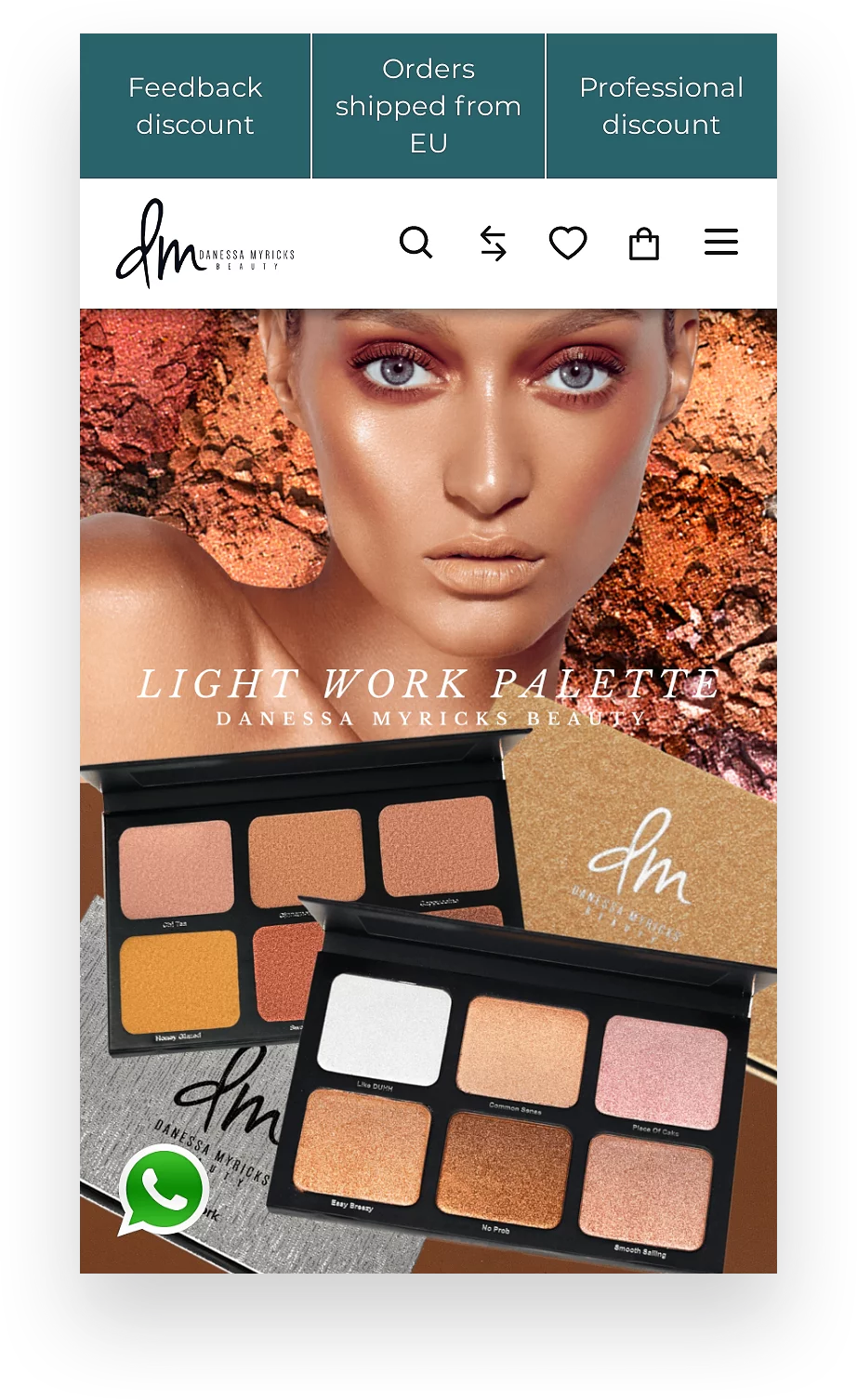
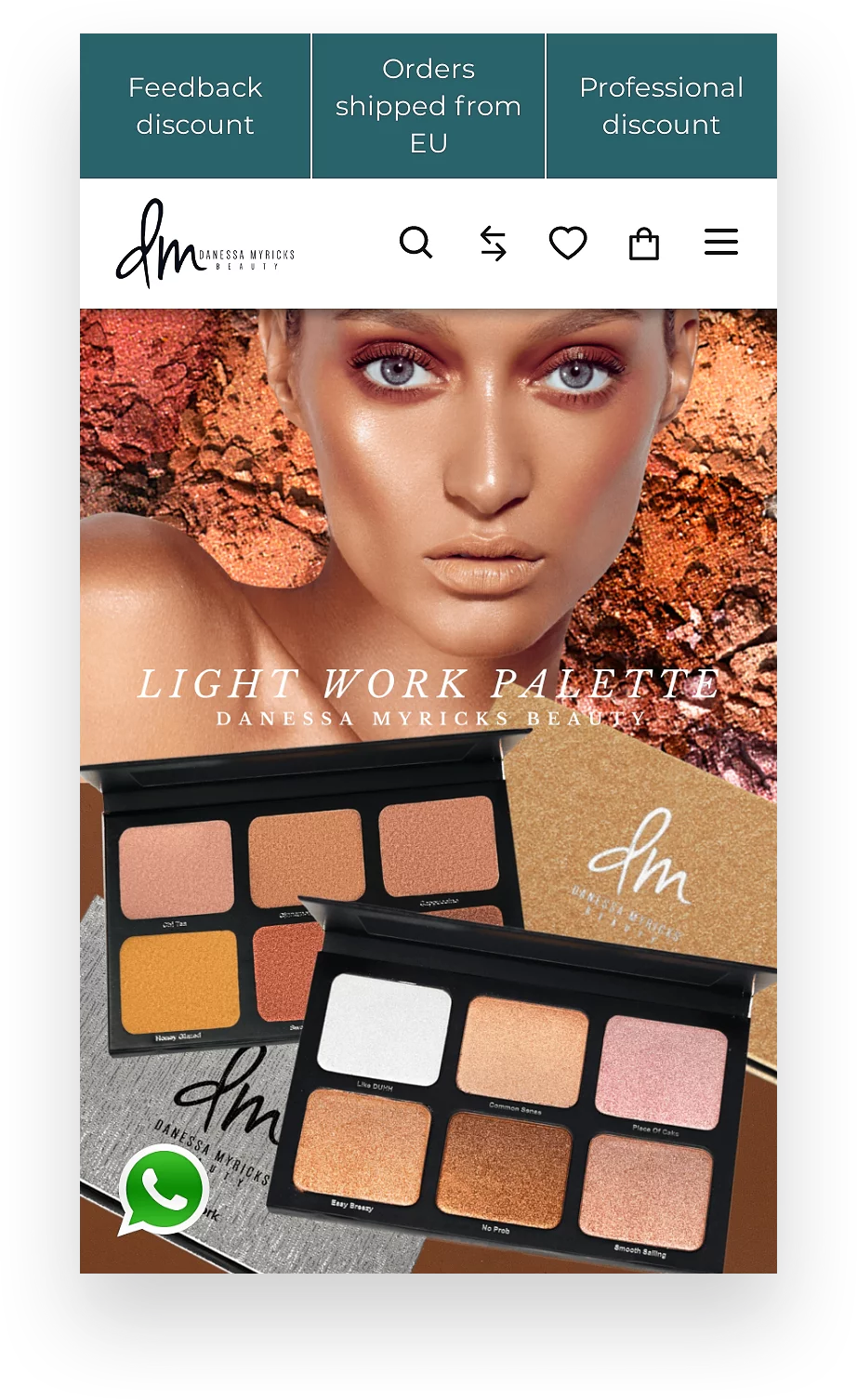
Neo Vision collaborated with ROSAINSOLE to create a dedicated e-commerce platform for Danessa Myricks Beauty in Europe, capturing the brand’s inclusive philosophy and distinctive style through a tailored digital experience.


Danessa Myricks Beauty EU


Debrief
Client
ROSAINSOLE
Design
Neo Vision
Role
Product Strategy, UI/UX, Frontend Development, Backend Development, CMS Development, Continuous Development
Business Goals




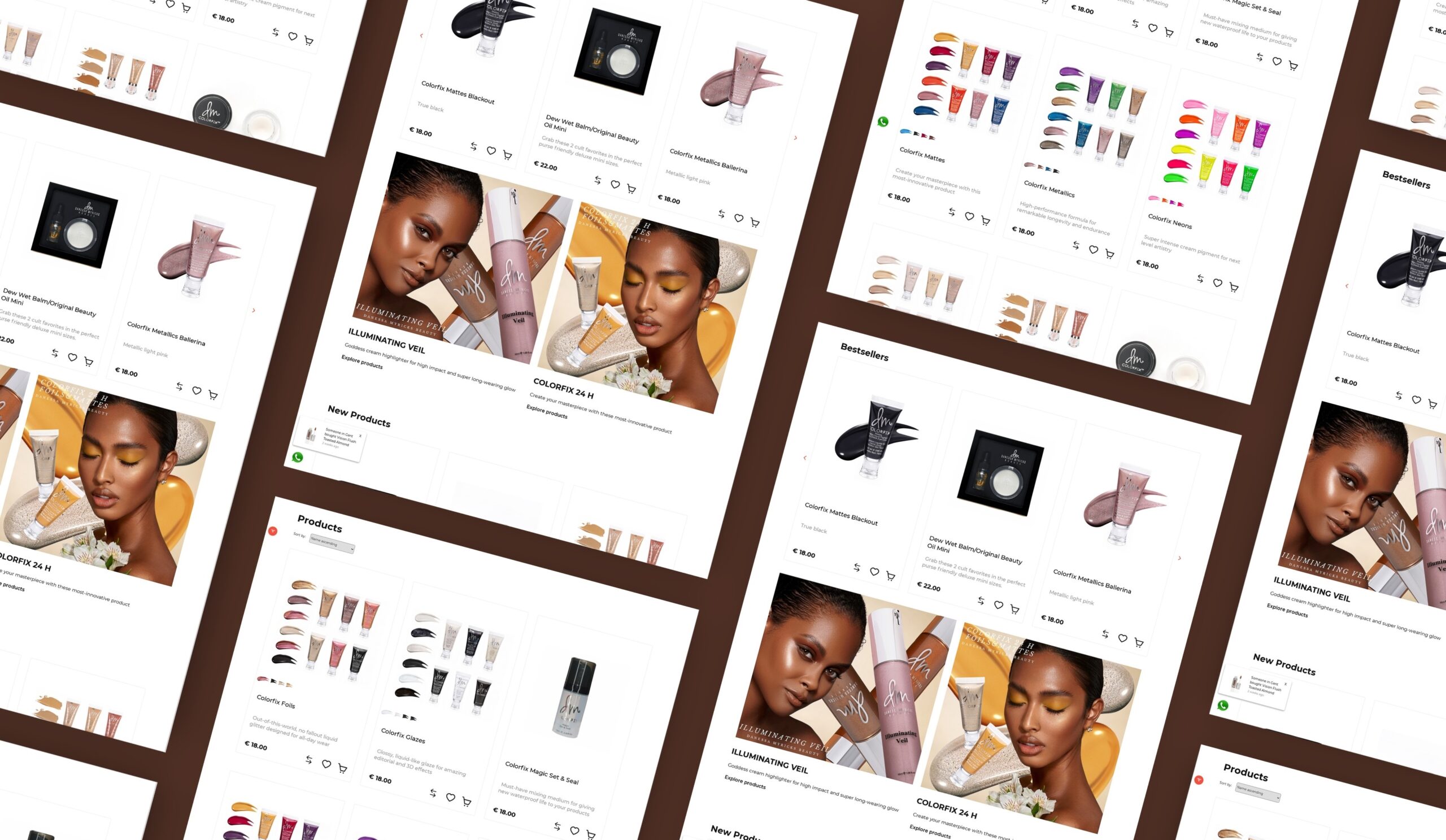
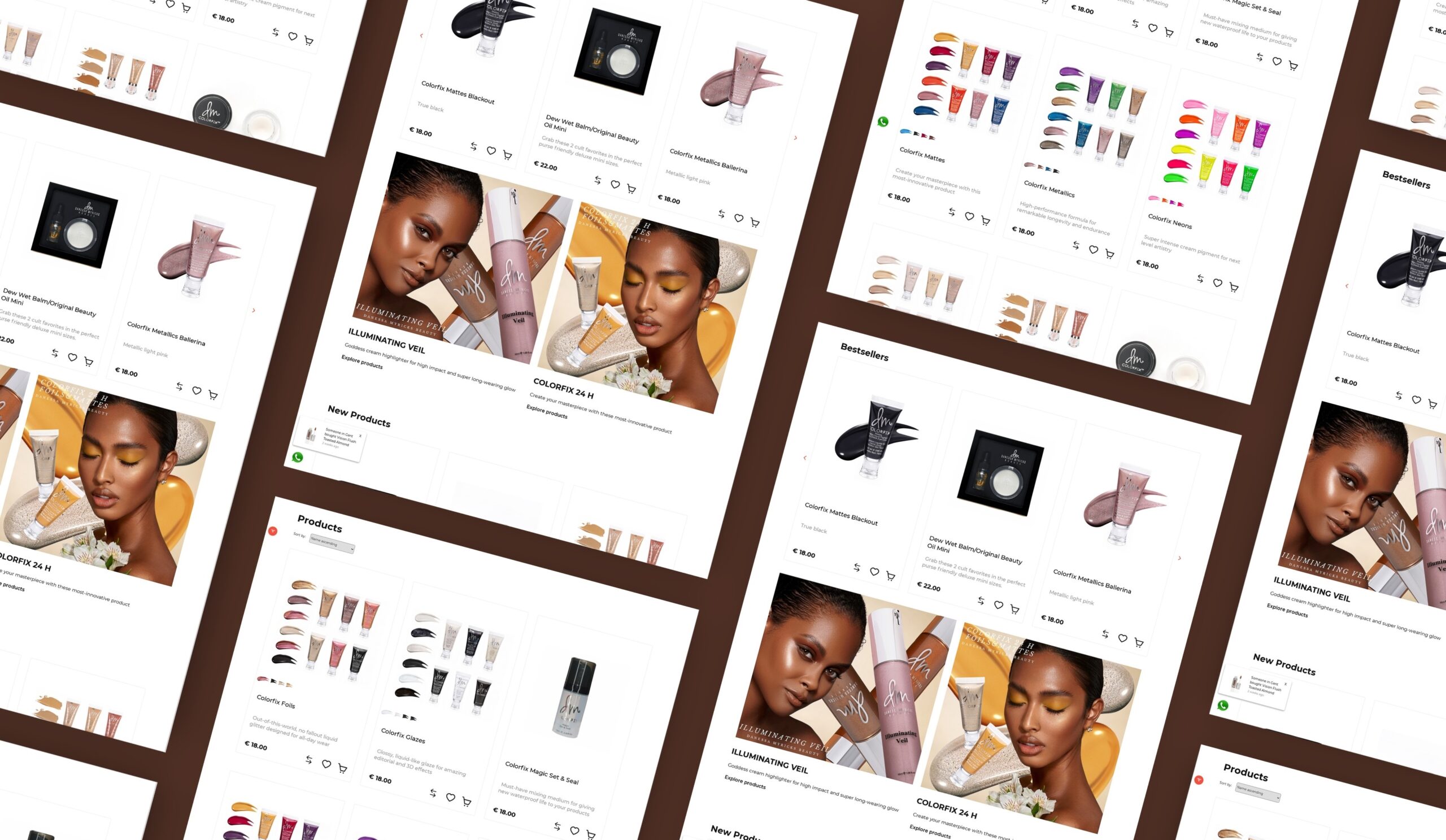
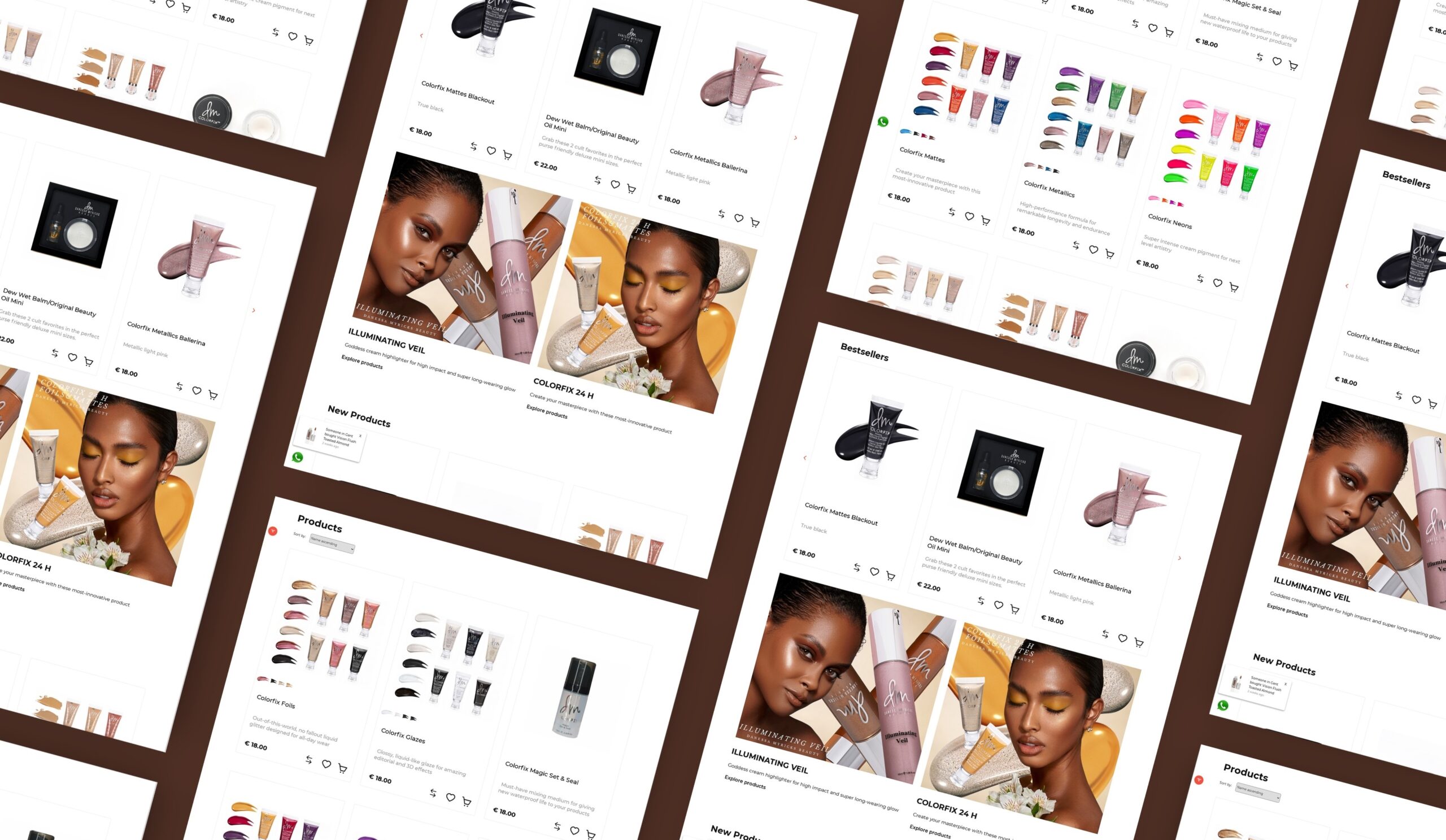
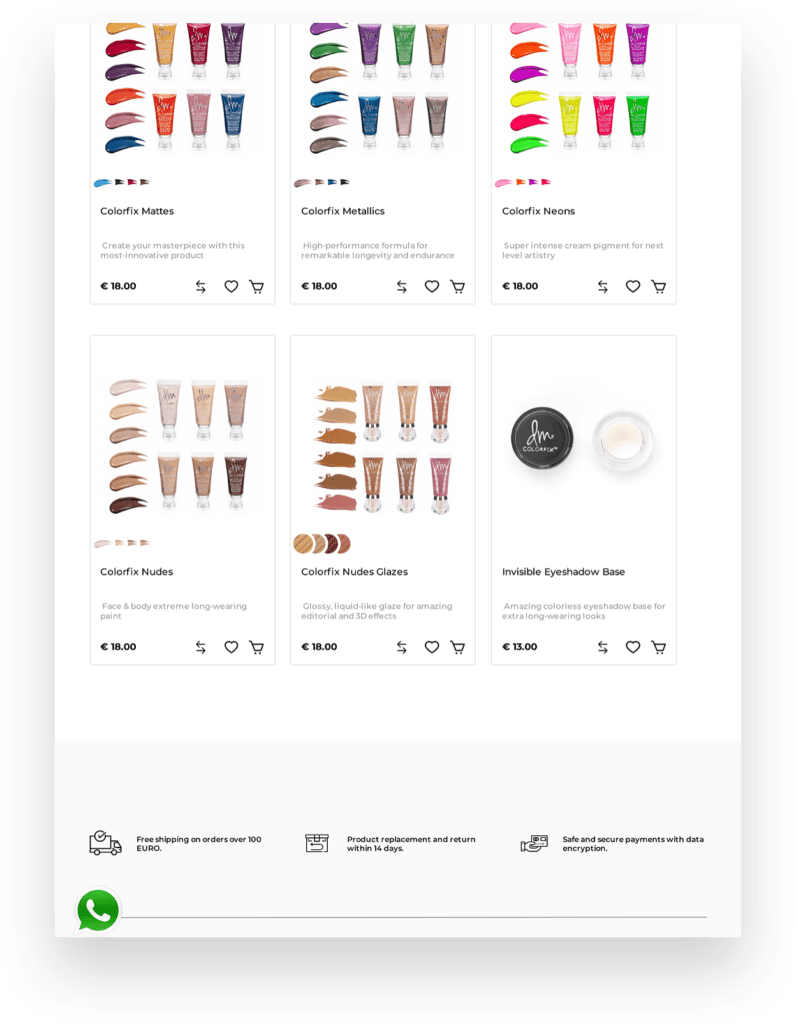
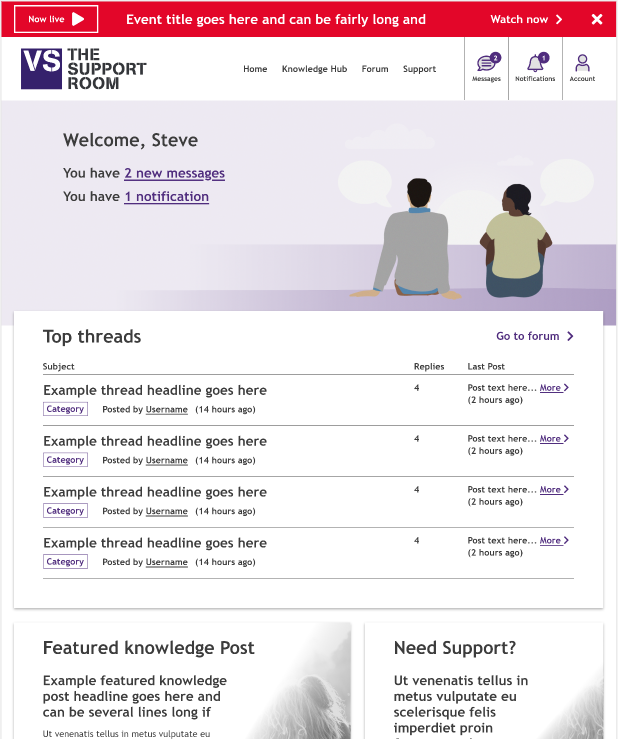
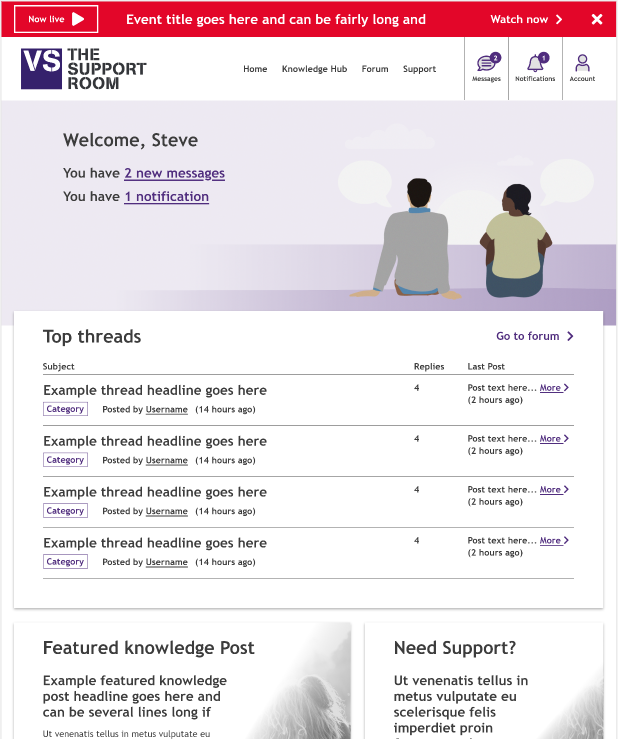
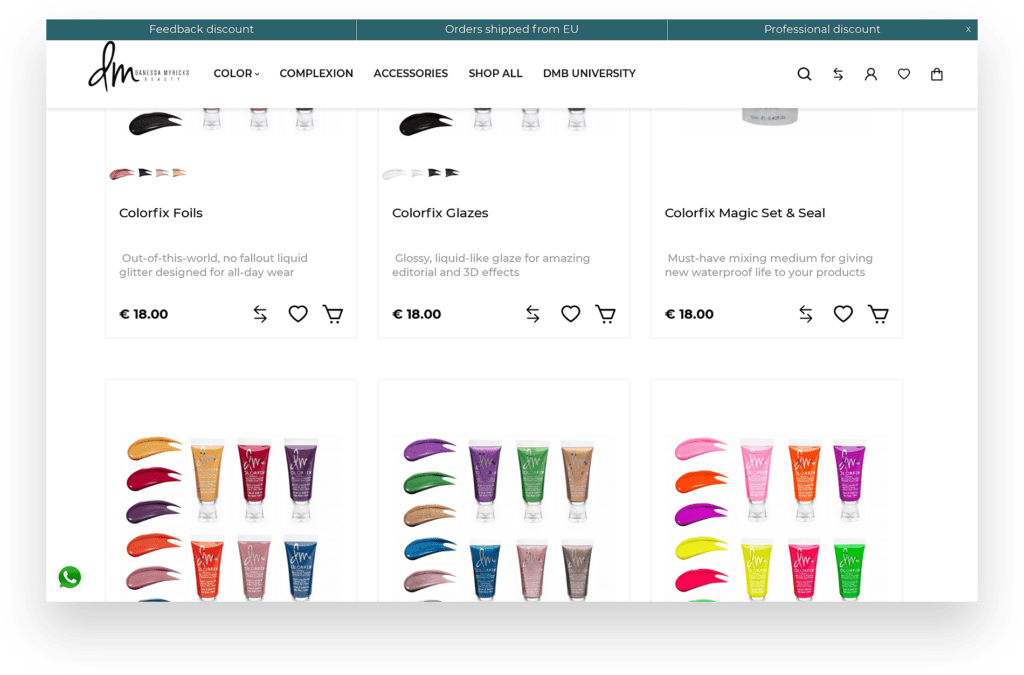
Product Description












Development Process




Backend Development
Neo Vision’s partnership with ROSAINSOLE created a bespoke, high-end e-commerce experience for Danessa Myricks Beauty, bringing the brand’s ethos to life for European customers. This tailored platform successfully balances visual impact with functional efficiency, positioning Danessa Myricks Beauty EU as a premium, inclusive destination in the beauty industry.
The platform not only elevates brand presence but also enhances customer engagement through a seamless, impactful shopping experience.
Let 's talk about
's talk about
yo ur project
ur project 

yo