For its second iteration, Dealul cu Afine set out to redefine the online organic shopping experience with a fresh aesthetic and enhanced features, aiming to become a leading name in the global organic and bio market. Neo Vision delivered a seamless, scalable, and visually captivating platform that reflects Dealul cu Afine’s growth and ambition.


Dealul cu Afine 2.0


Debrief
Client
Dealul cu Afine
Design
High Contrast
Role
Product Strategy, Frontend Development, Backend Development, CMS Development, DevOps, Continuous Development
Business Goals




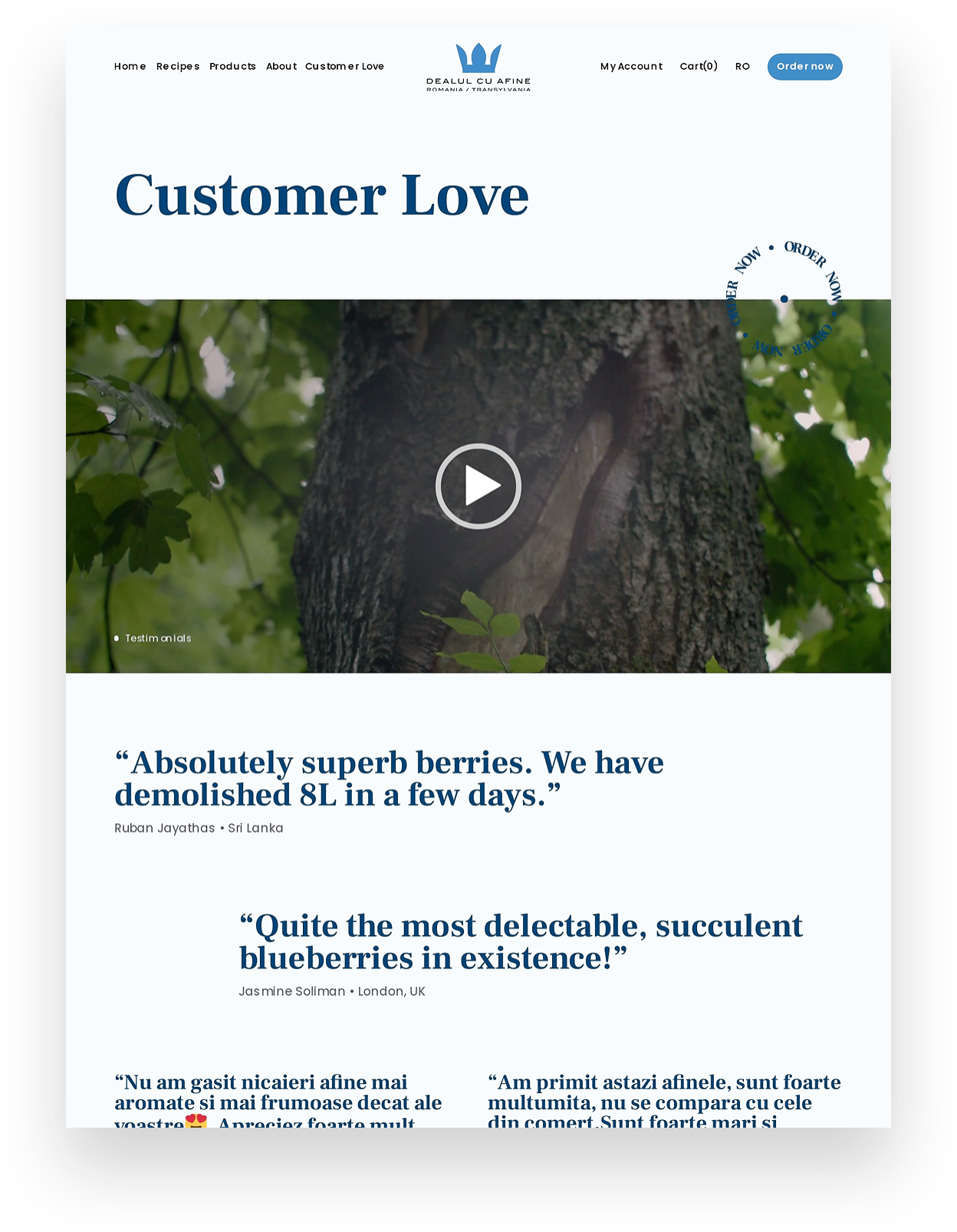
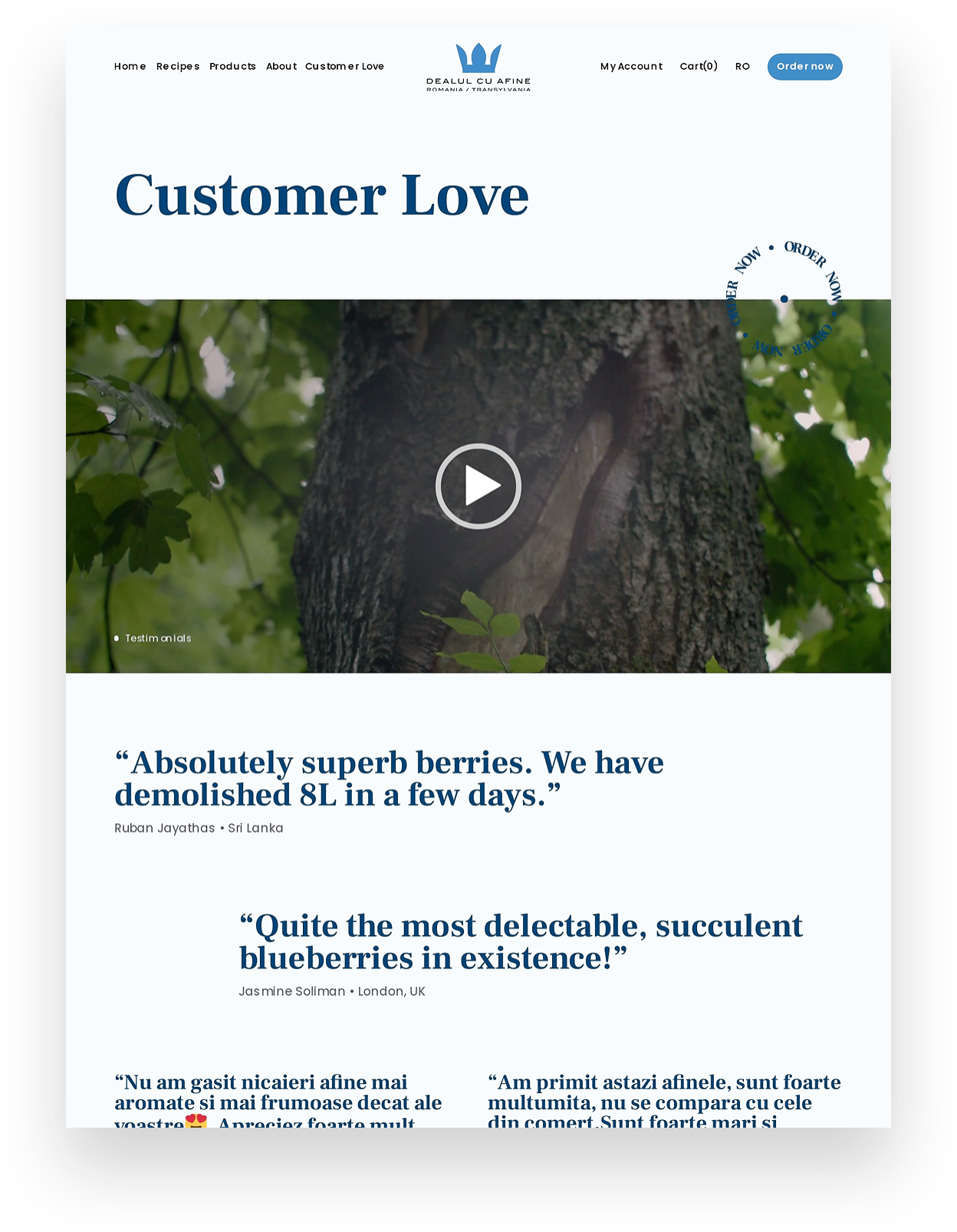
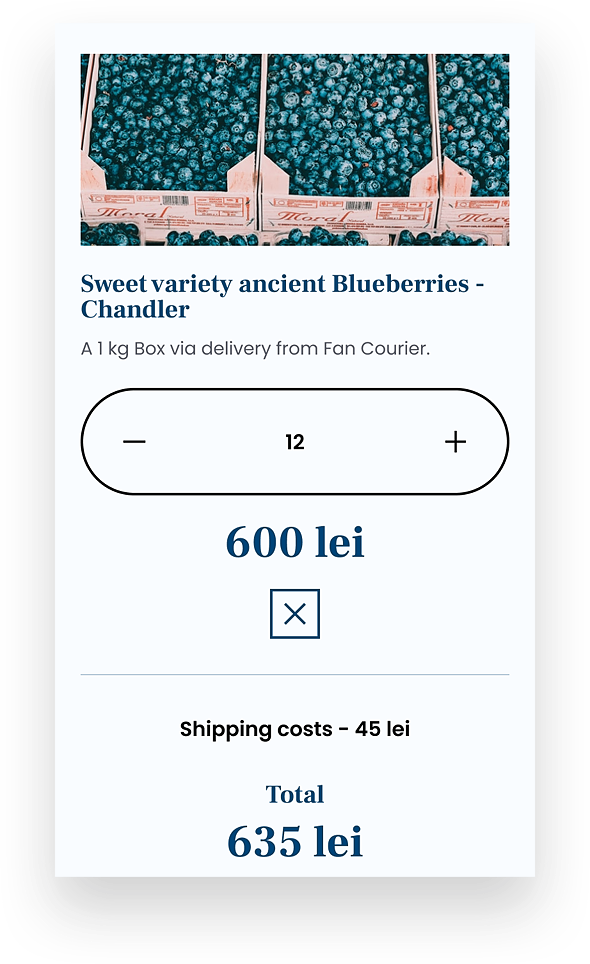
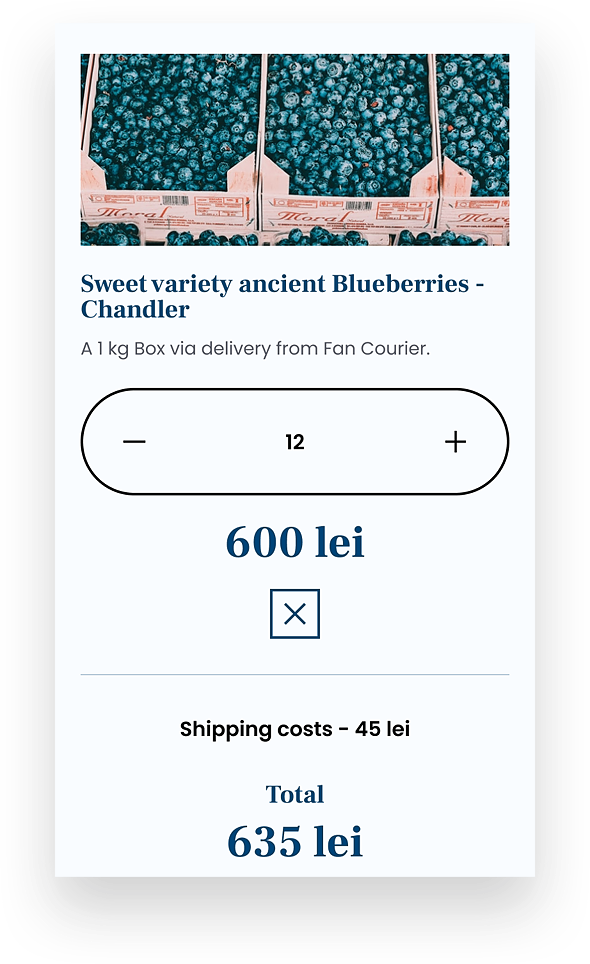
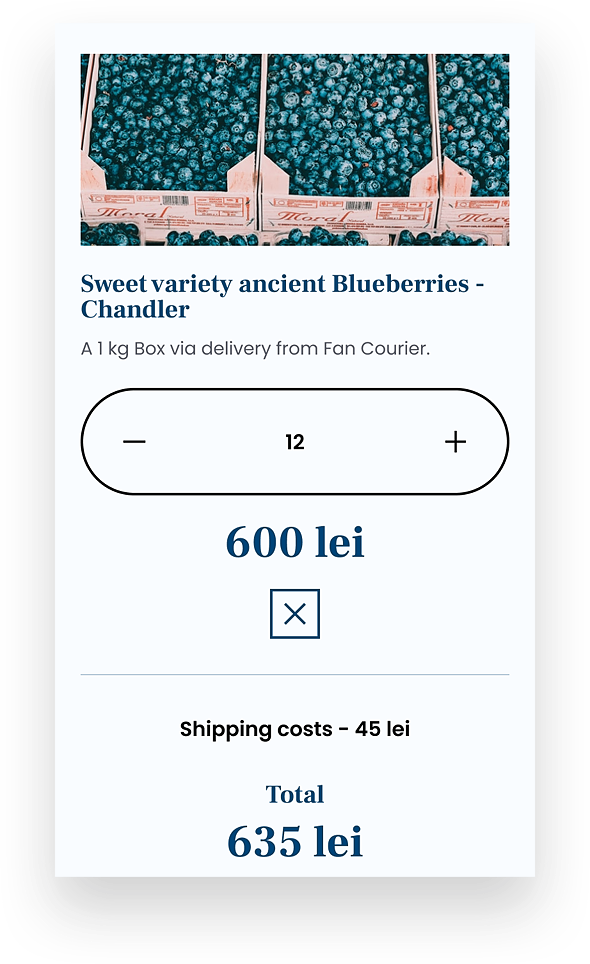
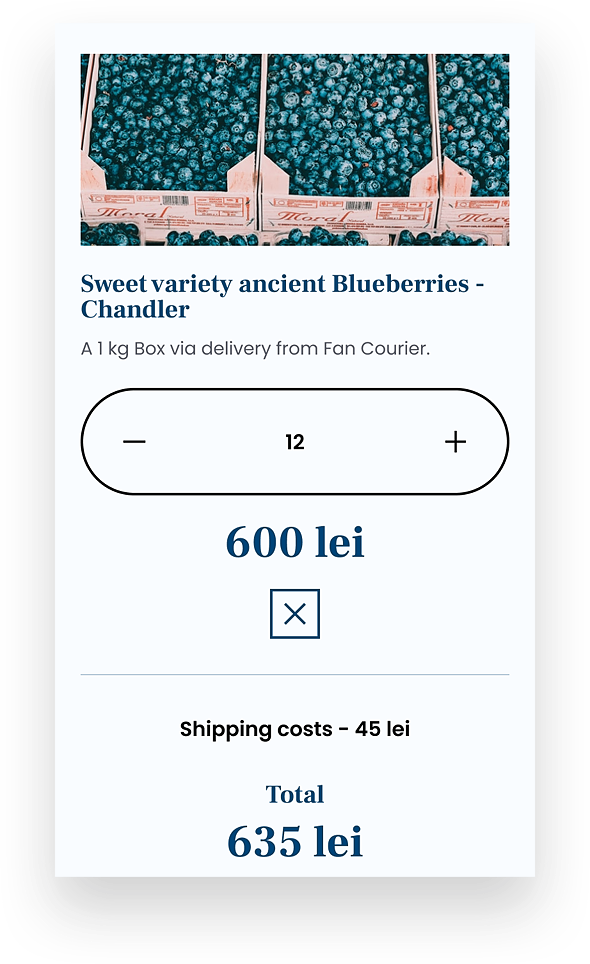
Product Description








Development Process




Backend Development
Dealul cu Afine 2.0 marked a significant digital transformation for the brand, supporting a 70% increase in website sales, 700 new user accounts, and 1,300 new newsletter subscribers within a year. The successful integration of SEO optimization, automated notifications, and real-time order tracking solidified Dealul cu Afine’s position as a trusted, premium organic brand.
The platform has not only boosted customer engagement but also attracted €500,000 in funding, setting the stage for marketplace expansion and mobile app development.
Let 's talk about
's talk about
yo ur project
ur project 

yo


