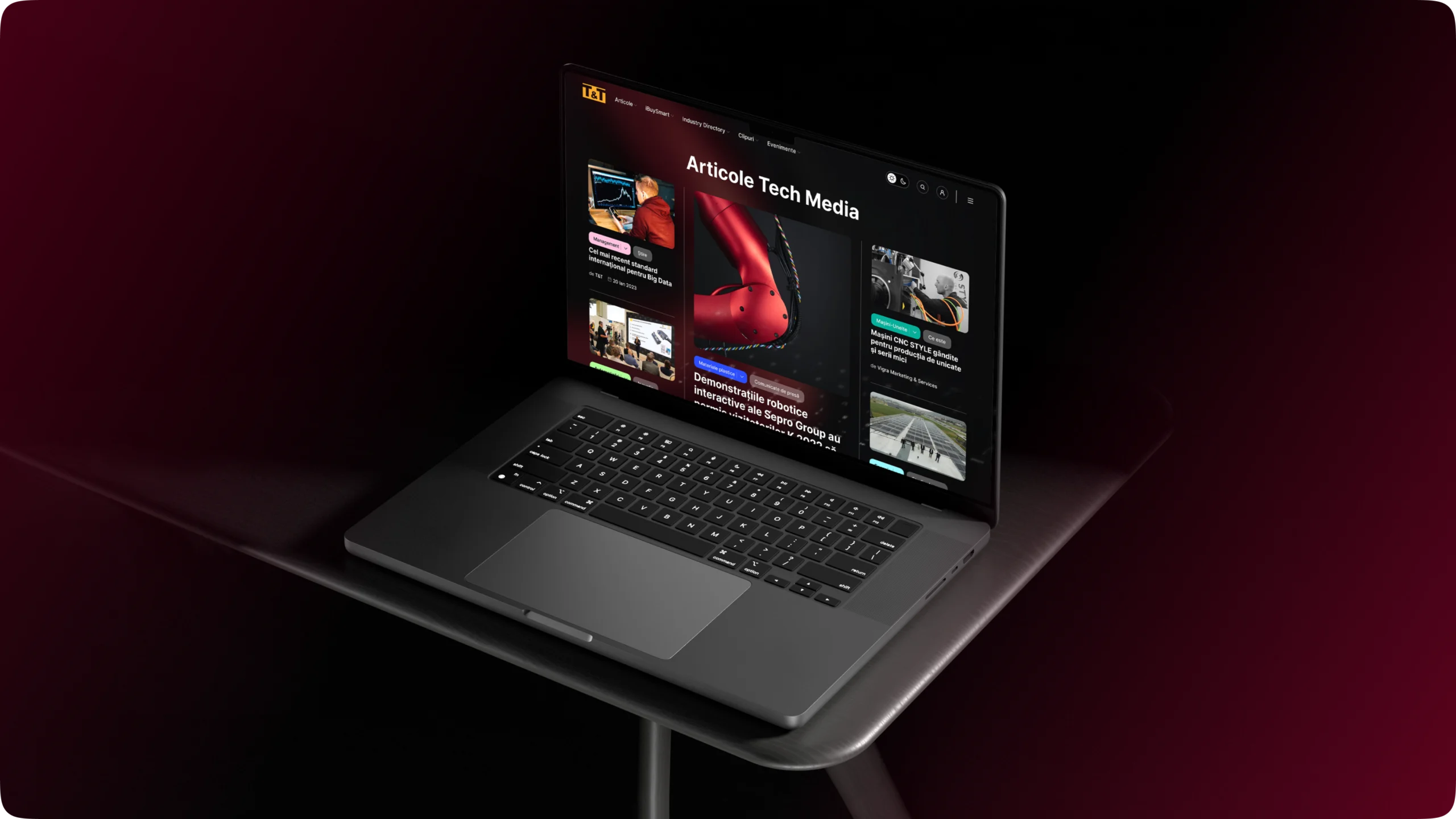
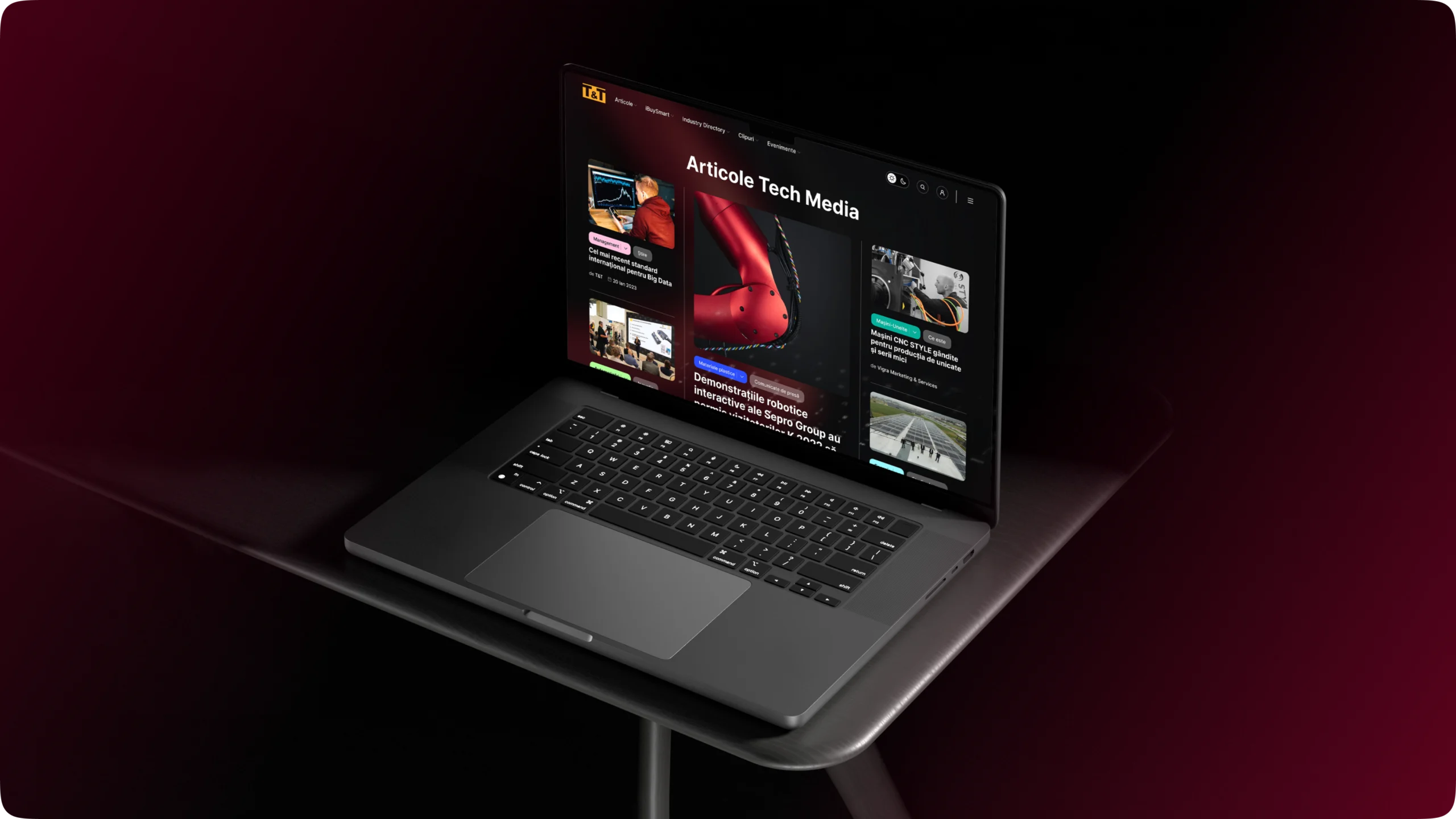
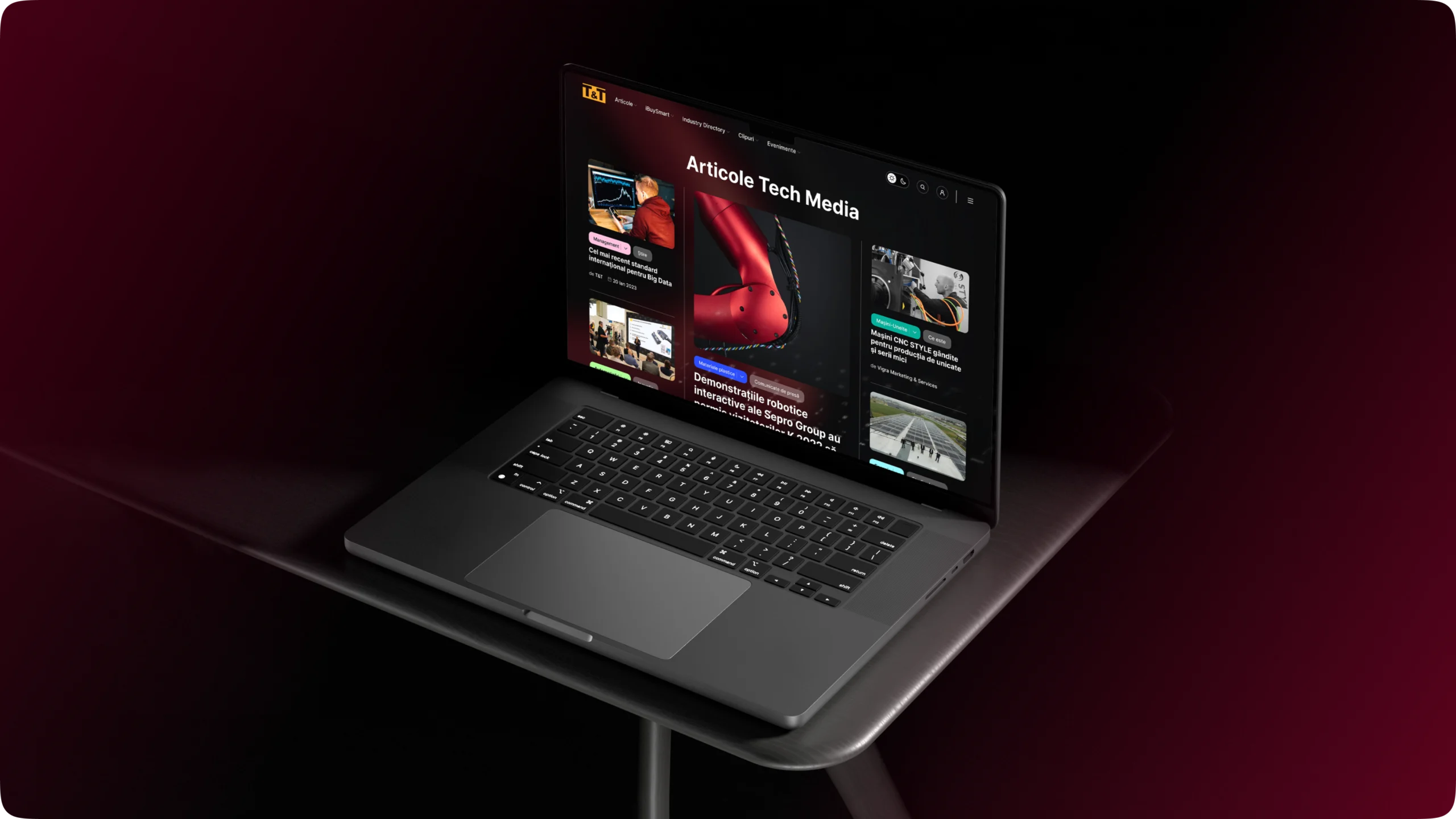
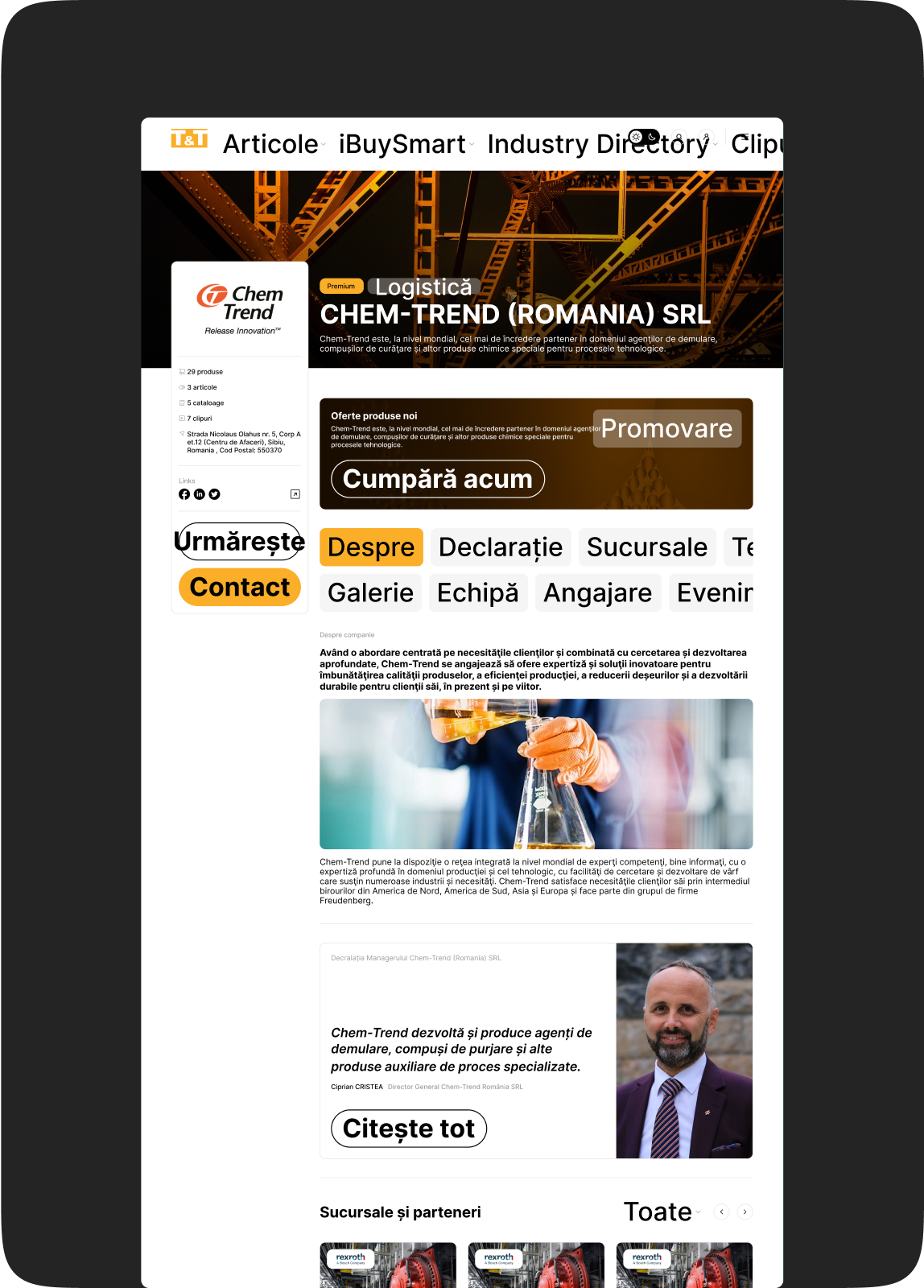
Neo Vision rebuilt T&T Online from a rigid out-of-the-box CMS to a custom-built platform that directly aligns with Tehnic Media’s vision for an adaptable, scalable tech ecosystem.


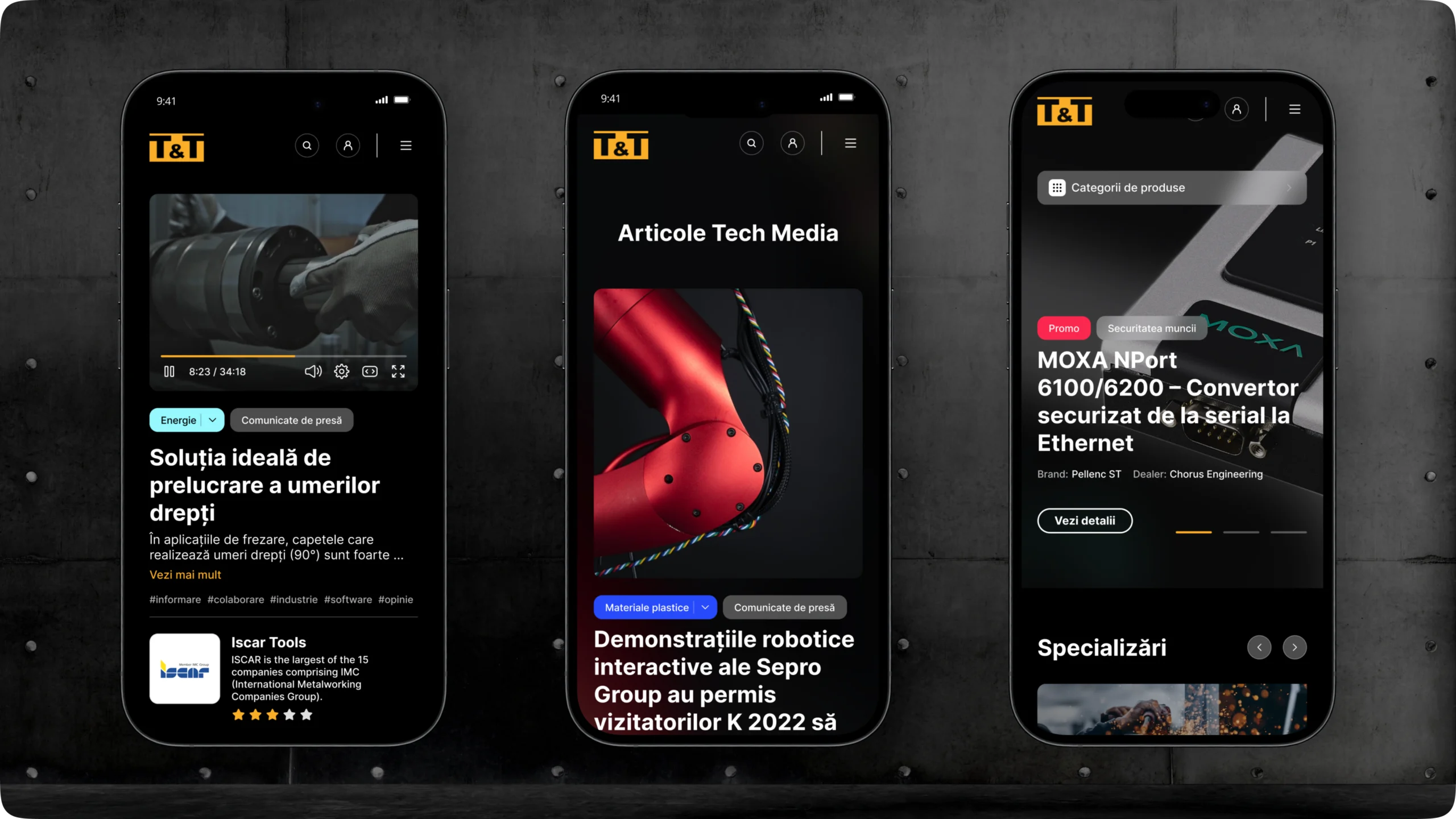
T&T Online


Debrief
Client
T&T Online
Design
Neo Vision
Role
Product Strategy, Frontend Development, Backend Development, DevOps, Continuous Development
Business Goals












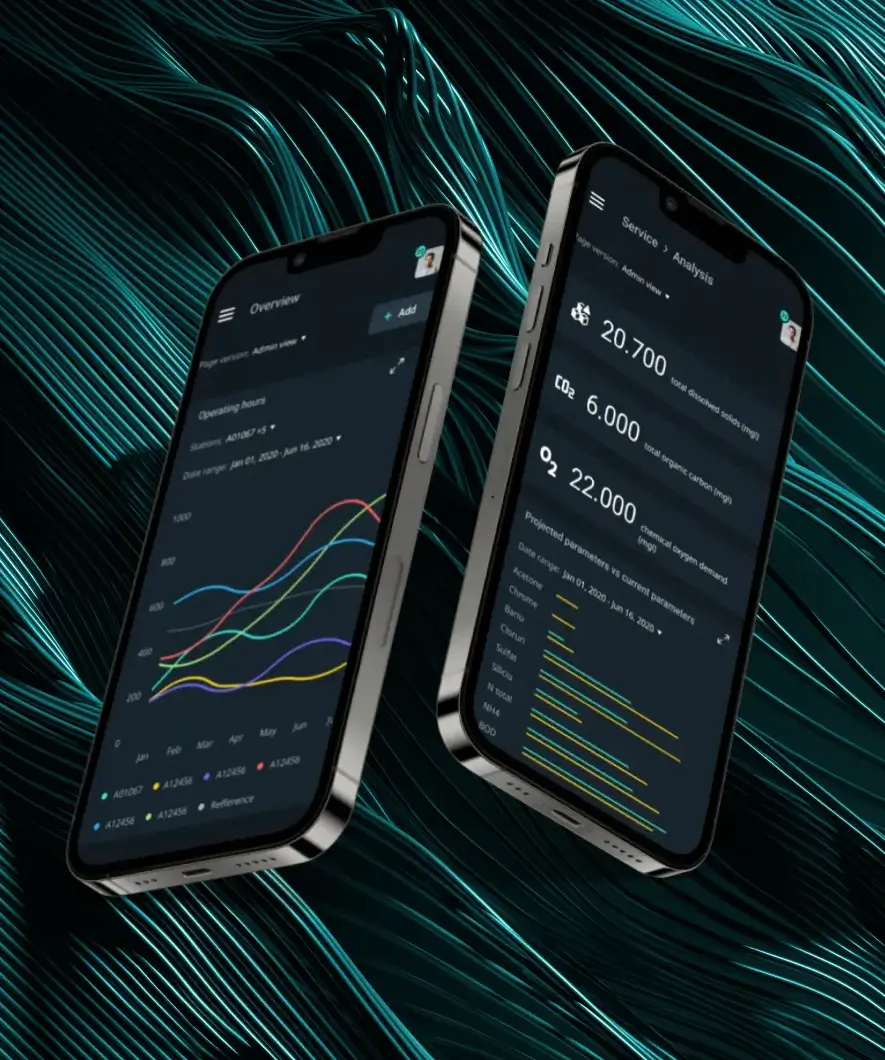
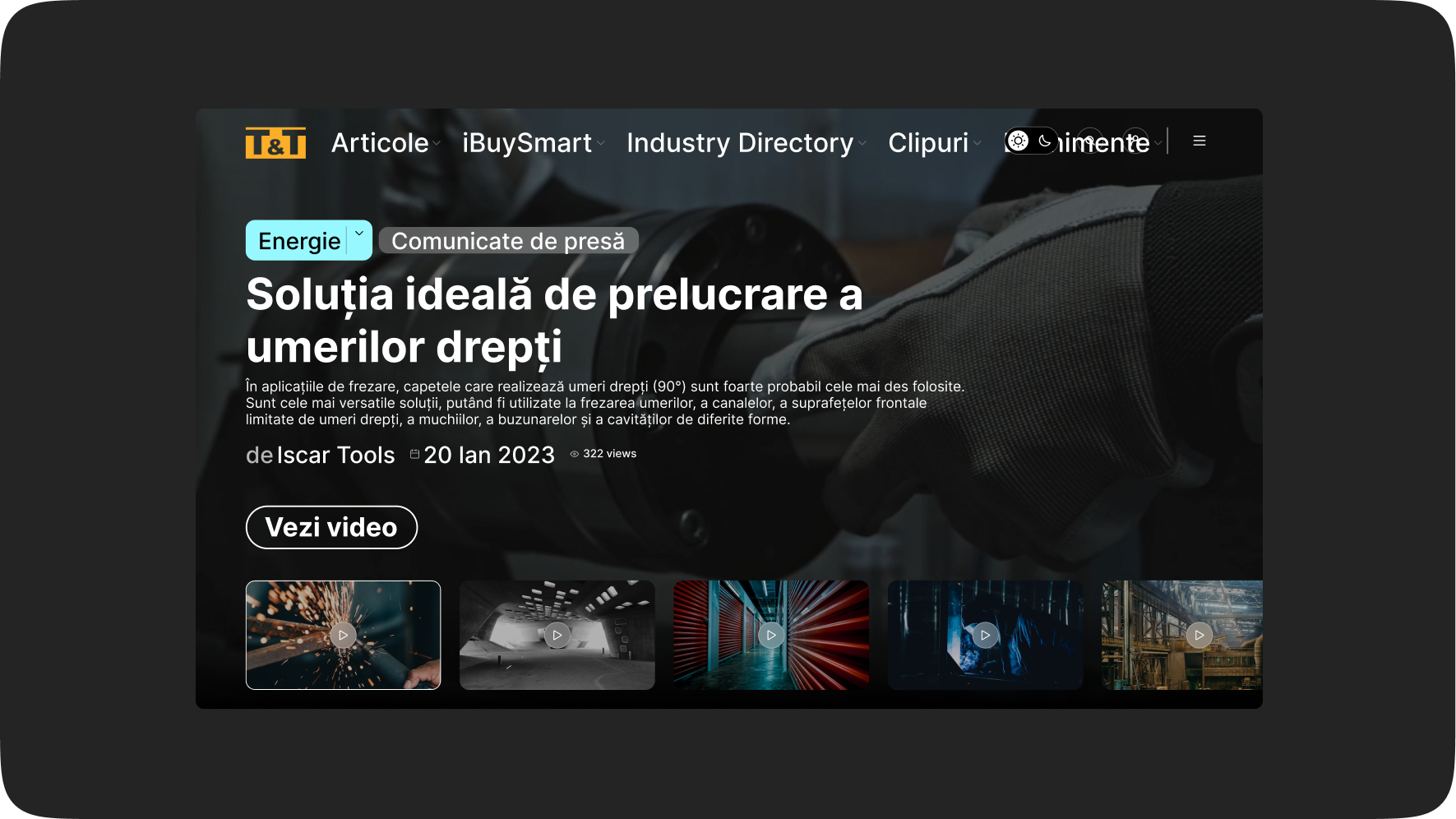
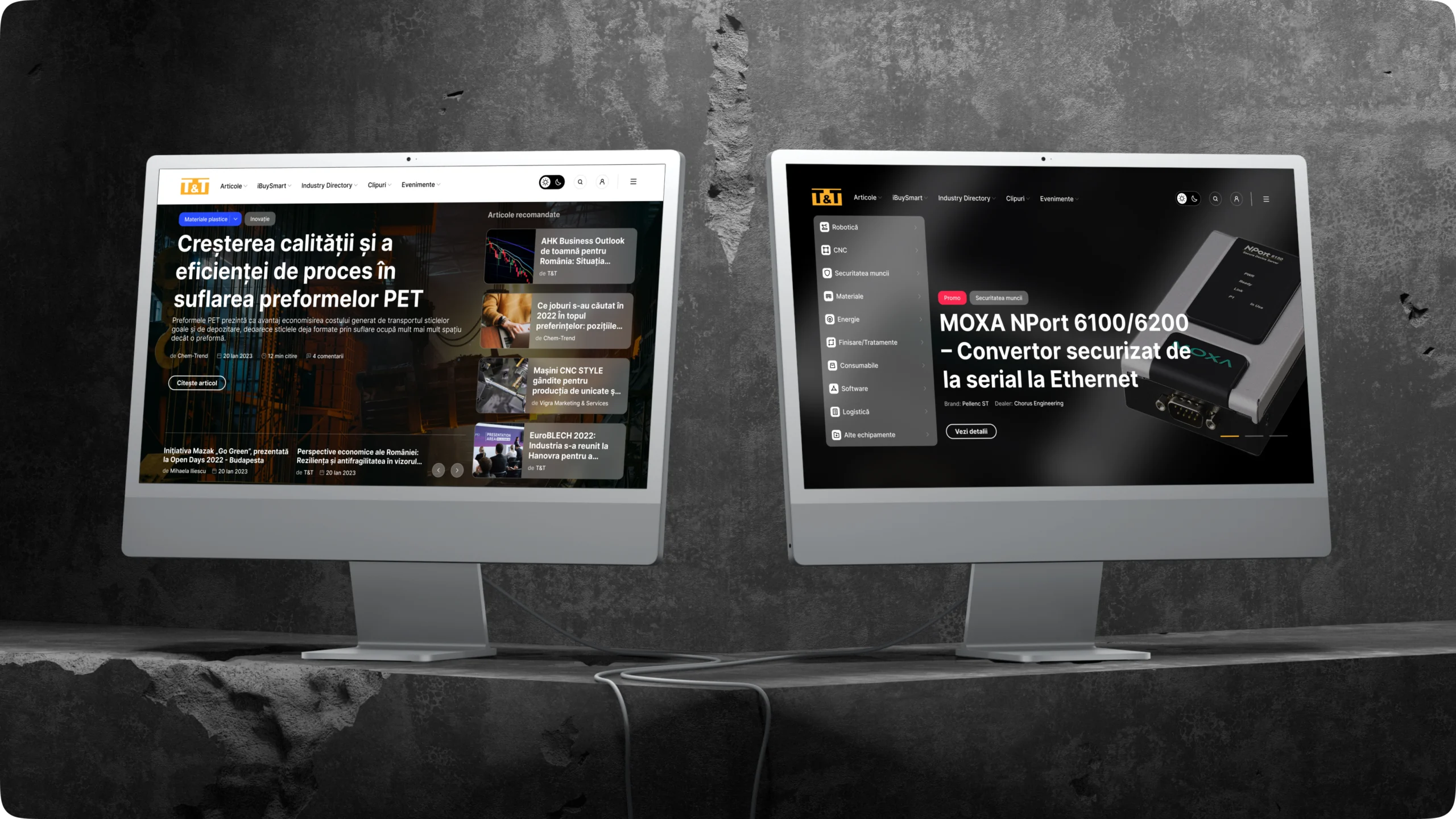
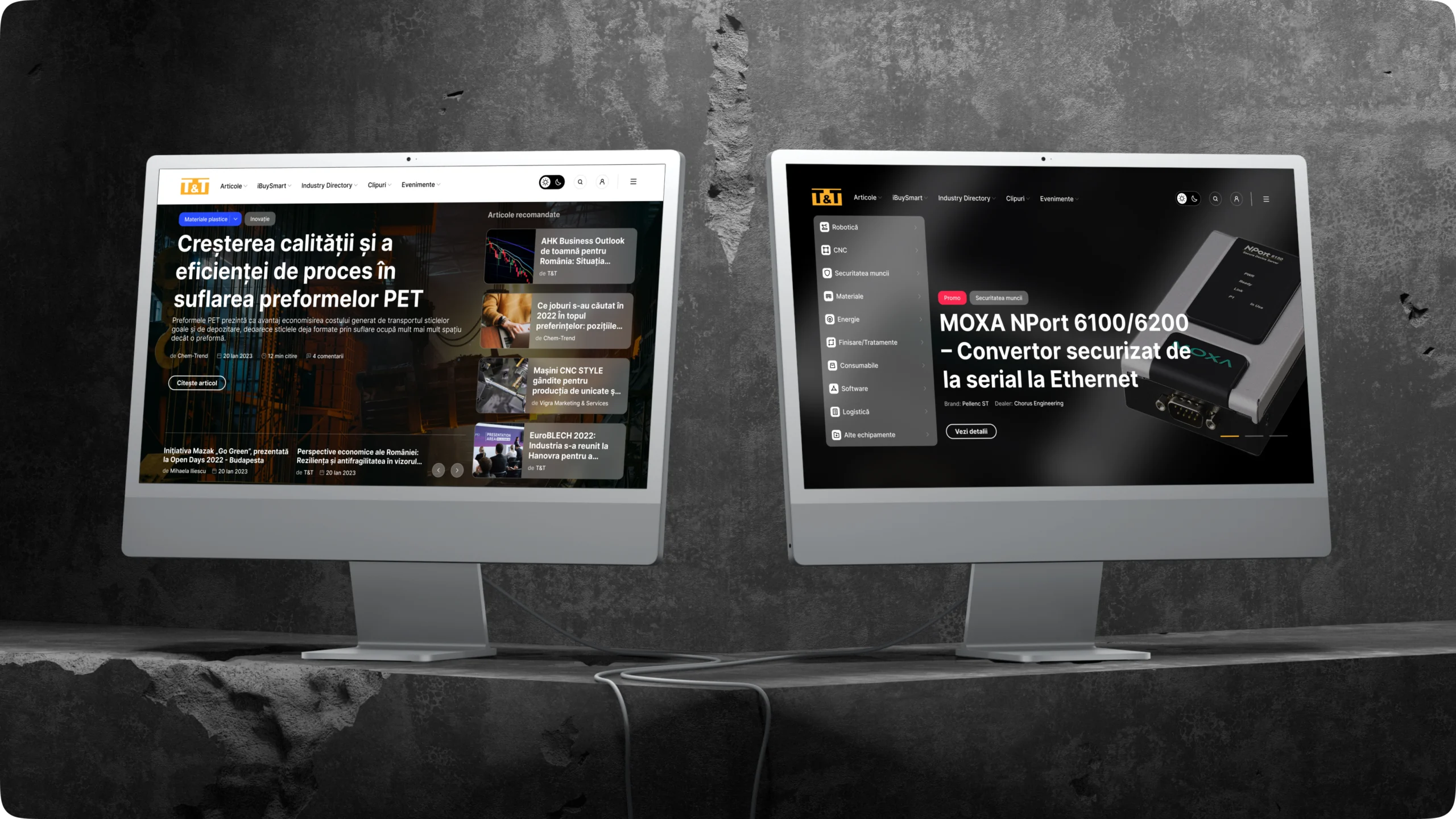
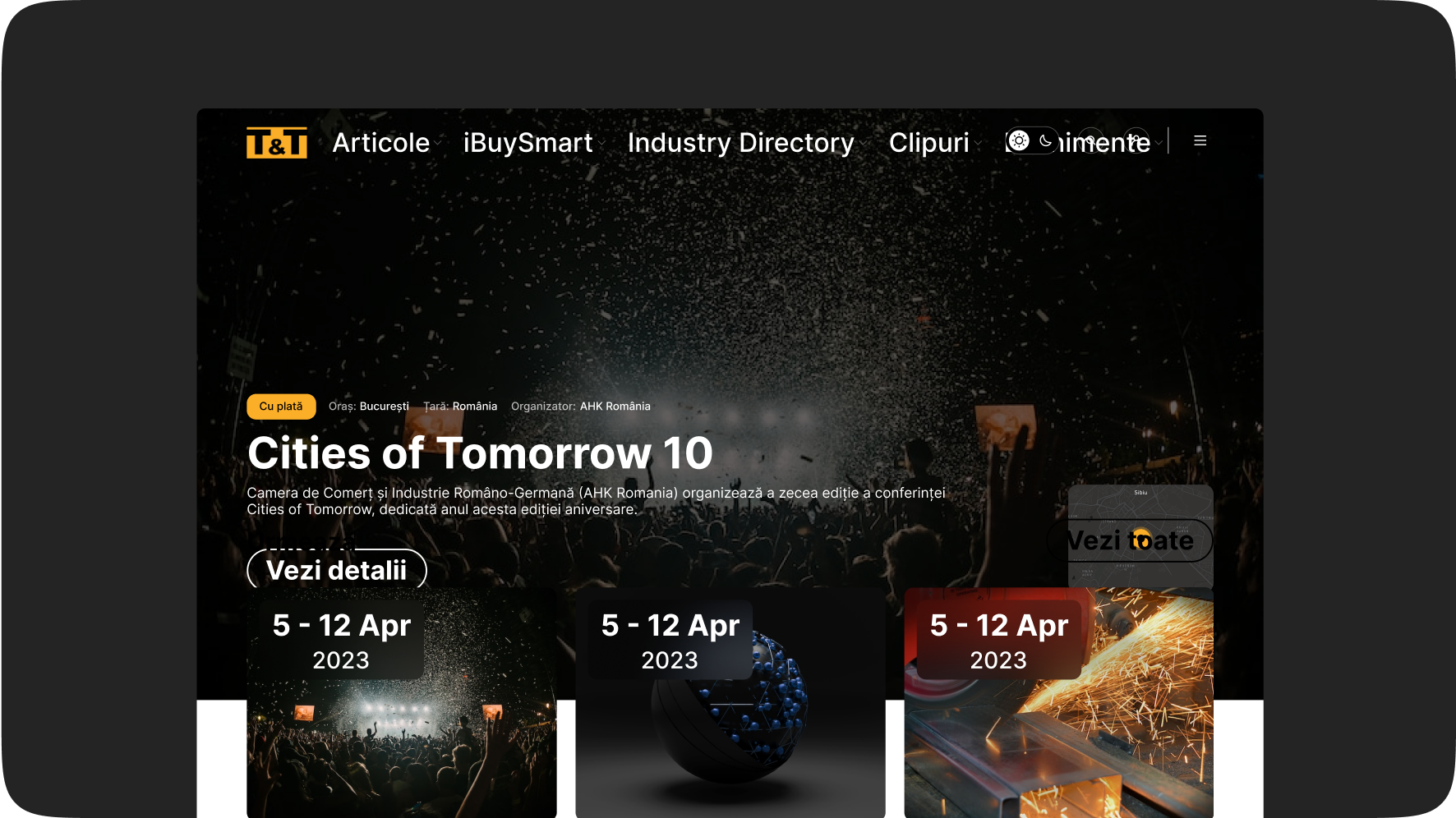
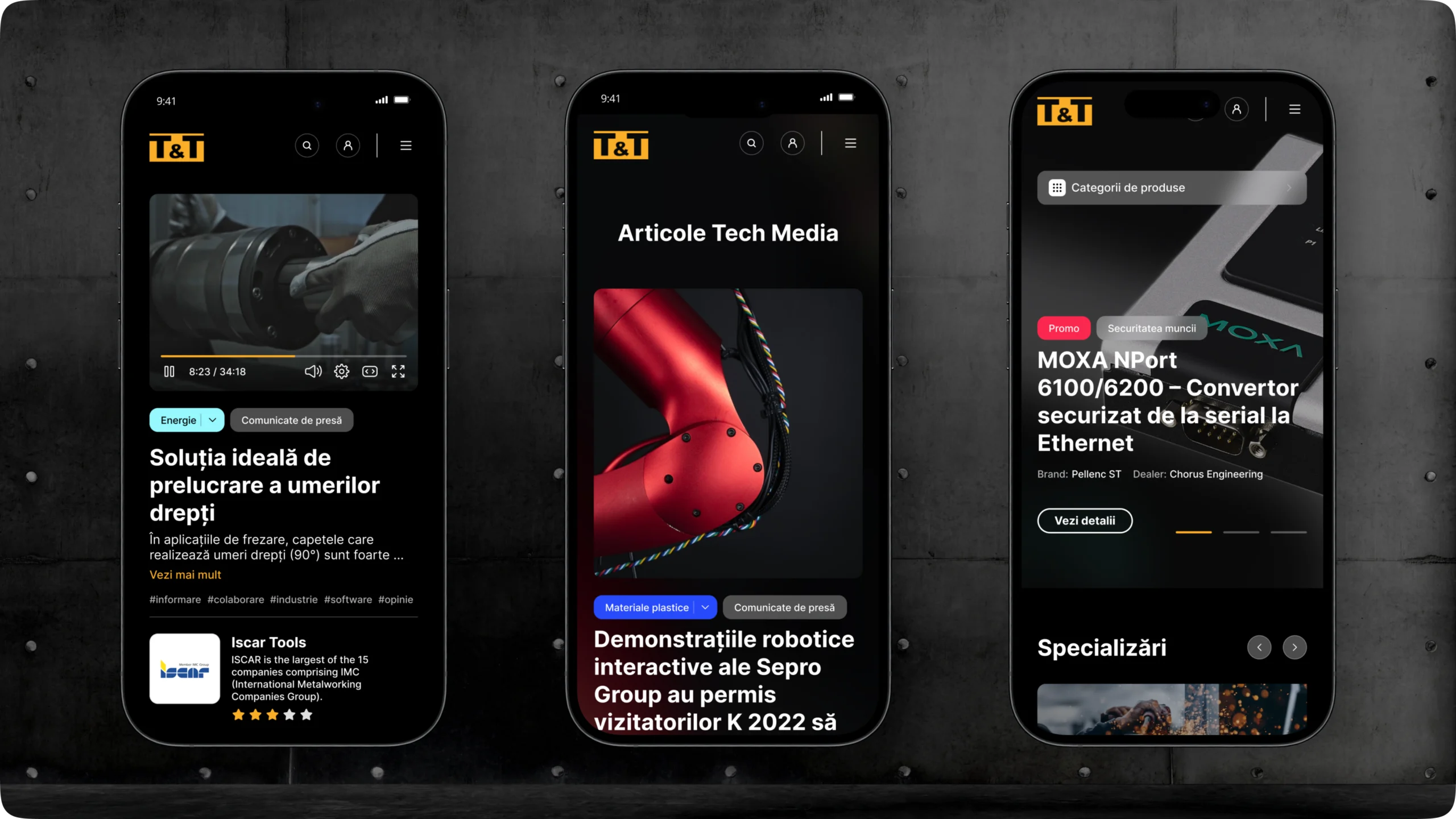
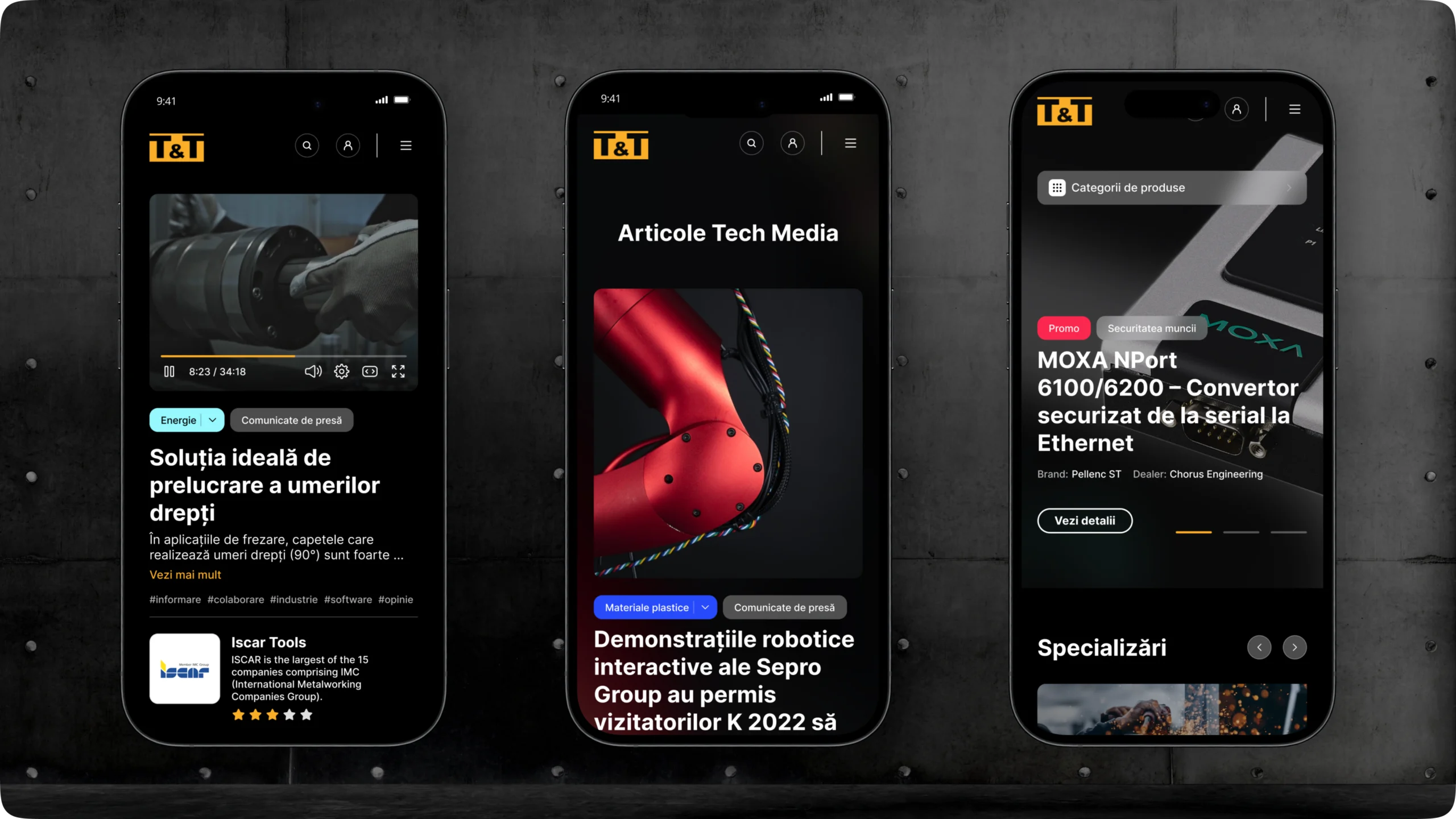
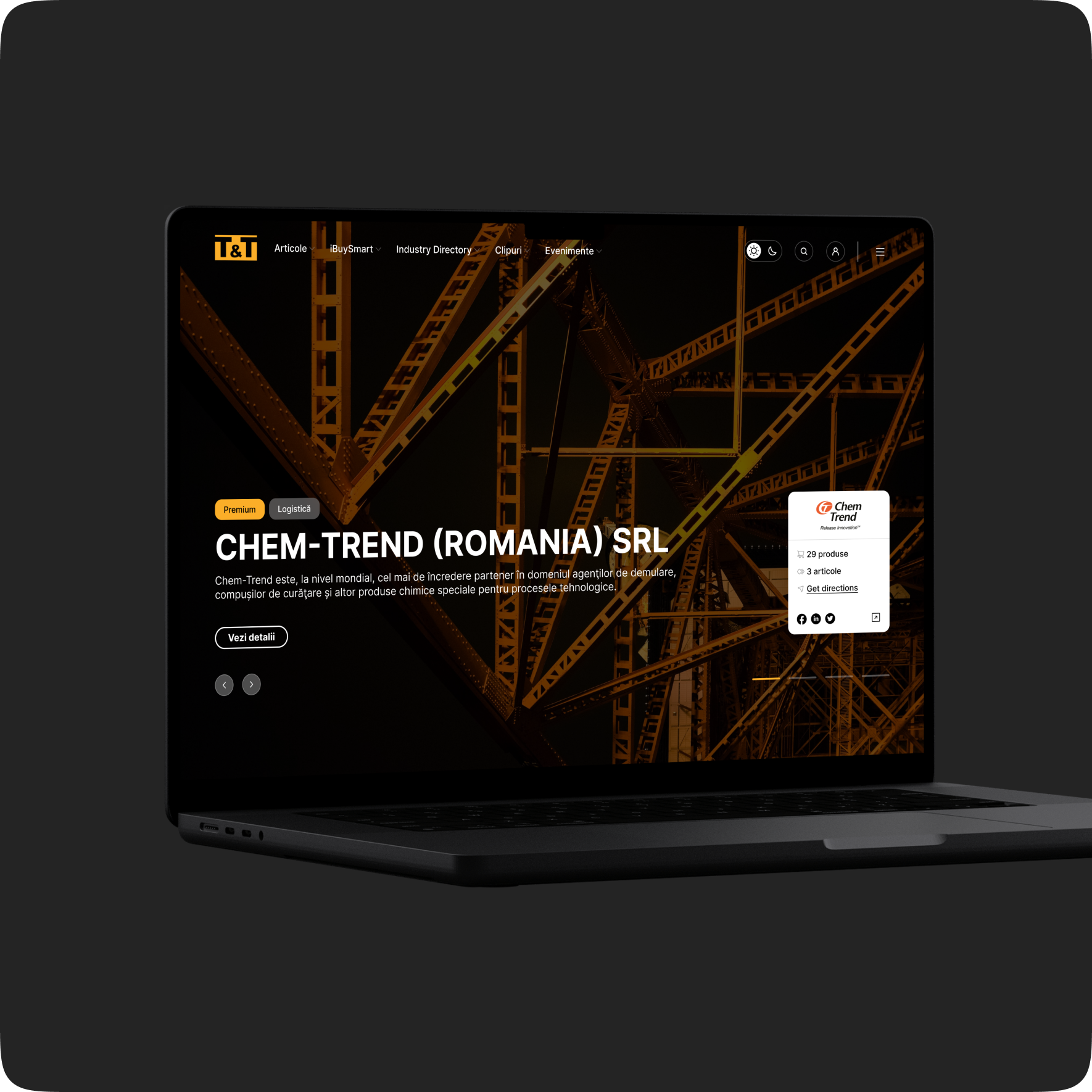
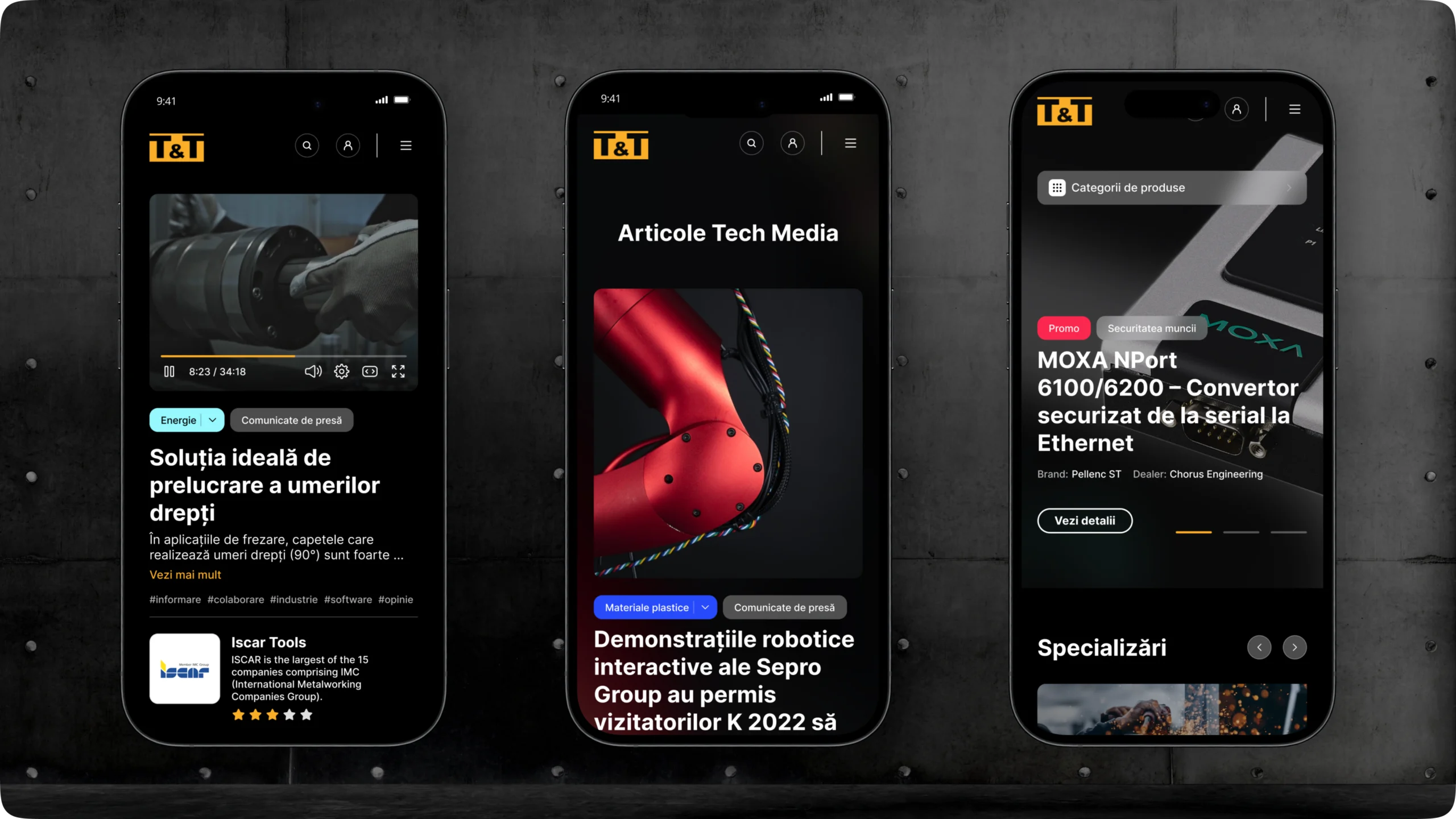
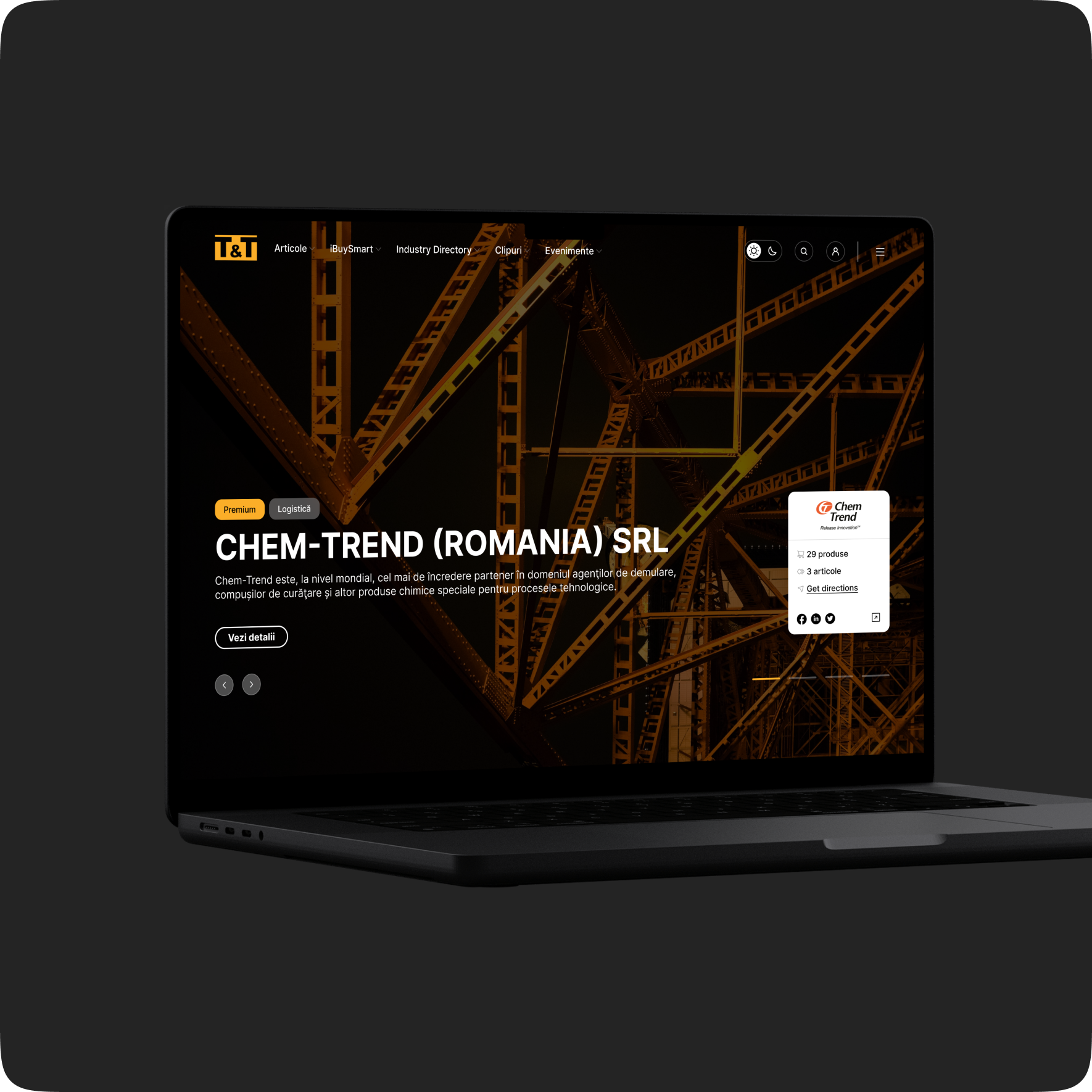
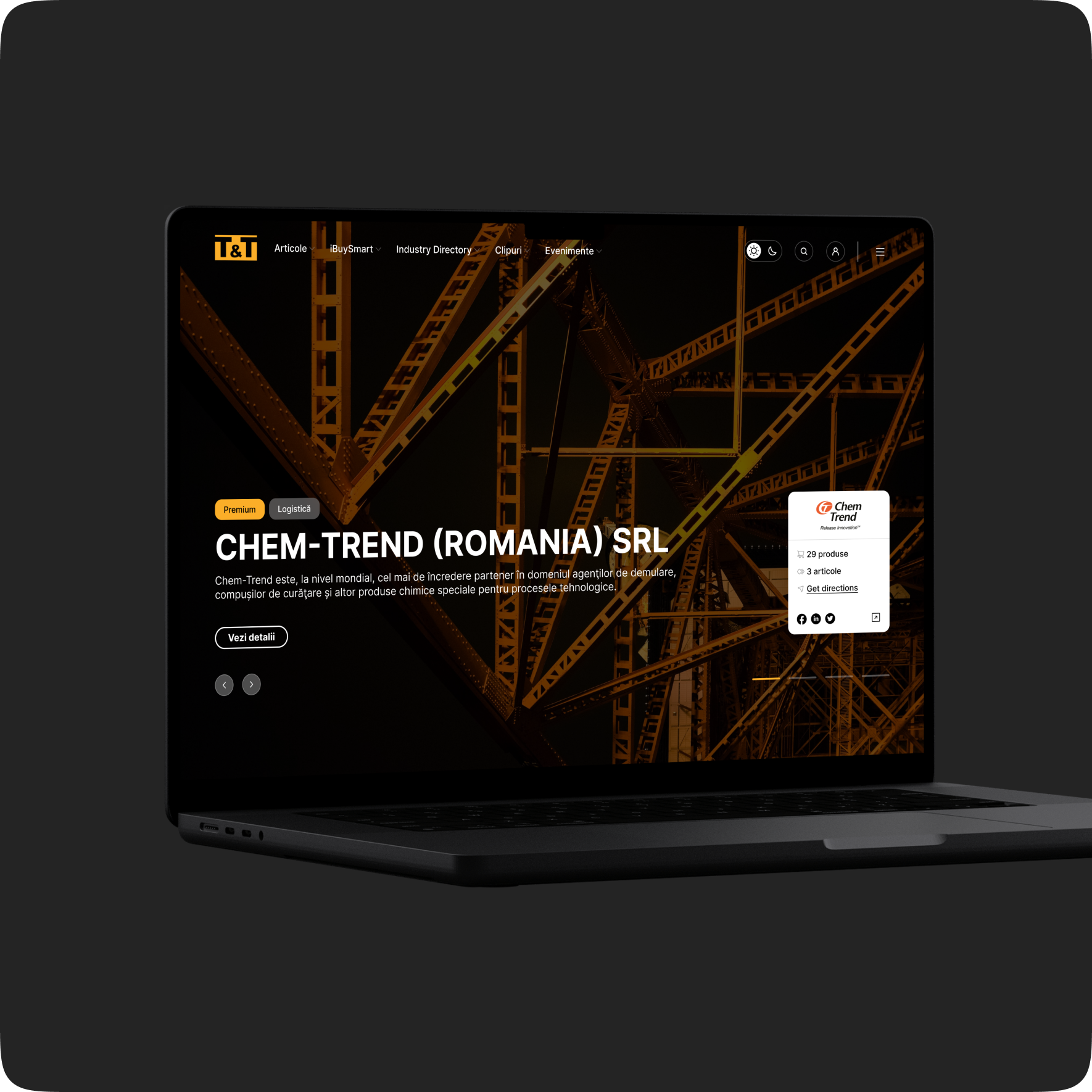
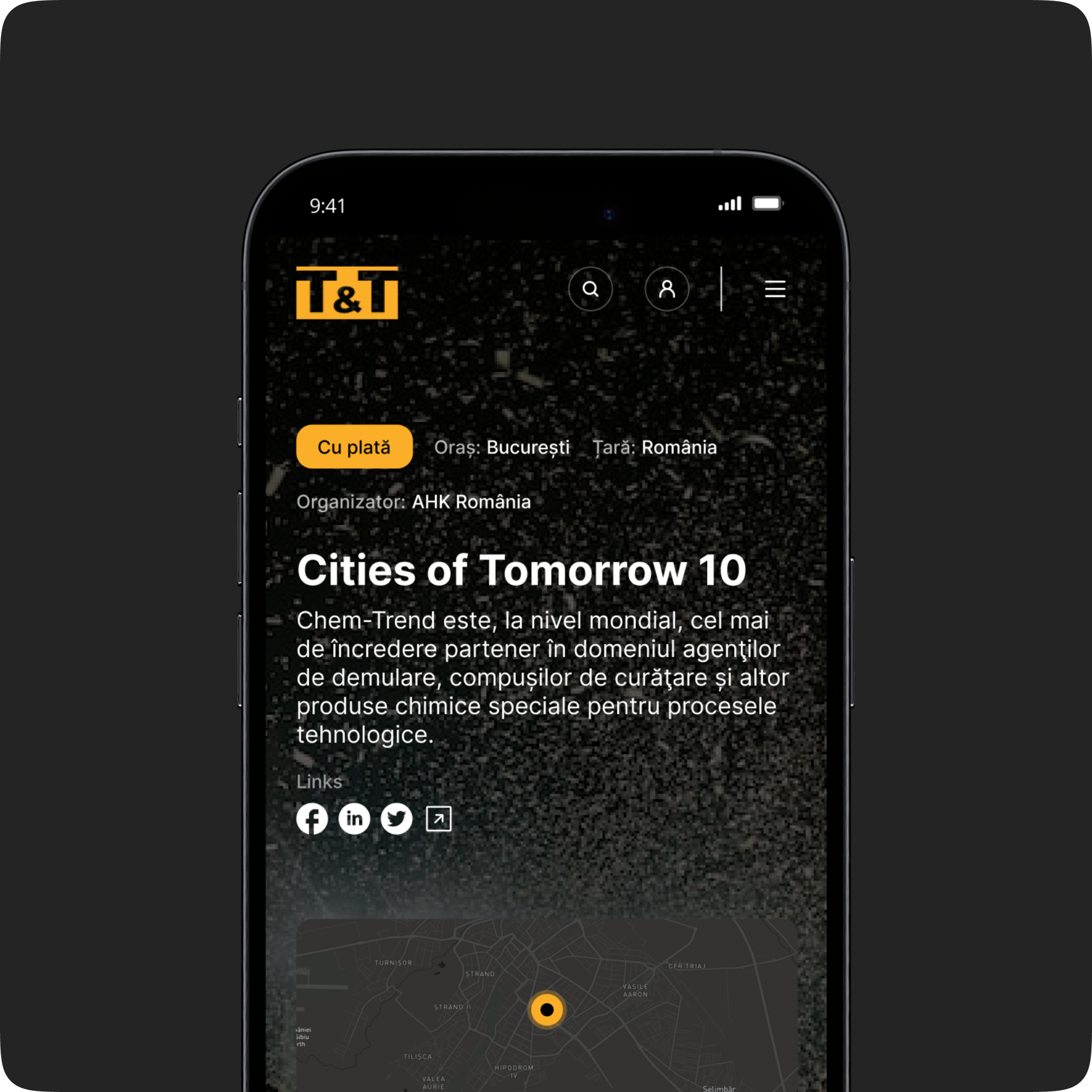
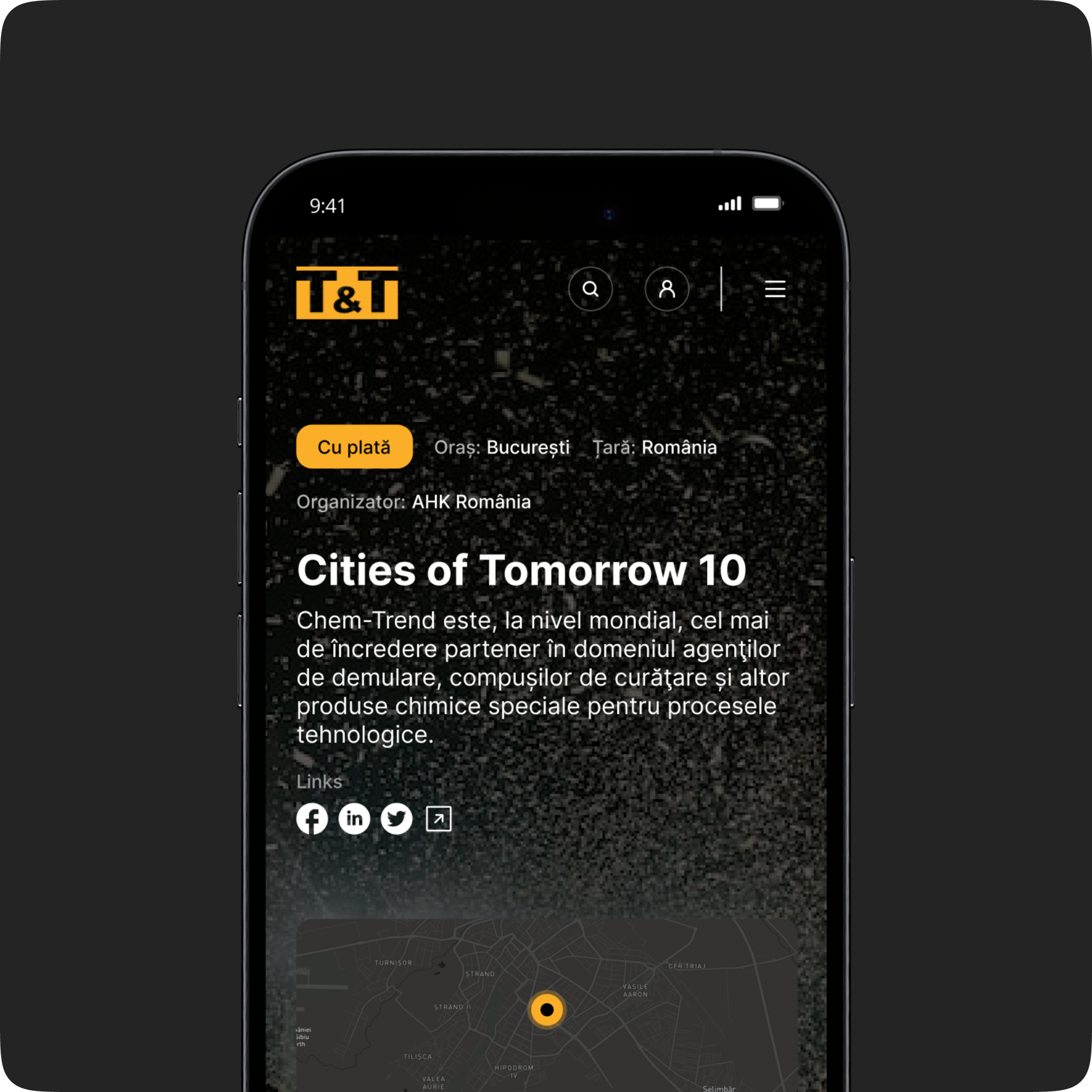
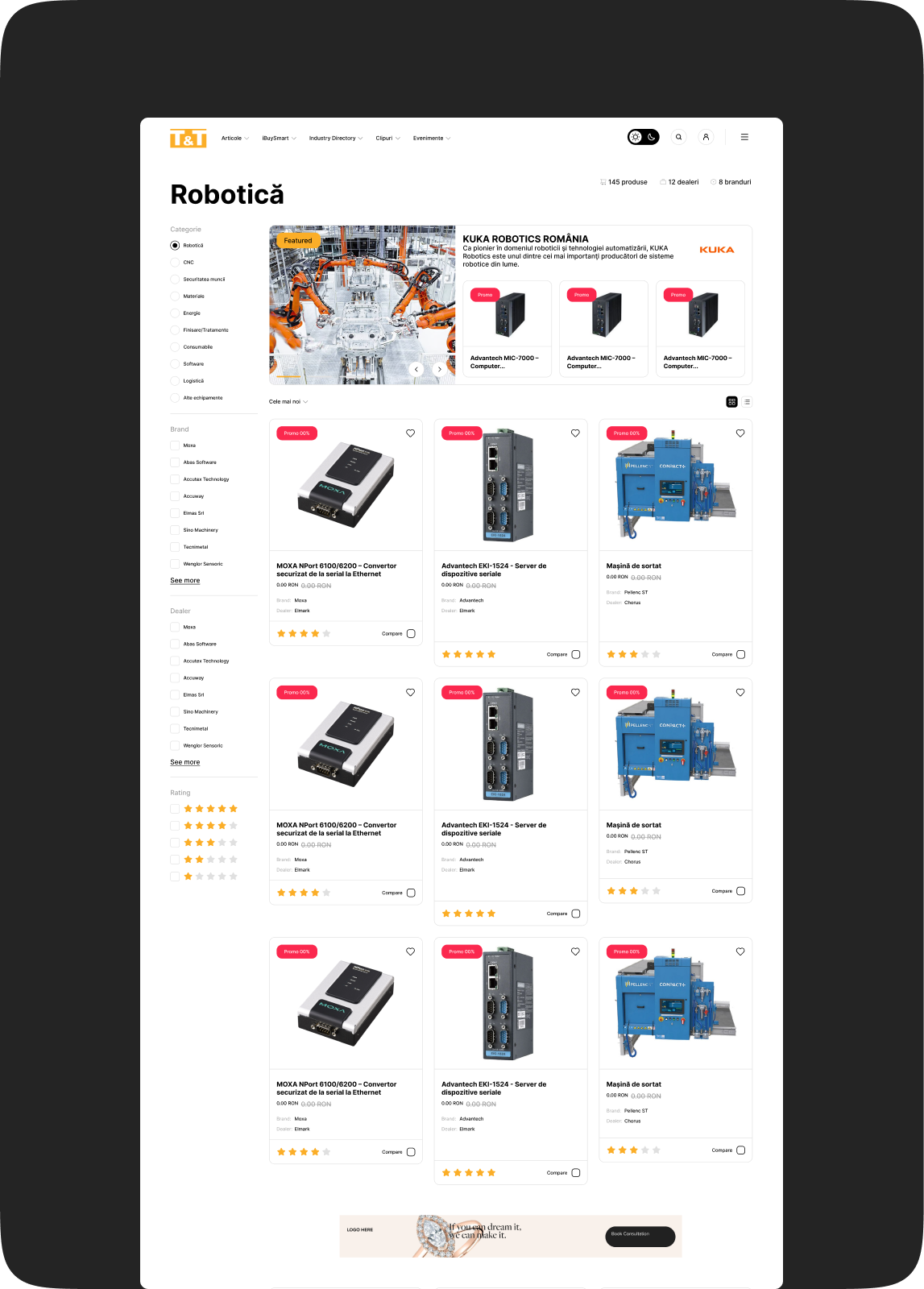
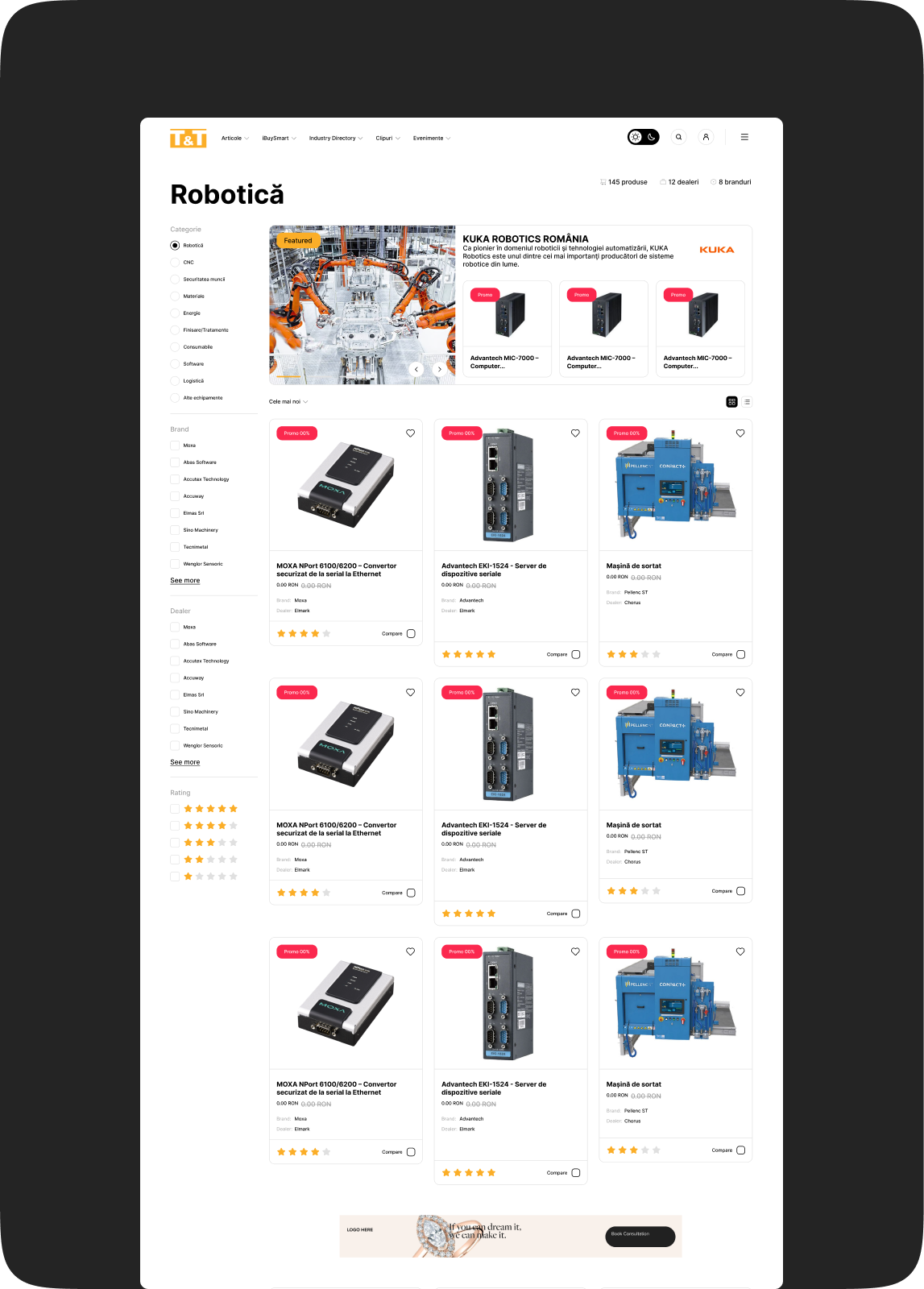
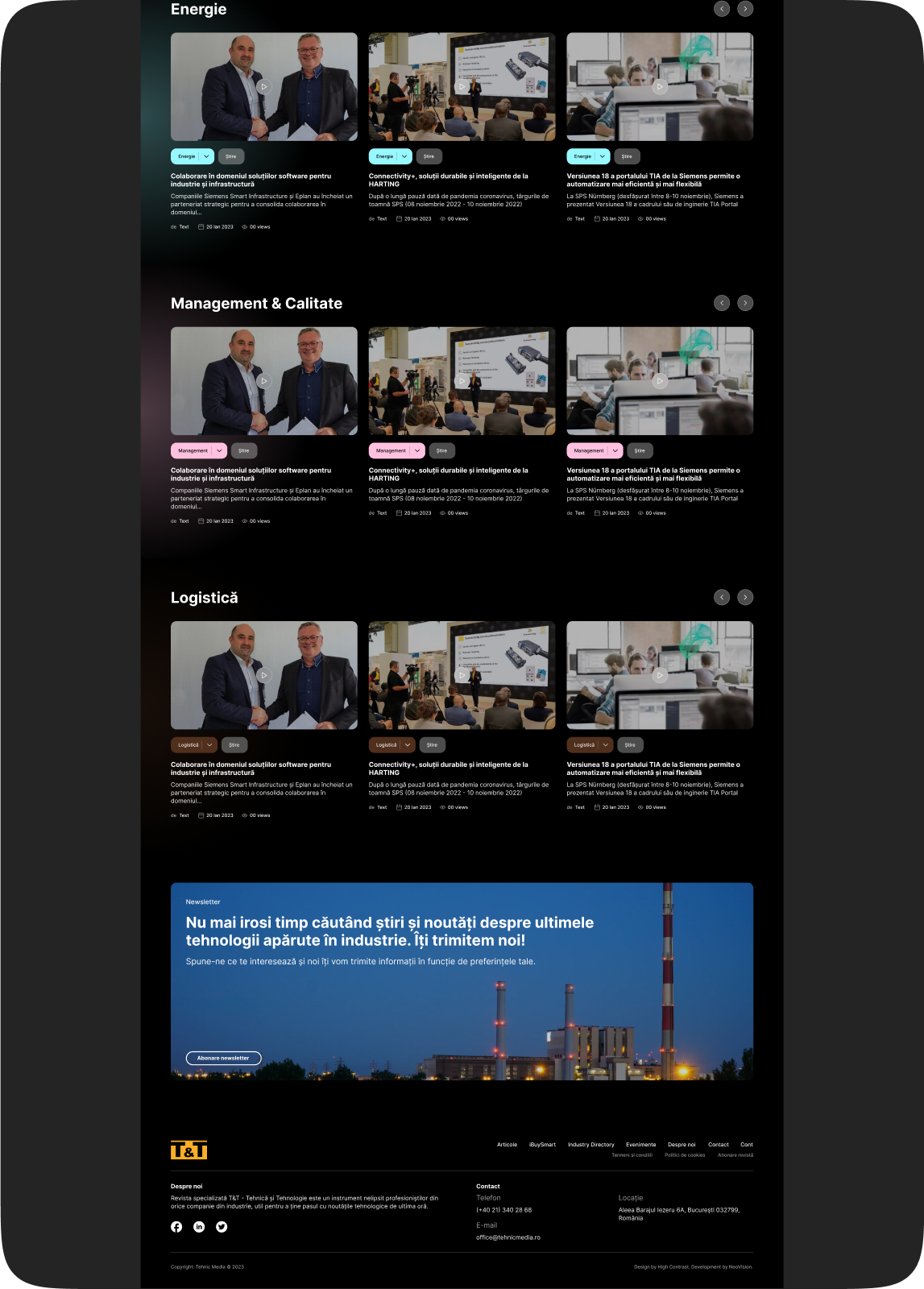
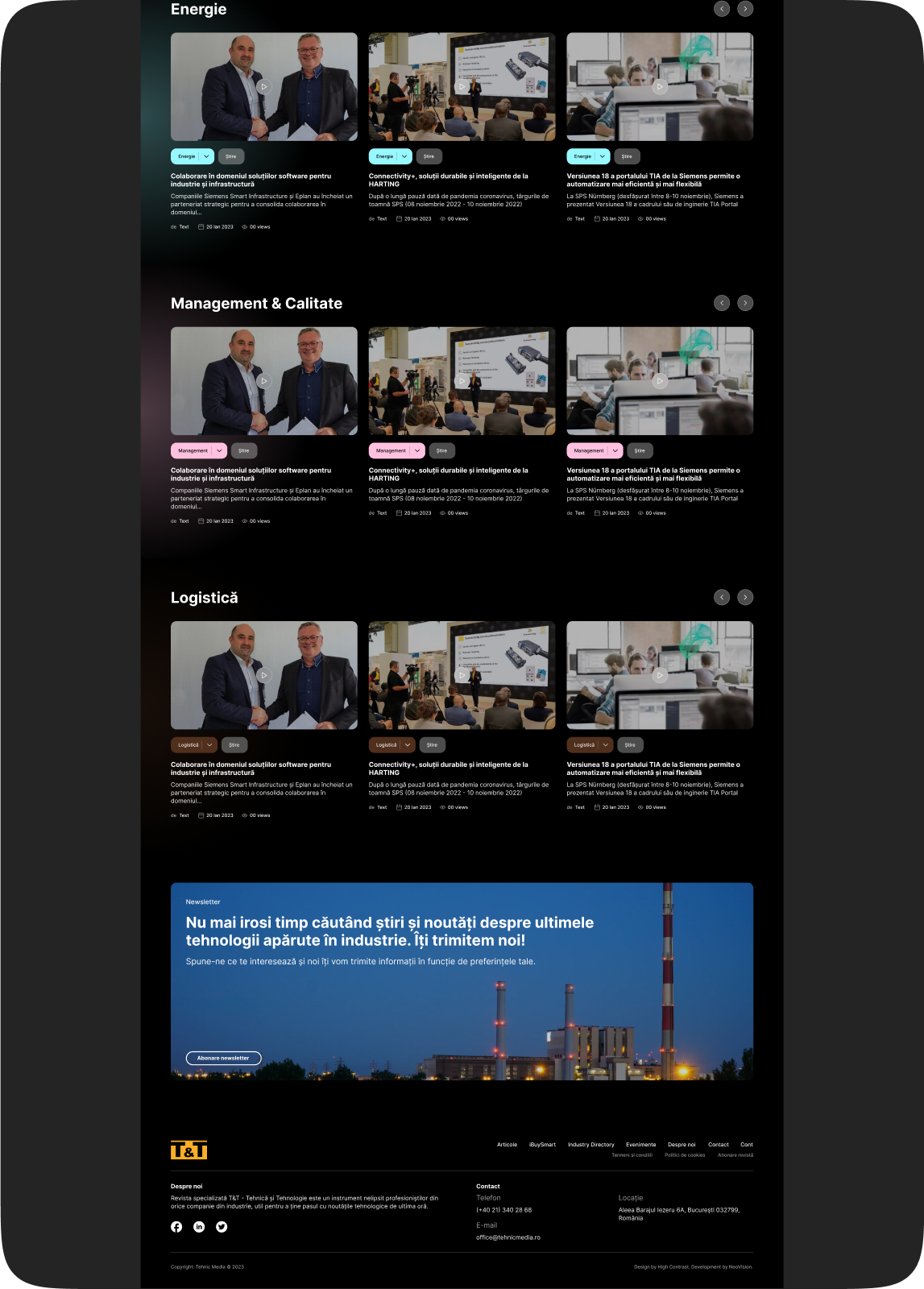
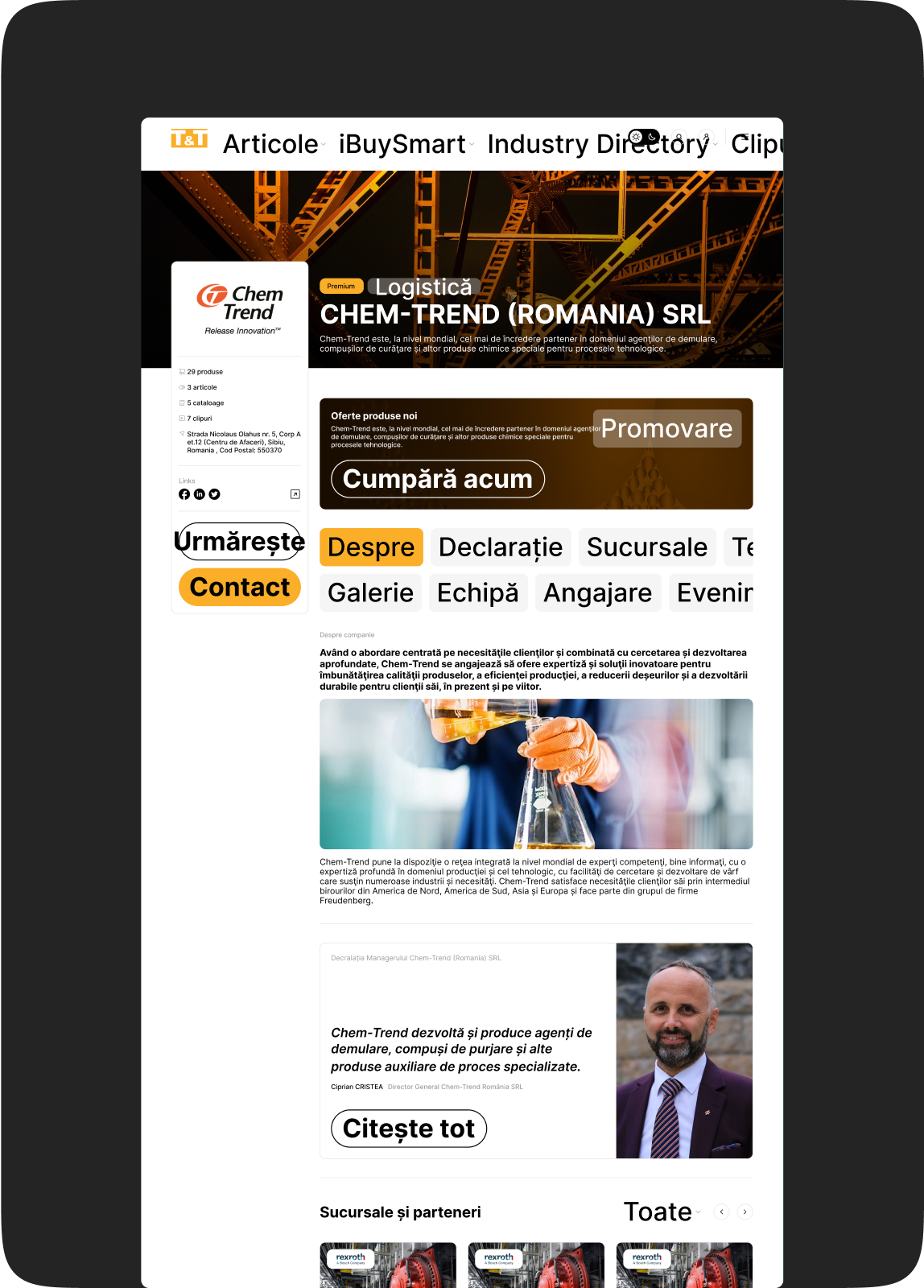
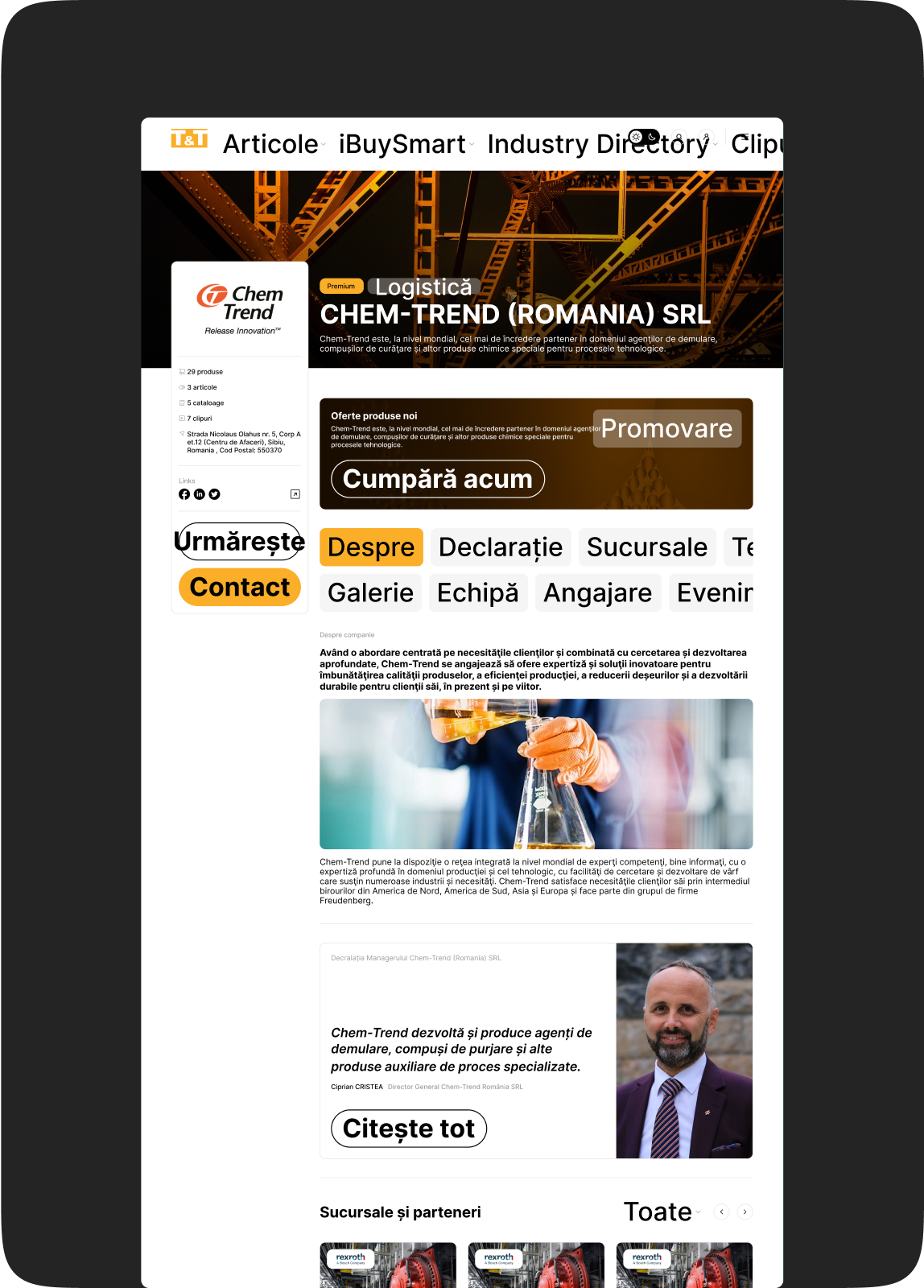
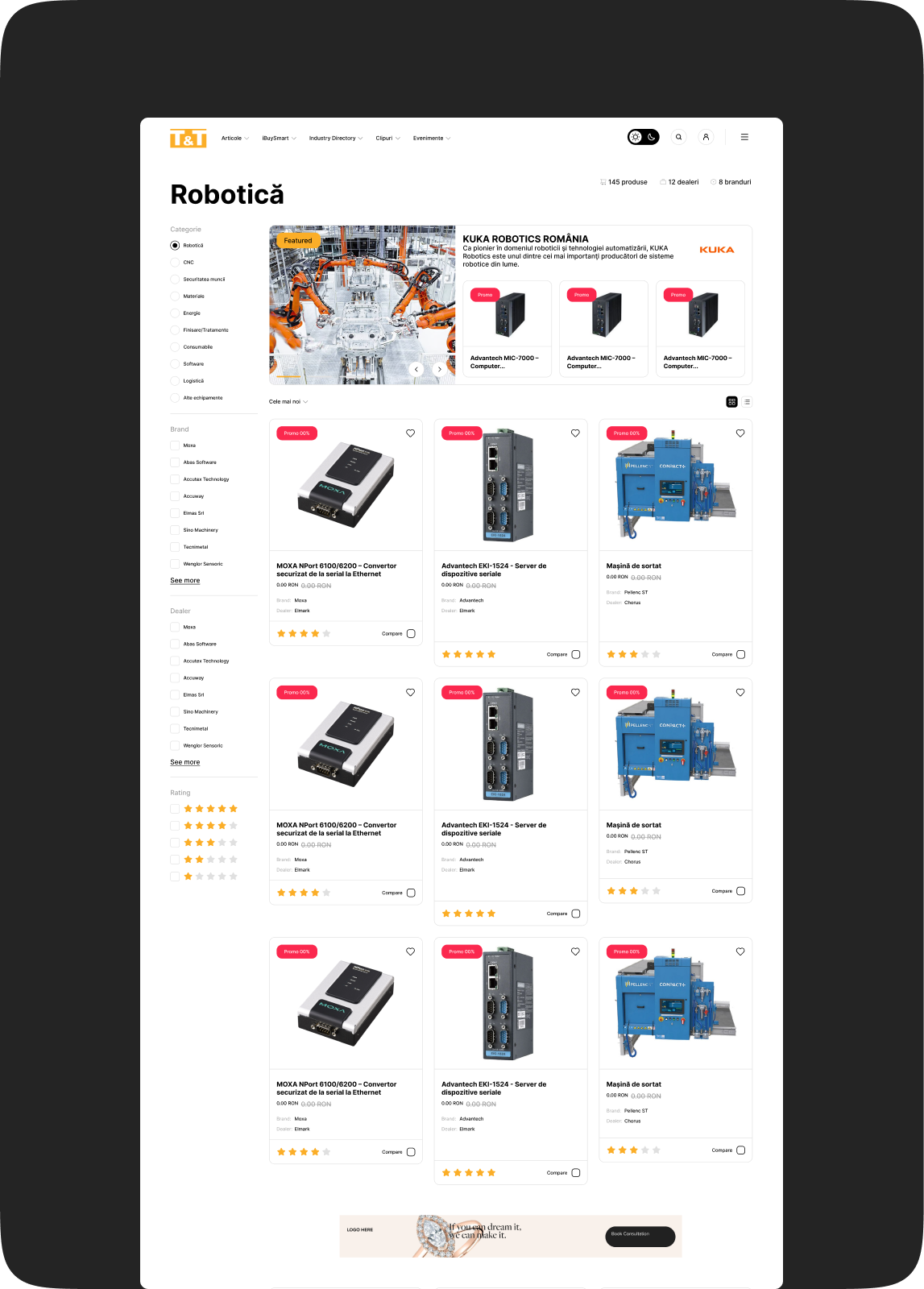
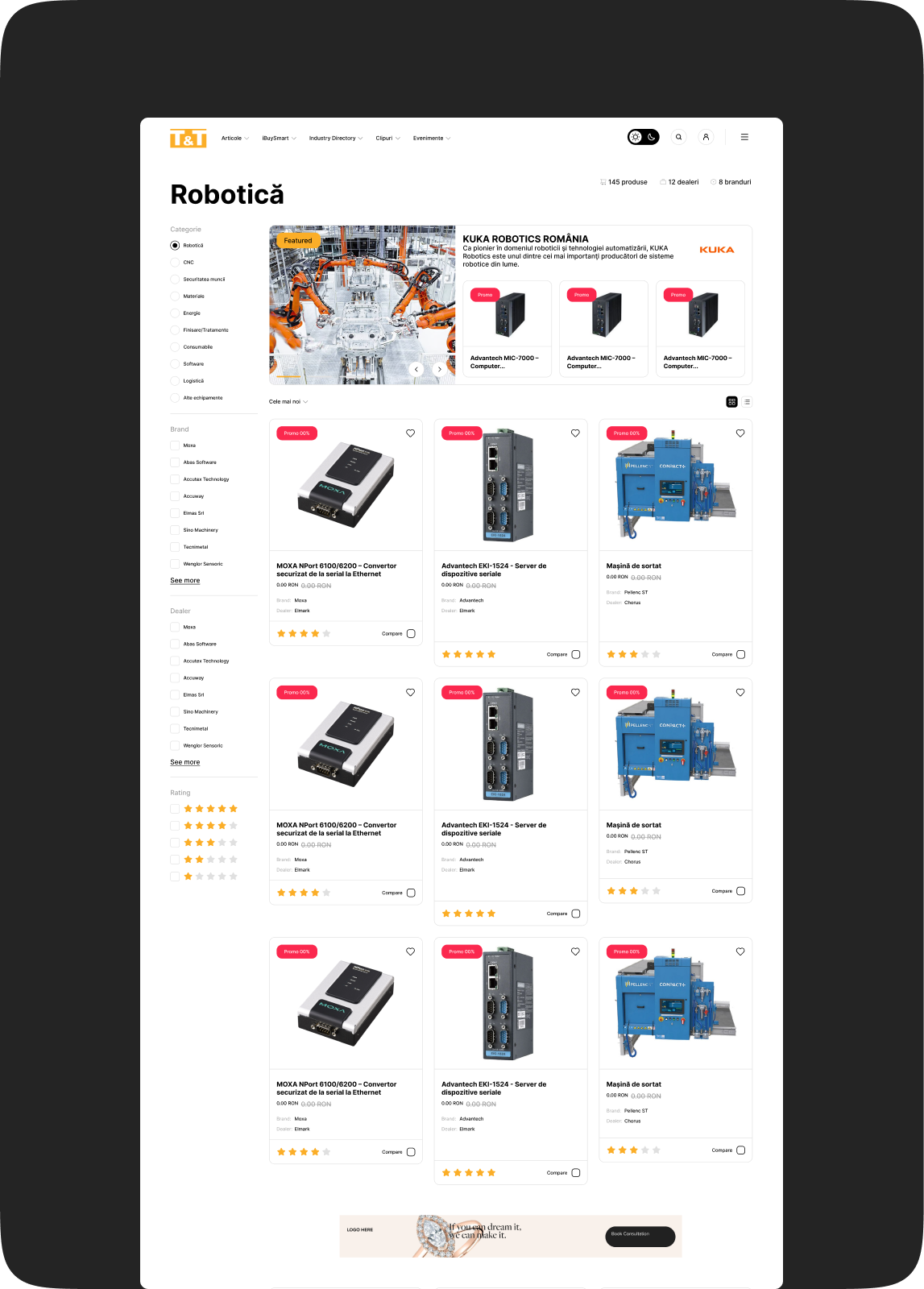
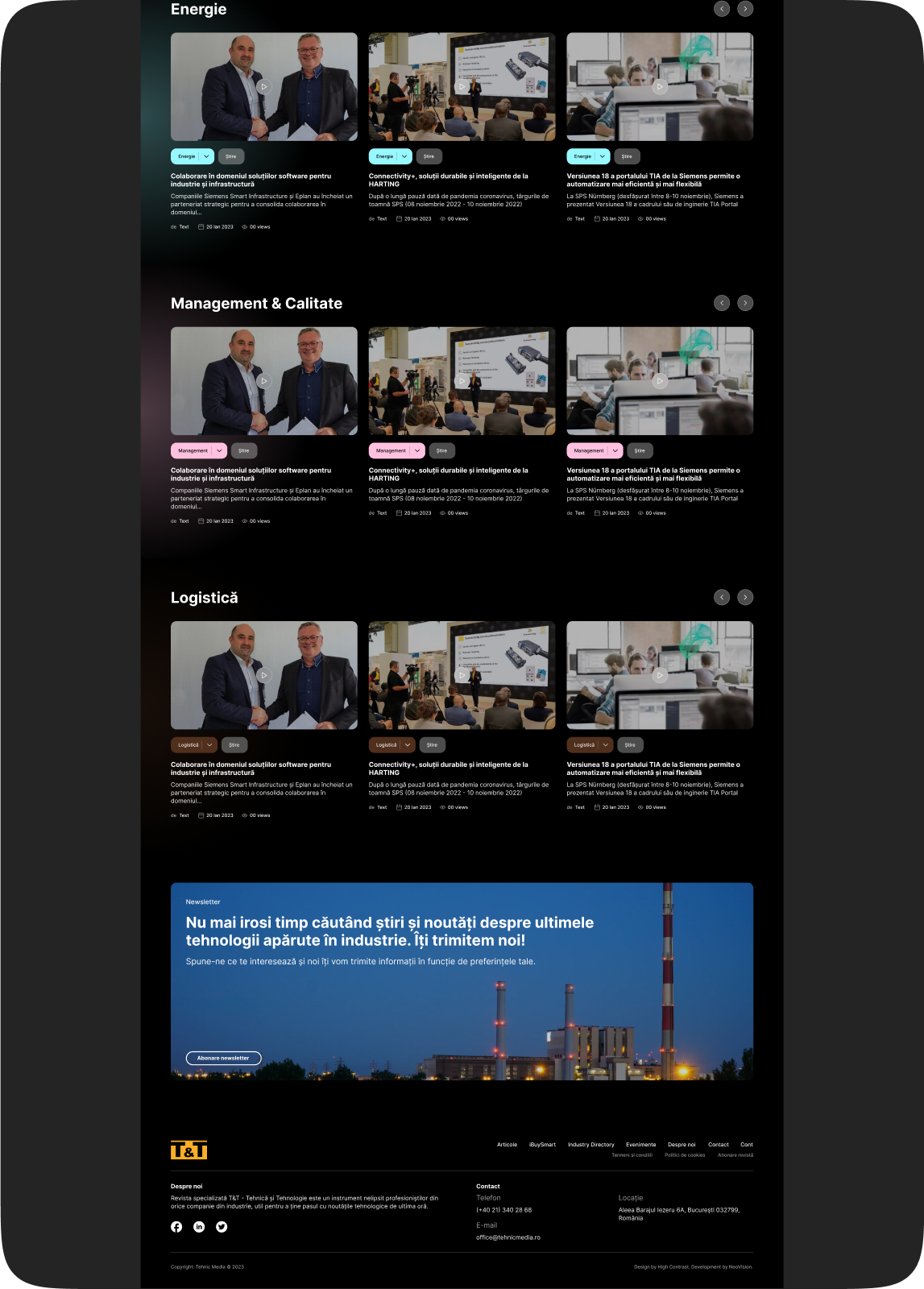
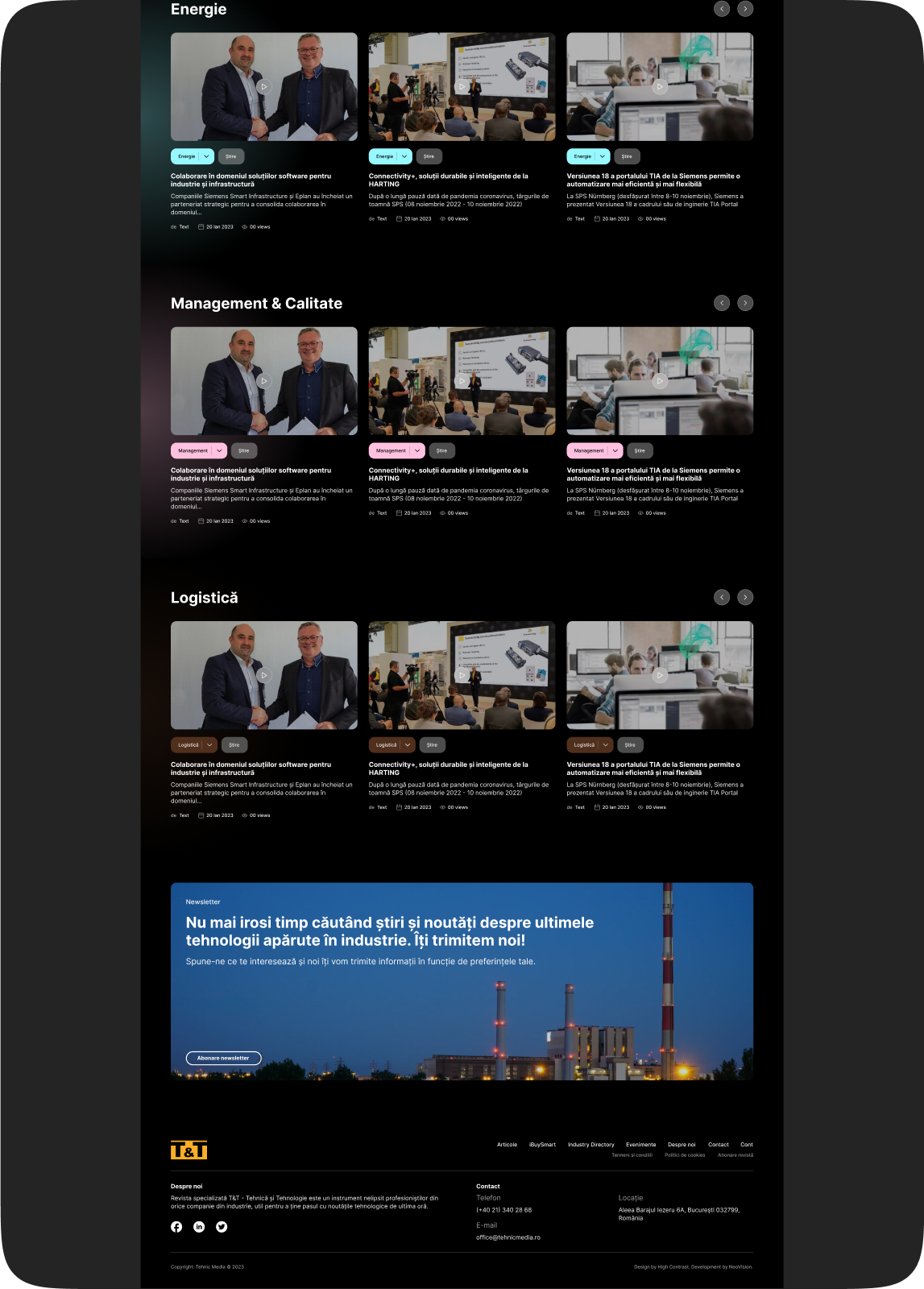
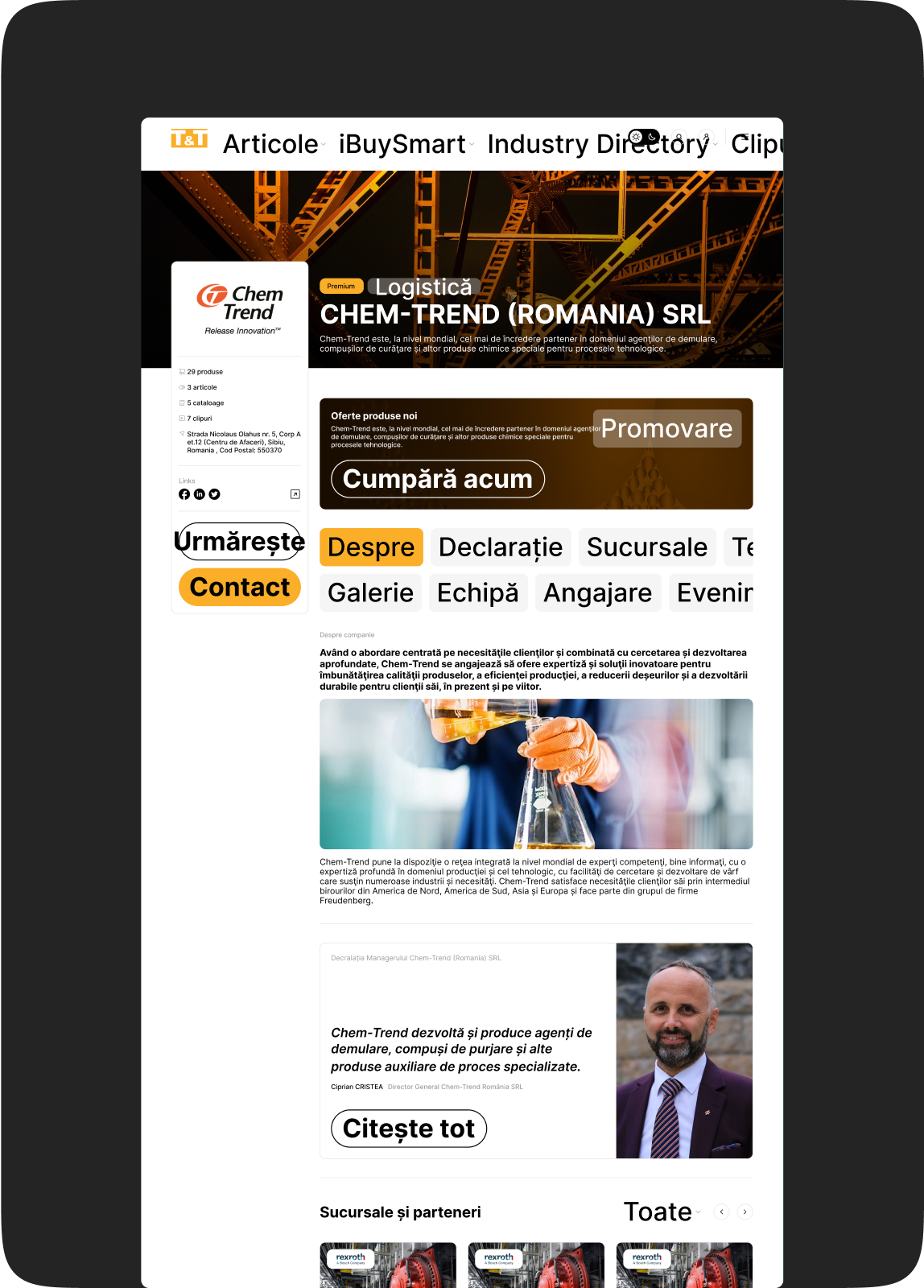
Product Description












Development Process












Backend Development
Neo Vision’s custom rebuild of T&T Online established a dynamic, user-centered platform tailored for Tehnic Media’s tech ecosystem.
This solution is both adaptable and scalable, supporting growth and engagement in the industrial market.
Let 's talk about
's talk about
yo ur project
ur project 

yo