Neo Vision partnered with Klarwin to develop three separate applications—Service Application for Engineers, Monitor Application, and Watcher Application—each designed to meet specific operational needs, from streamlined maintenance workflows to real-time monitoring and automated data transfer.
Klarwin
Debrief
Client
Klarwin
Design
High Contrast & Neo Vision
Role
Product Strategy, UI/UX Design, Frontend Development, Backend Development, DevOps, Continuous Development
Business Goals












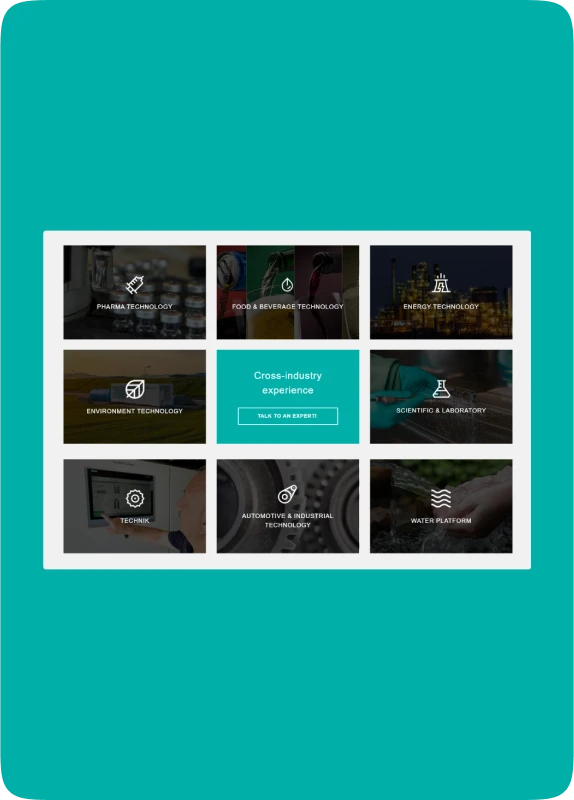
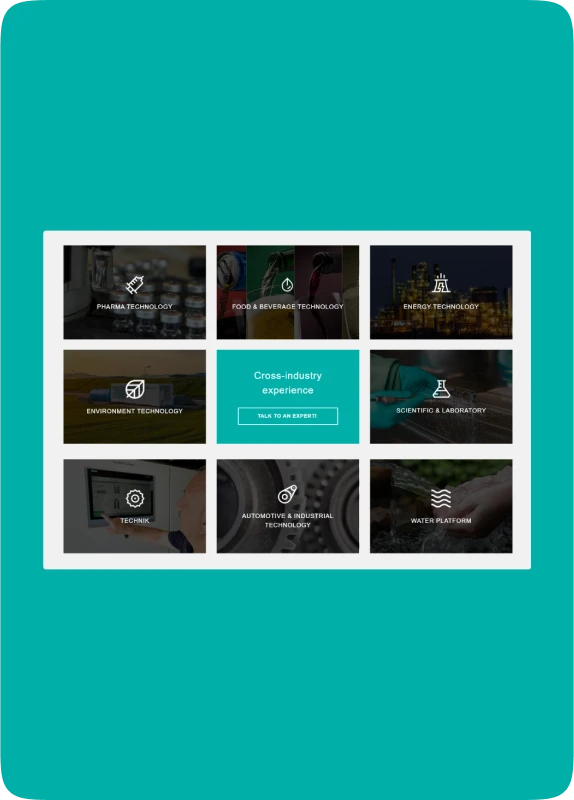
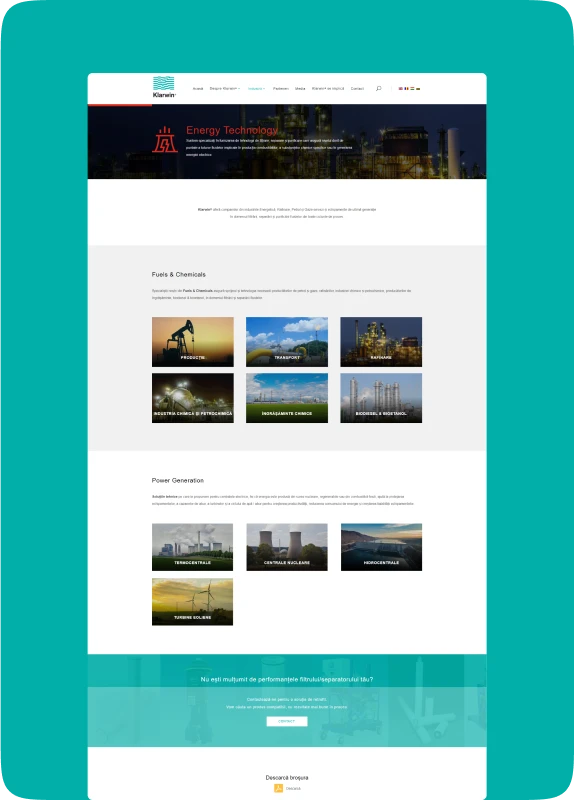
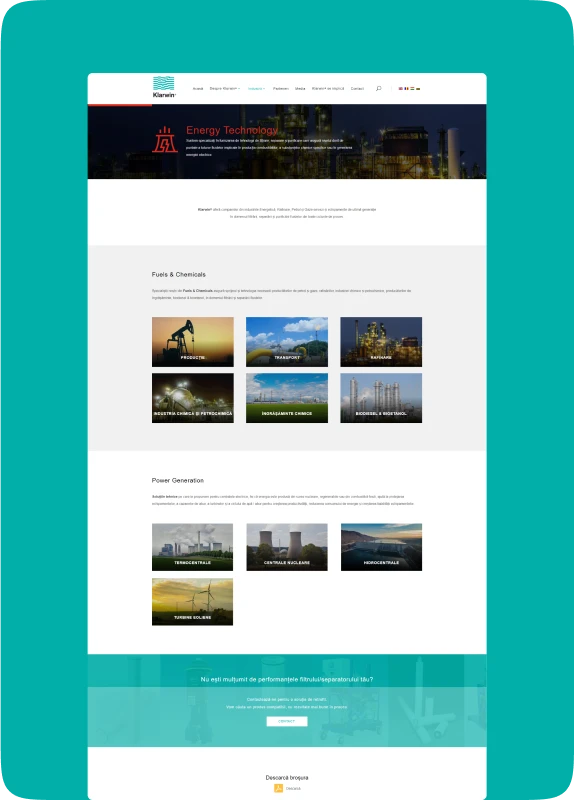
Product Description












Development Process












Backend Development
Neo Vision’s digital transformation for Klarwin resulted in a centralized platform that standardized engineer workflows, improved cash flow, and consolidated data from over 100 stations, greatly reducing manual interventions.
- Standardized engineer workflows and reduced invoicing time to a few days.
- Consolidated data from 100+ stations, cutting manual data processing.
- Boosted spare part revenue by 120% and reduced on-site engineer time by 75%.
Let 's talk about
's talk about
yo ur project
ur project 

yo


