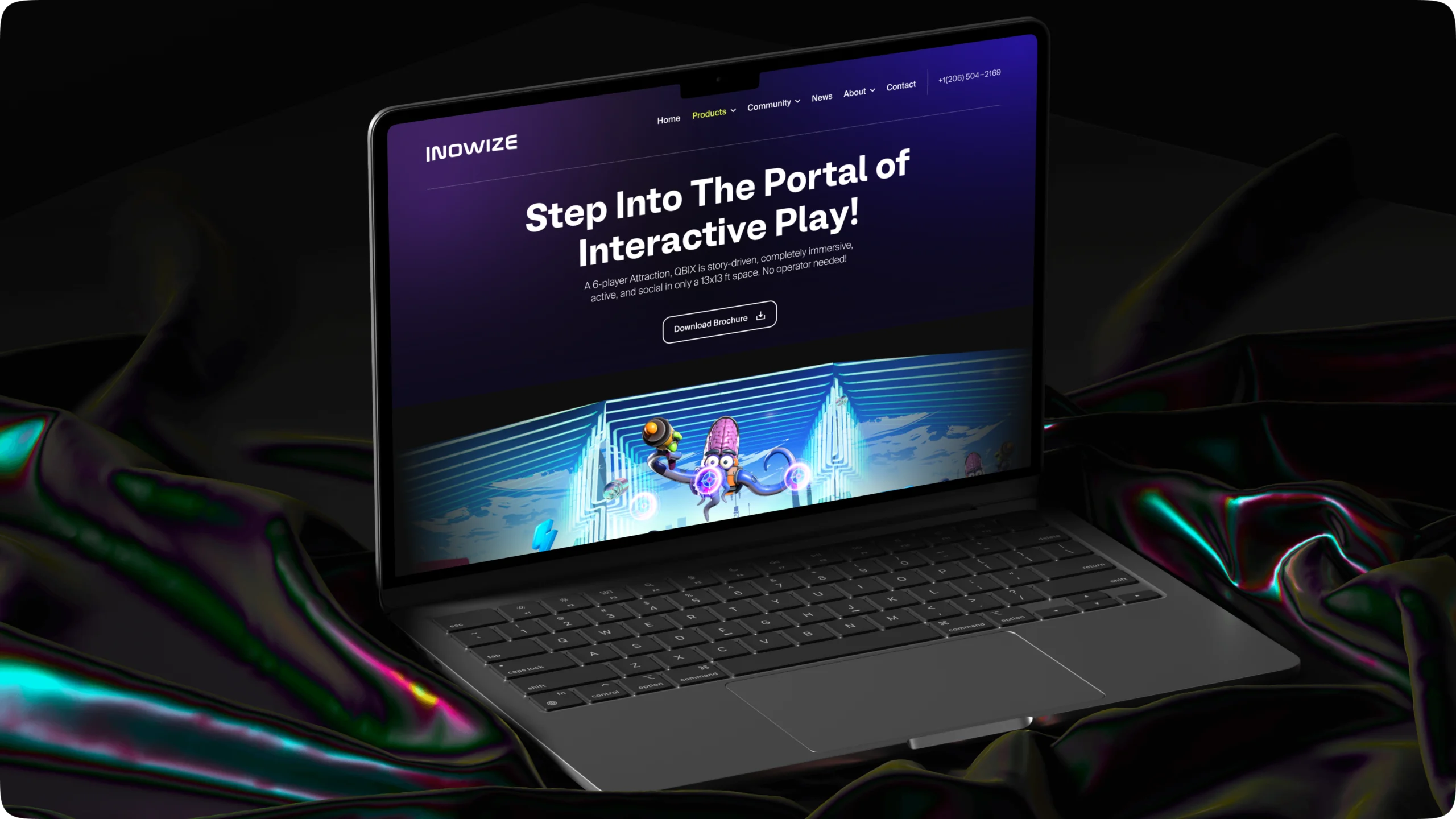
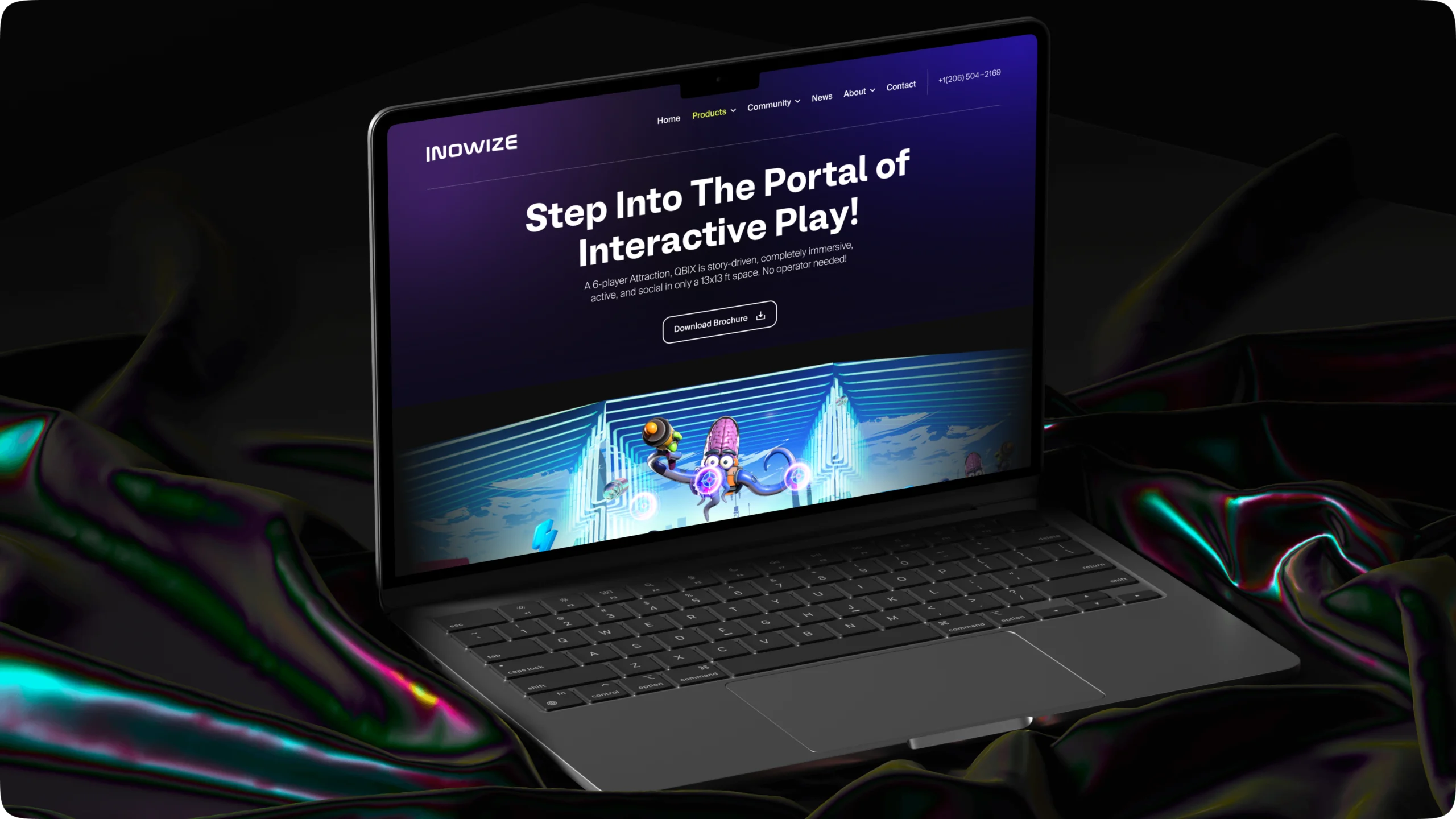
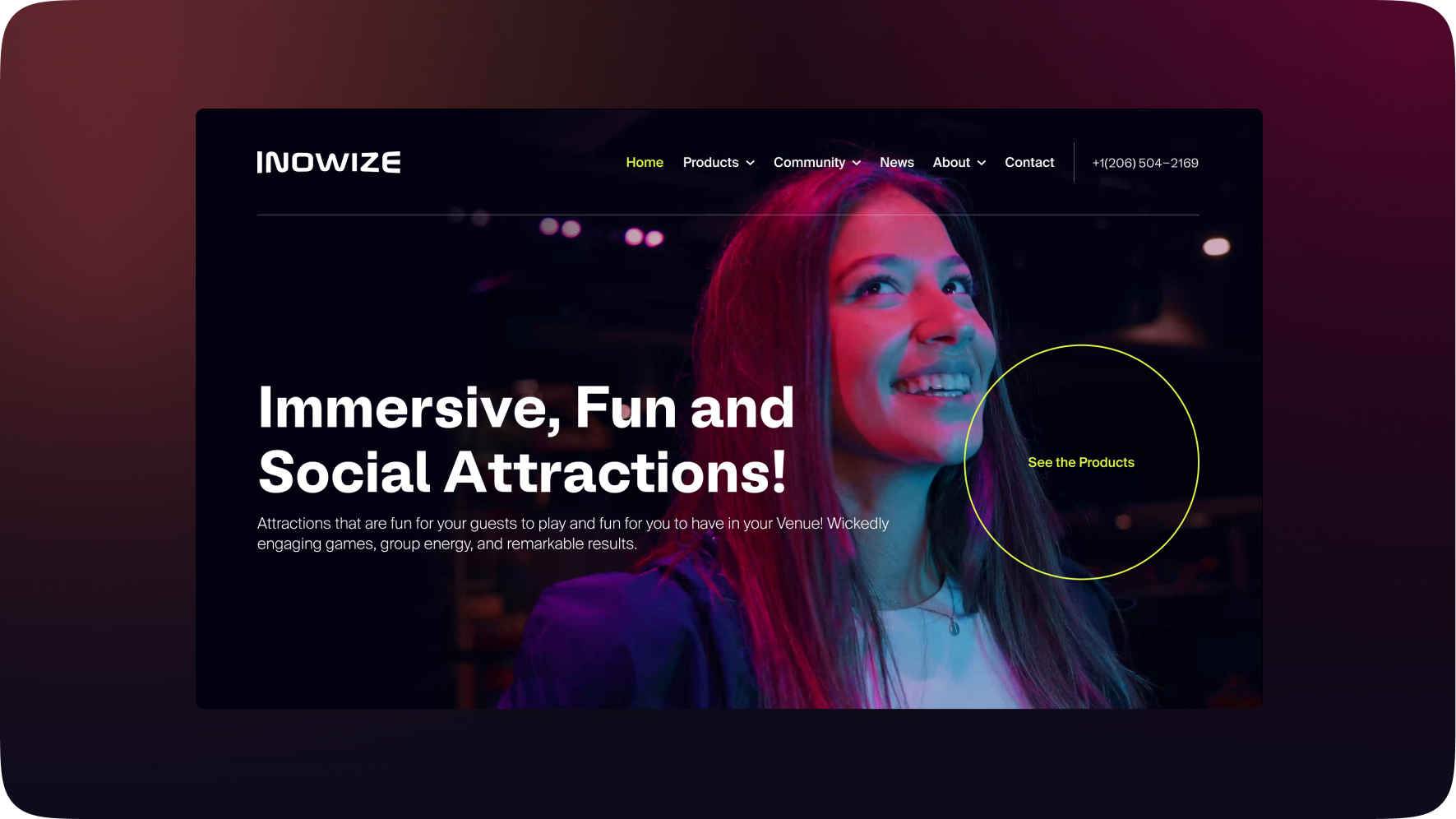
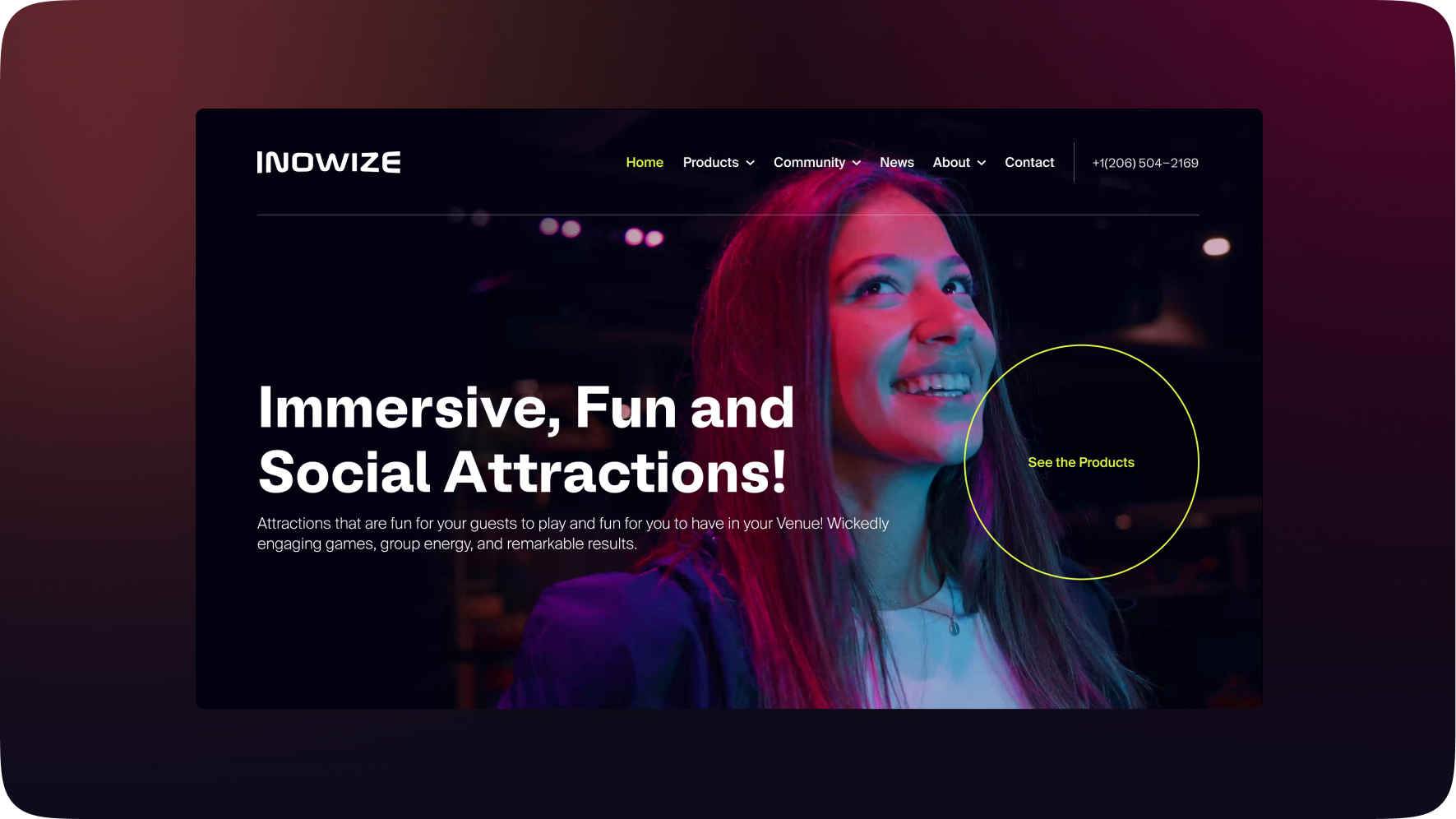
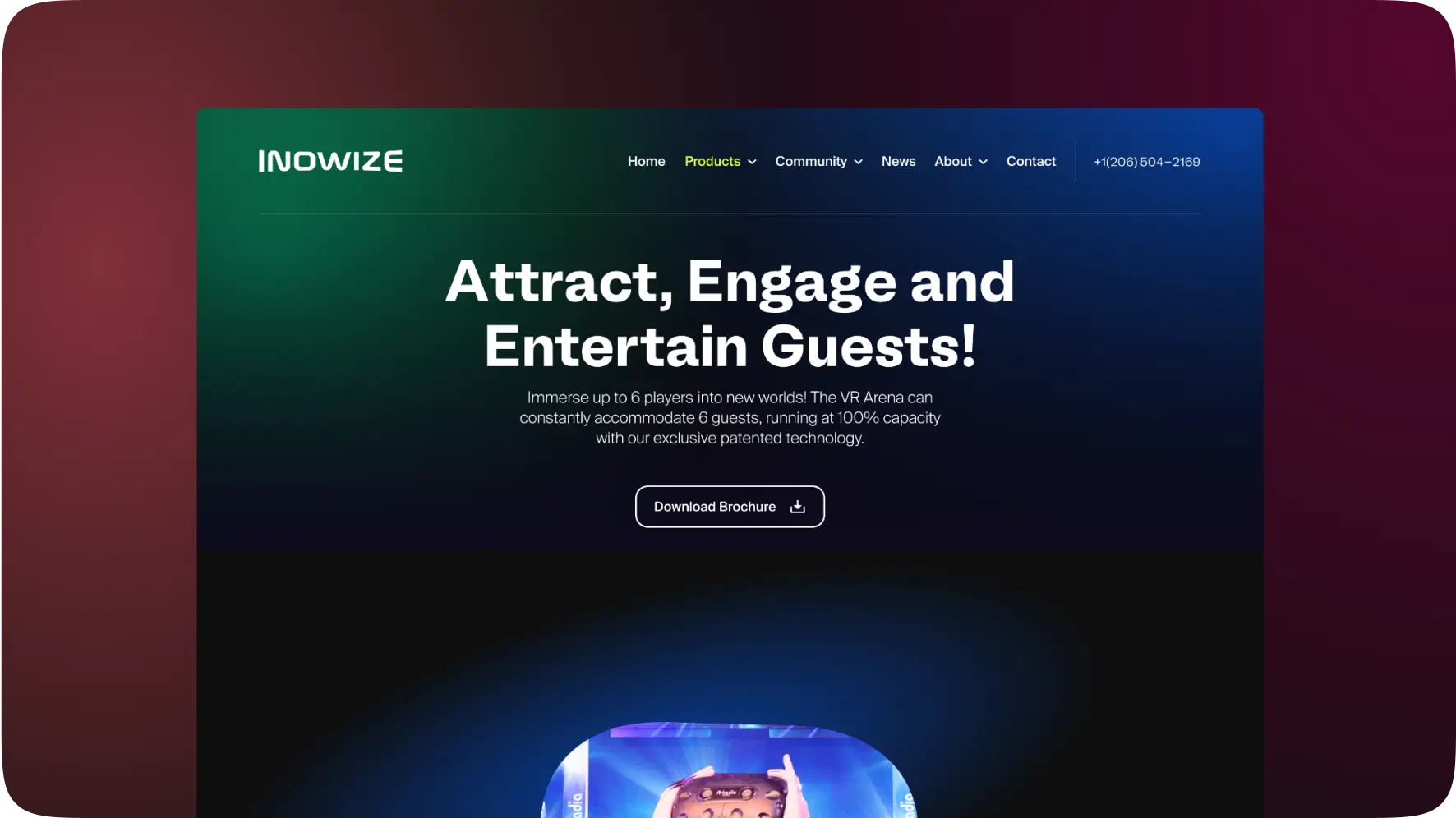
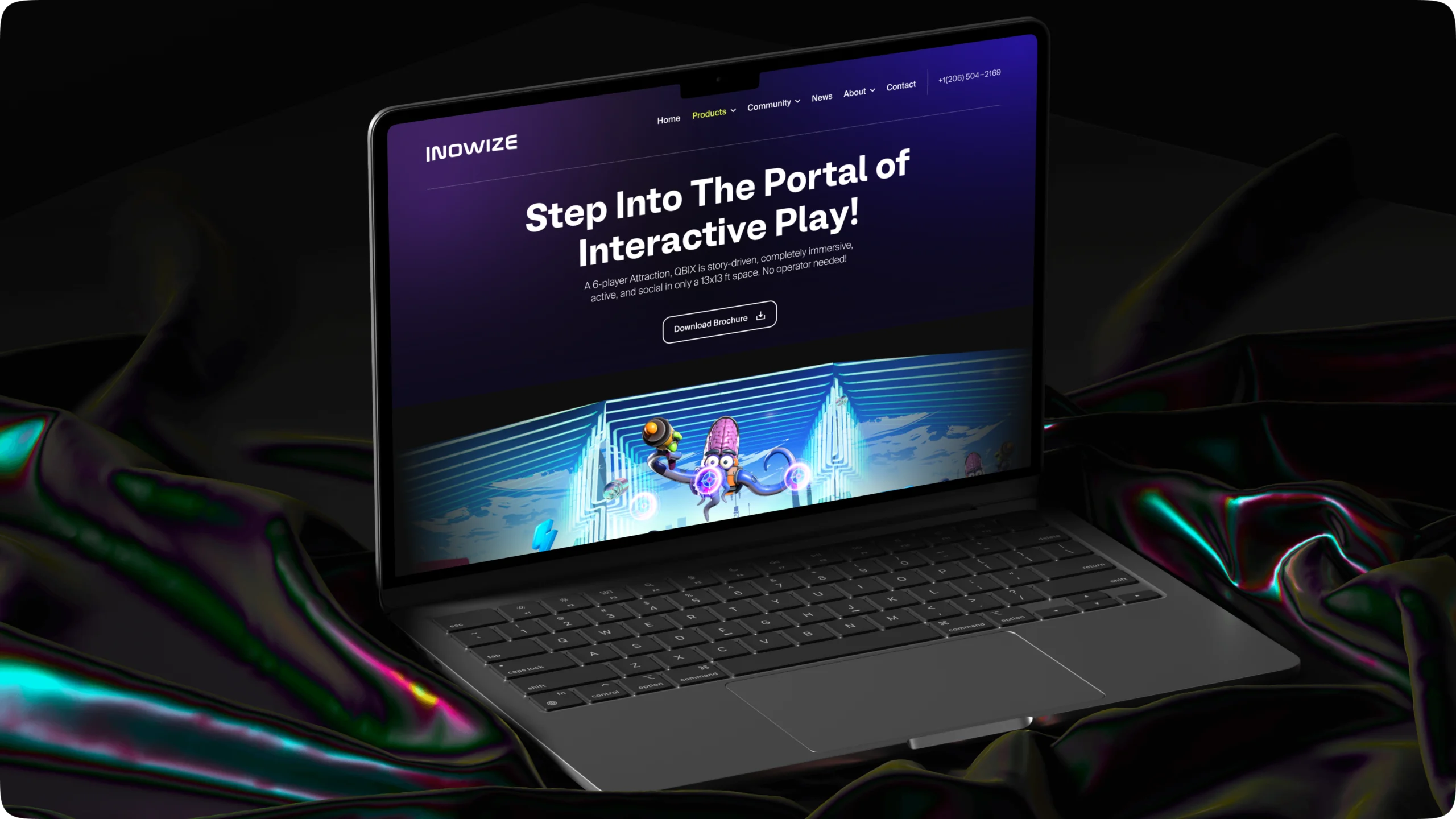
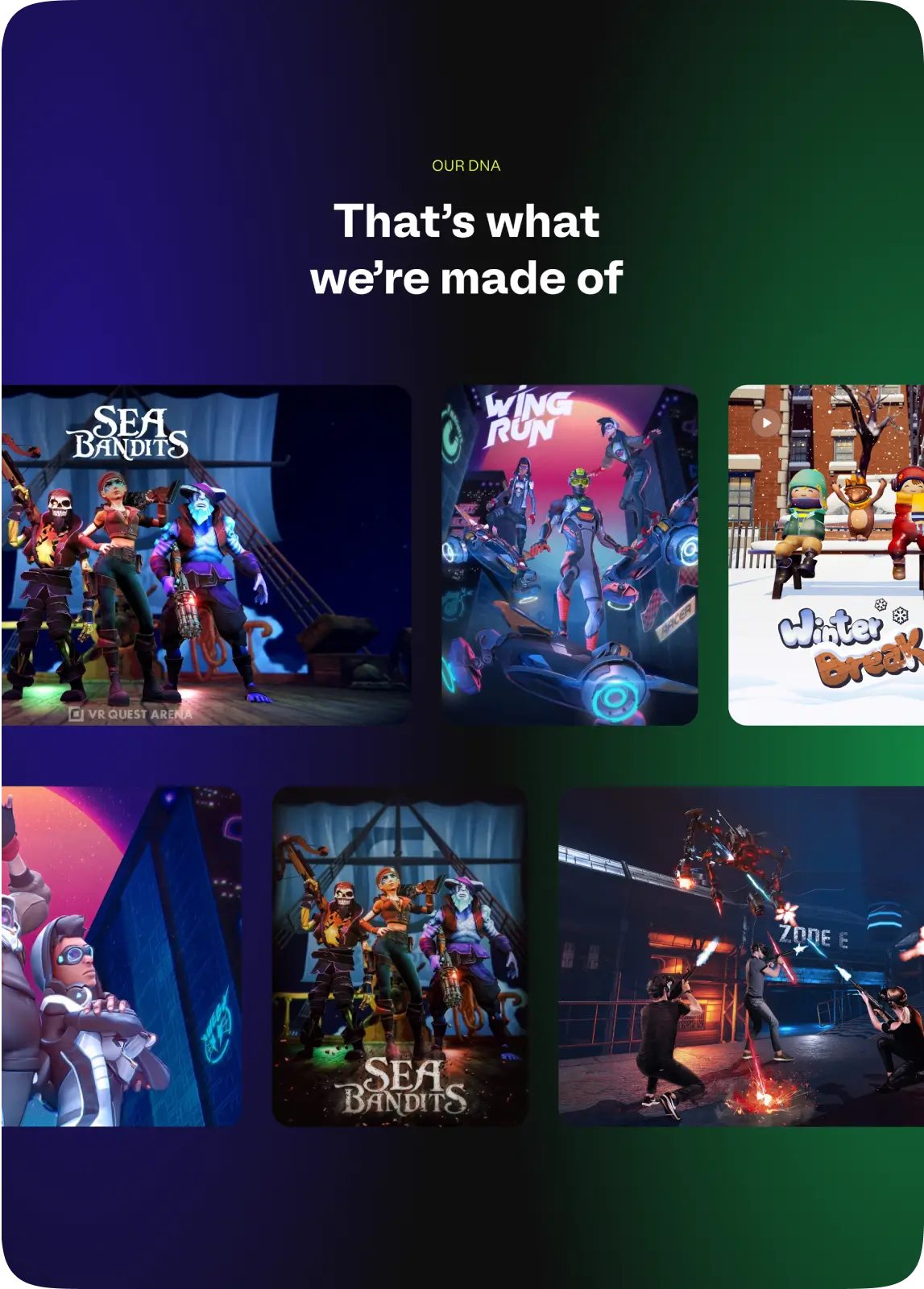
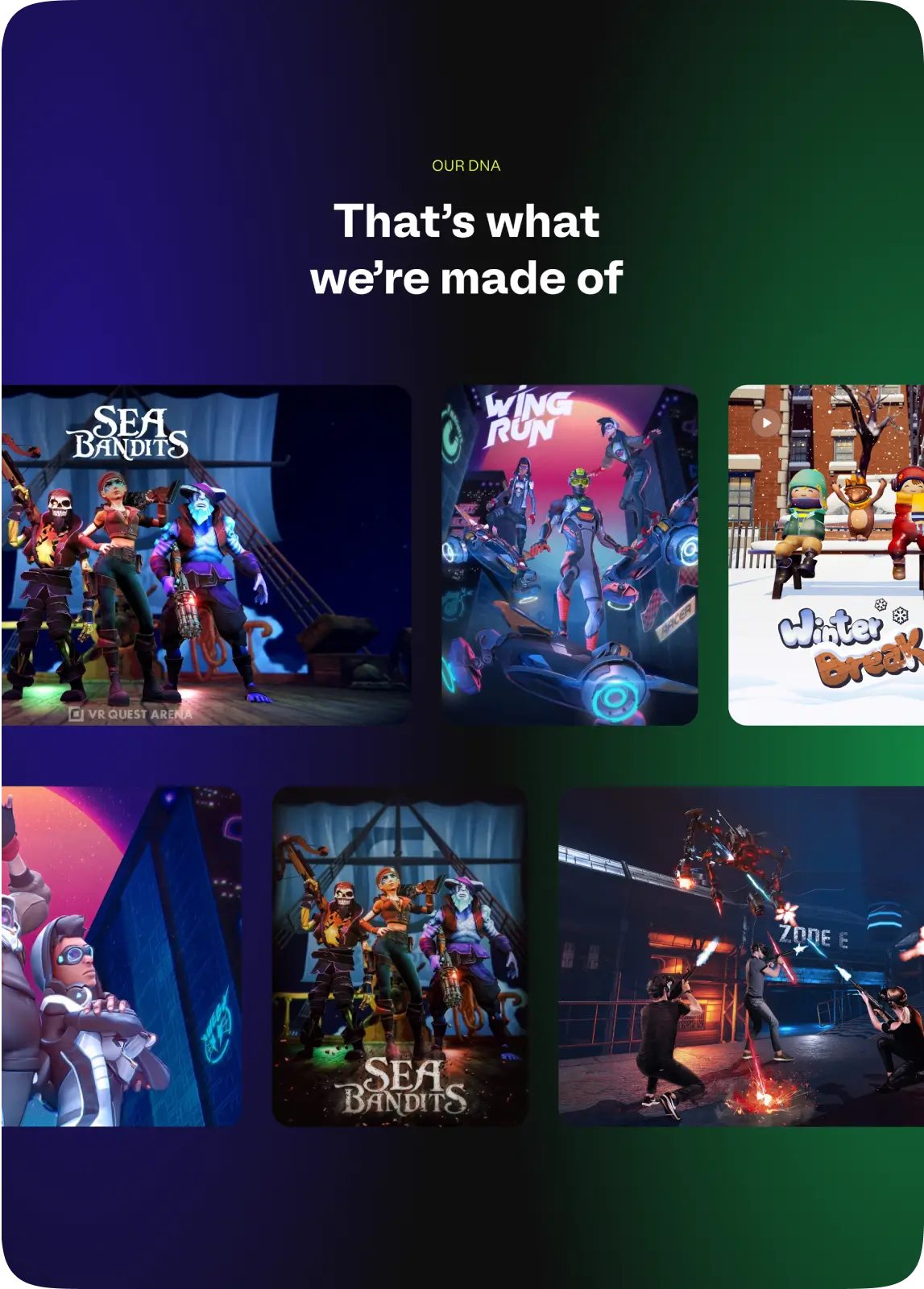
Inowize, a company specializing in VR equipment and immersive gaming experiences, partnered with us to revamp their static website. We aimed to capture their dynamic brand essence with cutting-edge animations and ensure seamless content migration.


Inowize


Debrief
Client
Inowize
Design
High Contrast
Role
Product Strategy, Frontend, Backend Development & CMS Development, , Continuous Deployment
Business Goals












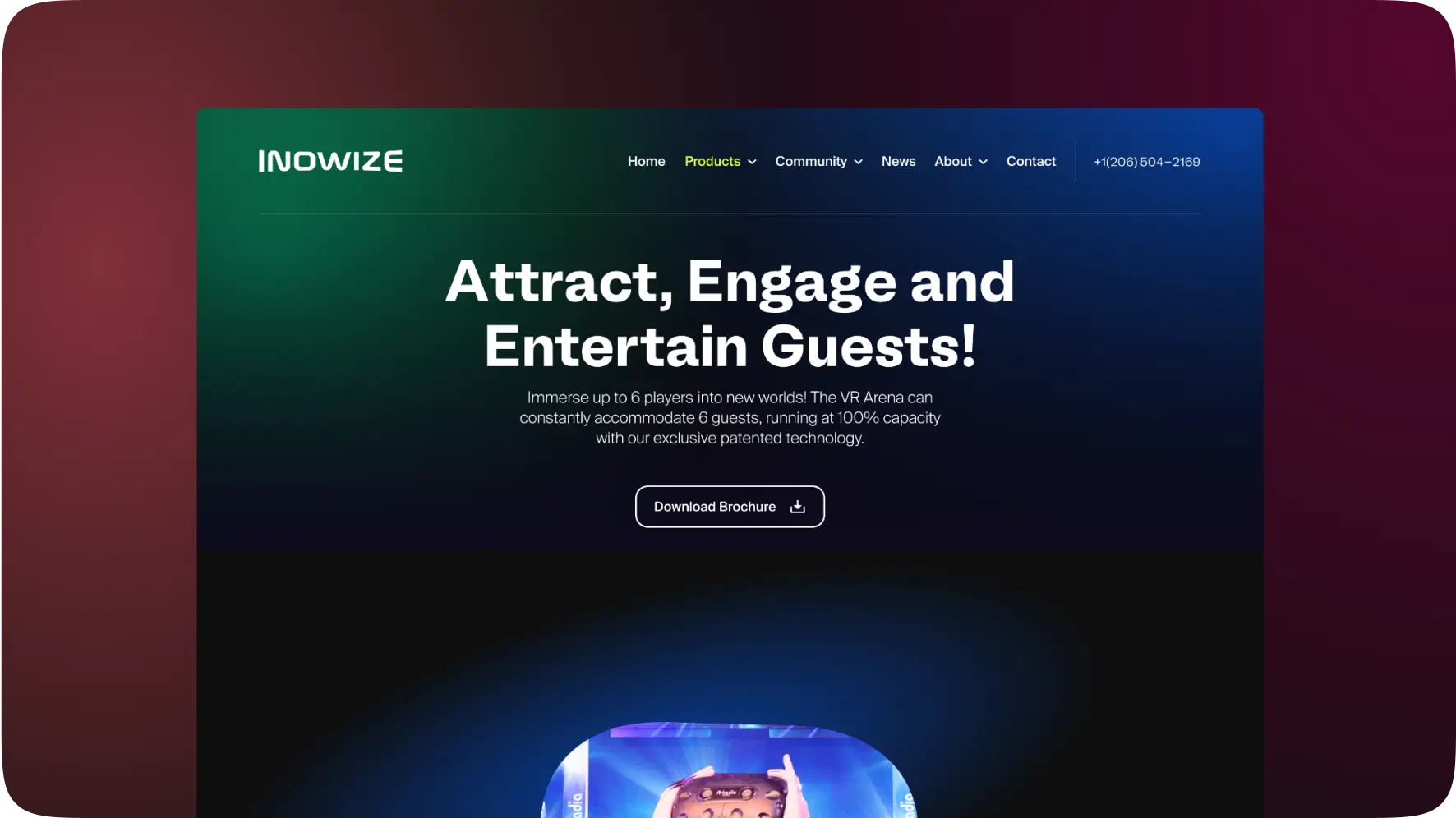
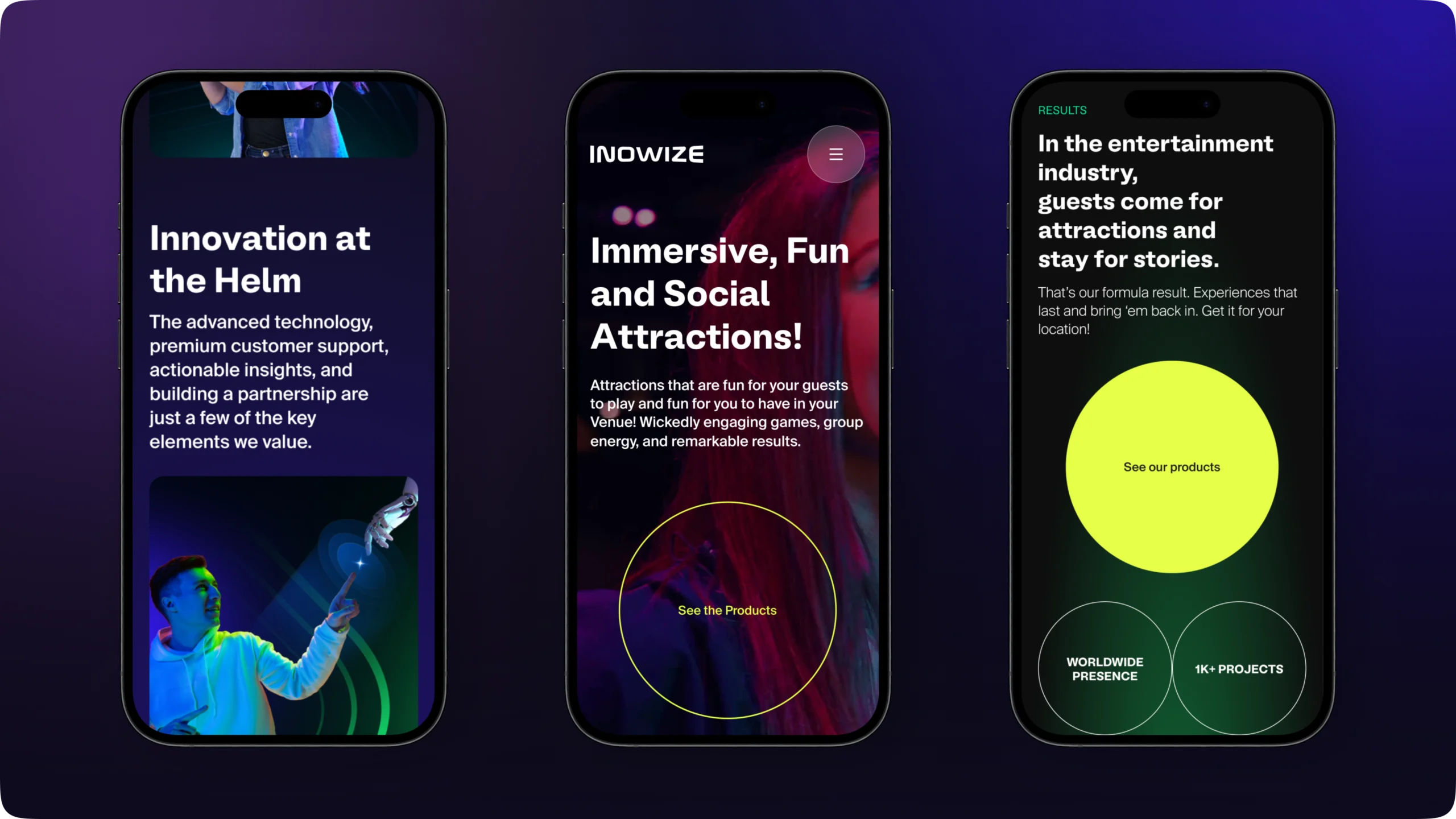
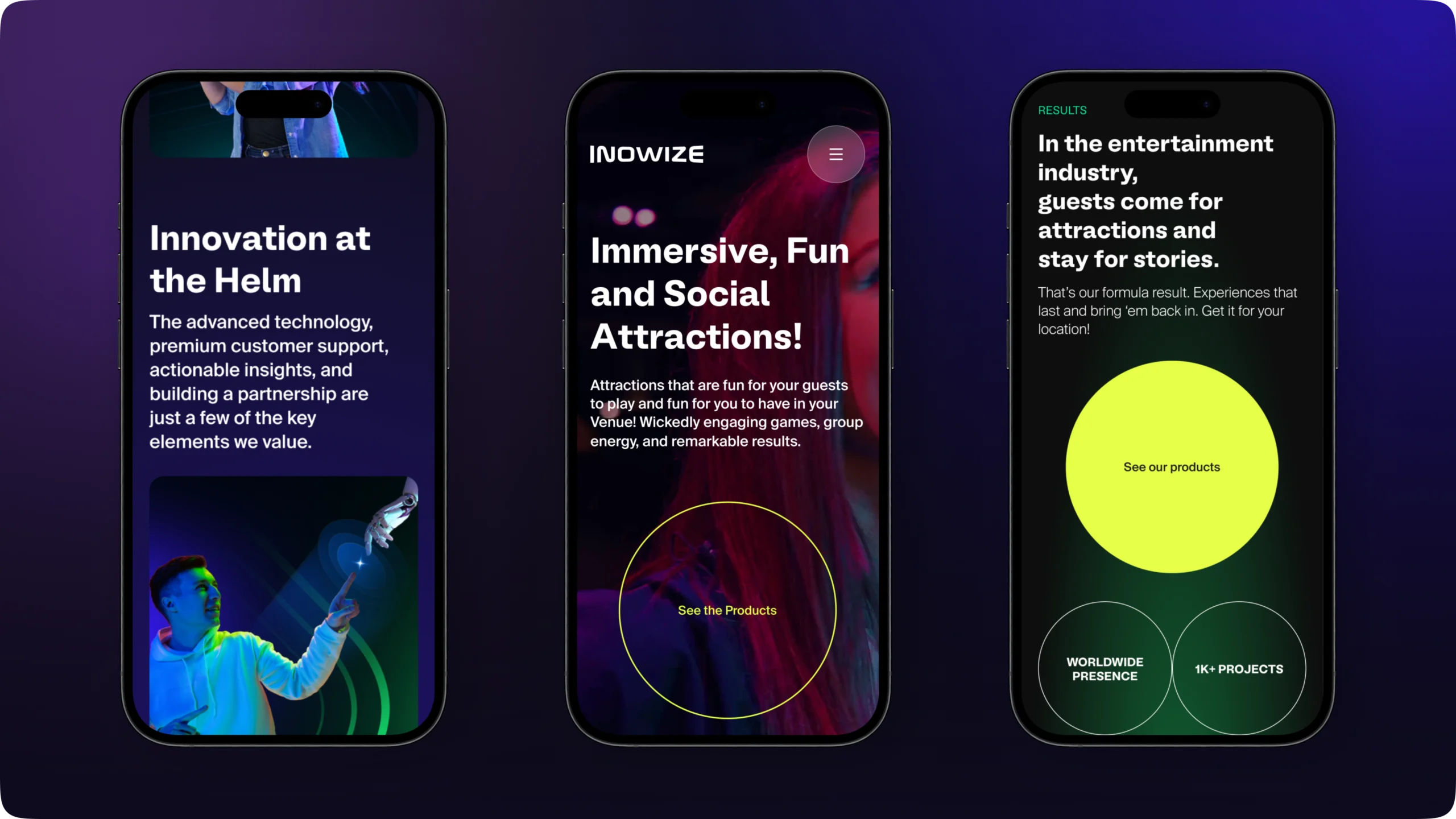
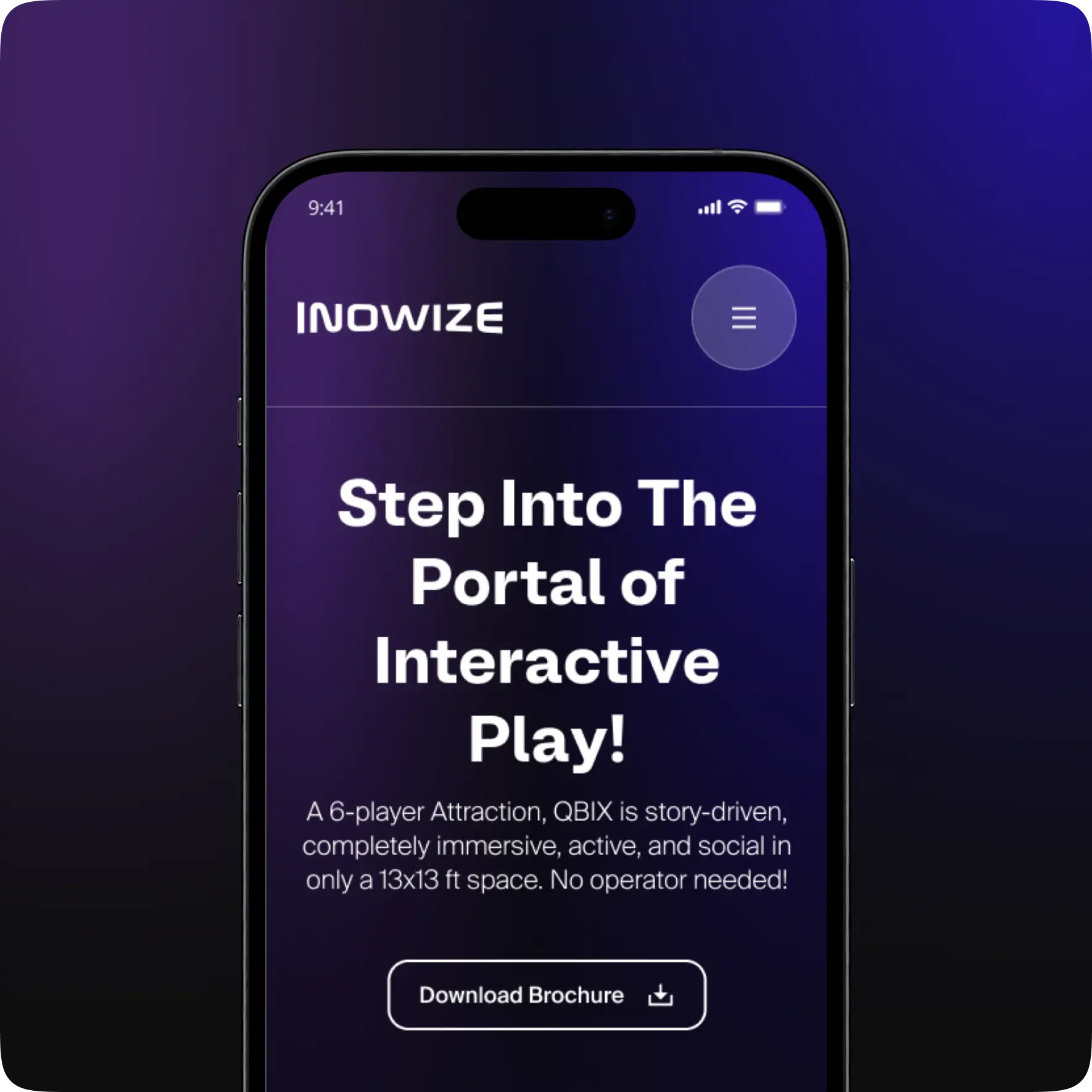
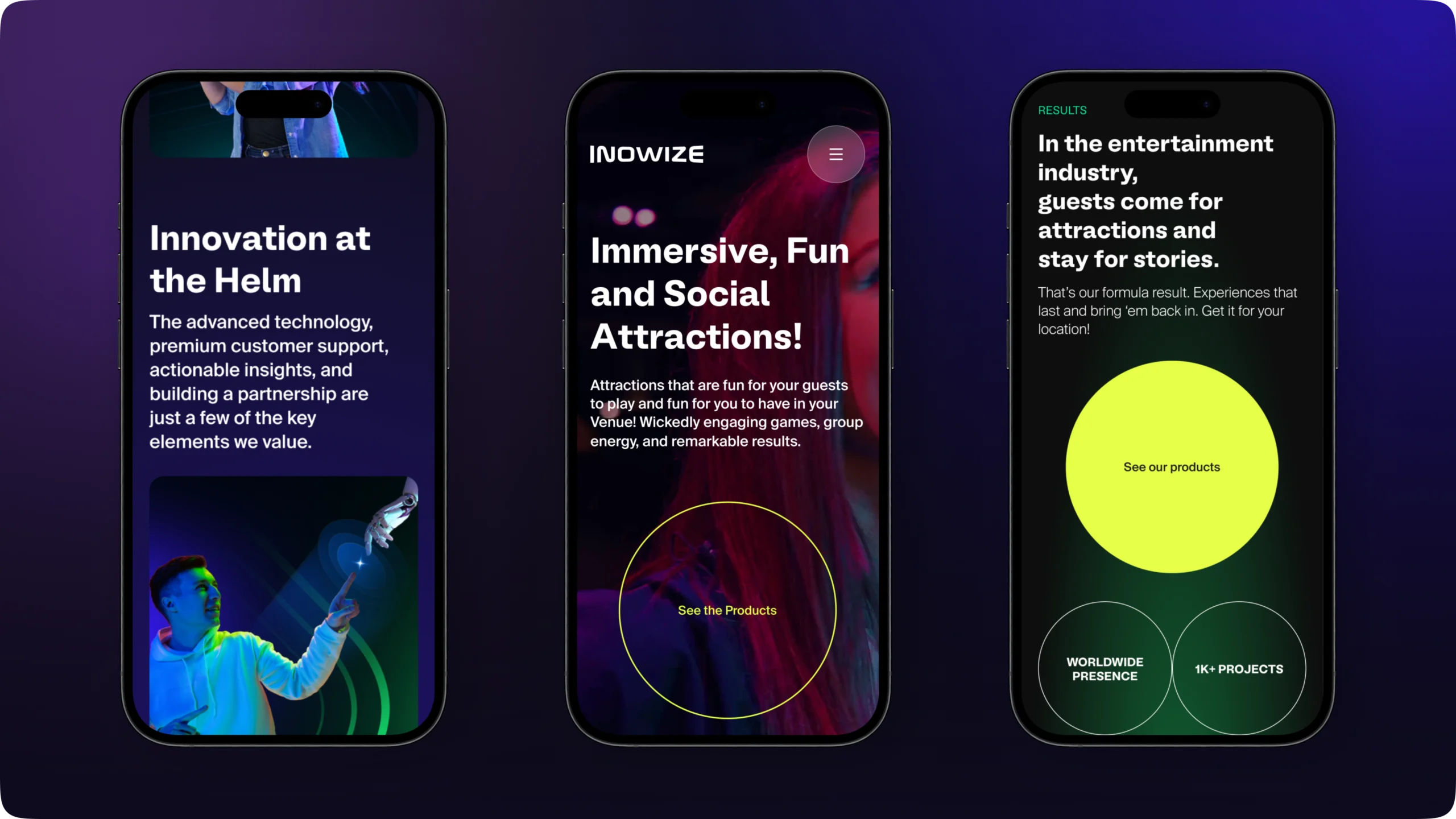
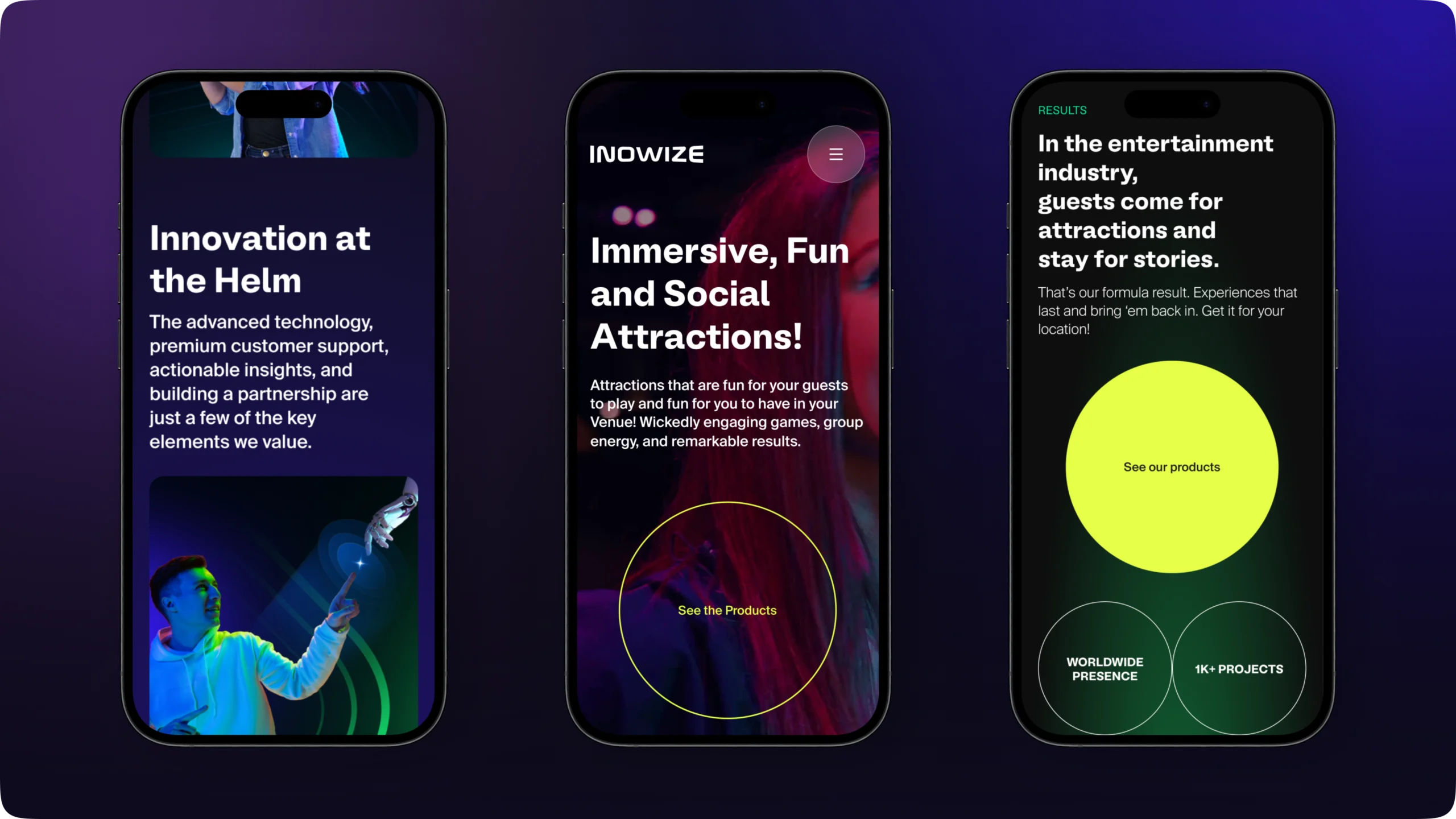
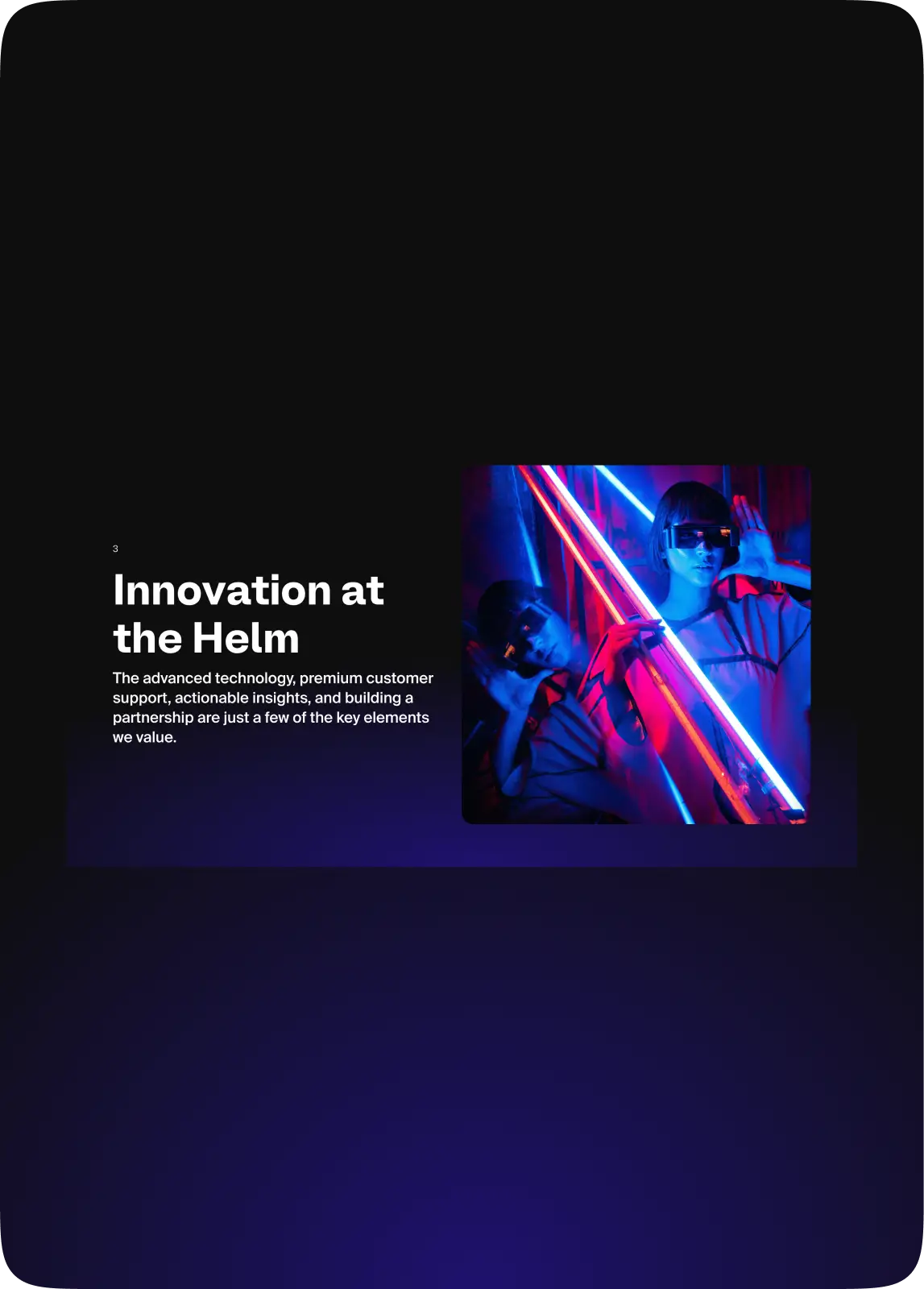
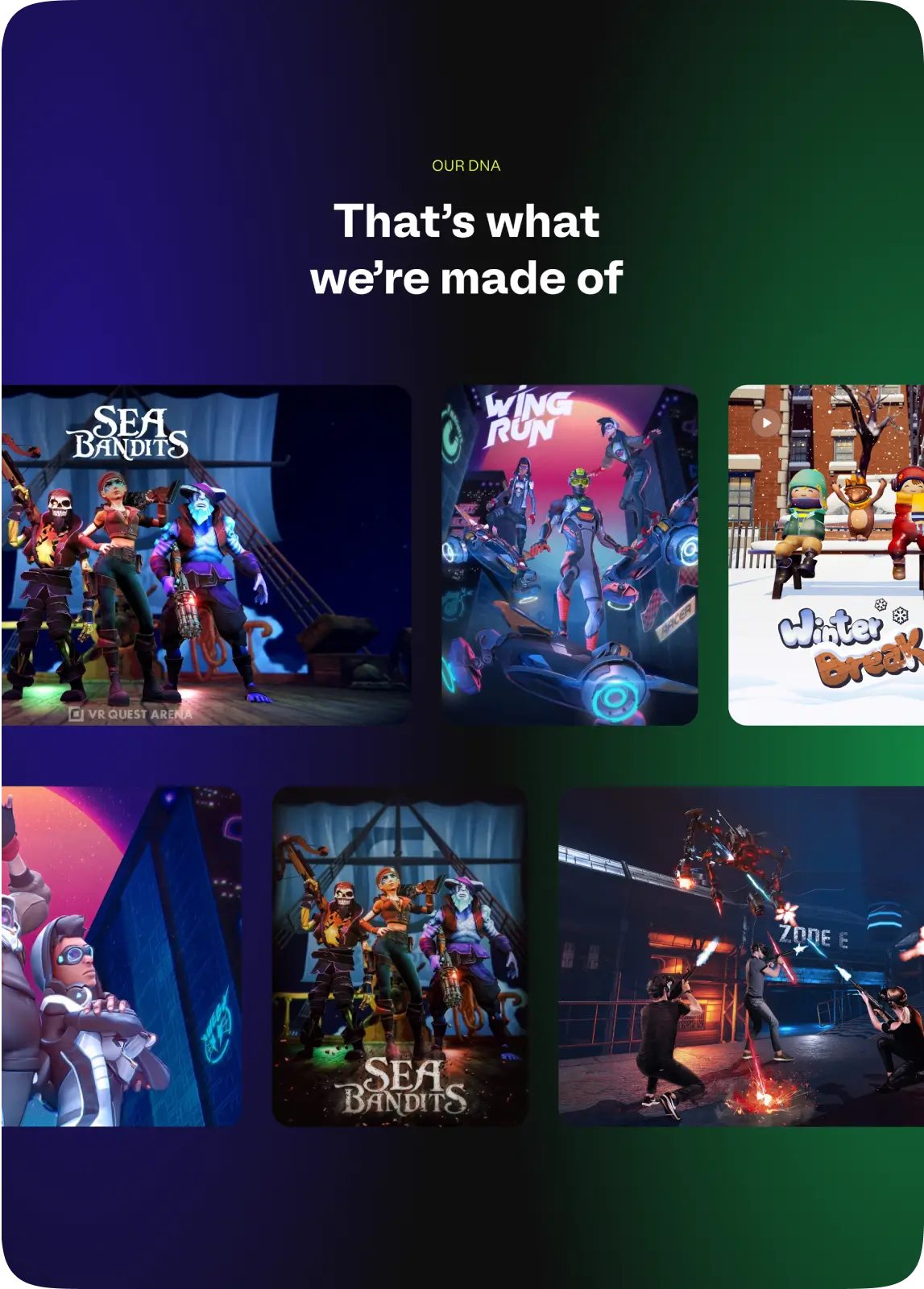
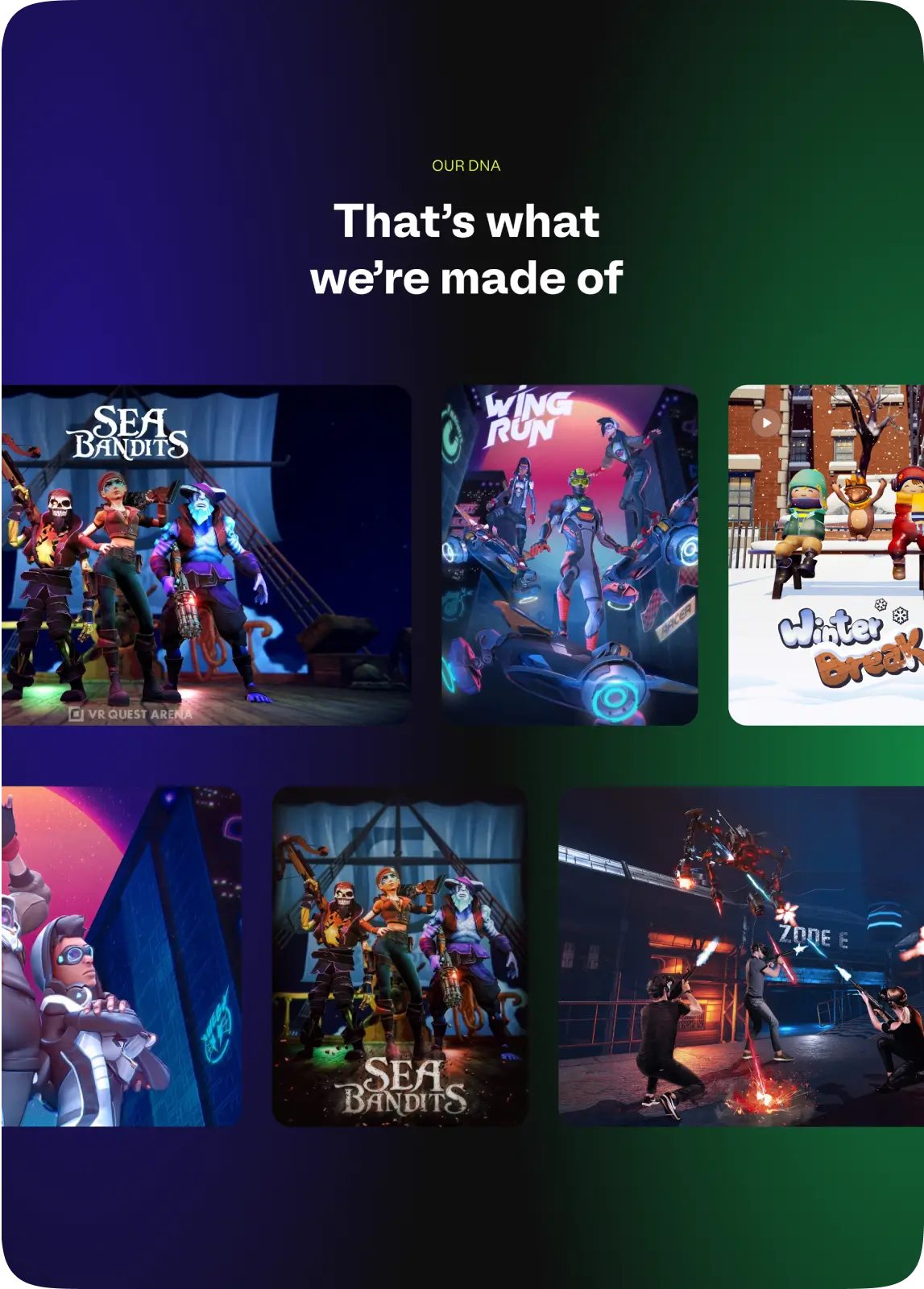
Product Description












Development Process












Backend Development
The Inowize website redesign successfully blended eye-catching animations with optimized performance, embodying the brand’s energy while enhancing user engagement.
The seamless content migration maintained SEO performance, resulting in a visually stunning, conversion-oriented platform that aligns with Inowize’s mission.
Let 's talk about
's talk about
yo ur project
ur project 

yo