A high-end, Romanian-only website redesign for Elos, focused on delivering a luxurious, skin-centric, and mobile-first user experience that will stay visually relevant for years to come.


Elos


Debrief
Client
Elos
Design
Okapi Studio
Role
Frontend Development, Backend Development, CMS Development, Product Strategy, Continuous Deployment
Business Goals












Product Description












Development Process












Backend Development
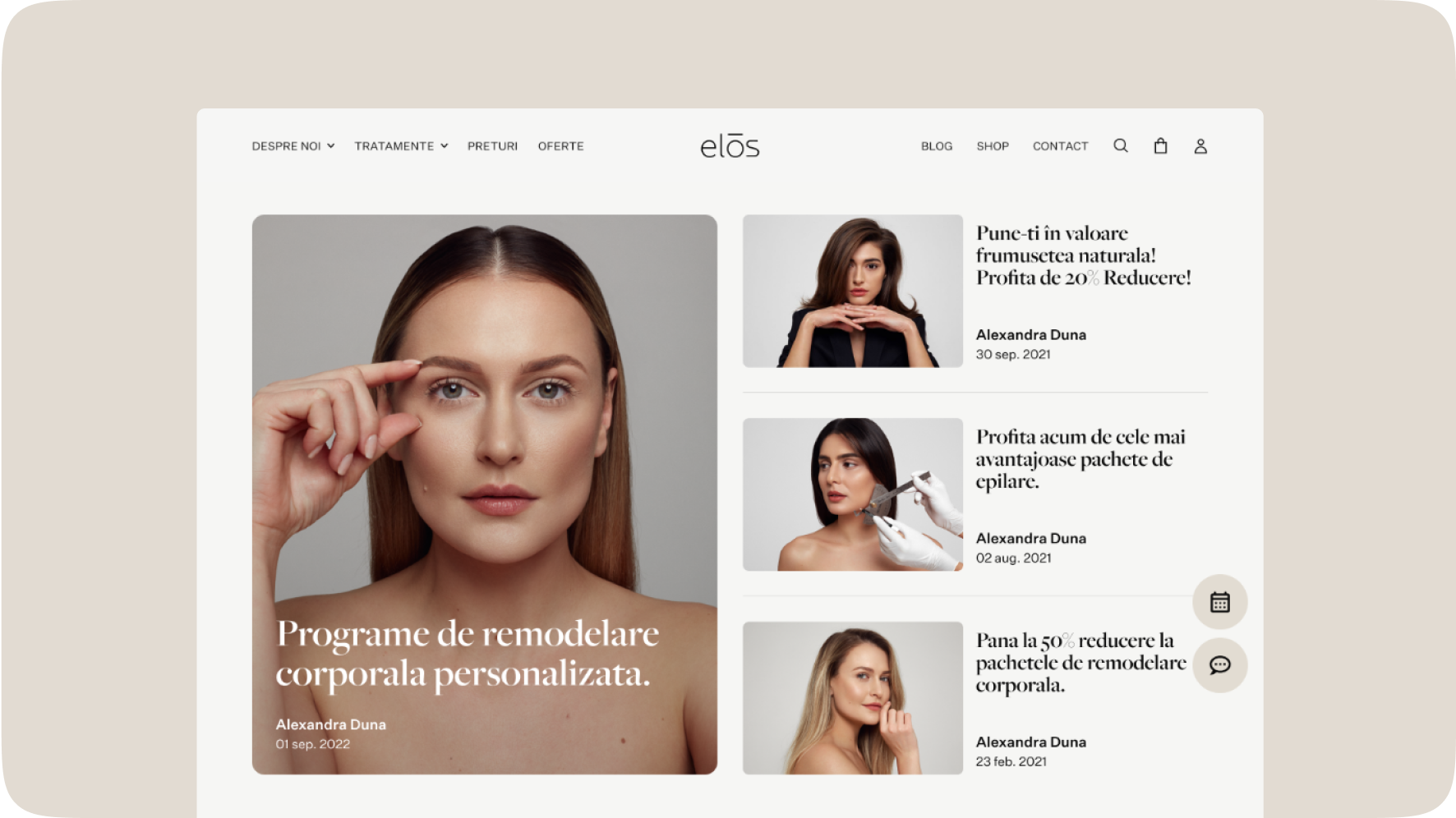
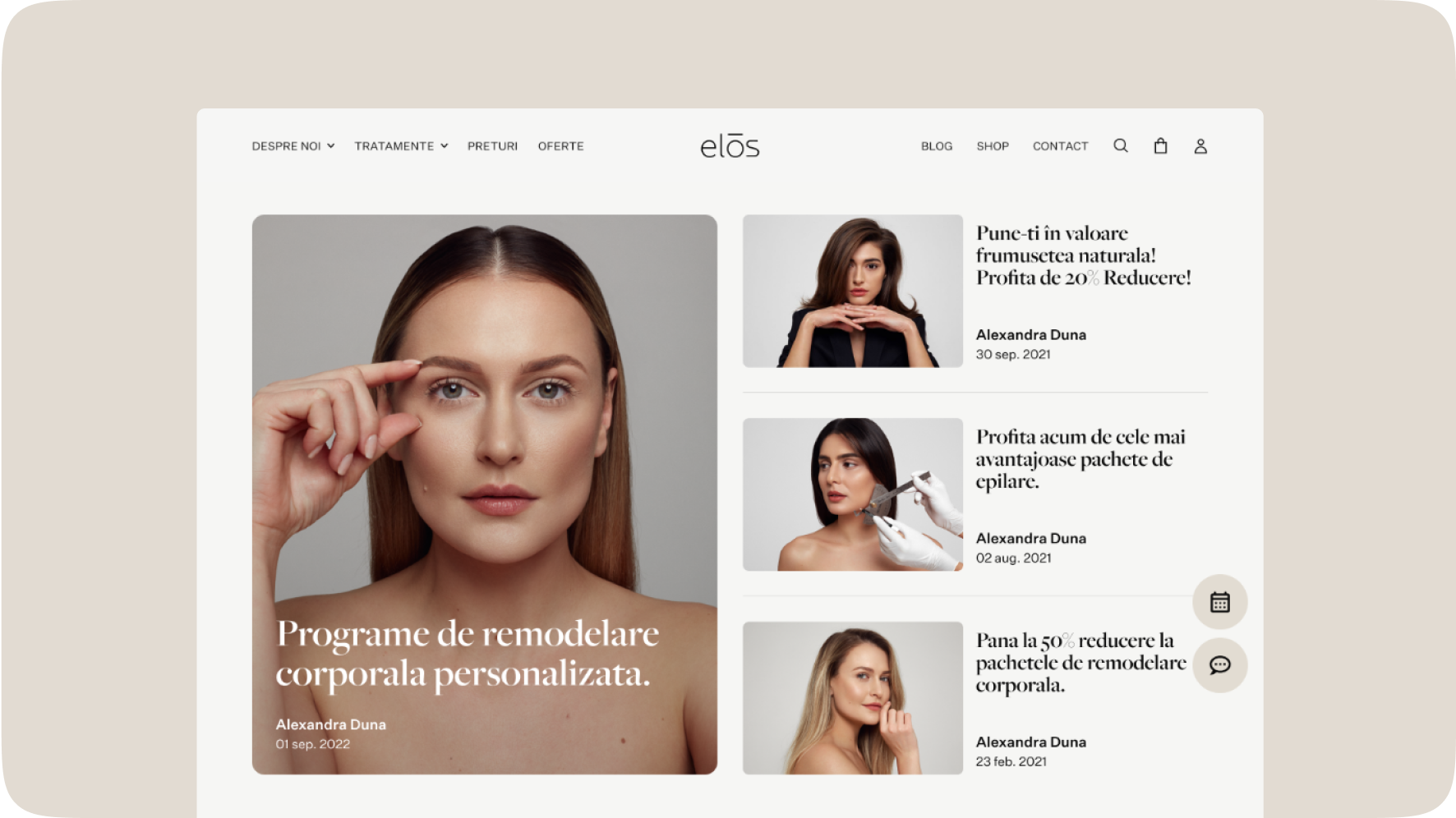
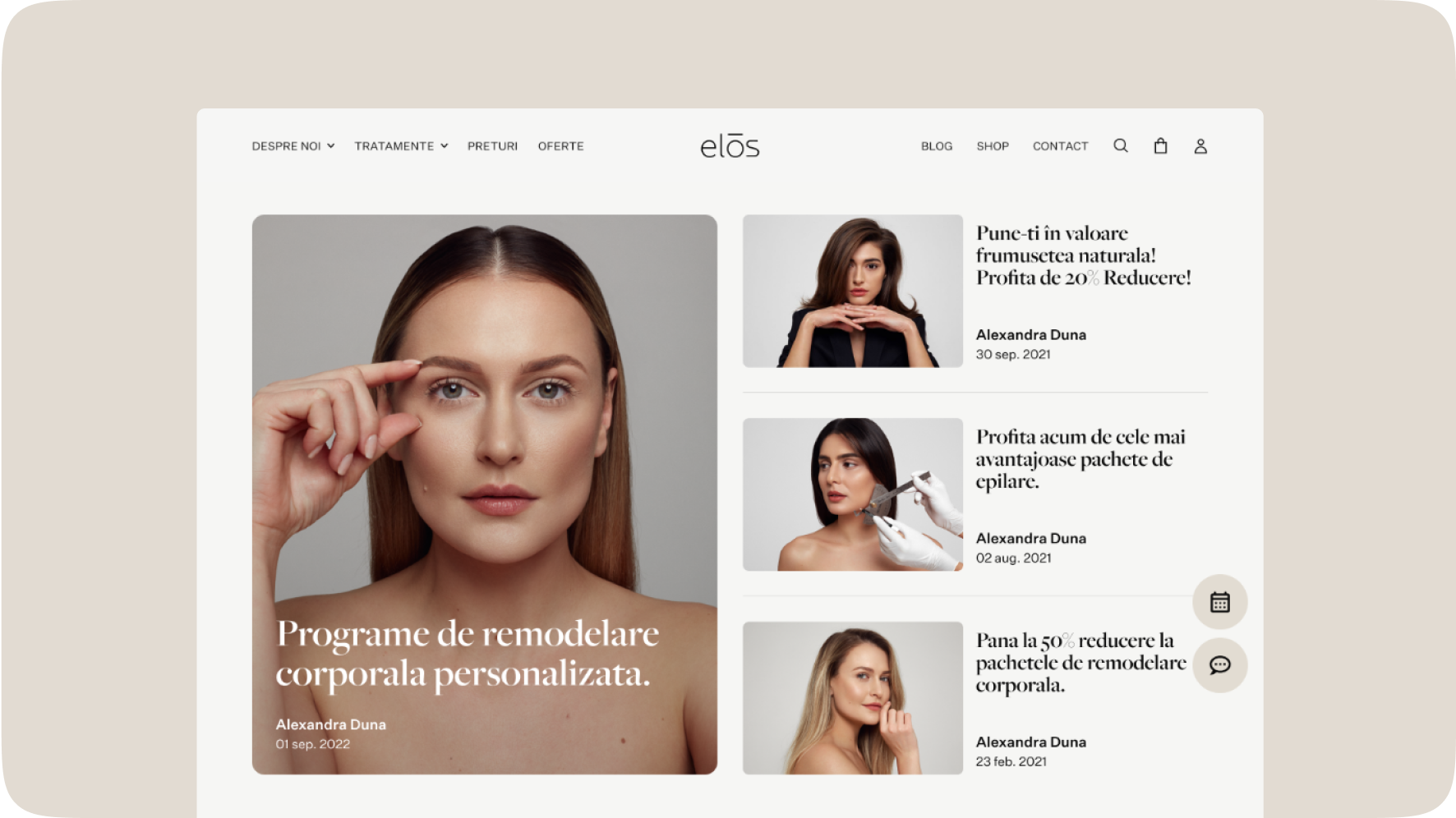
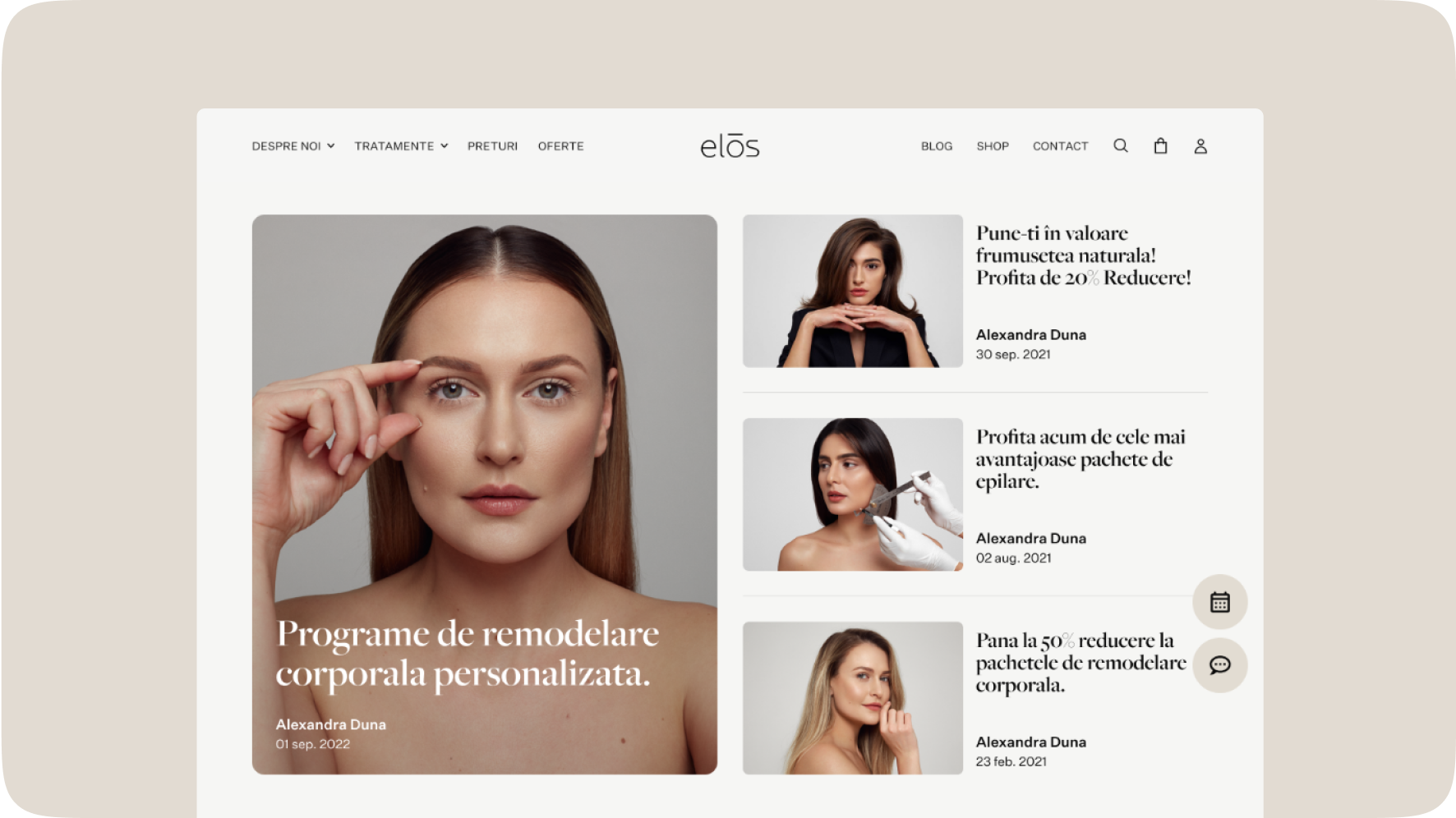
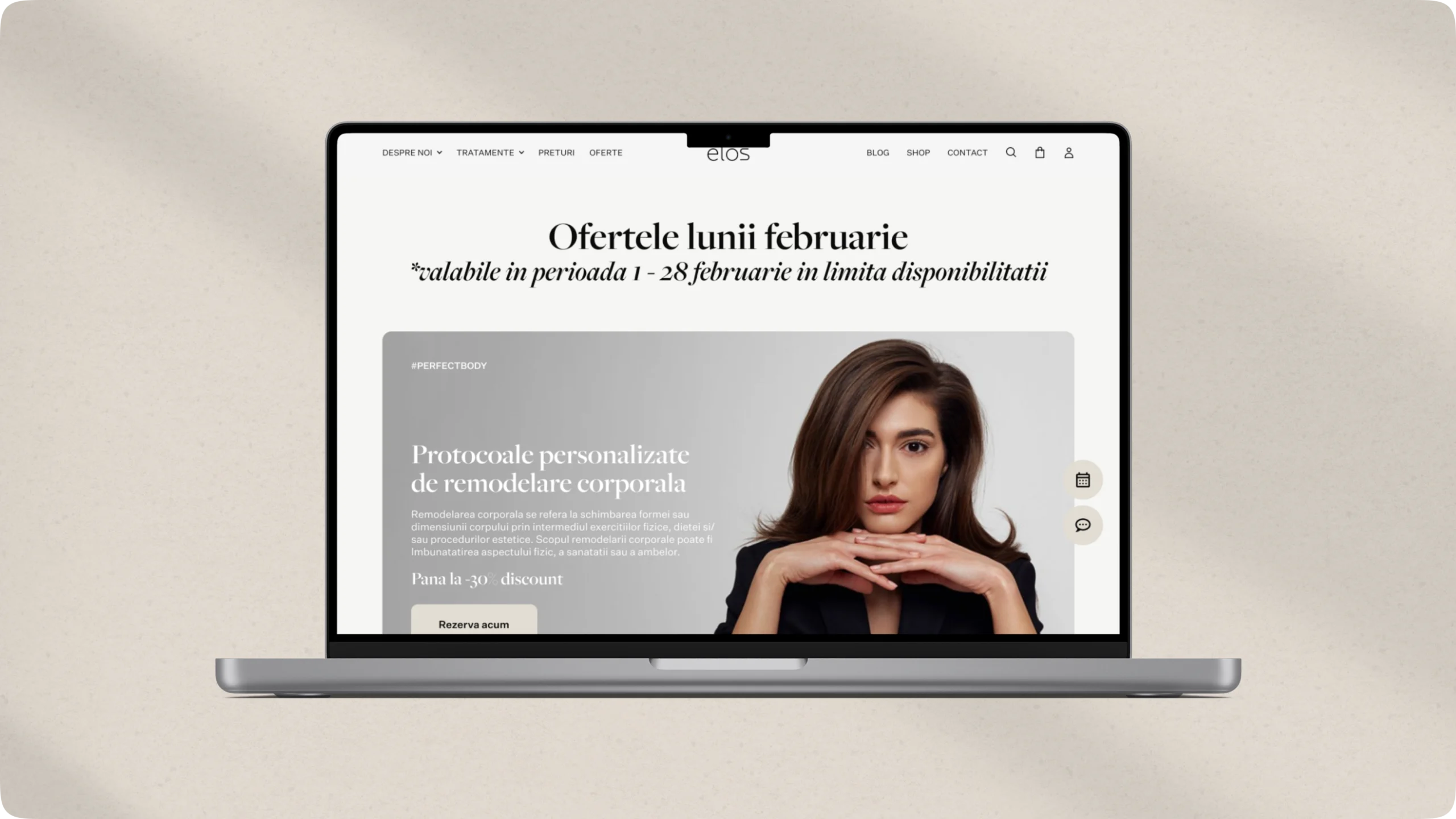
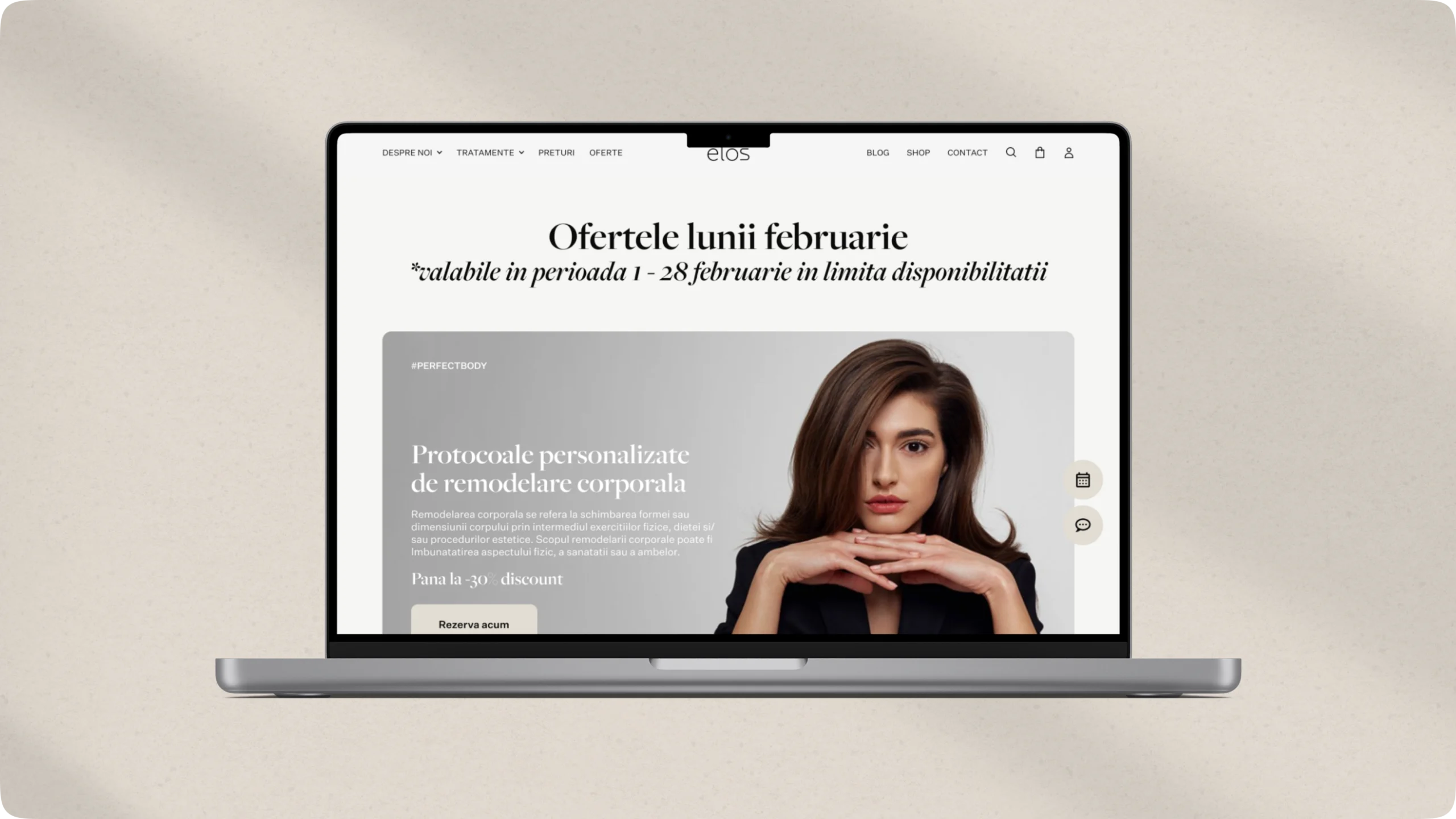
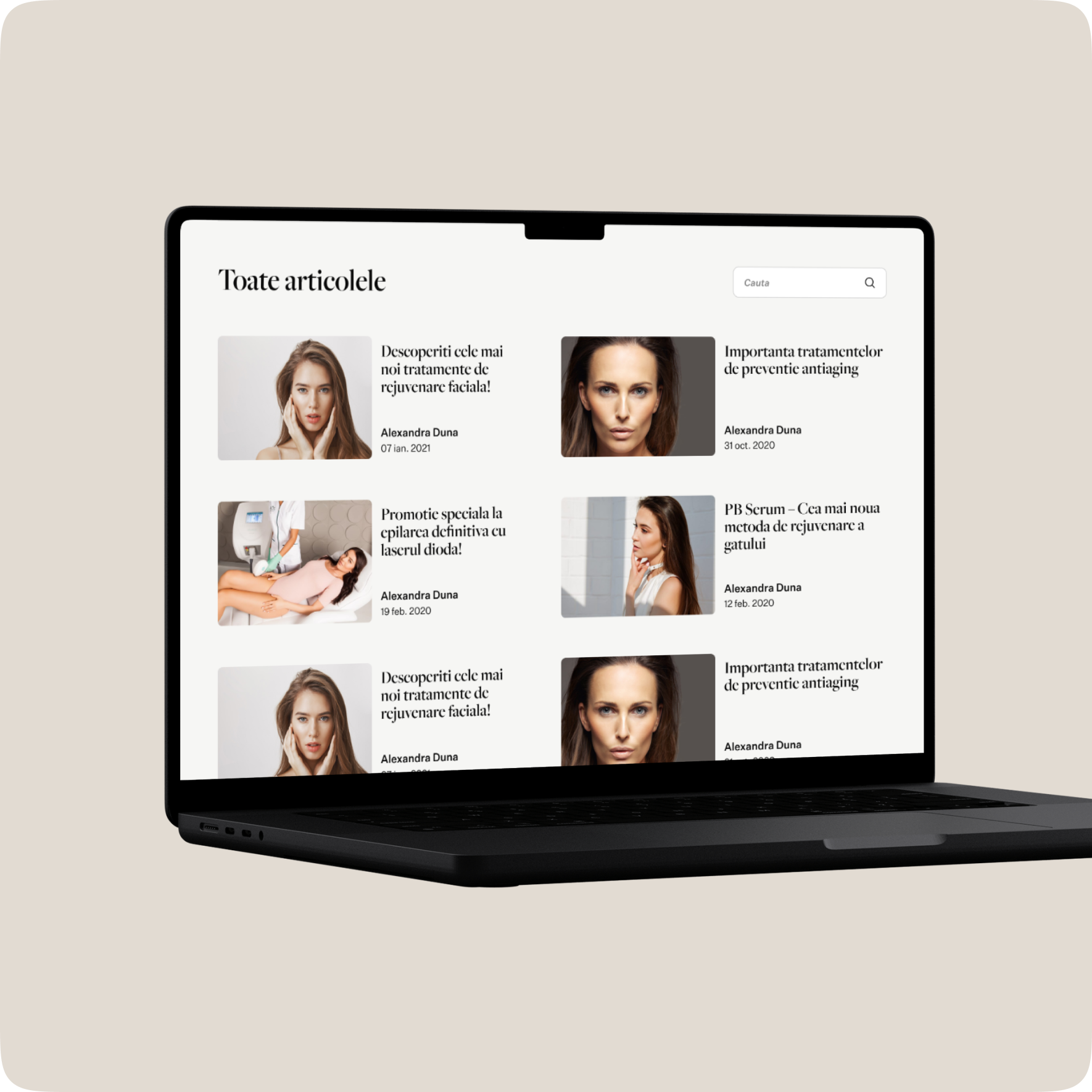
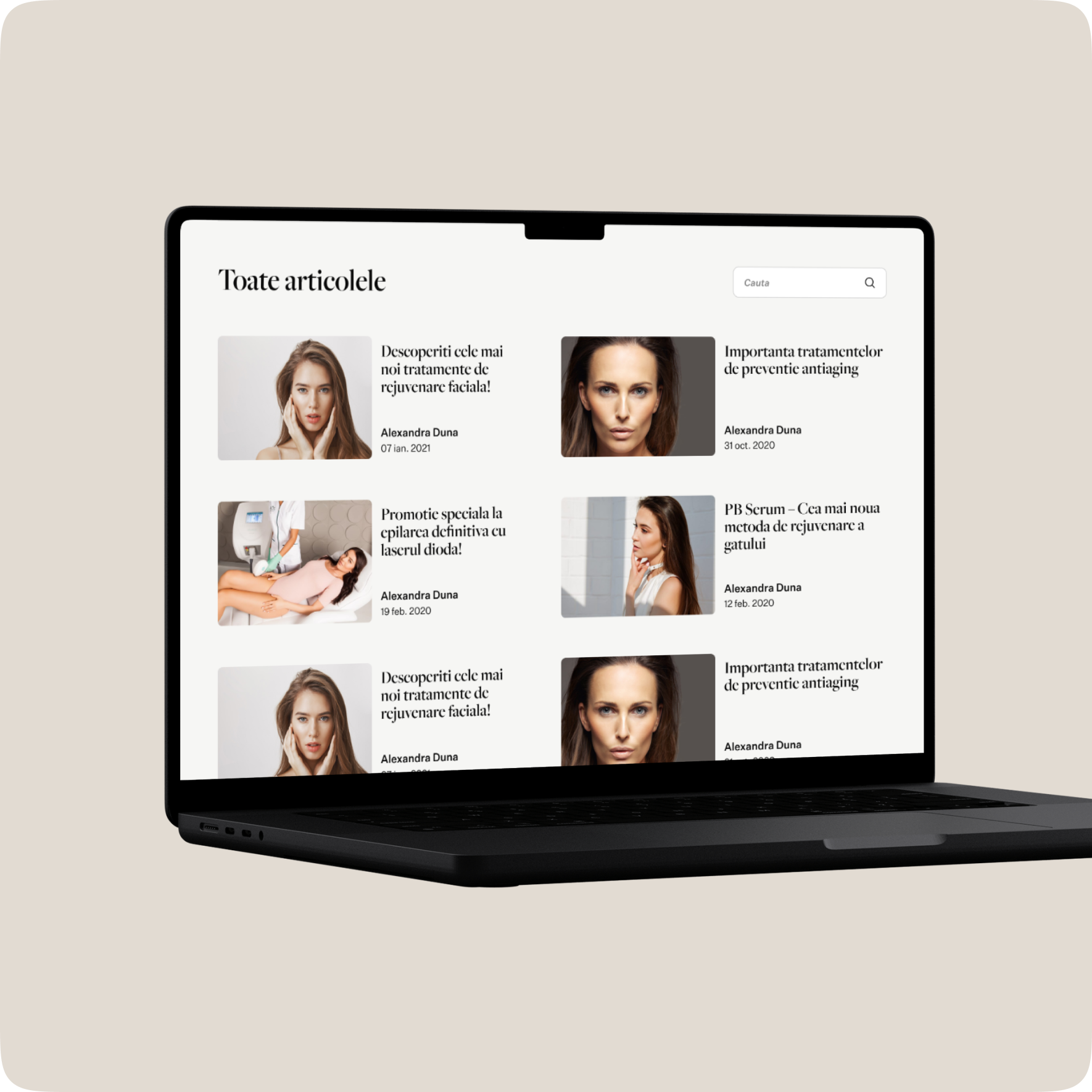
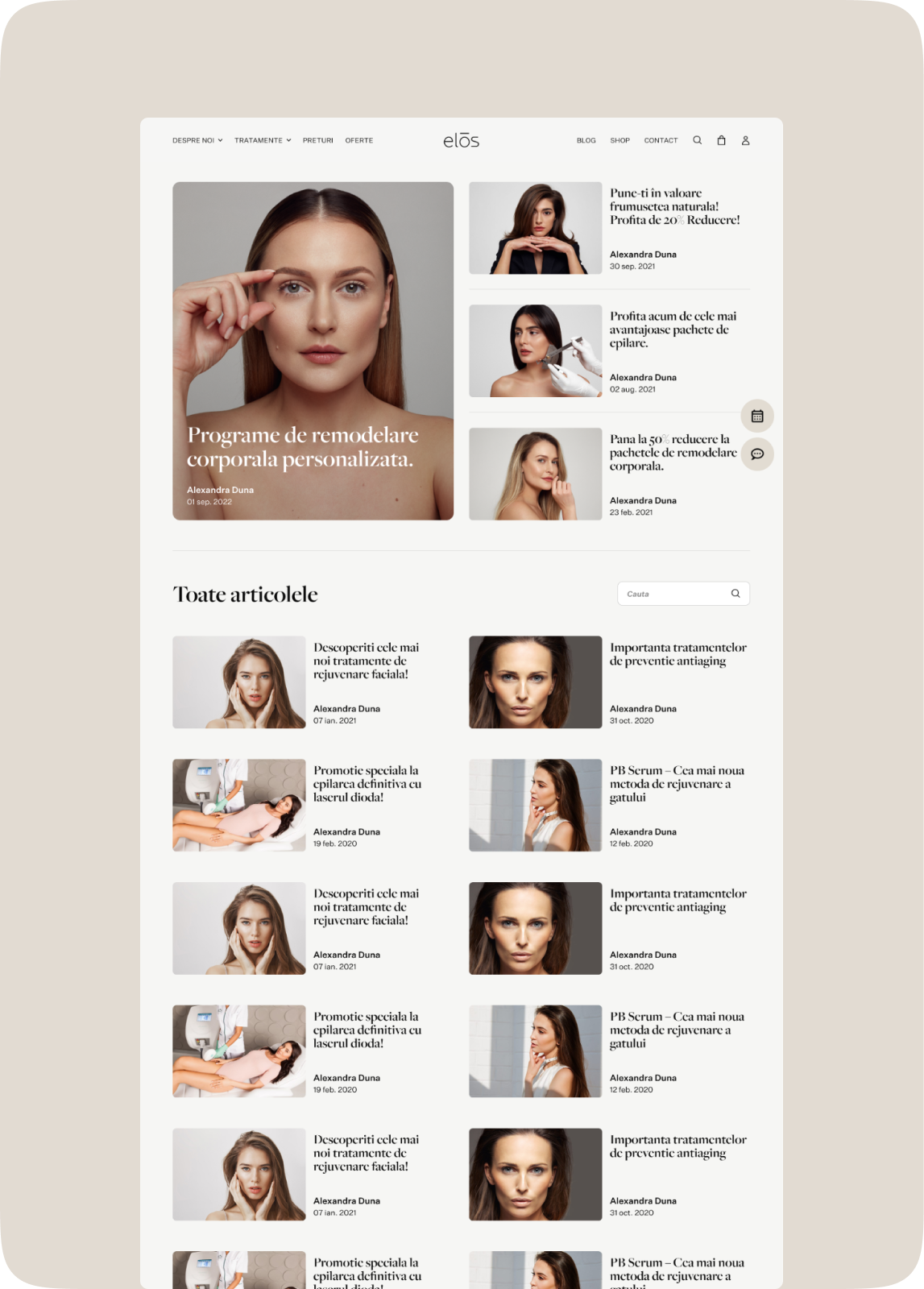
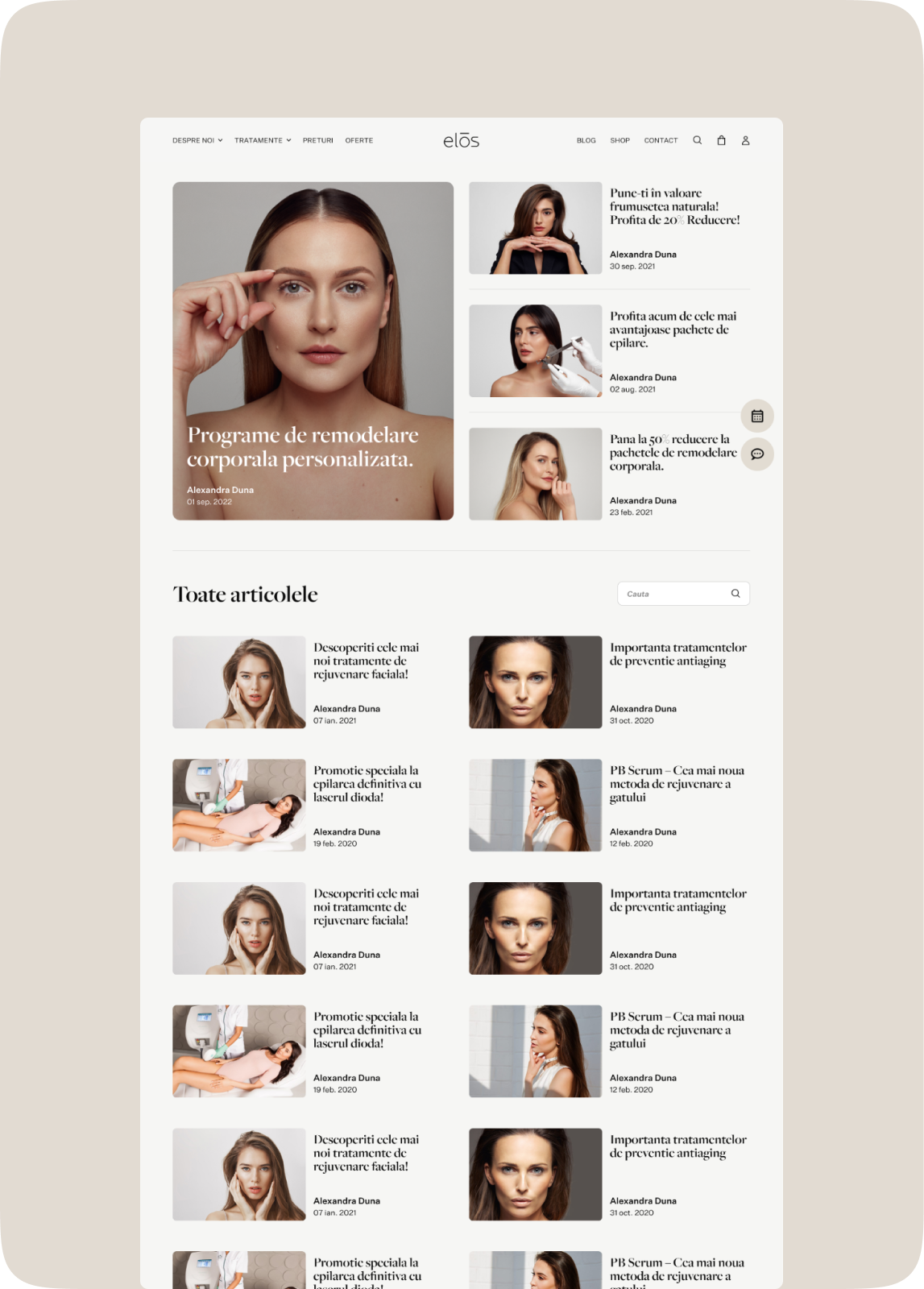
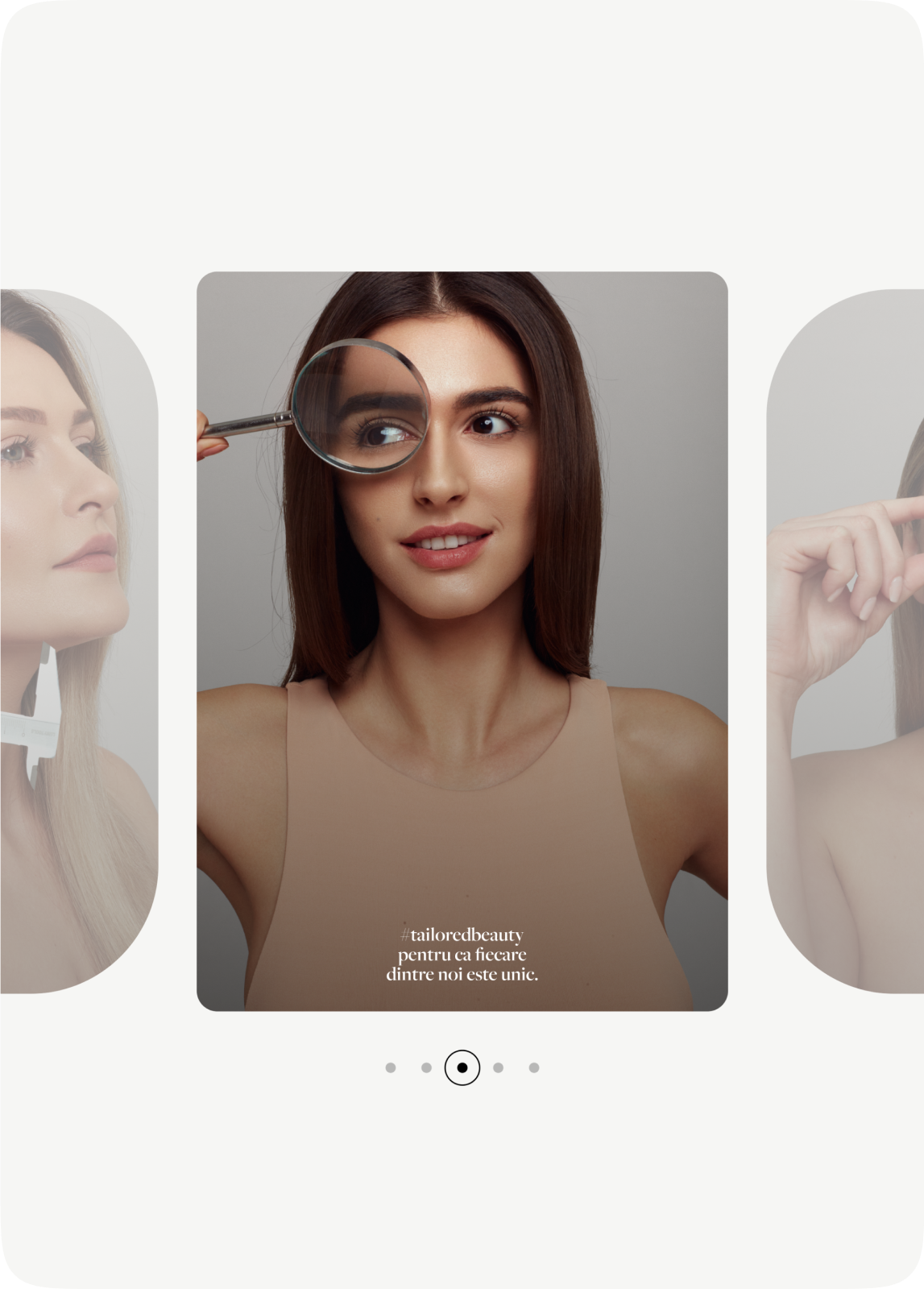
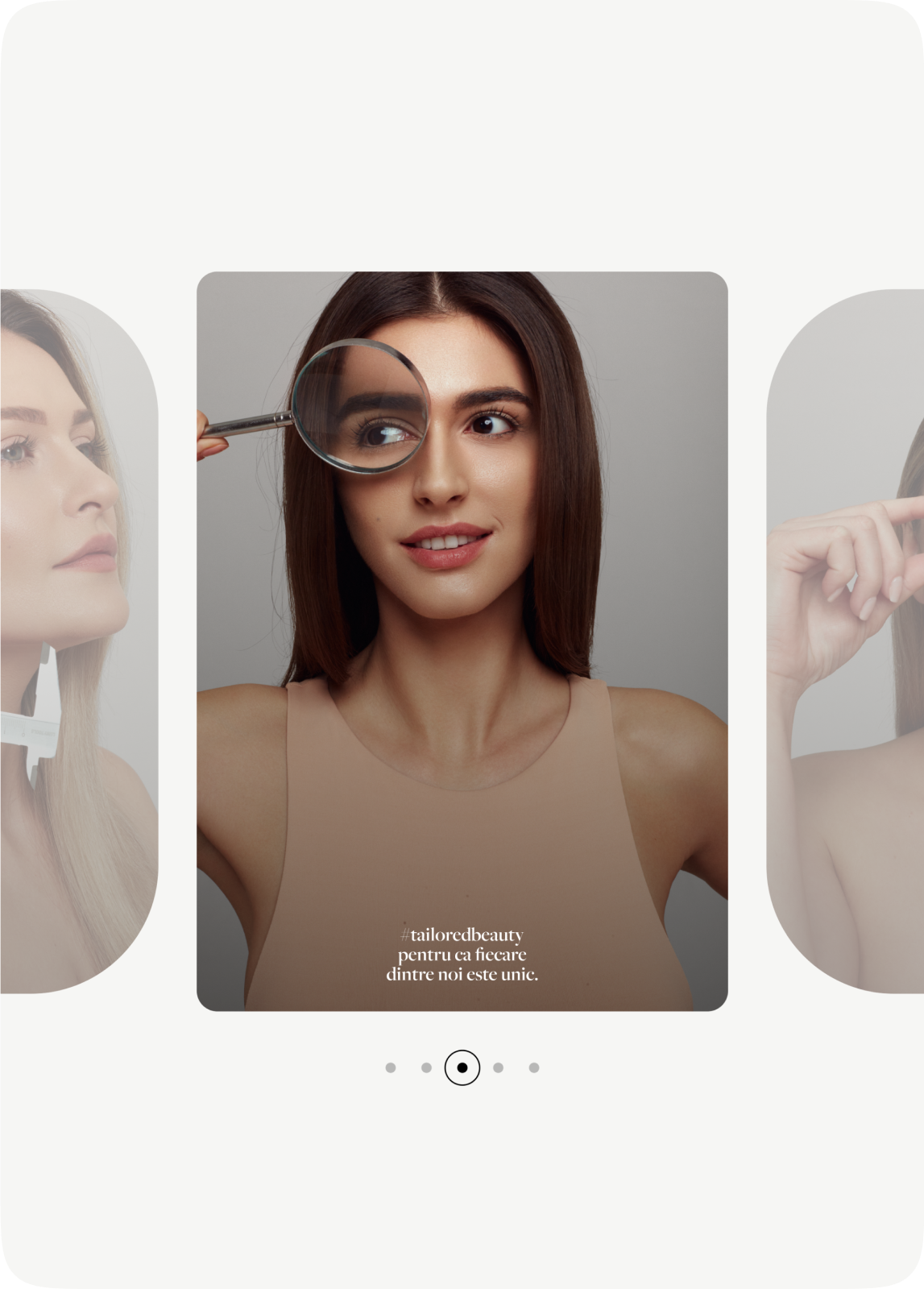
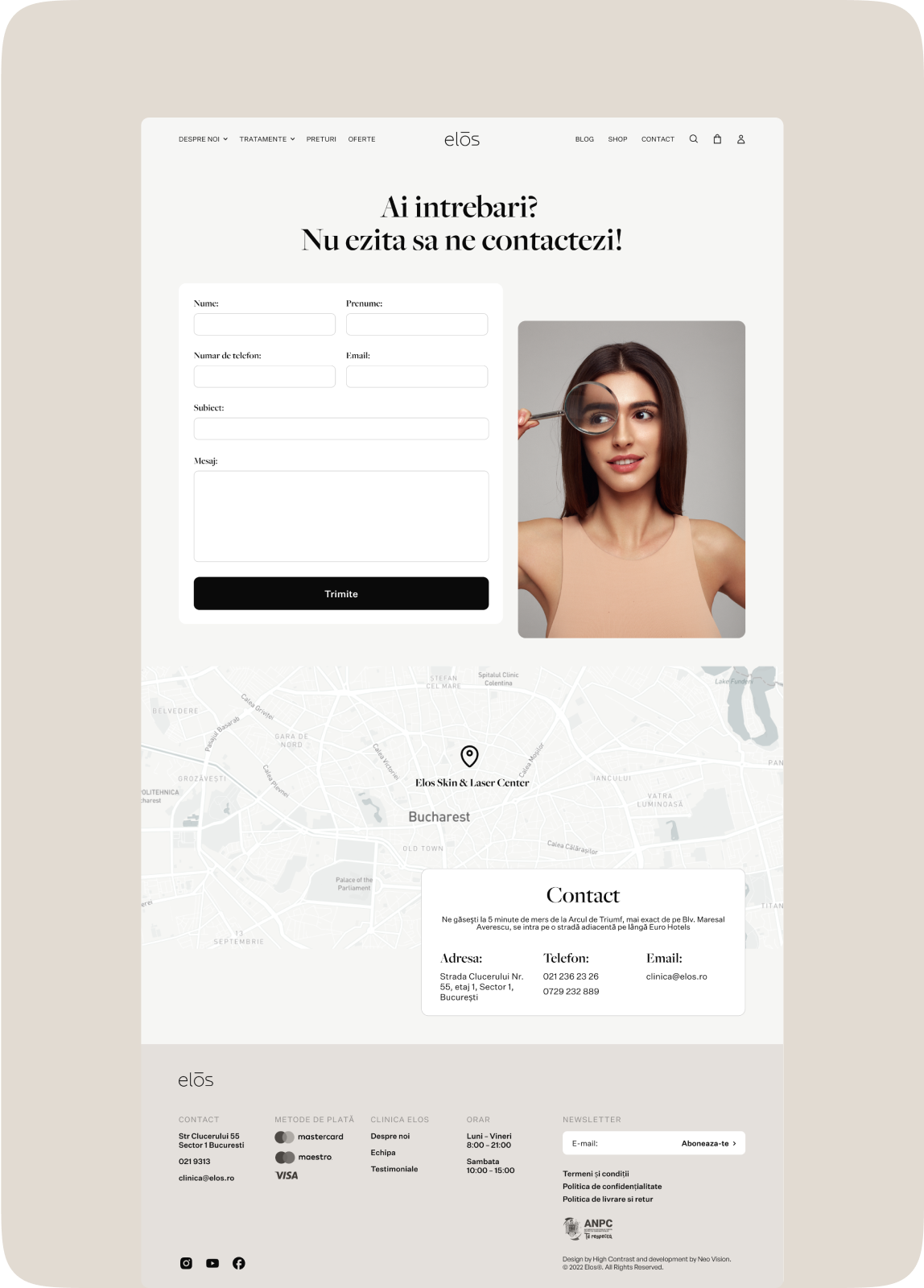
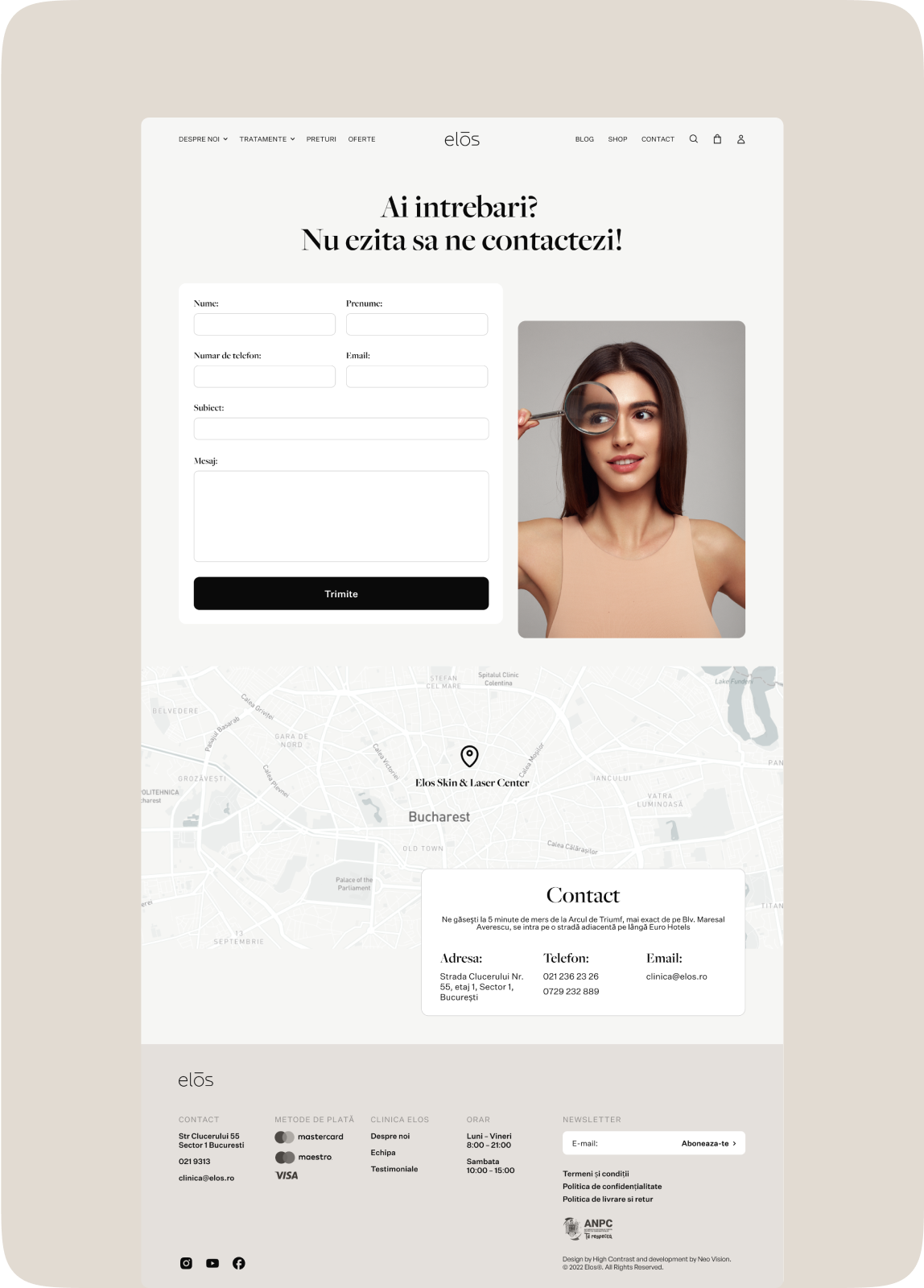
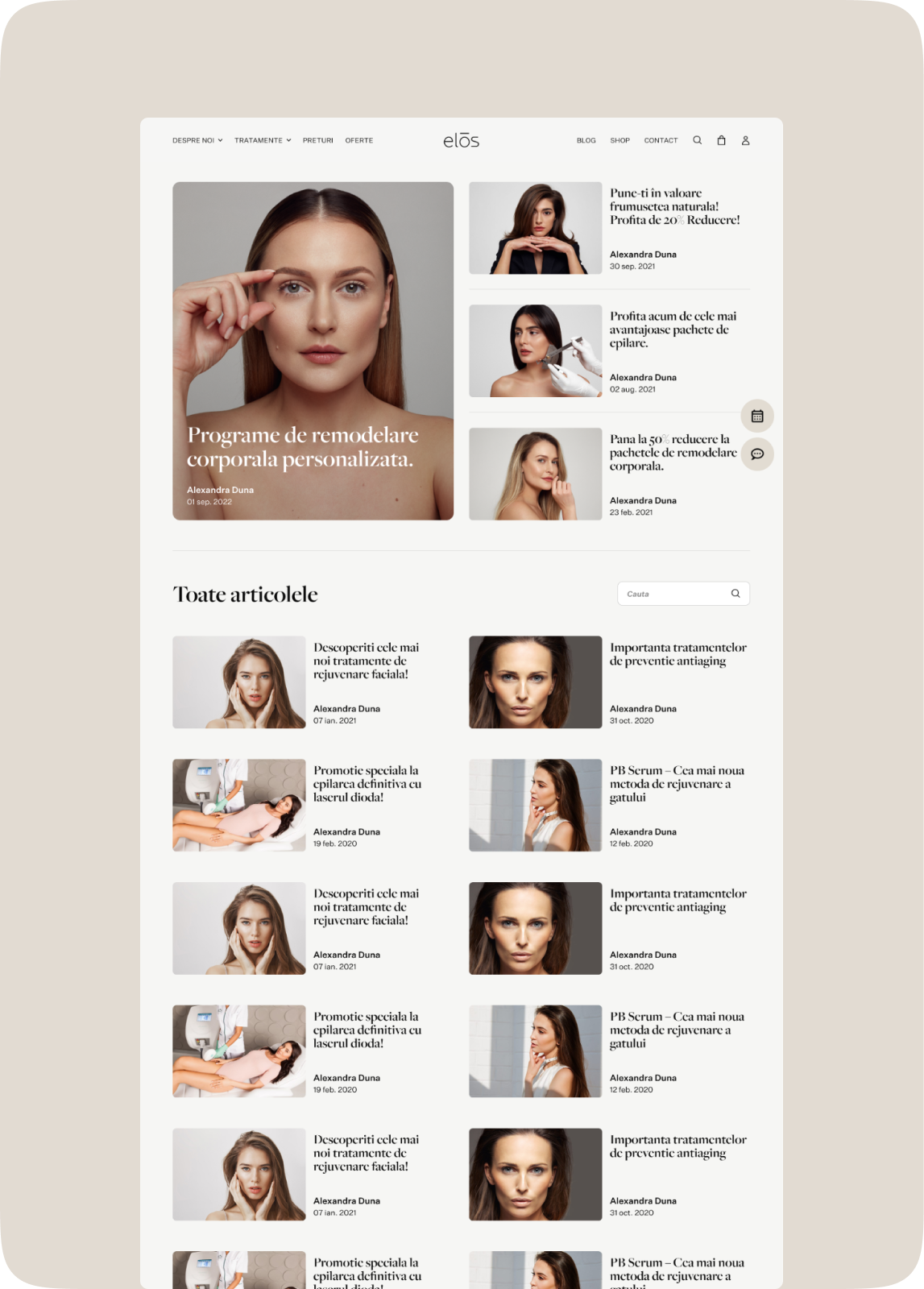
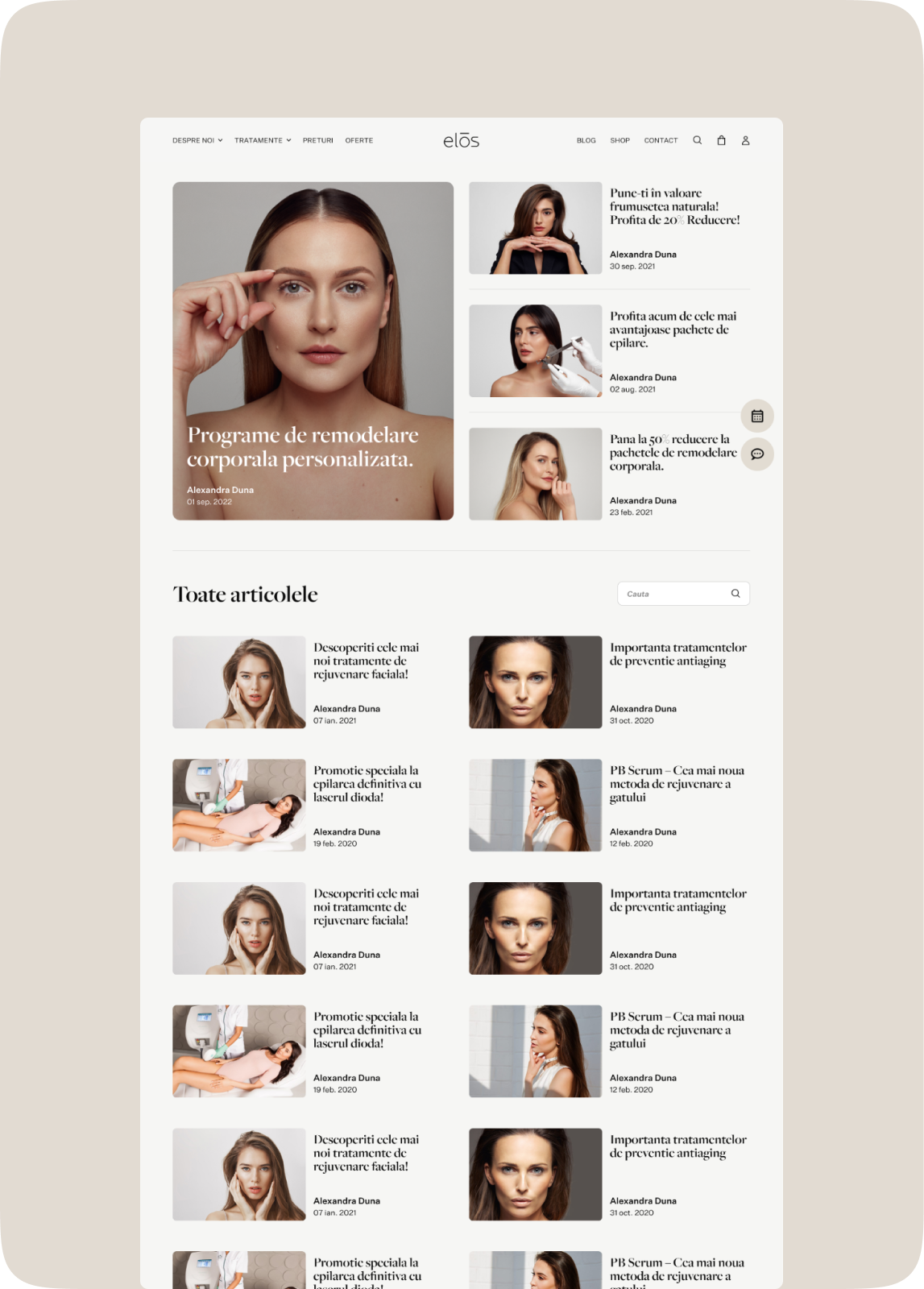
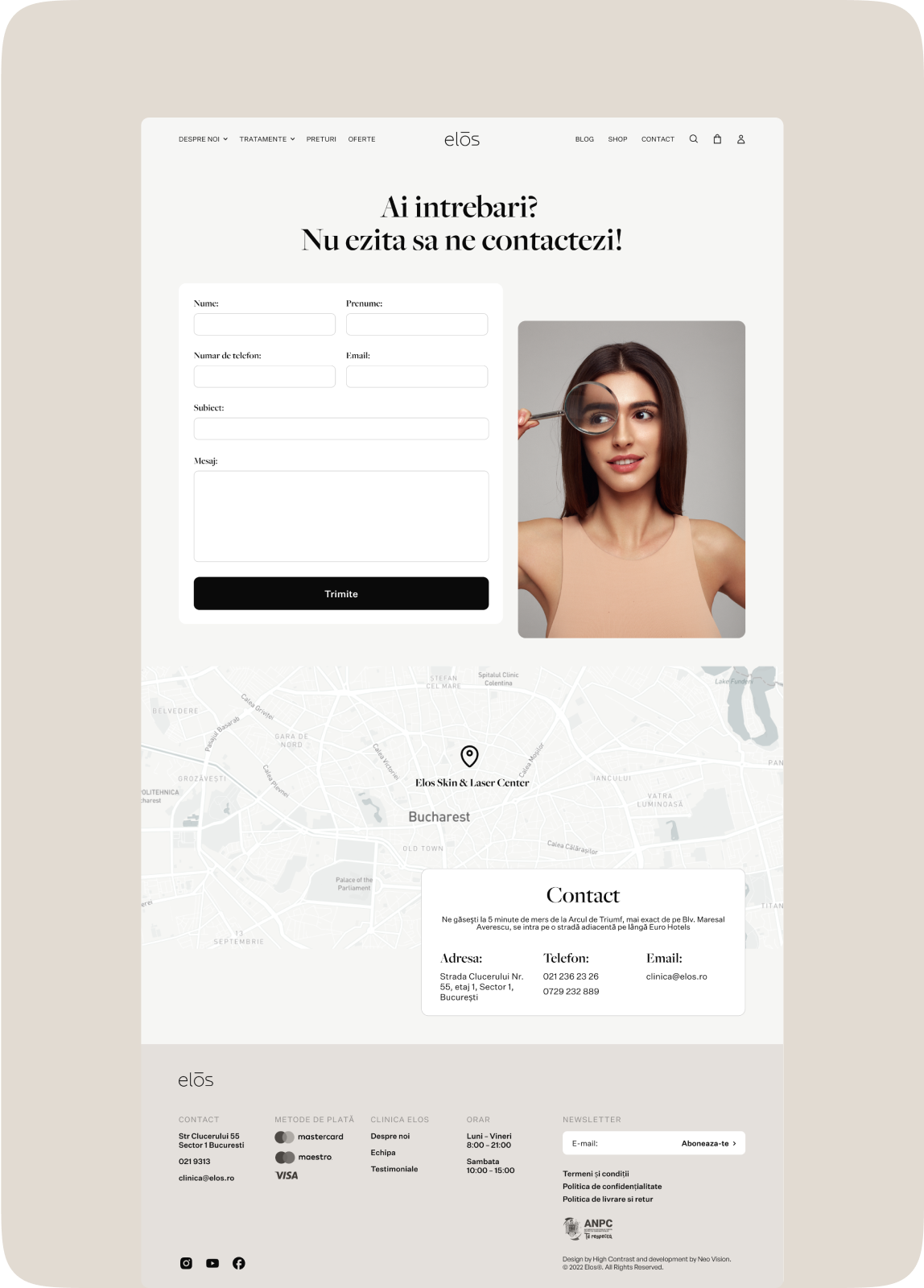
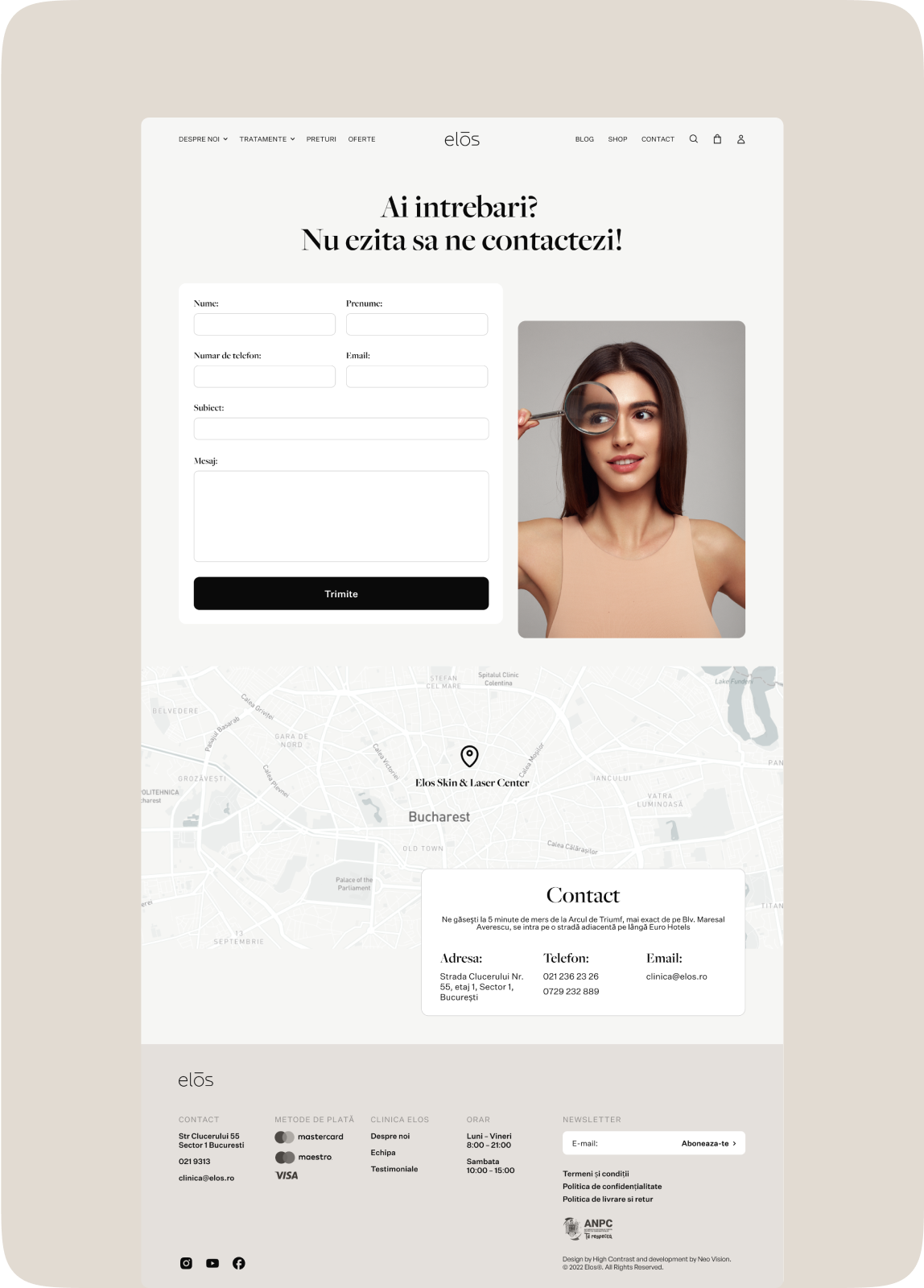
The Elos website redesign presents a luxurious, mobile-optimized experience aligned with the clinic’s brand.
This modern platform supports streamlined bookings, e-commerce, and SEO-friendly content, ensuring long-term competitiveness in the skincare sector.
Let 's talk about
's talk about
yo ur project
ur project 

yo


