Tailor-made Cryptocurrency Trading Bots
Our client, an expert trader with 15 years of experience across various financial markets, approached us with a need for two top-of-the-line cryptocurrency trading bots. In this case study, we'll showcase how we built the two bots that rocked the market for this professional trader while maintaining a user-friendly and efficient interface.

Debrief
The client's primary goal was to have two efficient and profitable cryptocurrency trading bots. They needed a user-friendly dashboard to manage and set up trading parameters, as well as a secure connection to their Binance account. Our team decided to use Tailwind CSS for the dashboard design and Binance's API for seamless account integration.
The Process
Digital Strategy
Development
Delivery & Expansion
What we used
Laravel
NodeJS
PHP
HTML
CSS
JavaScript
MySQL
CentOS
GitLab
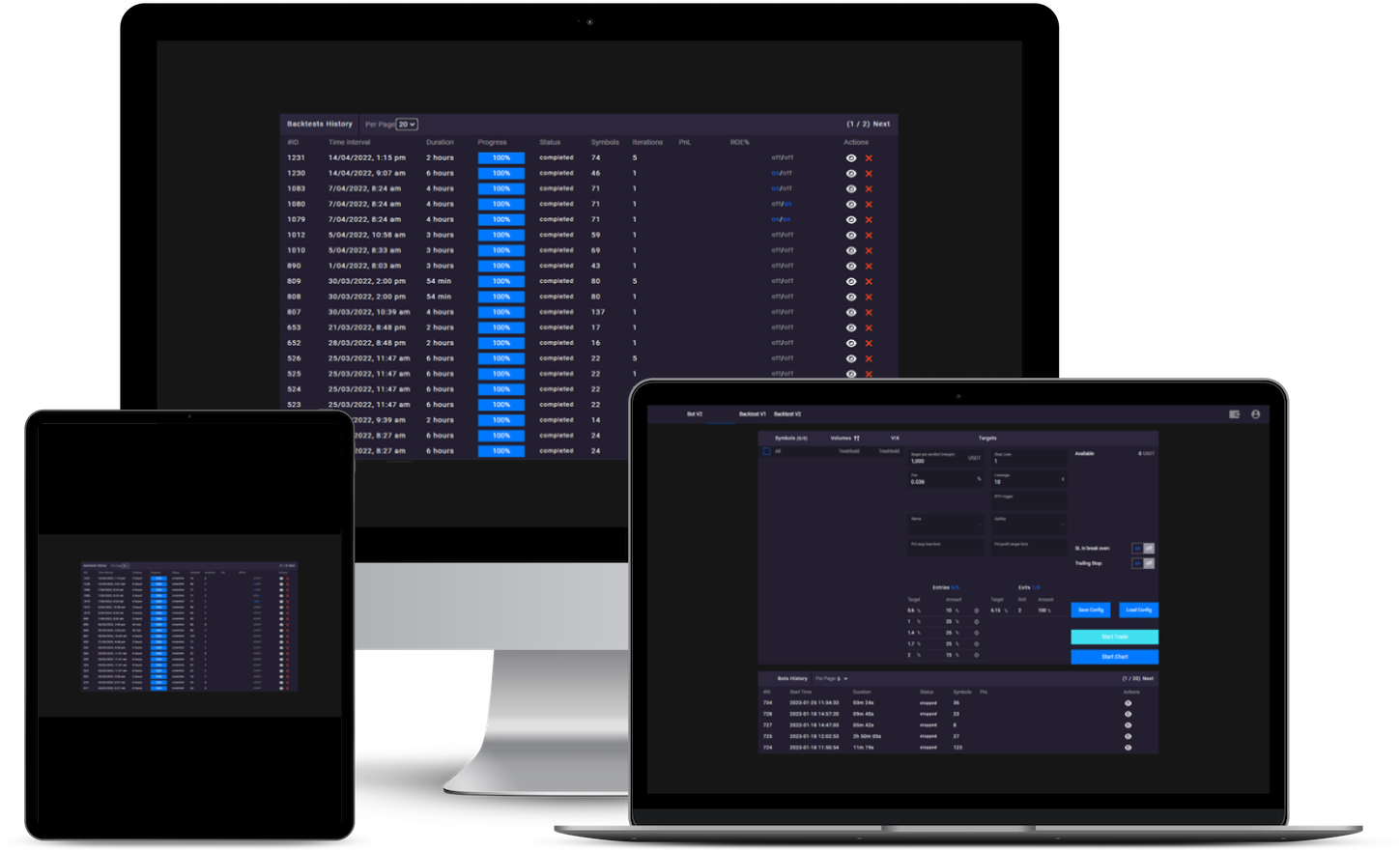
The result
If your projects trouble you, we need to talk. If you believe in your idea, we need to talk. If you have looked for a solution everywhere, we need to talk. If your website sucks, we need to talk. If CSS is a sports club to you, we need to talk. If your kid doesn’t want to help you, we need to talk. If your boss signs their emails “sent from my iPhone”, we need to talk. If you spam LFG on /global, we need to talk. If you wonder when this loop resets, we need to talk. If you wonder if this is even a loop, we need to talk. If you try to break the Get in touch button, we need to talk. If you believe in the change, we need to talk. If you heard of parties in Mamaia, we need to talk. If you love High Contrast, we need to talk. If finding out a member of your family bought a new device sends shivers down your spine, we need to talk. If you think that Vama Veche nu mai e ce a fost, we need to talk. If you enjoy day drinking, we need to talk. If you stalk your ex on social media, we need to talk. If you read messages from the lock screen, we need to talk. If you read this on the subway, we need to talk. If you listen to the same 20 songs, we need to talk. If you think washing the dishes is common sense, we need to talk. If you missed the cryptocurrency boom, we need to talk. If you are stuck in traffic, we need to talk. If you never heard of “Puism” , we need to talk. If you want to change the world, we need to talk. If you’re still reading this, we need to talk. If you’re sexy and you know it, we need to talk. If you are voting on every election, we need to talk. If you think Sylvanas is still cool, we need to talk. If you are a jury from an awards website, we need to talk. If you are our competition, we need to talk. If you are looking for design inspiration, we need to talk. If you have tape over your webcam, we need to talk. If you forgot to log your time in Jira, we need to talk. If you think Cardi B is overrated, we need to talk. If Wakanda is forever, we need to talk. If you think Eminem turned soft, we need to talk. If you’ve been through the desert on a horse with no name, we need to talk. If you cried when Jiraiya died, we need to talk. If you have not understood Dark, we need to talk. If you think Tupac is alive, we need to talk. If you think it’s lupus, we need to talk. If you spent all night writing content, we need to talk. If you got admitted to the bar and chose the agency life, we need to talk. If you play Face Hunter, we need to talk. If you’re a superstar, we need to talk. If you want a discount, screenshot this and we need to talk.
Drop us a line and tell us about your project, goals and needs. Get us intrigued and we’ll schedule a date. Let's get it started!
