Supercontabilitate required a modern, professional website to showcase their premium accounting platform and engage their target audience effectively.


Supercontabilitate


Debrief
Client
Cassa Digital Software
Design
Neo Vision
Role
Product Strategy, UI/UX, Frontend Development, Backend Development, CMS Development, DevOps, Continuous Development
Business Goals








Product Description












Development Process








Backend Development
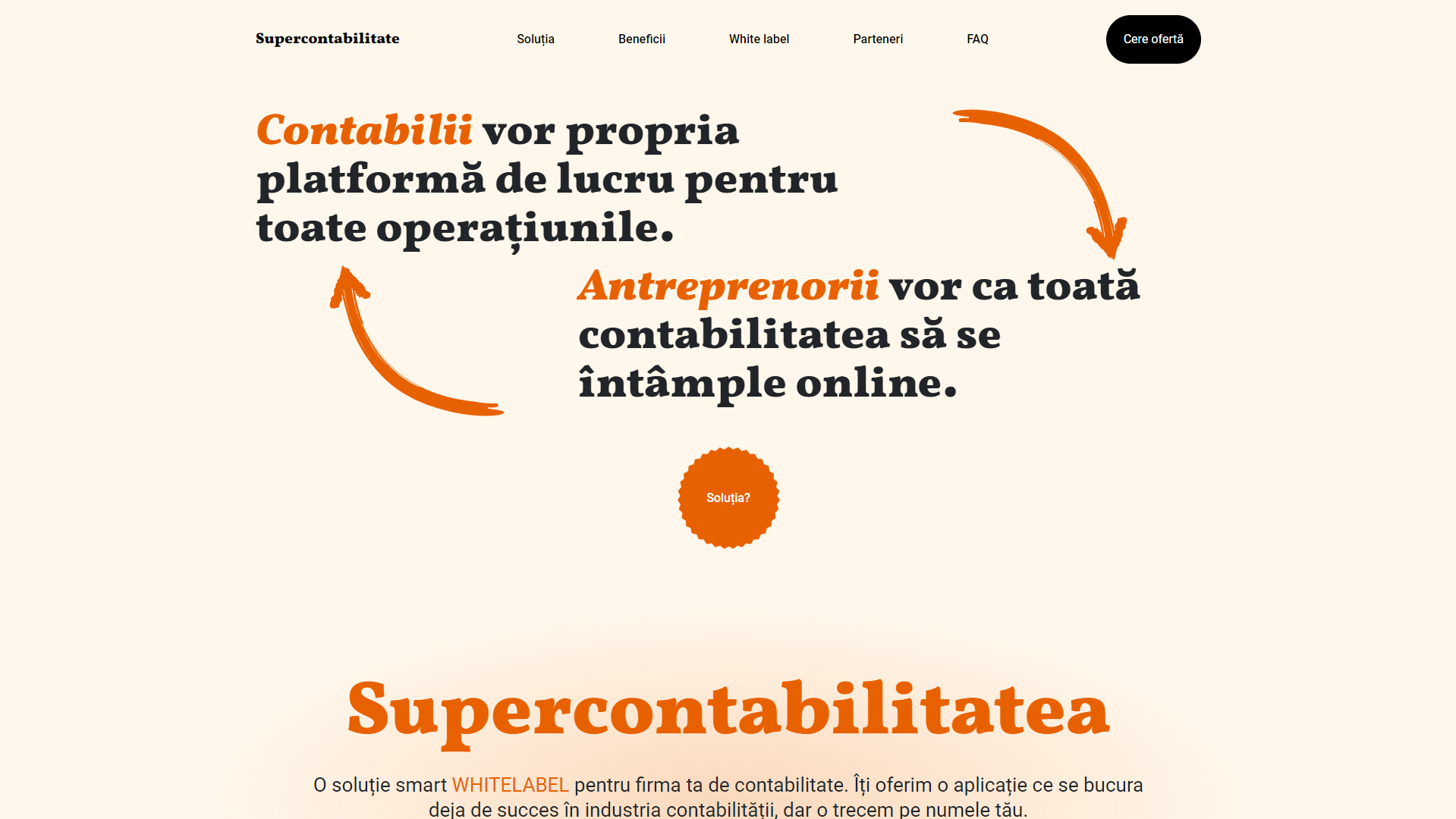
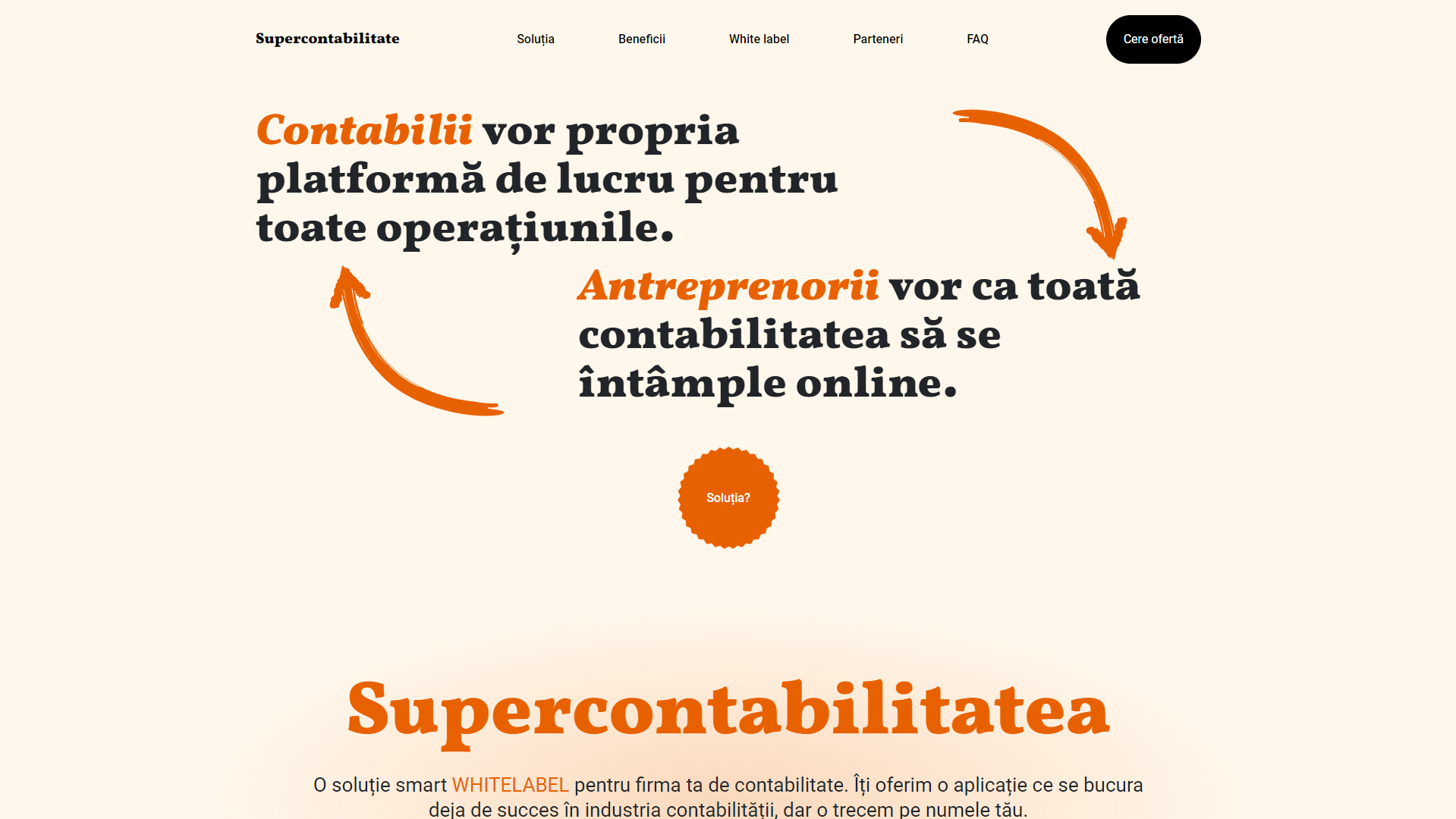
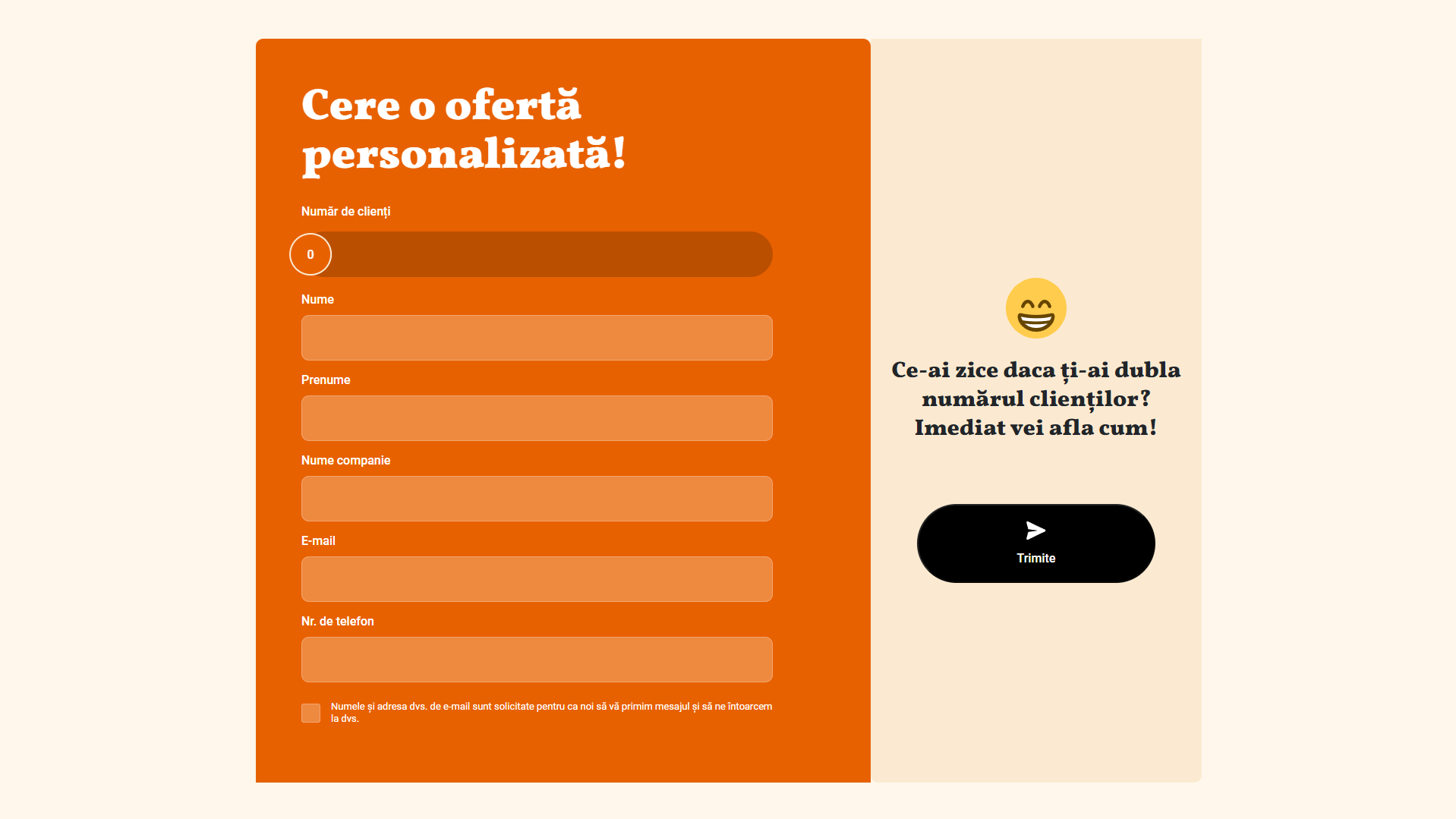
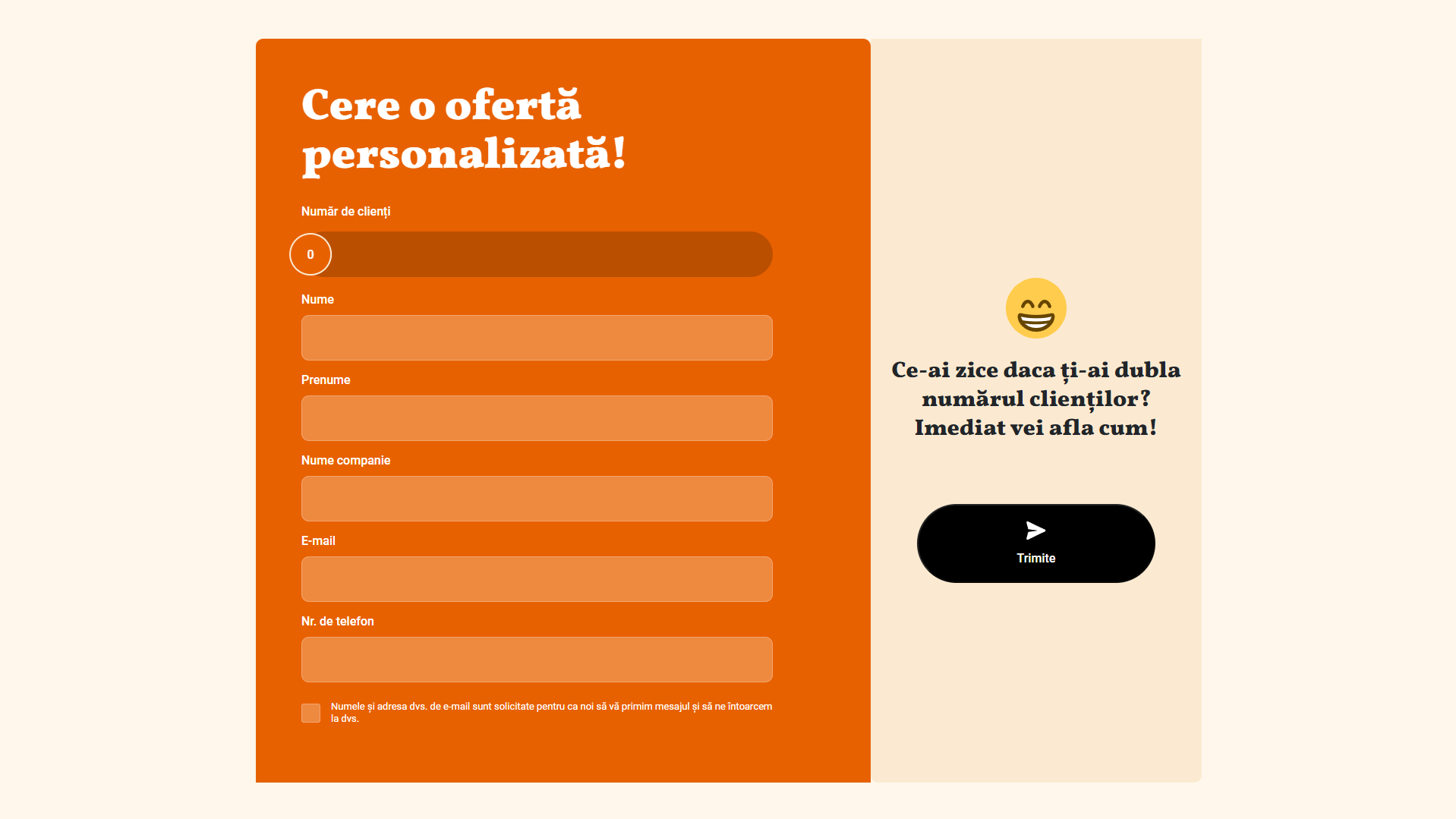
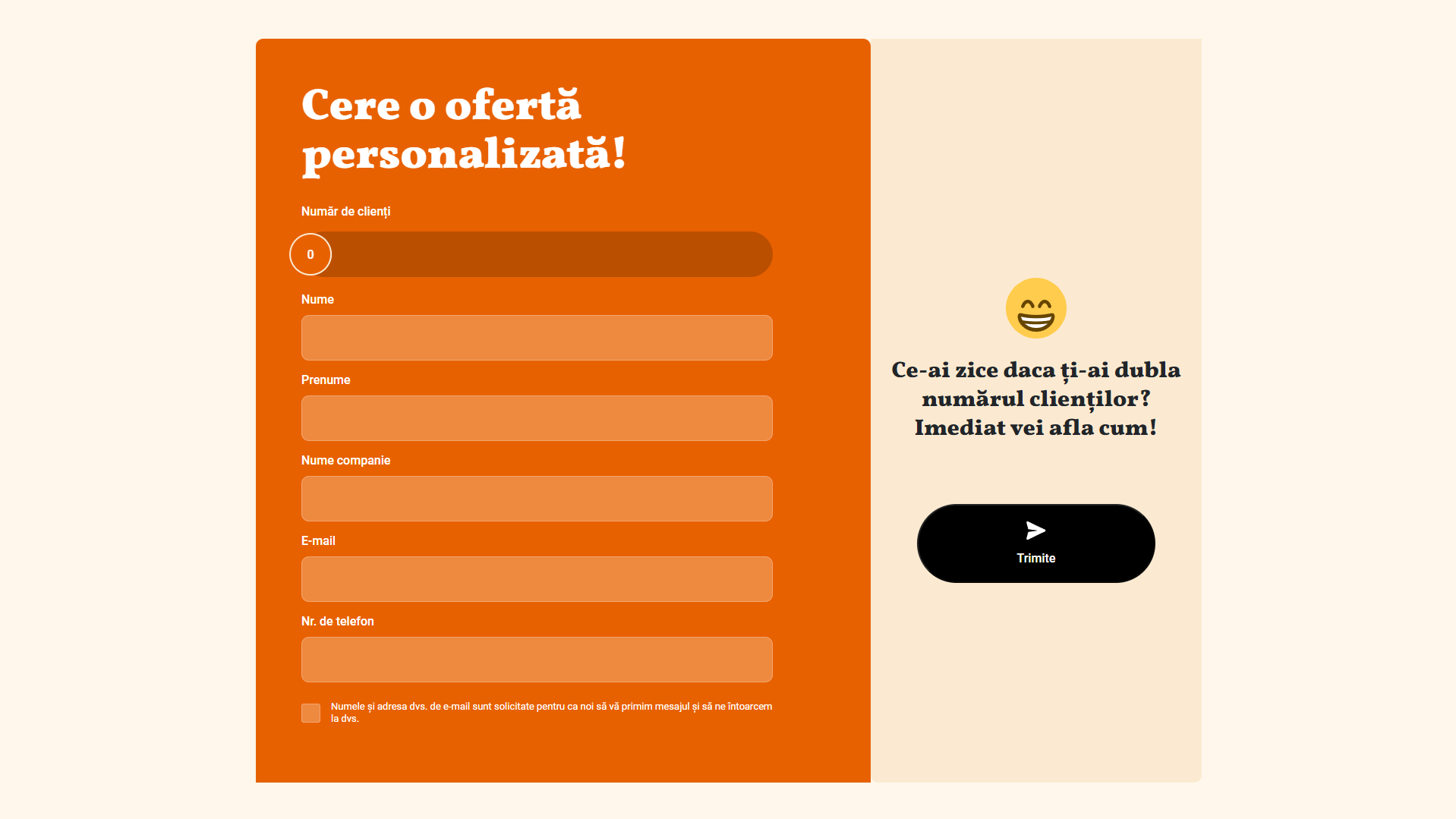
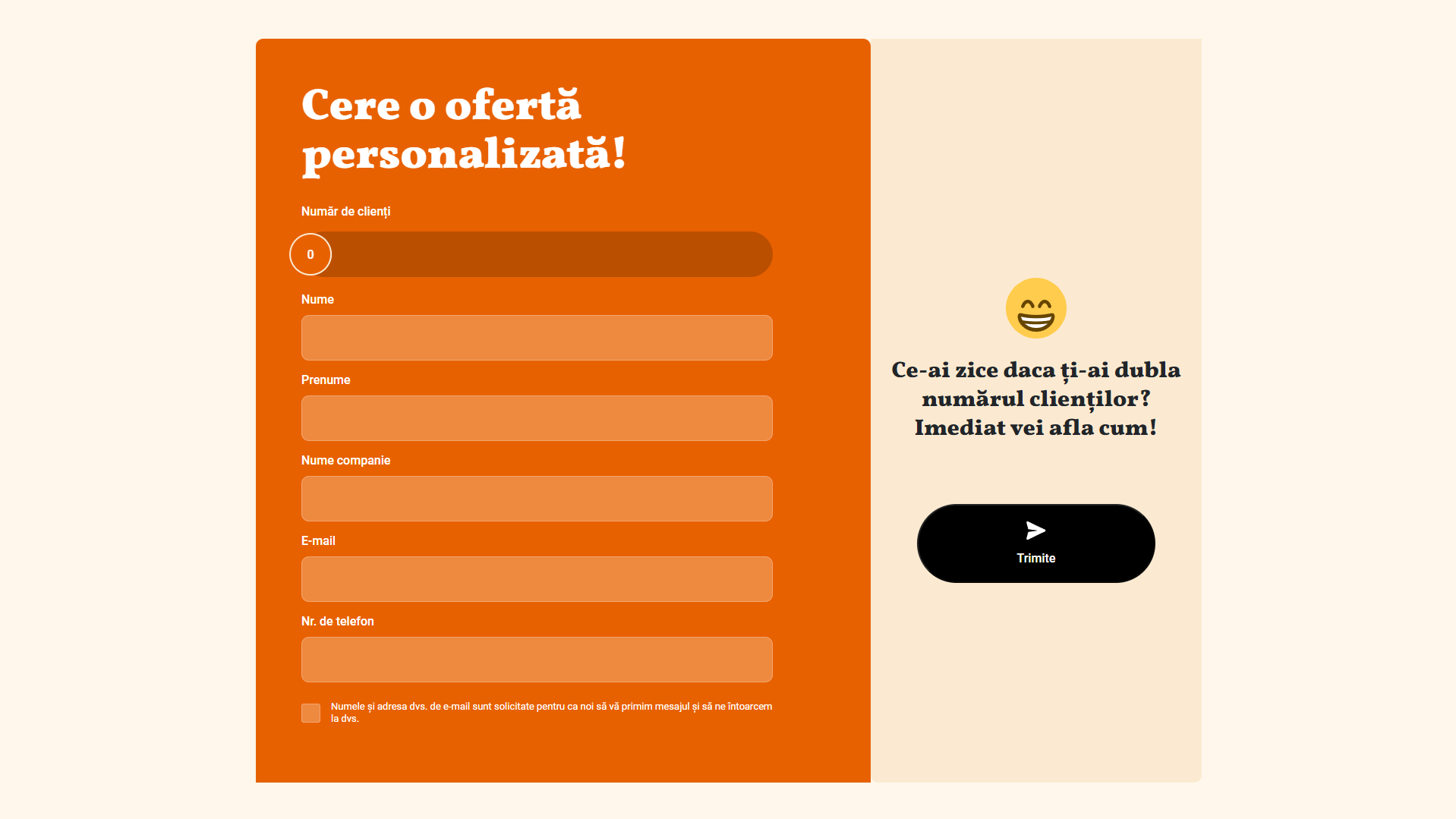
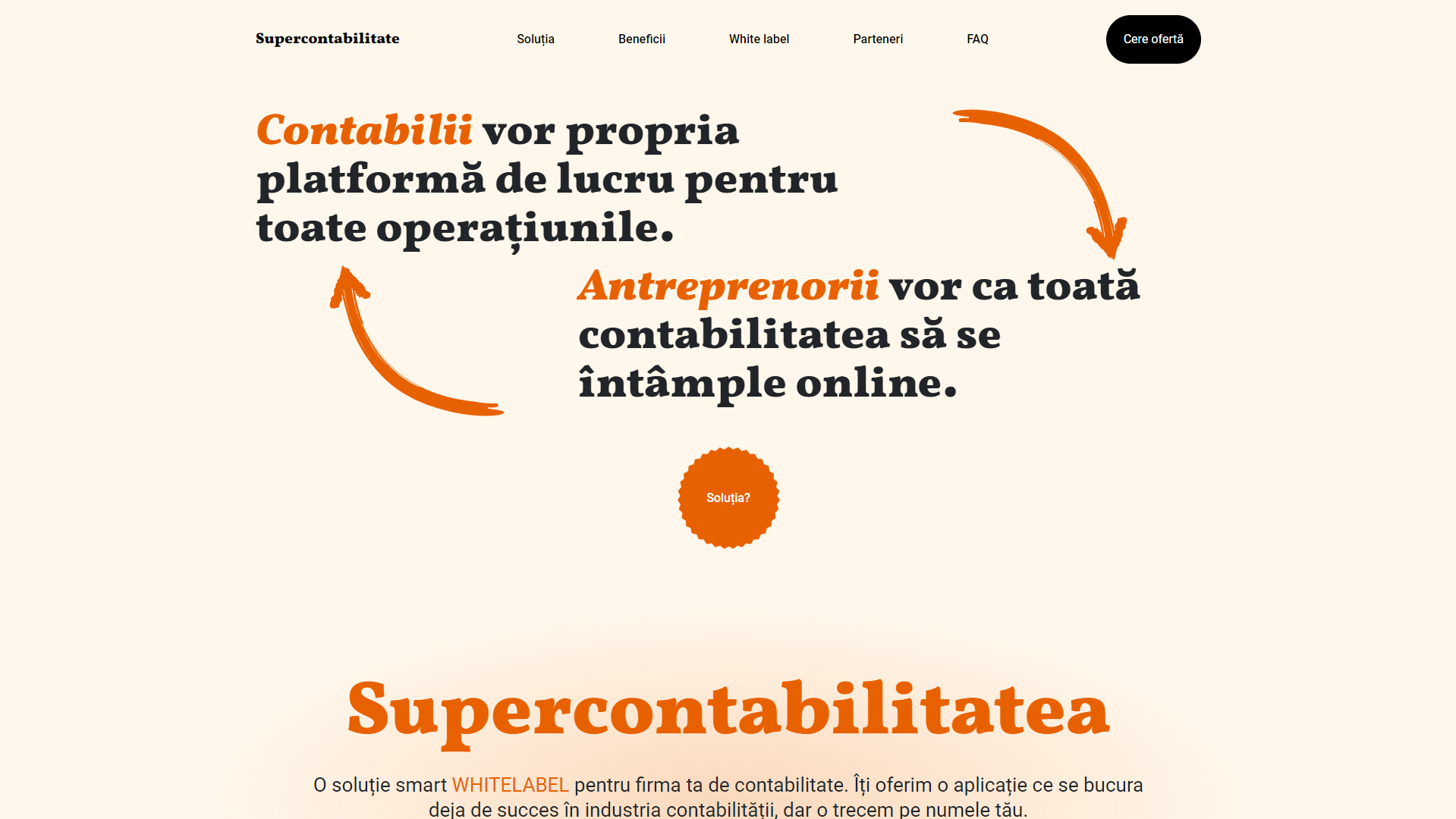
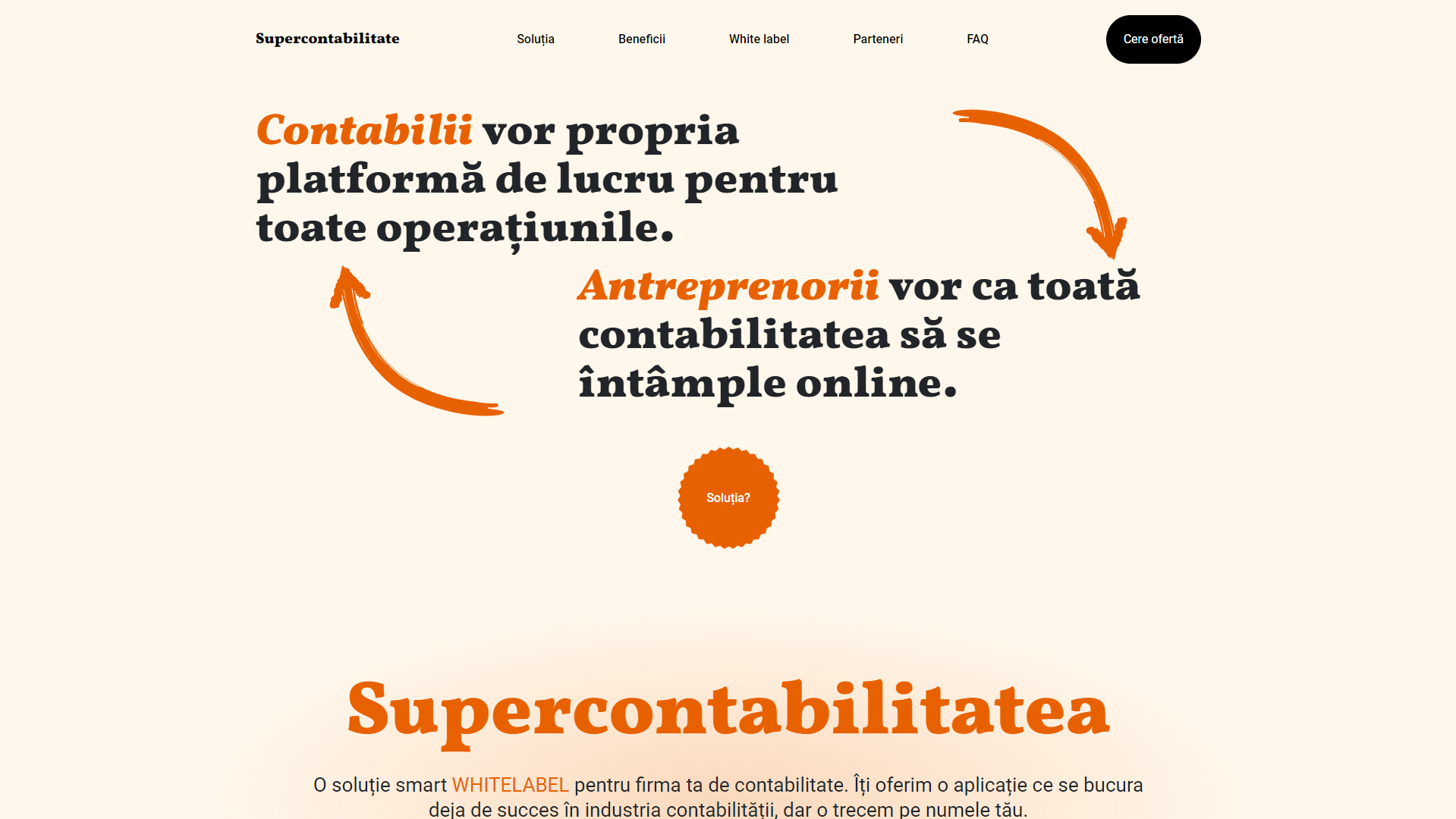
The new Supercontabilitate website reflects the brand’s professionalism and leadership in the accounting sector.
It provides a seamless user experience, aligning with its premium positioning and supporting business growth.
Let 's talk about
's talk about
yo ur project
ur project 

yo


