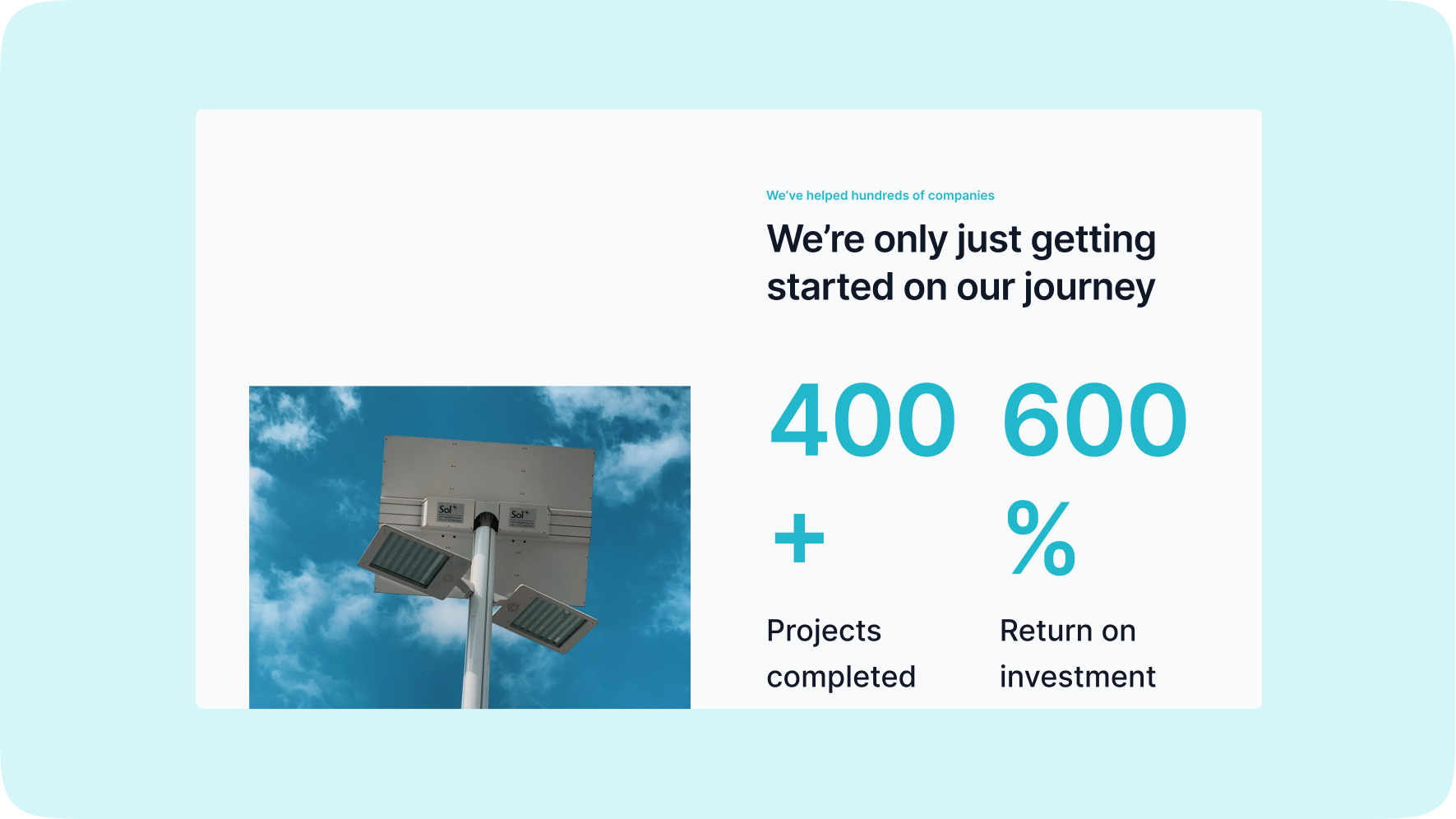
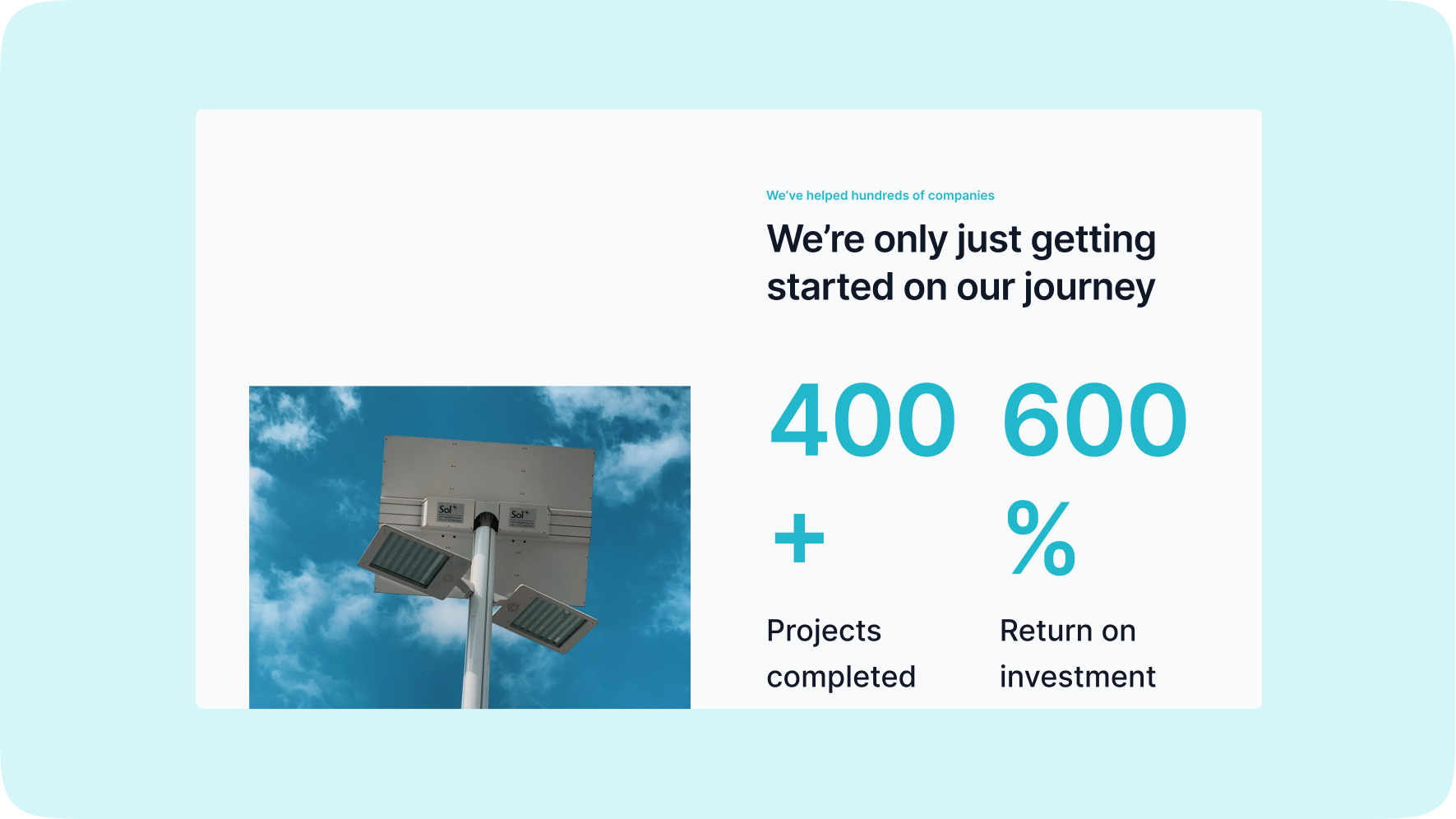
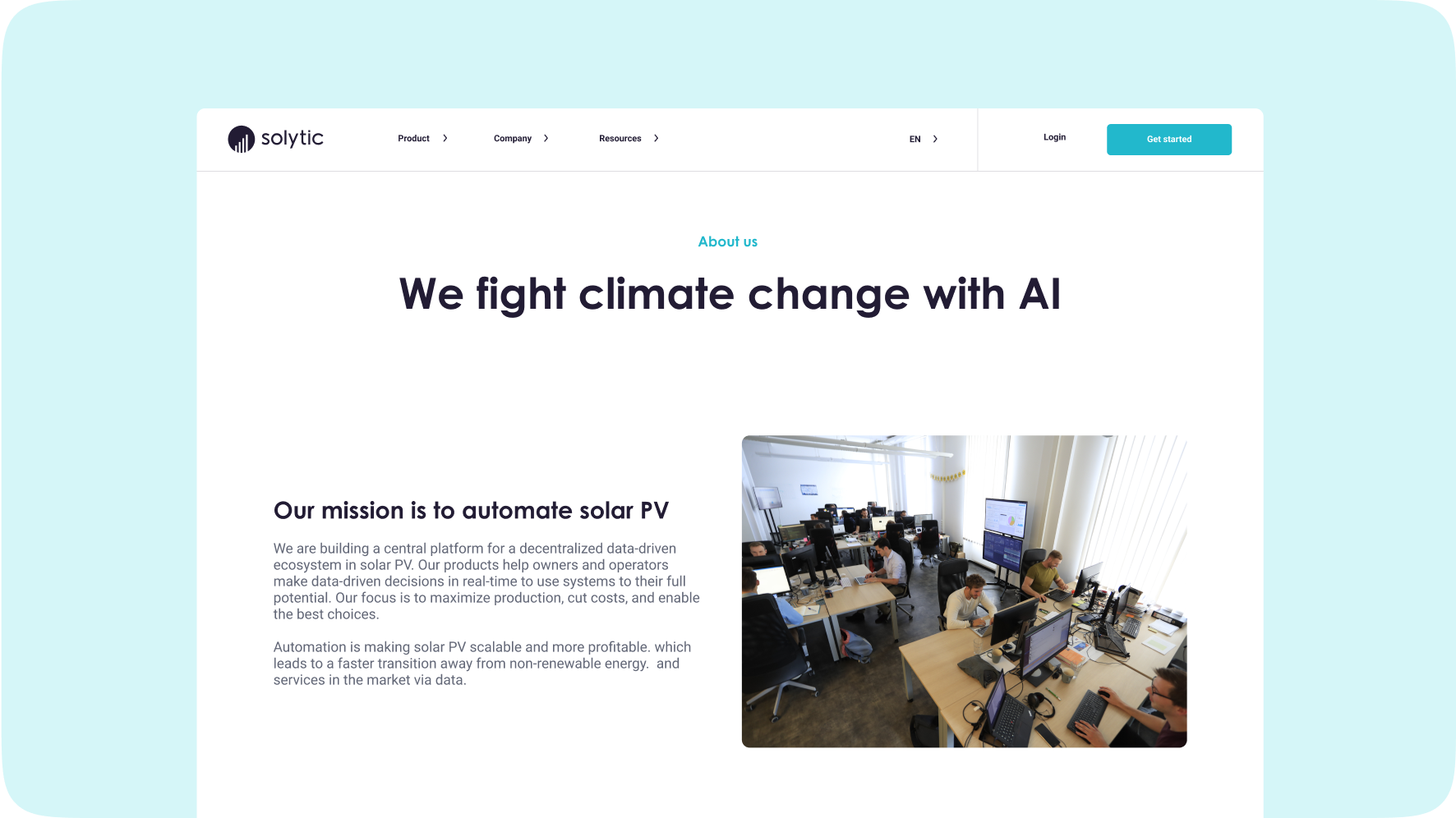
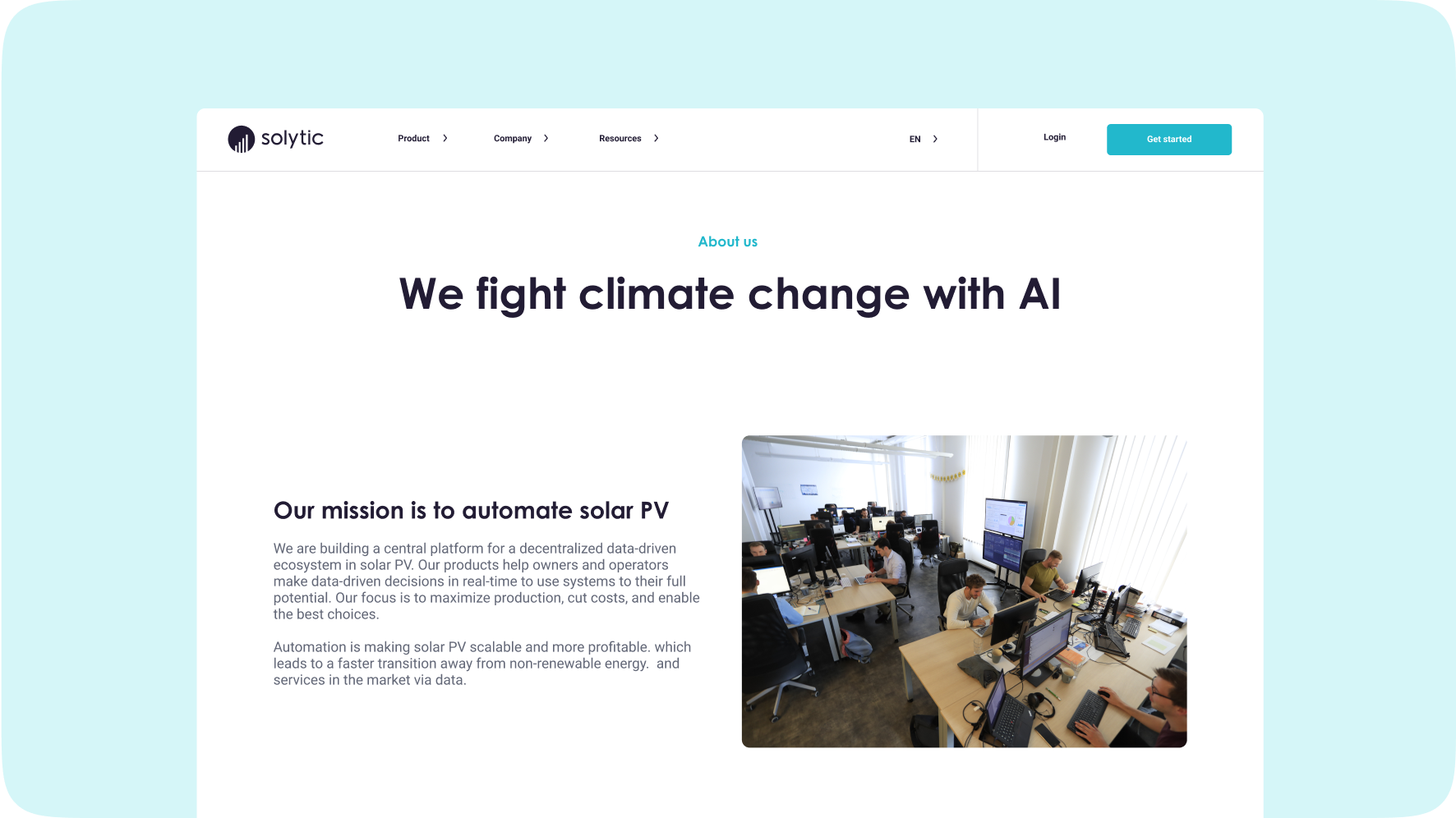
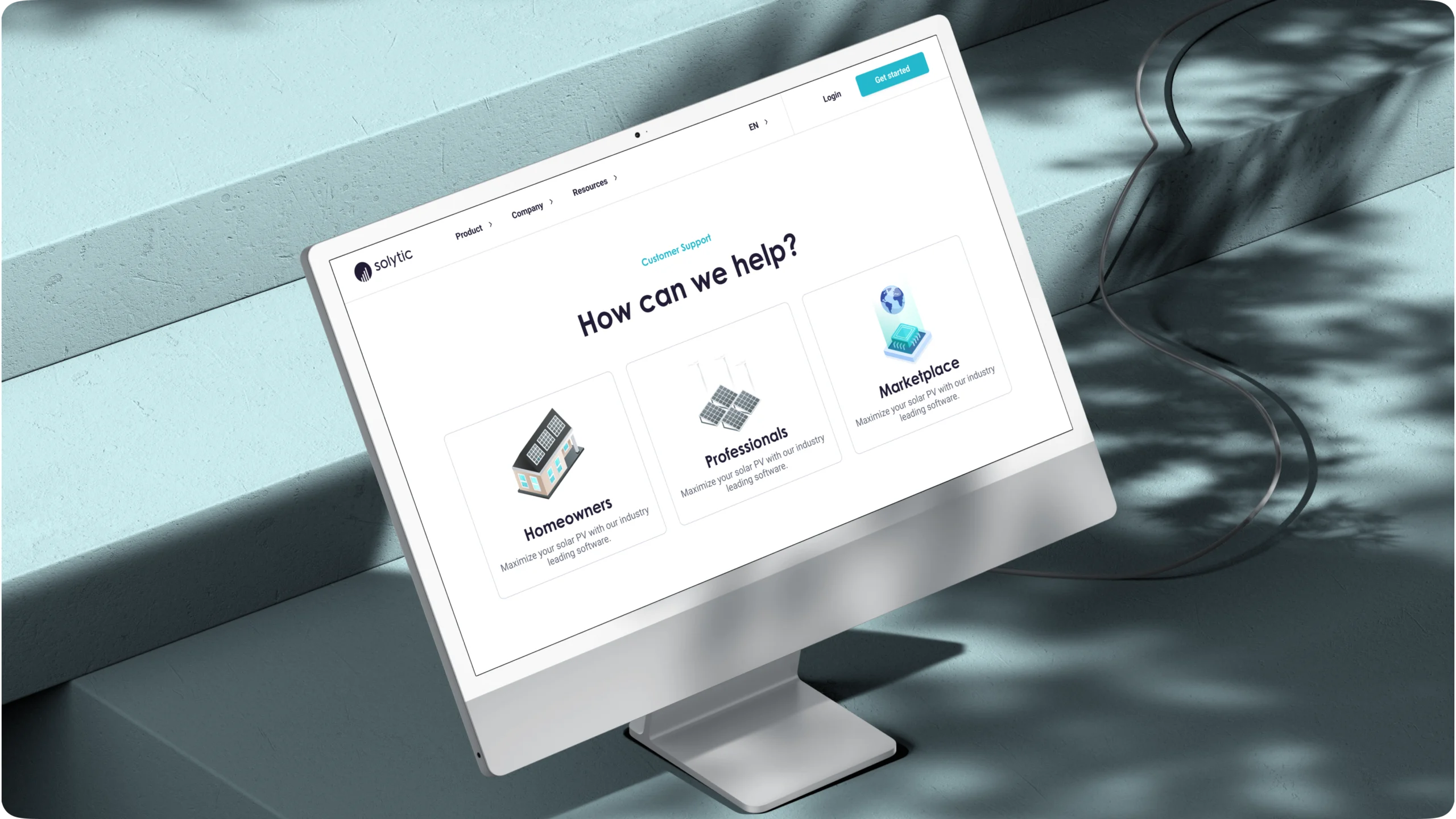
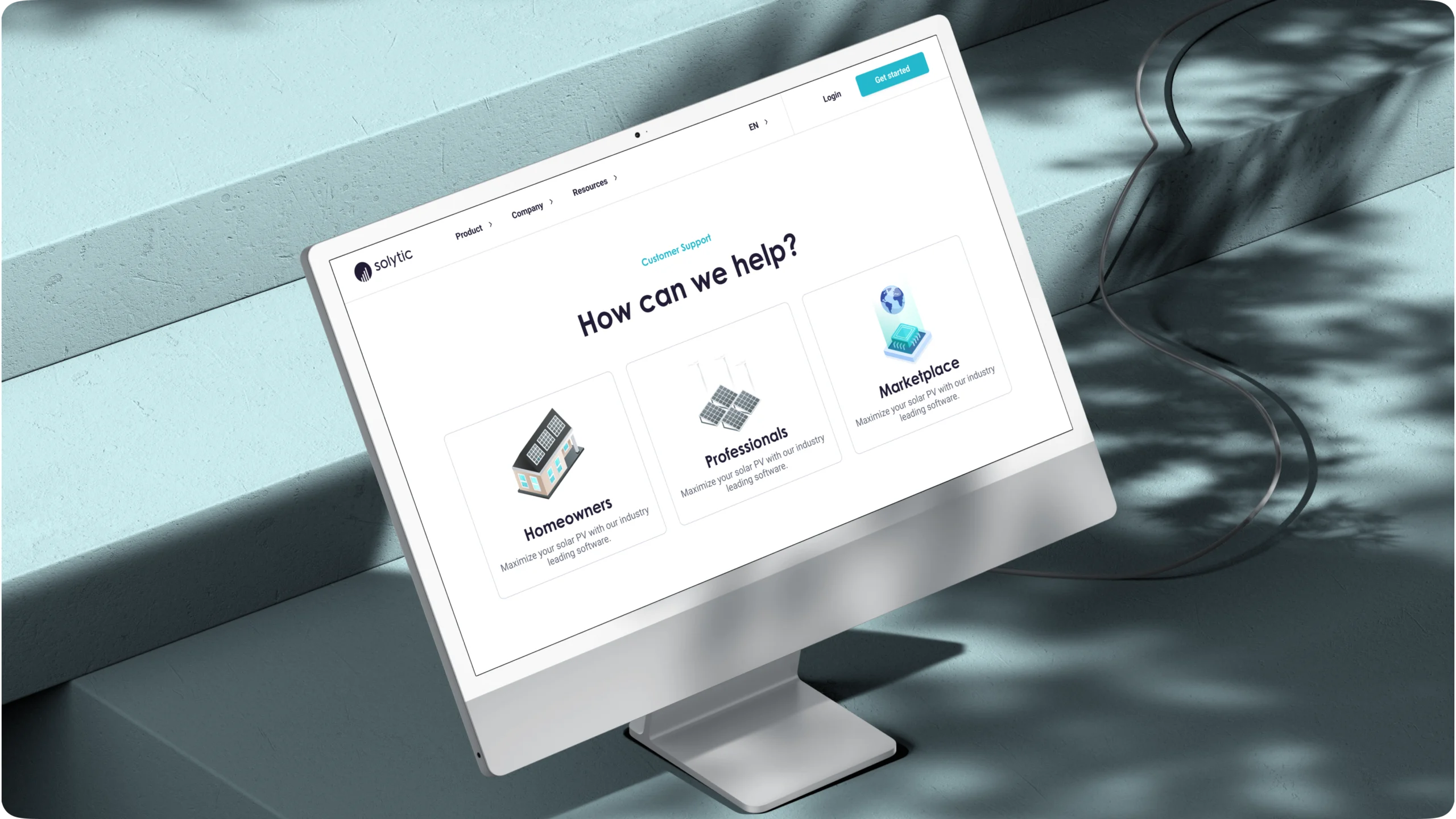
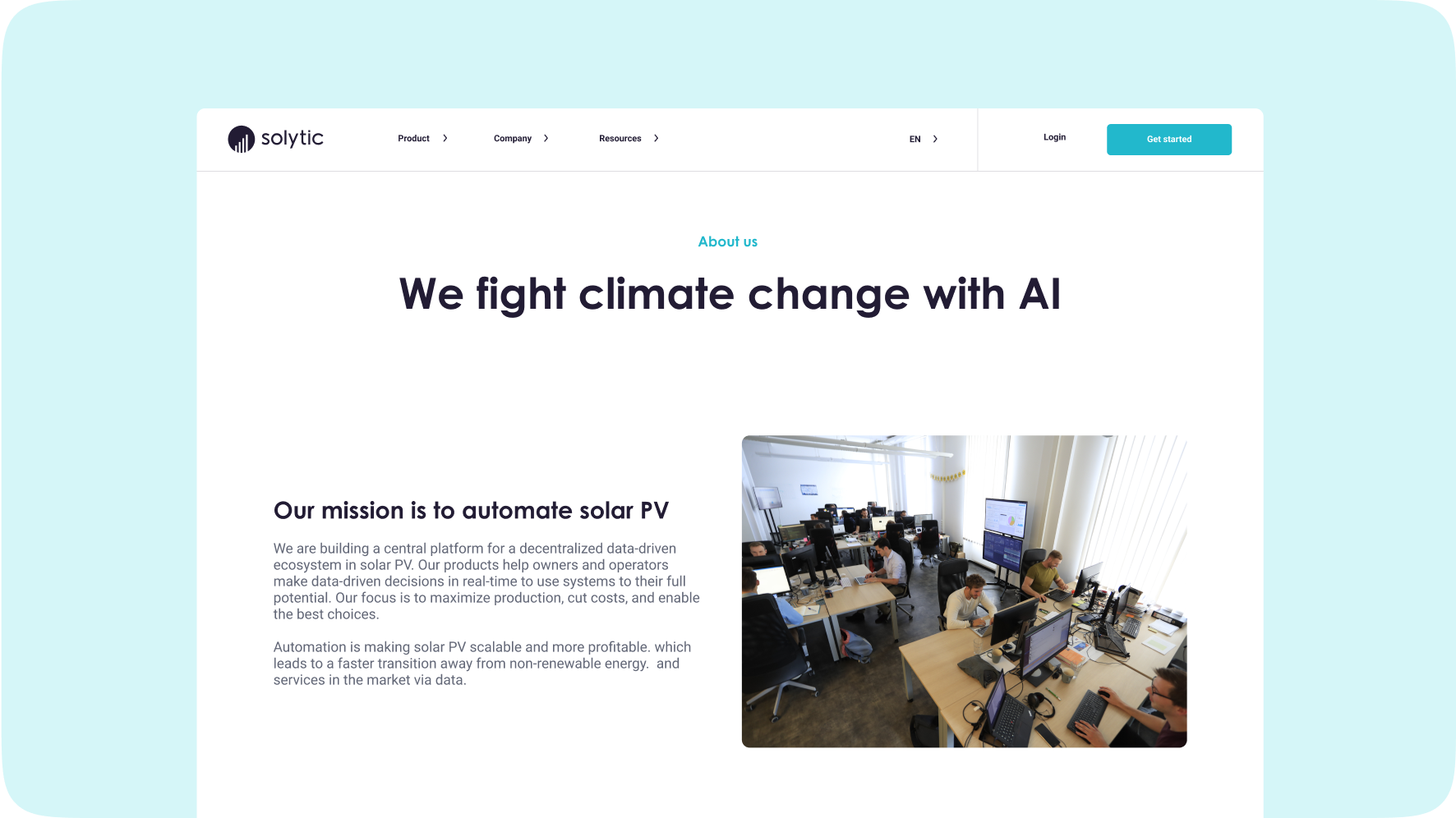
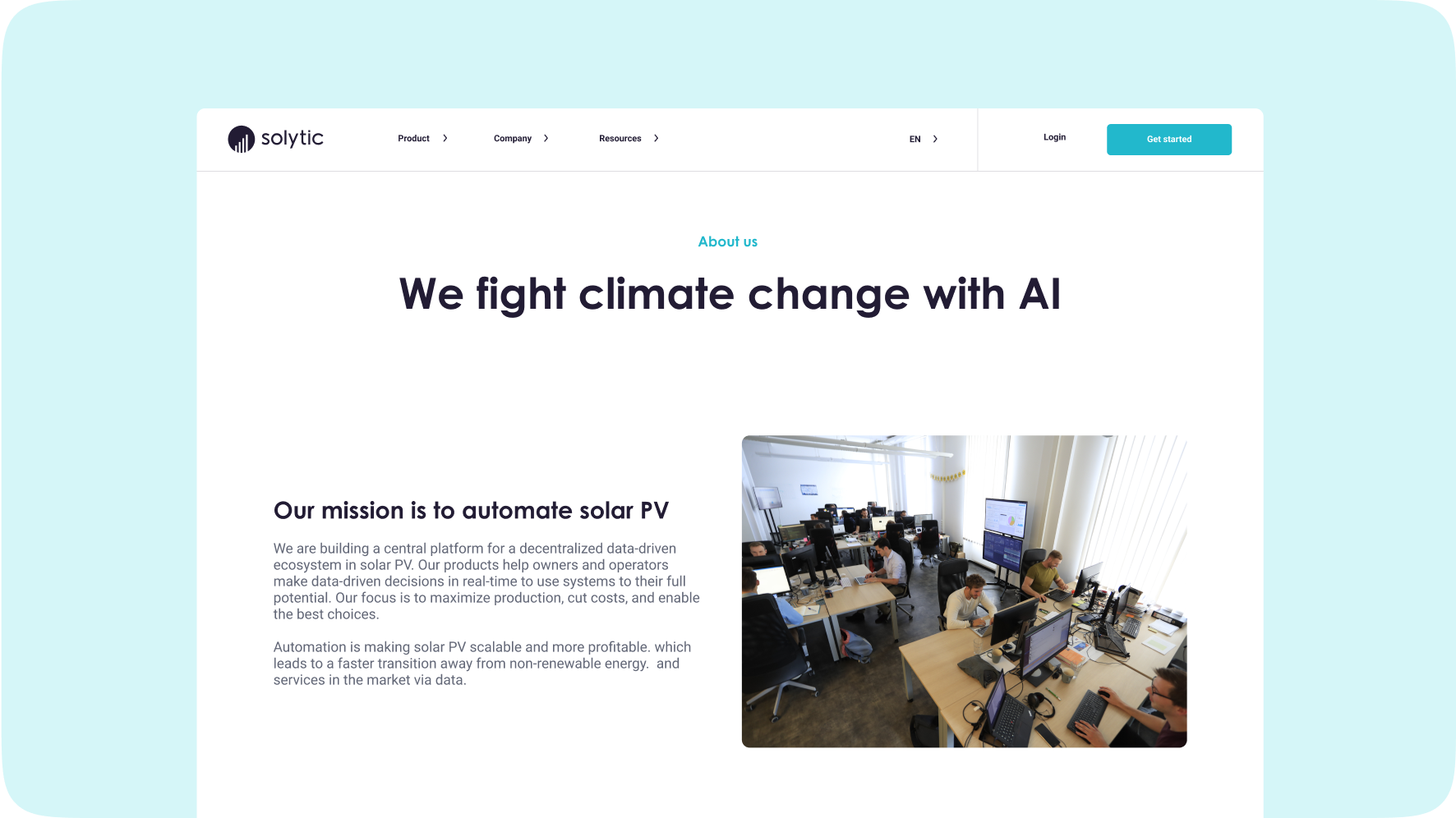
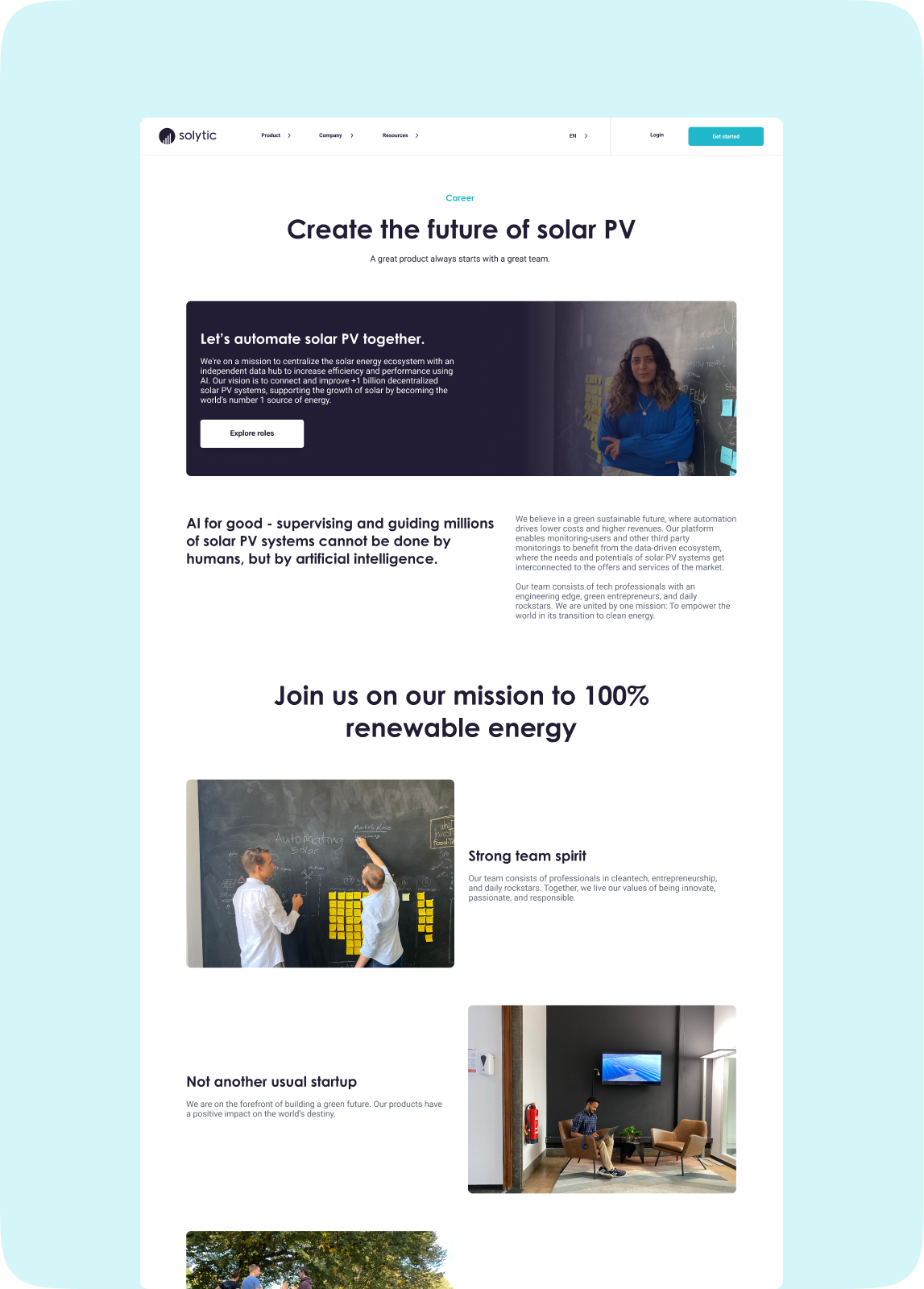
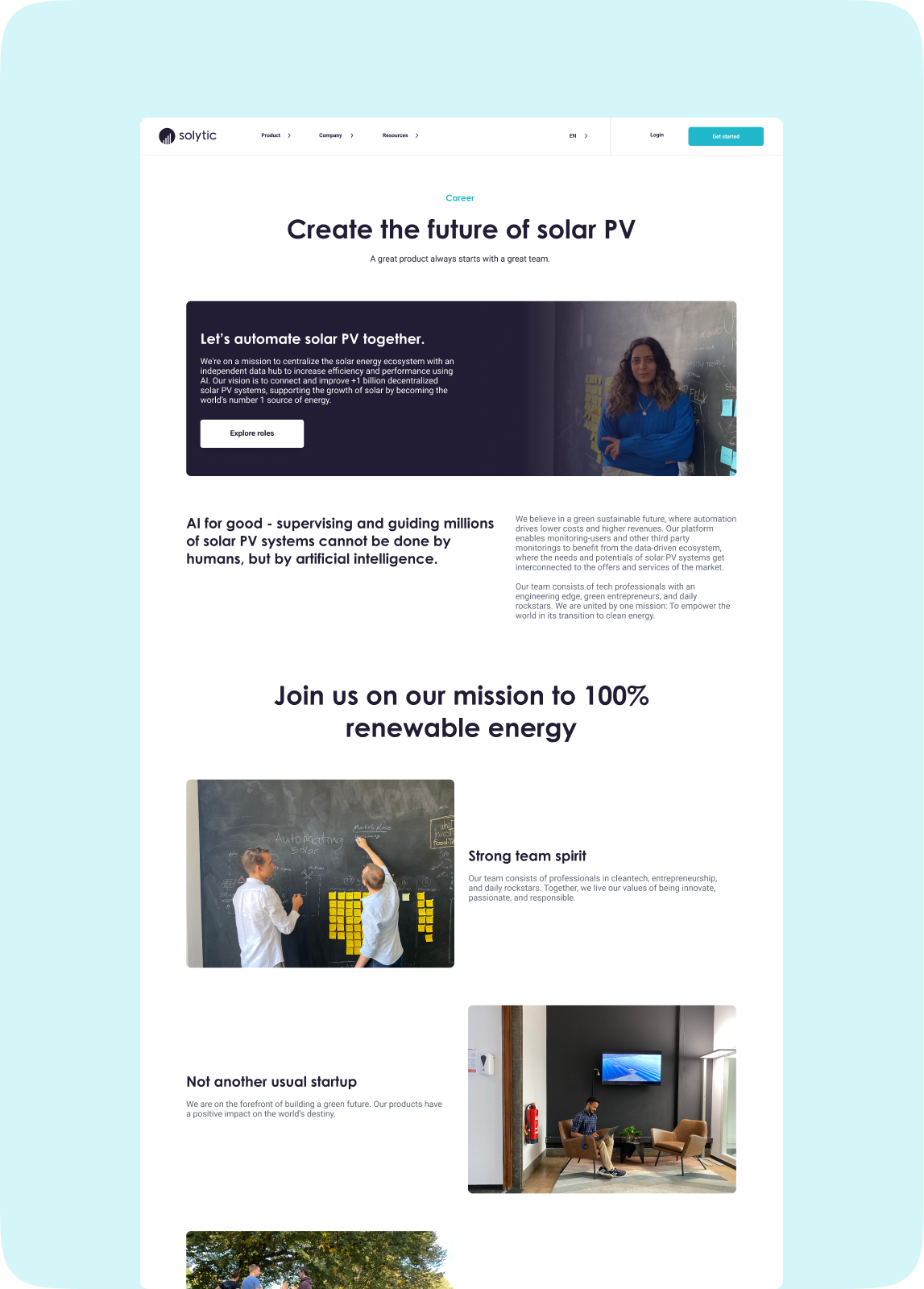
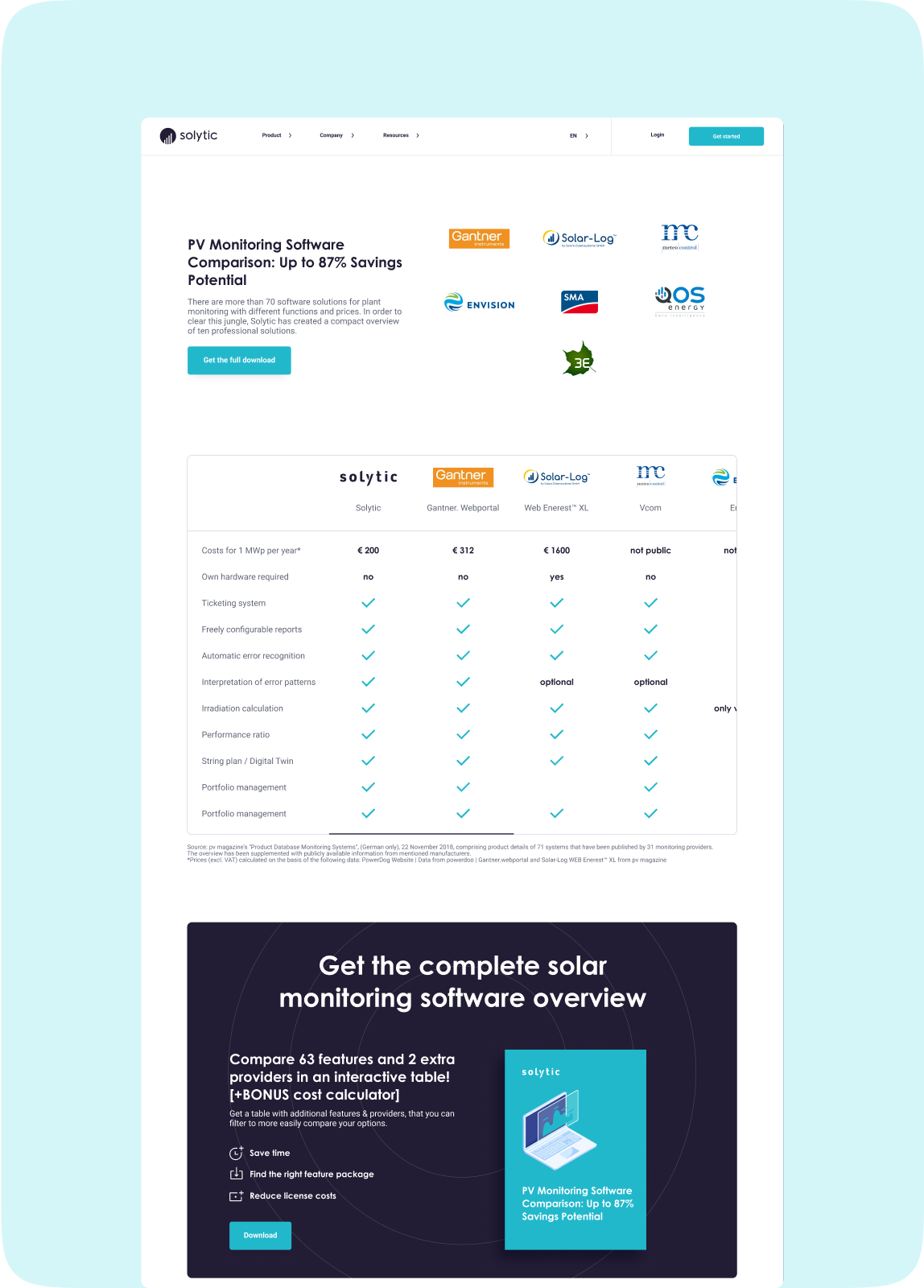
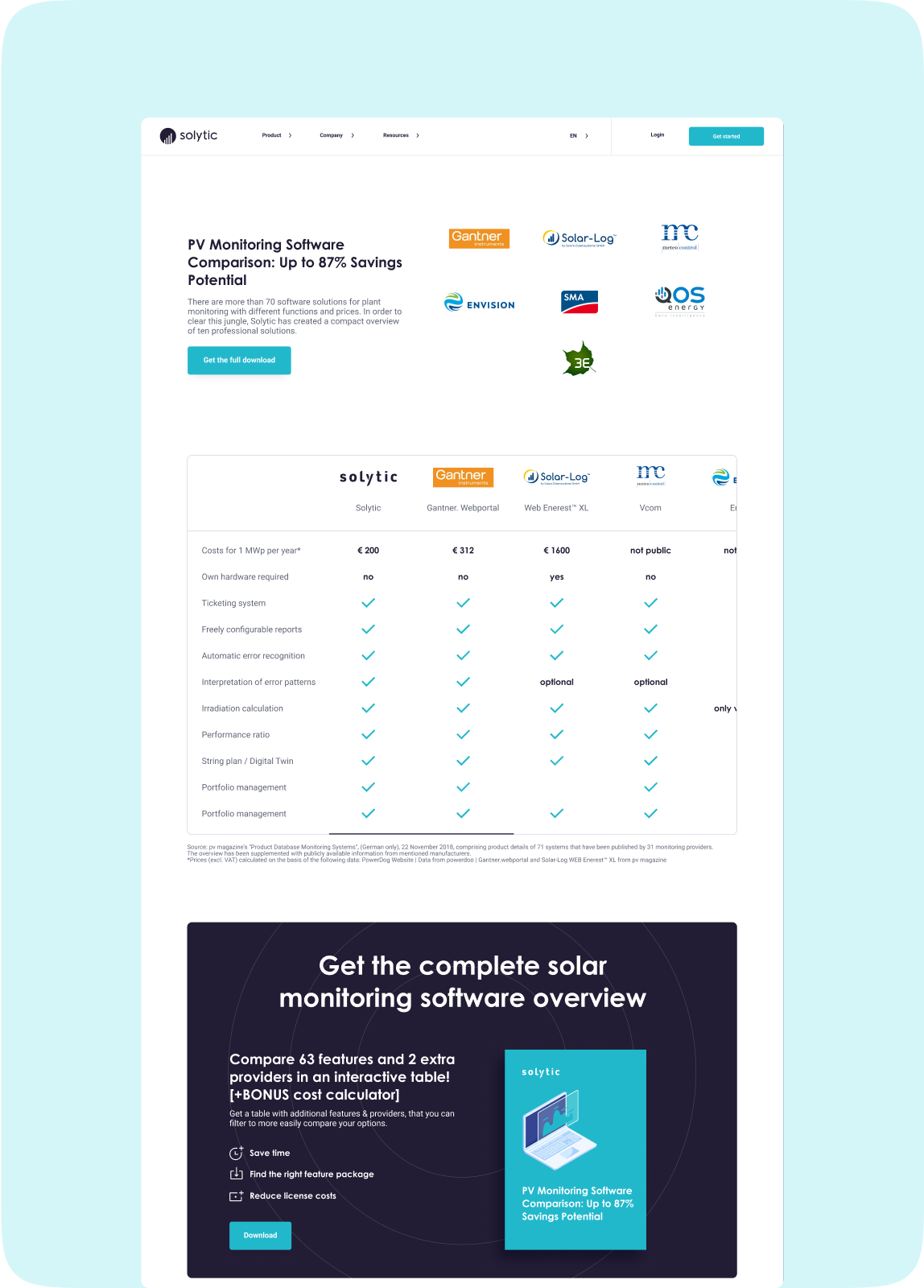
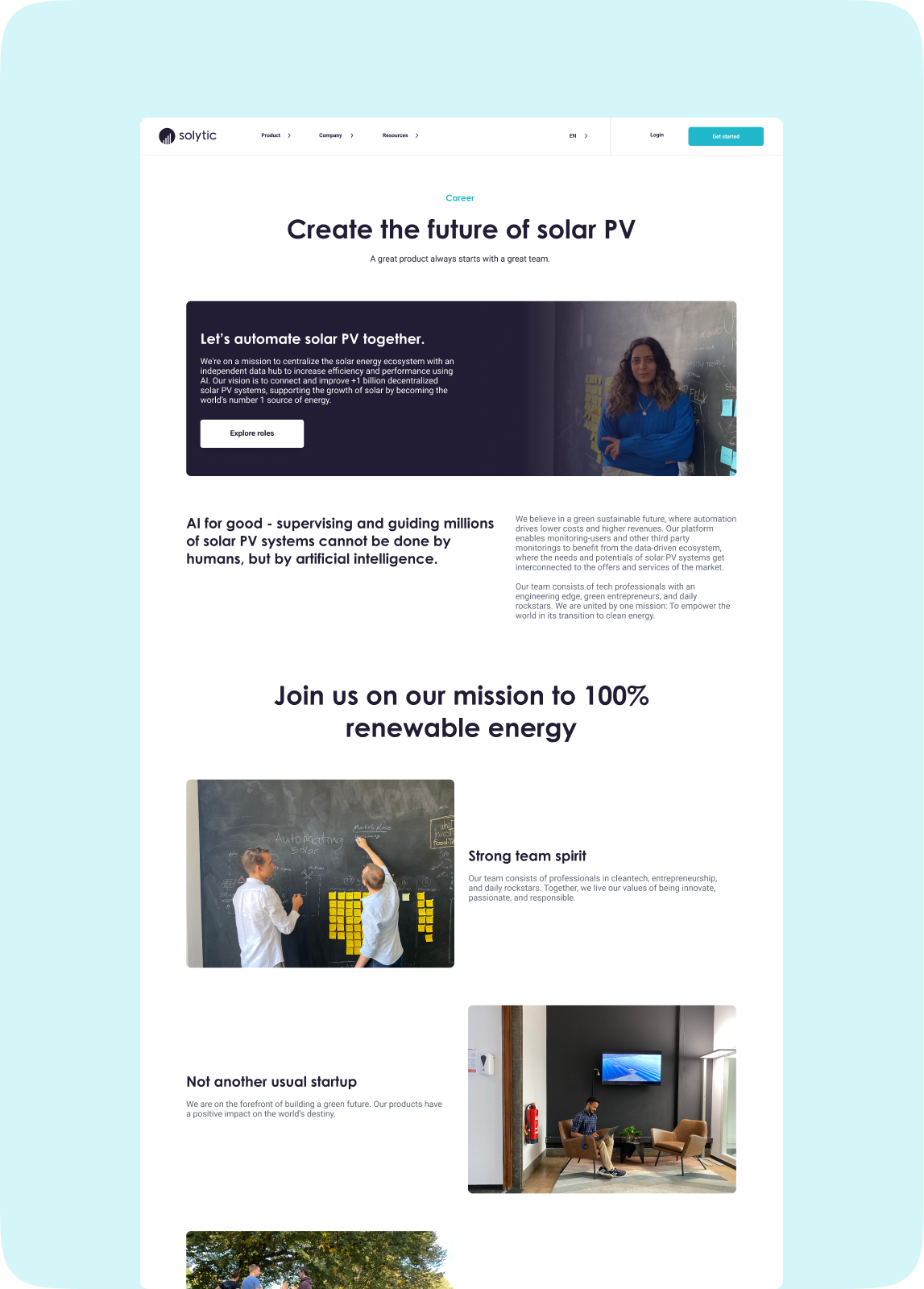
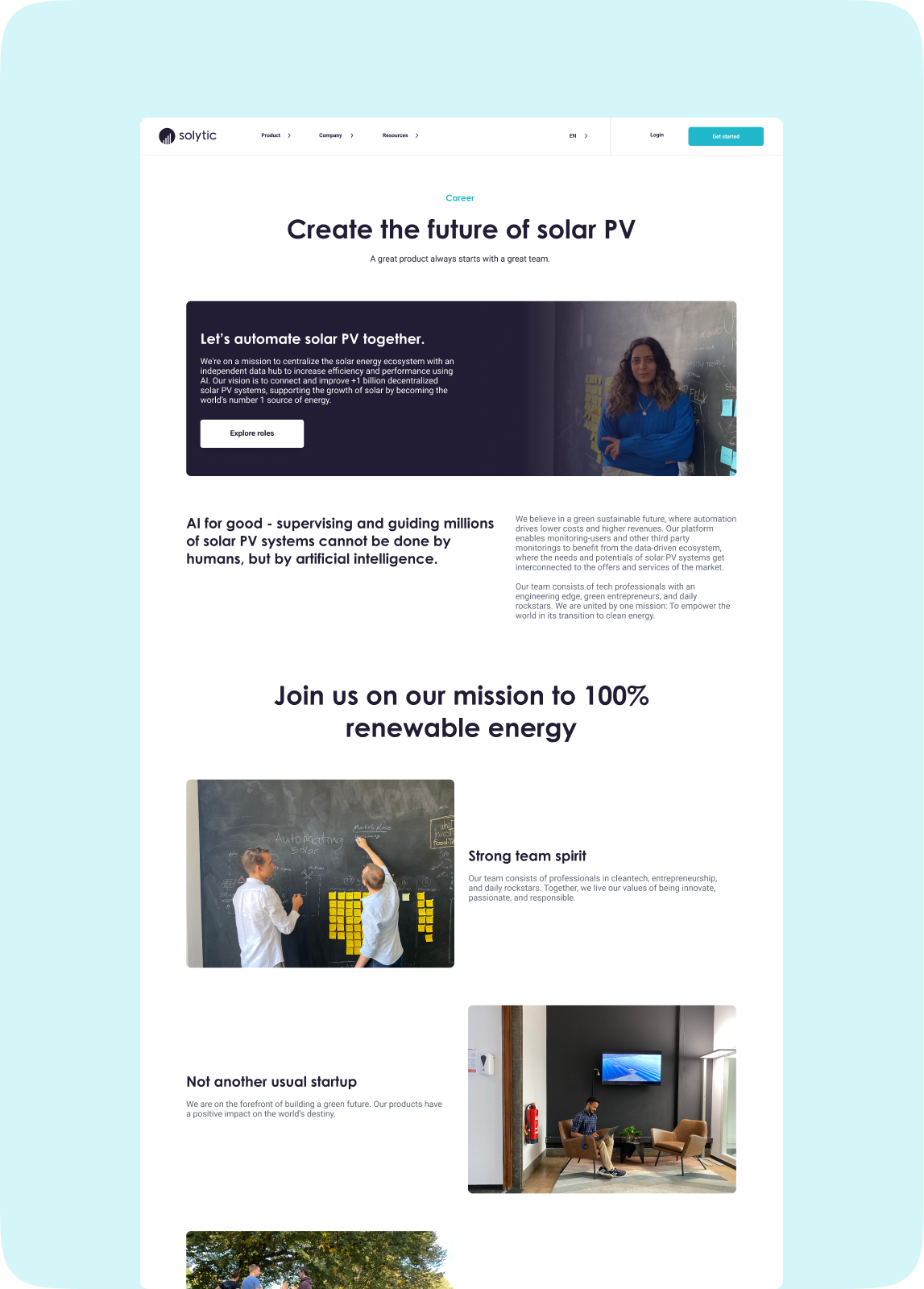
Neo Vision collaborated with Solytic, a leader in solar PV digitalization, to build a website that effectively conveys their brand’s vision for an automated, interconnected solar ecosystem.


Solytic


Debrief
Client
Solytic
Design
High Contrast & Neo Vision
Role
Product Strategy, UI/UX, Frontend Development, Backend Development, CMS Development, DevOps, Continuous Development
Business Goals












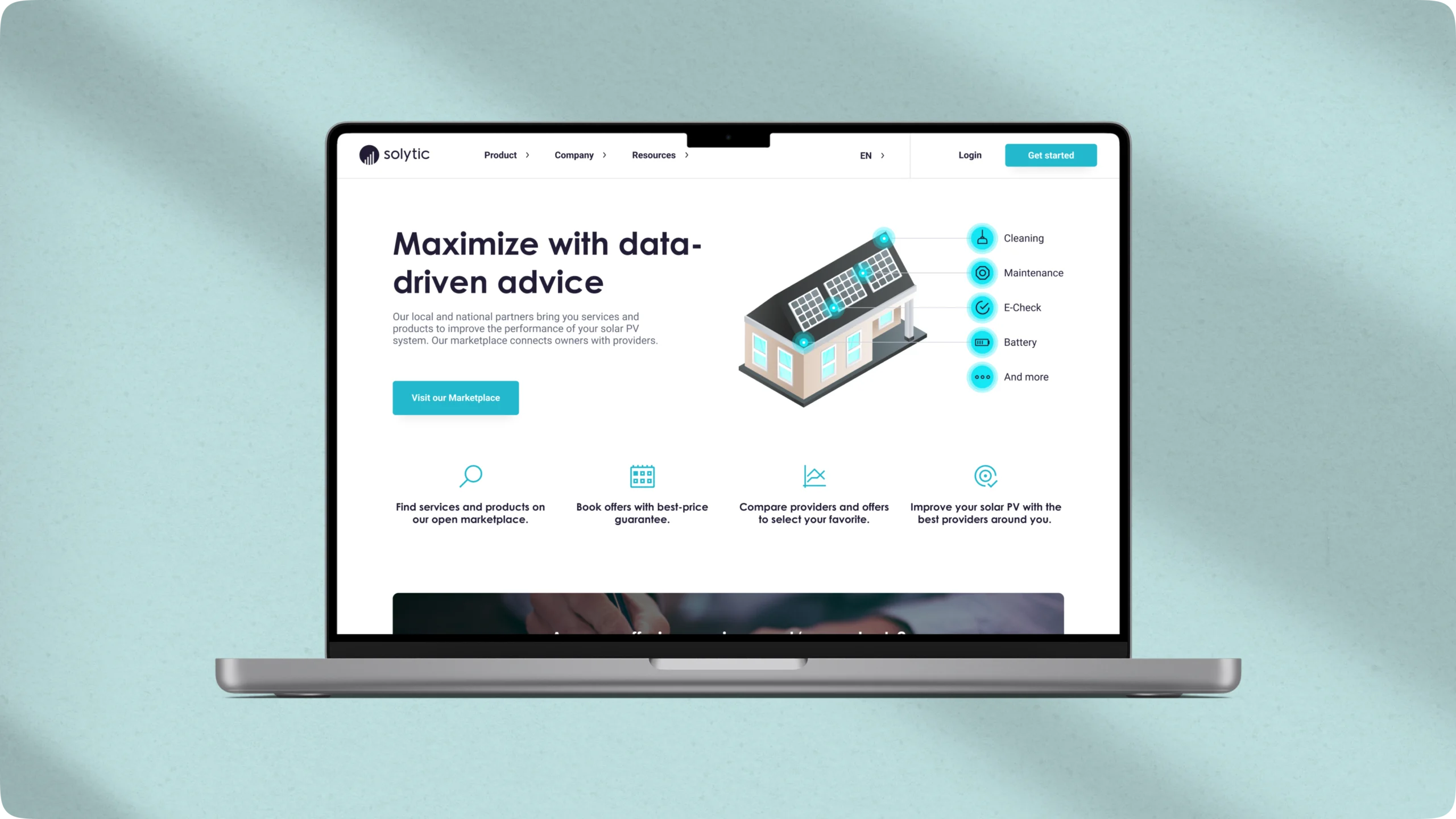
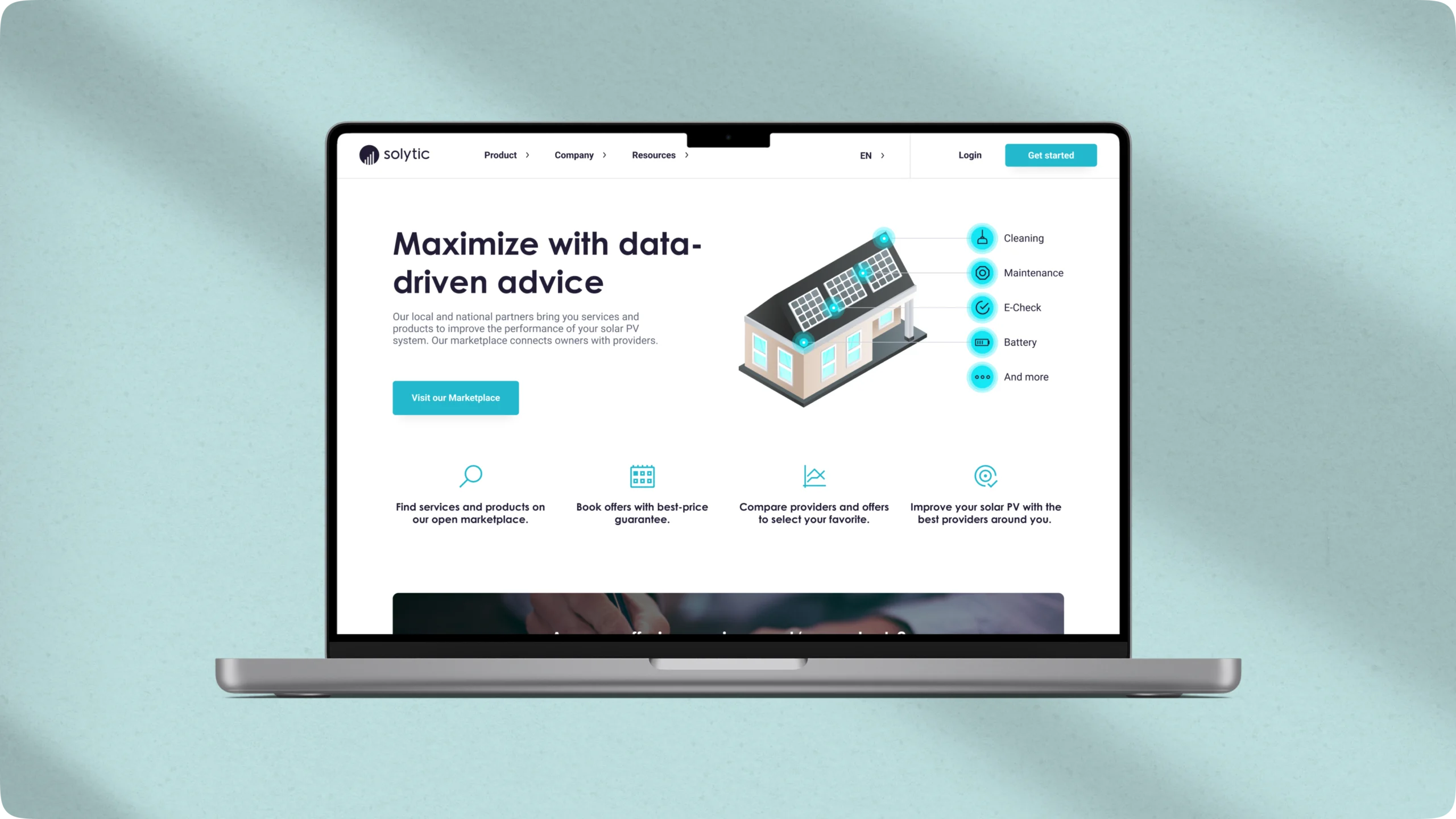
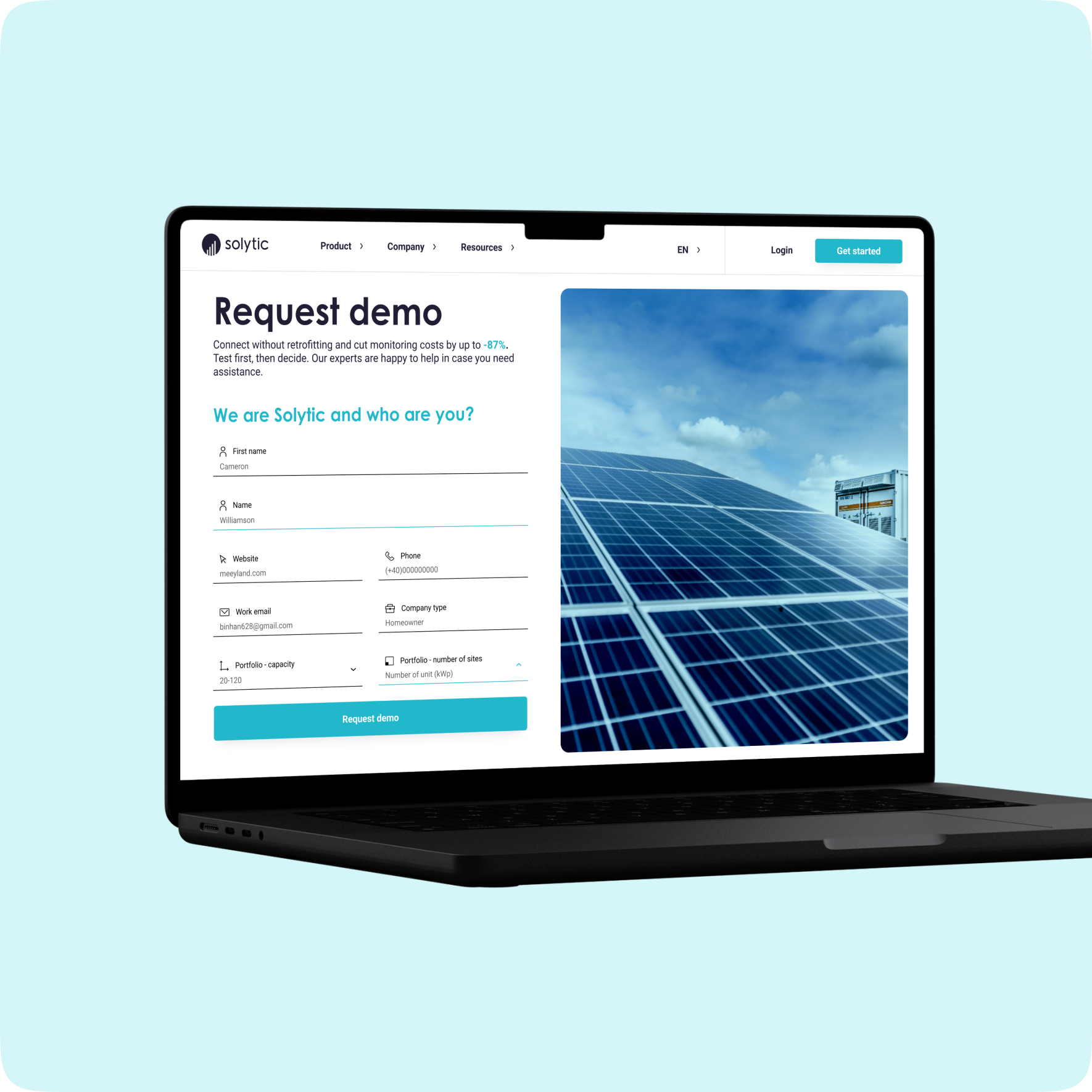
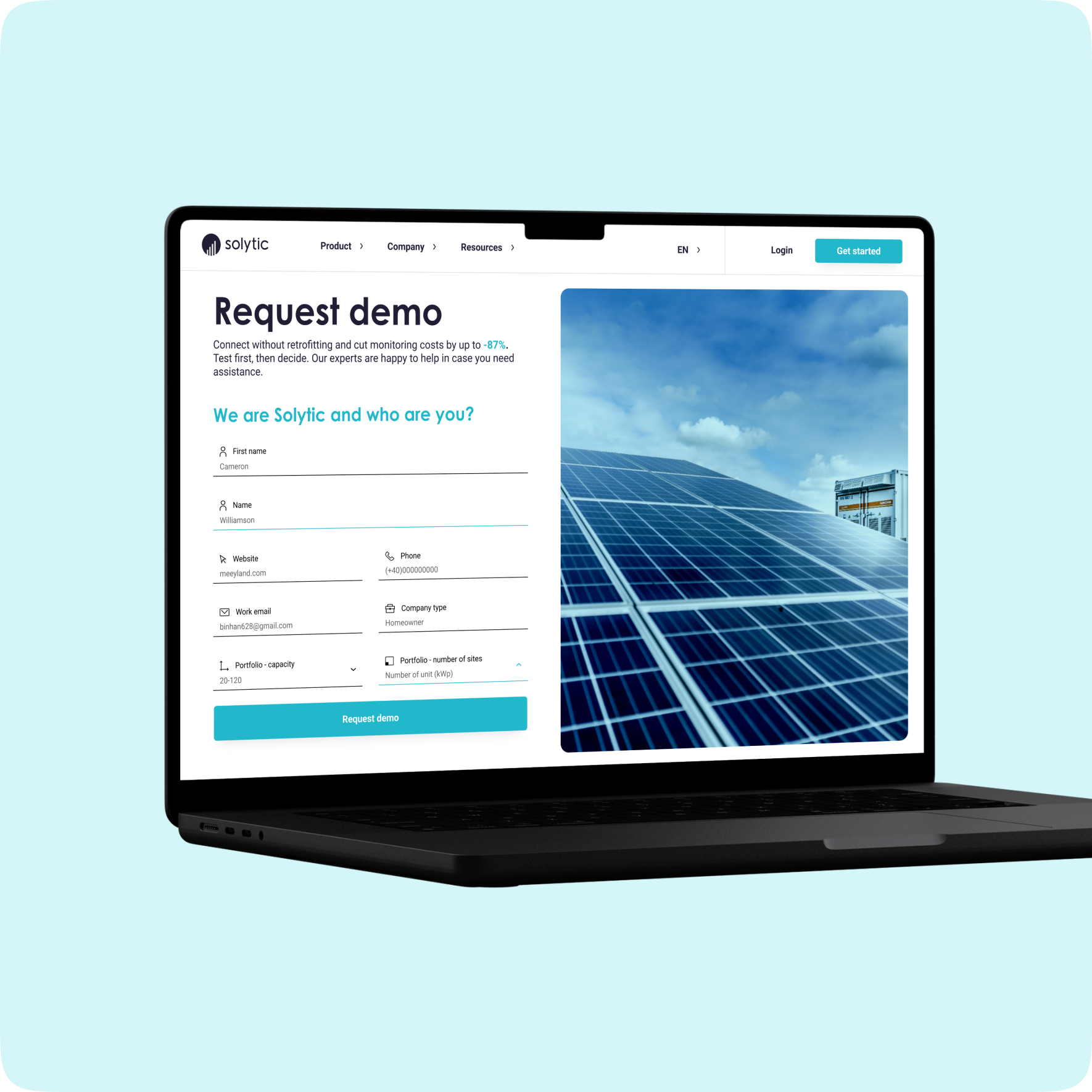
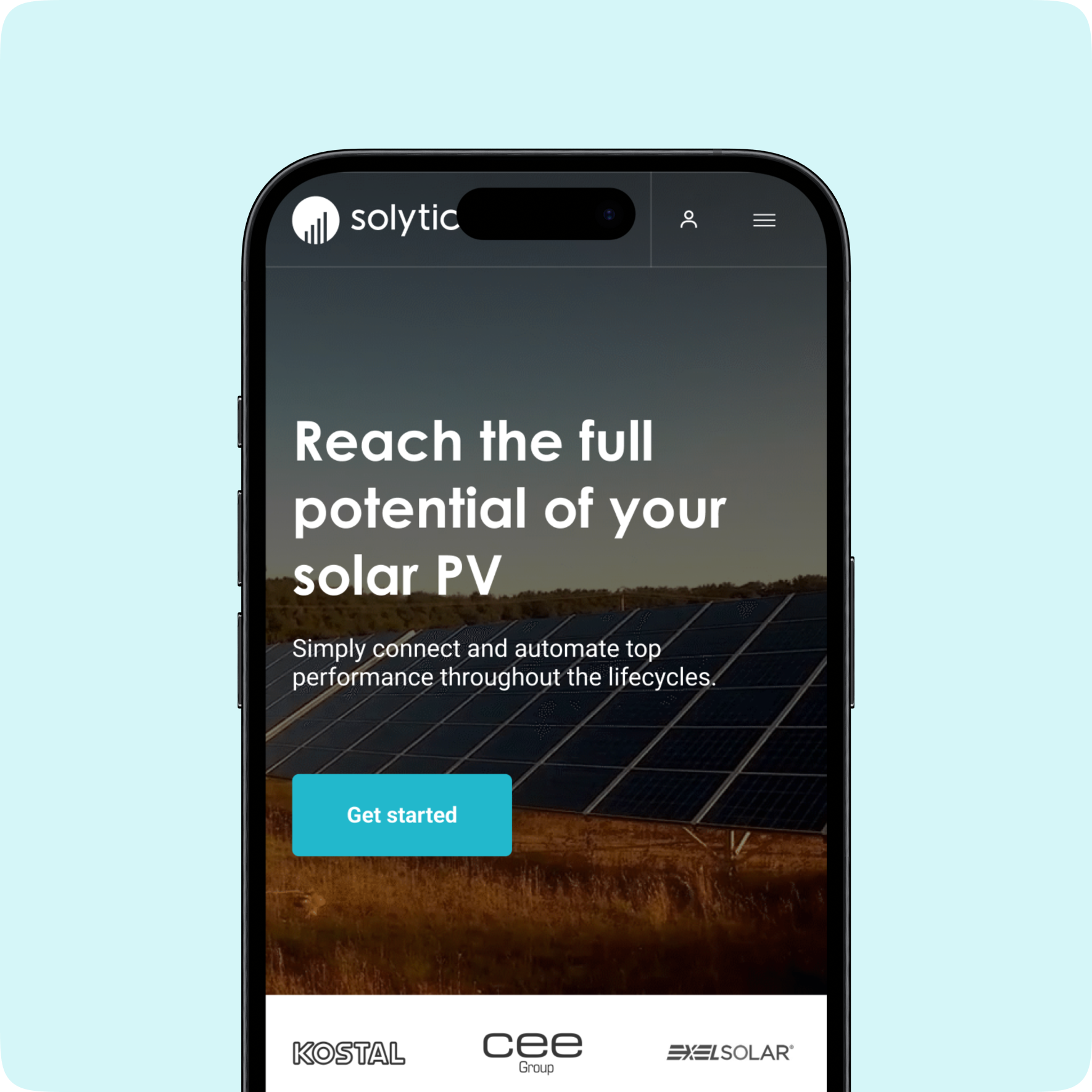
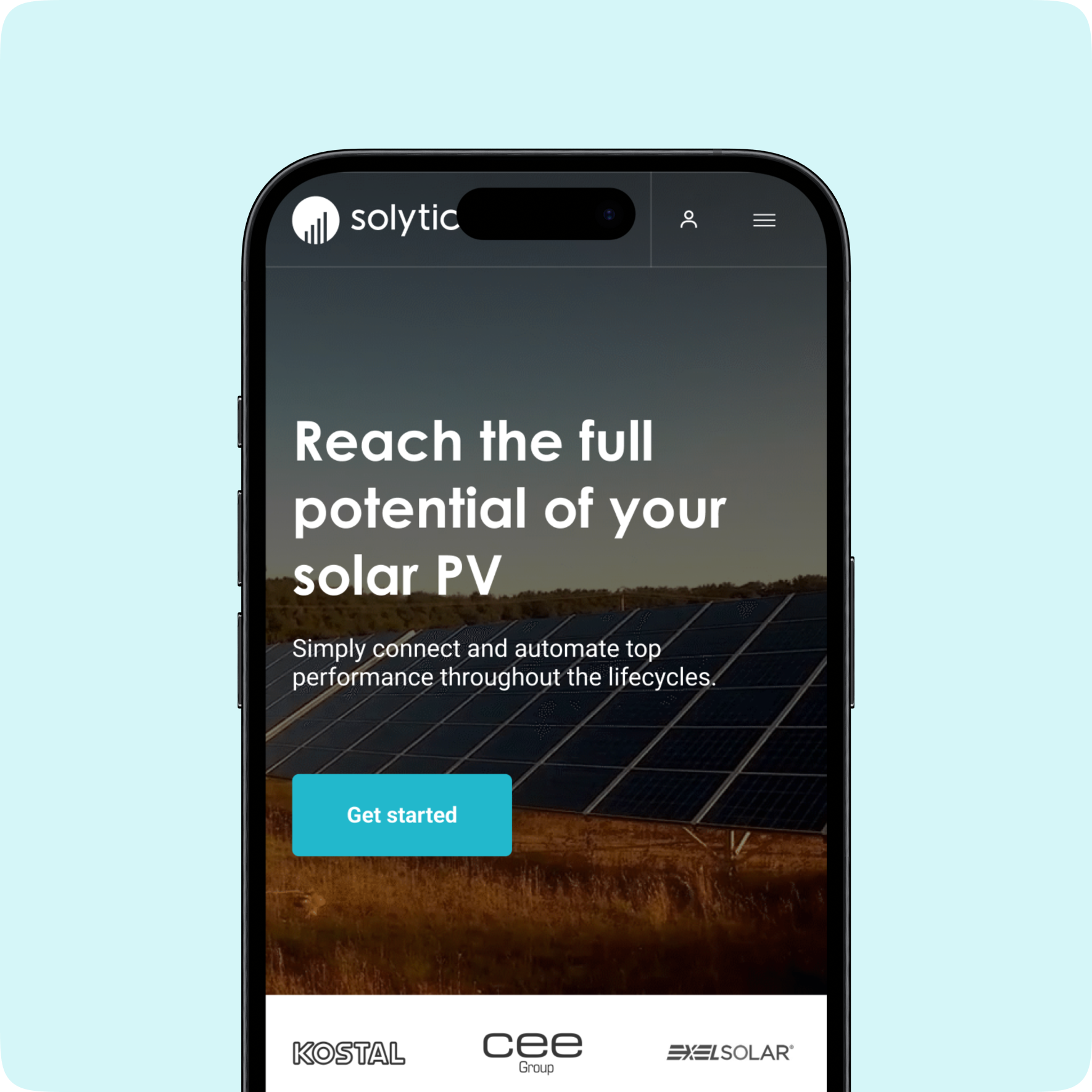
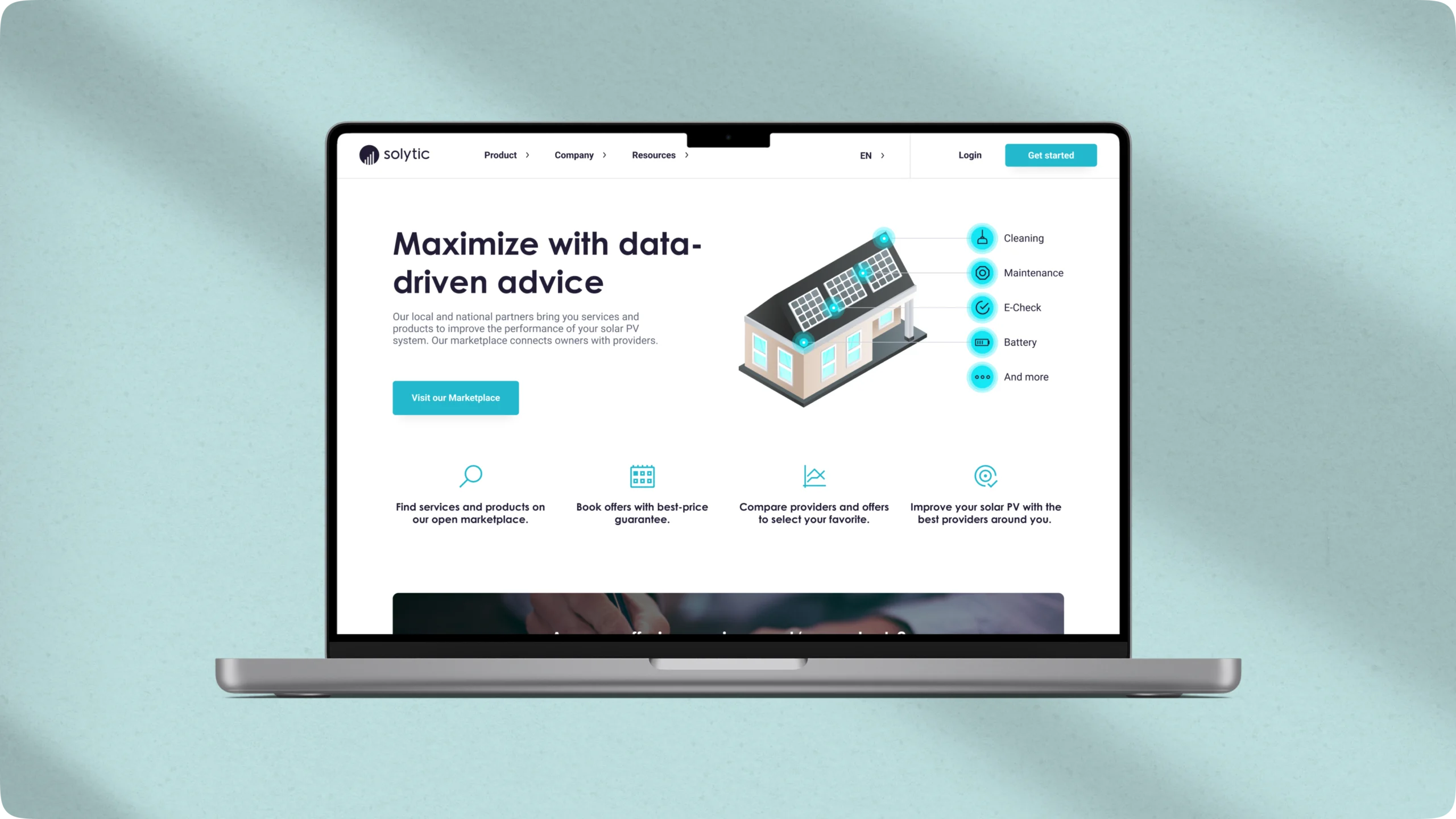
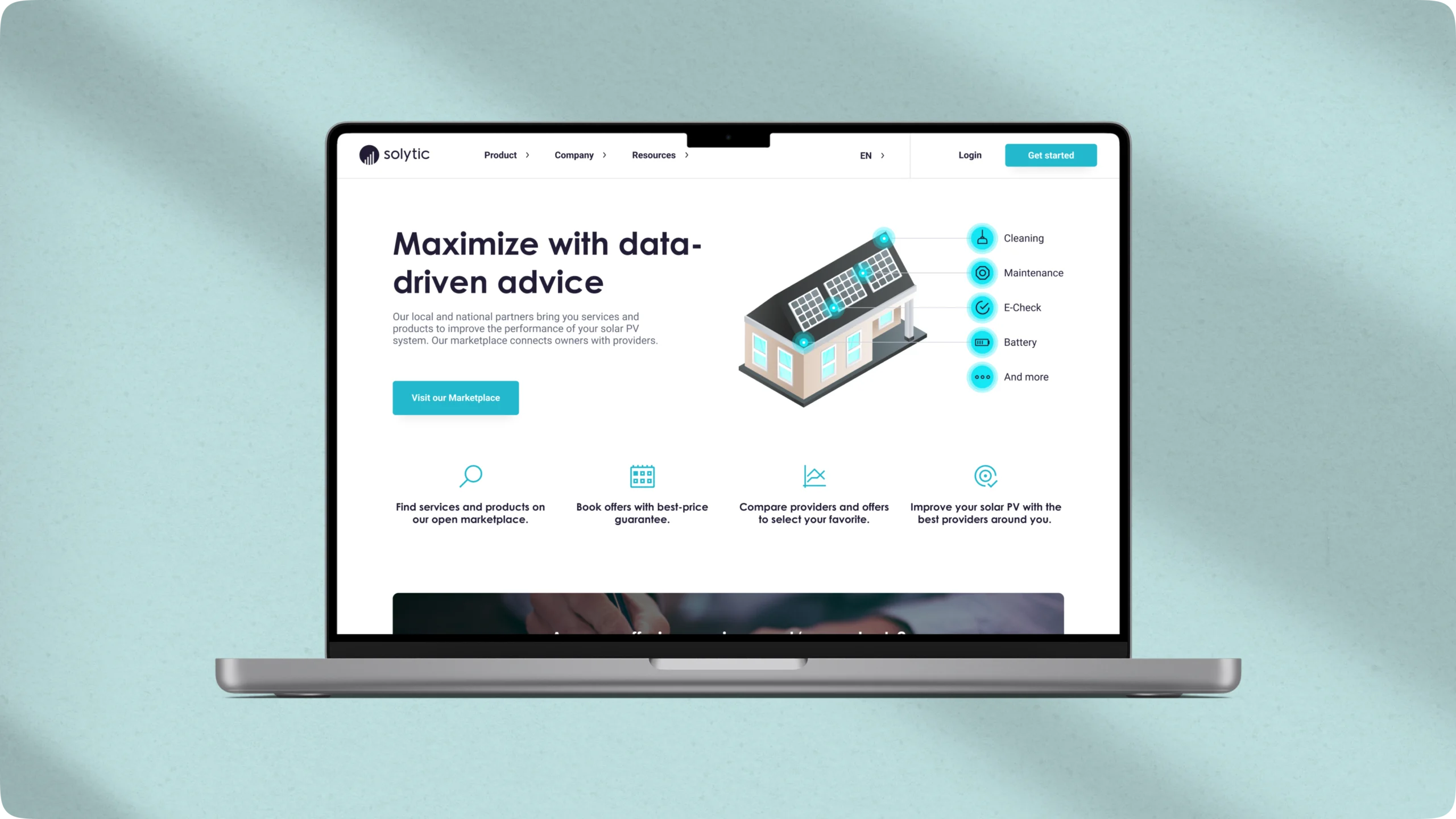
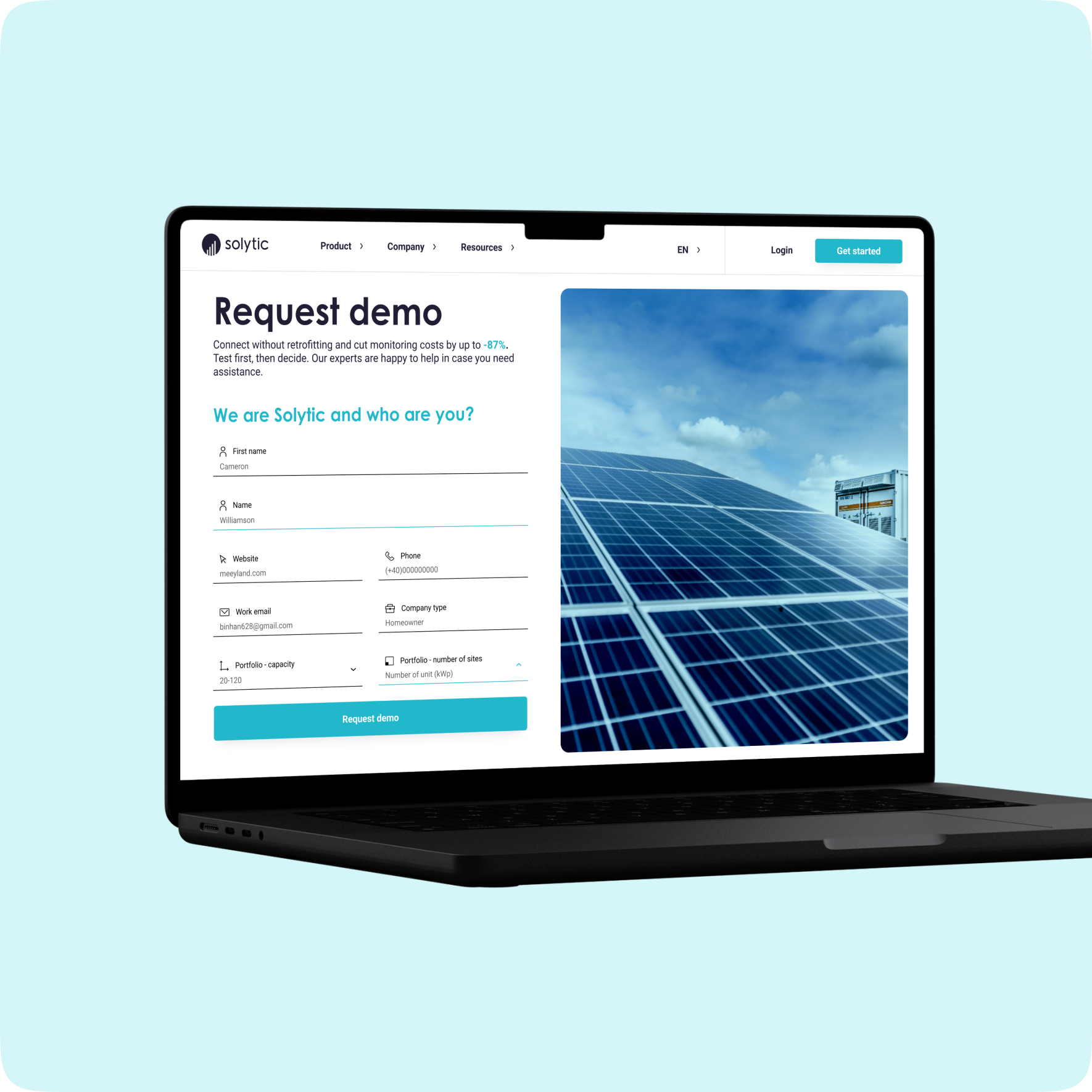
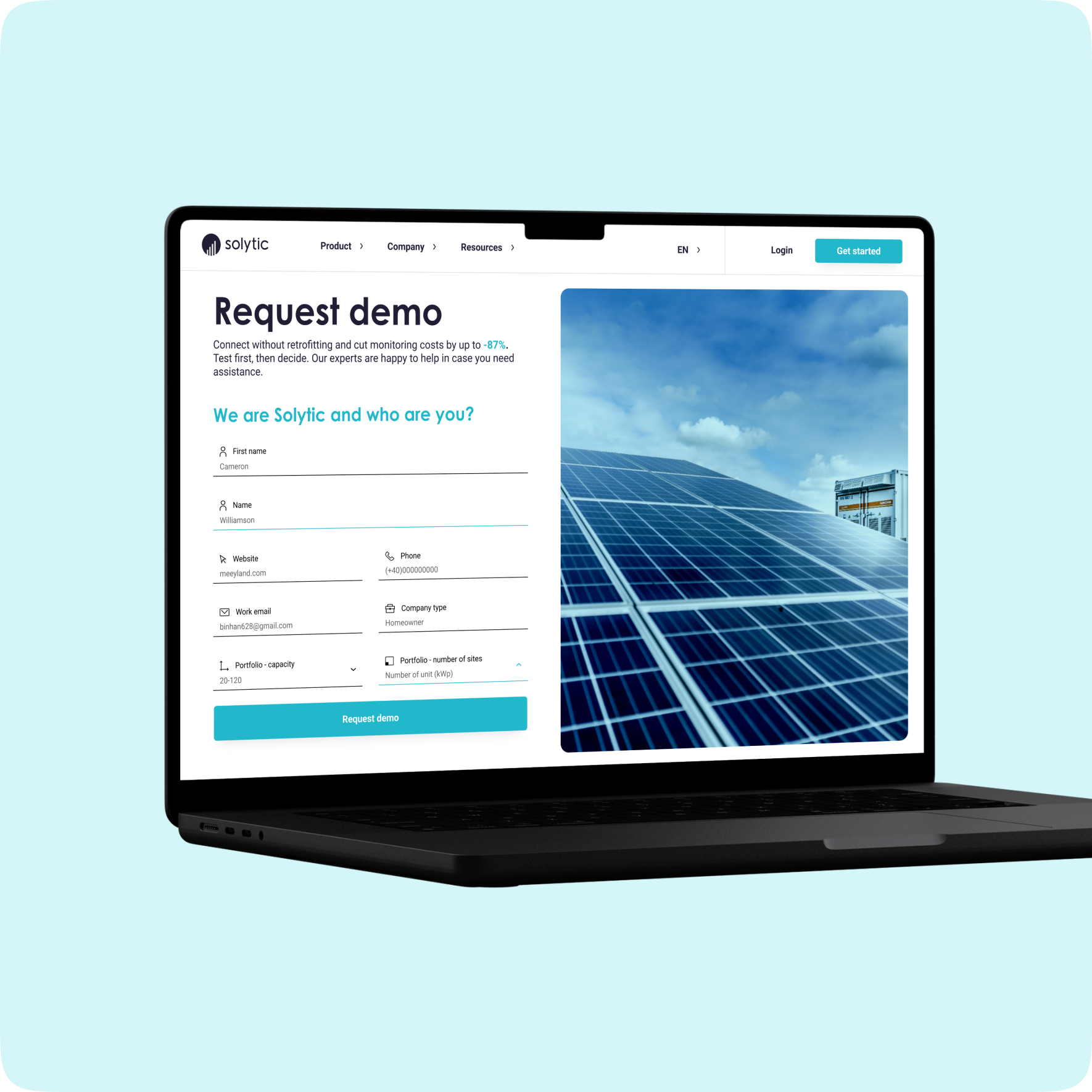
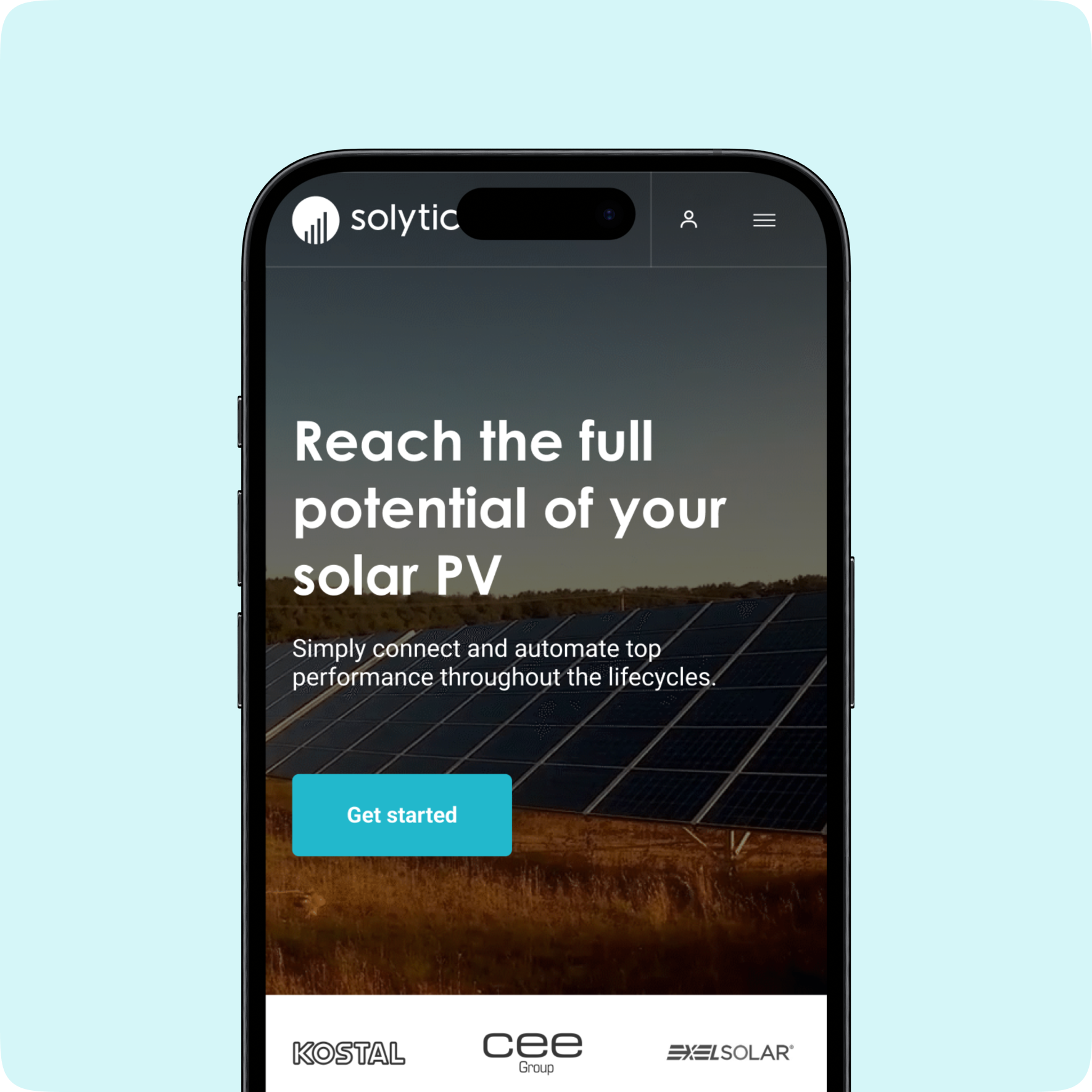
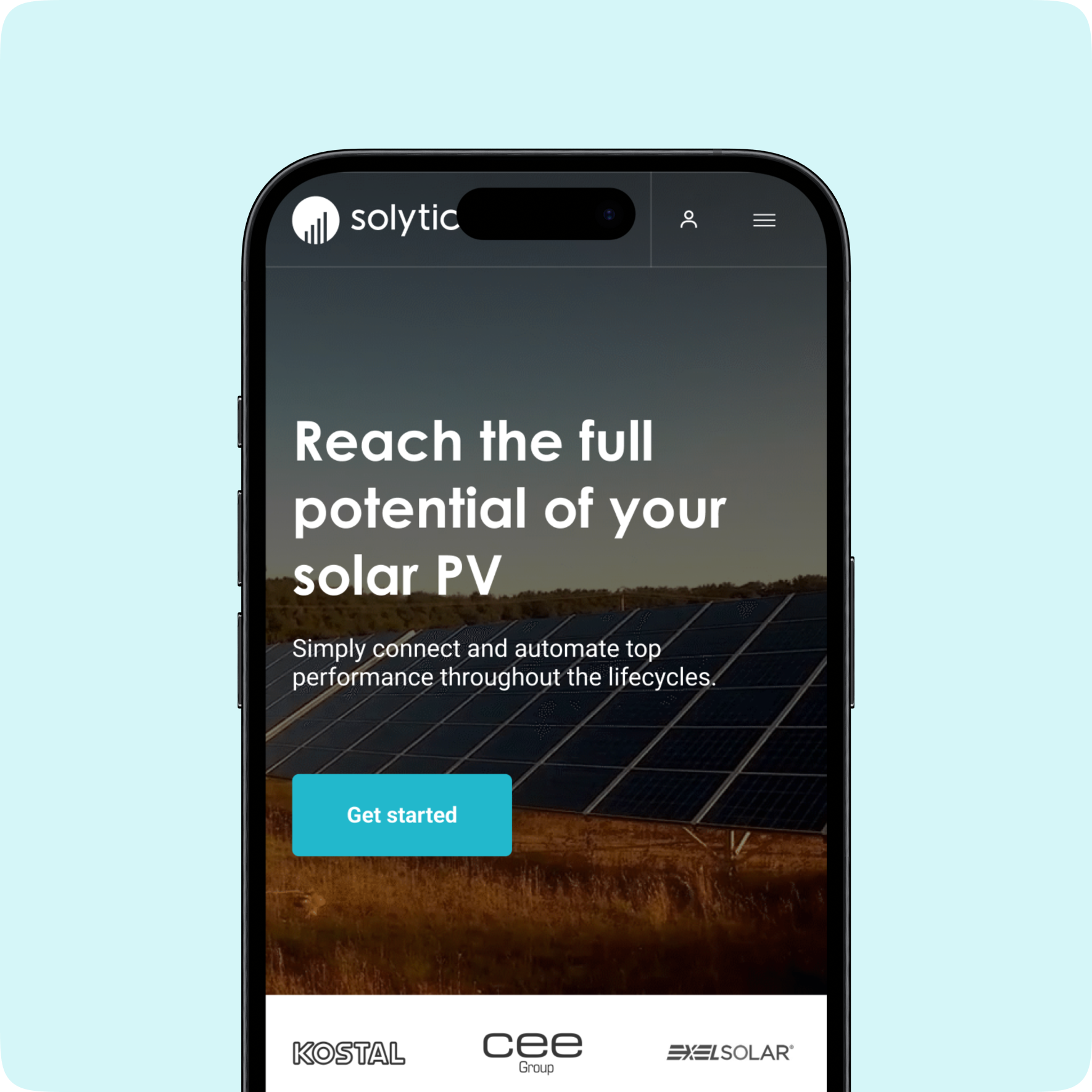
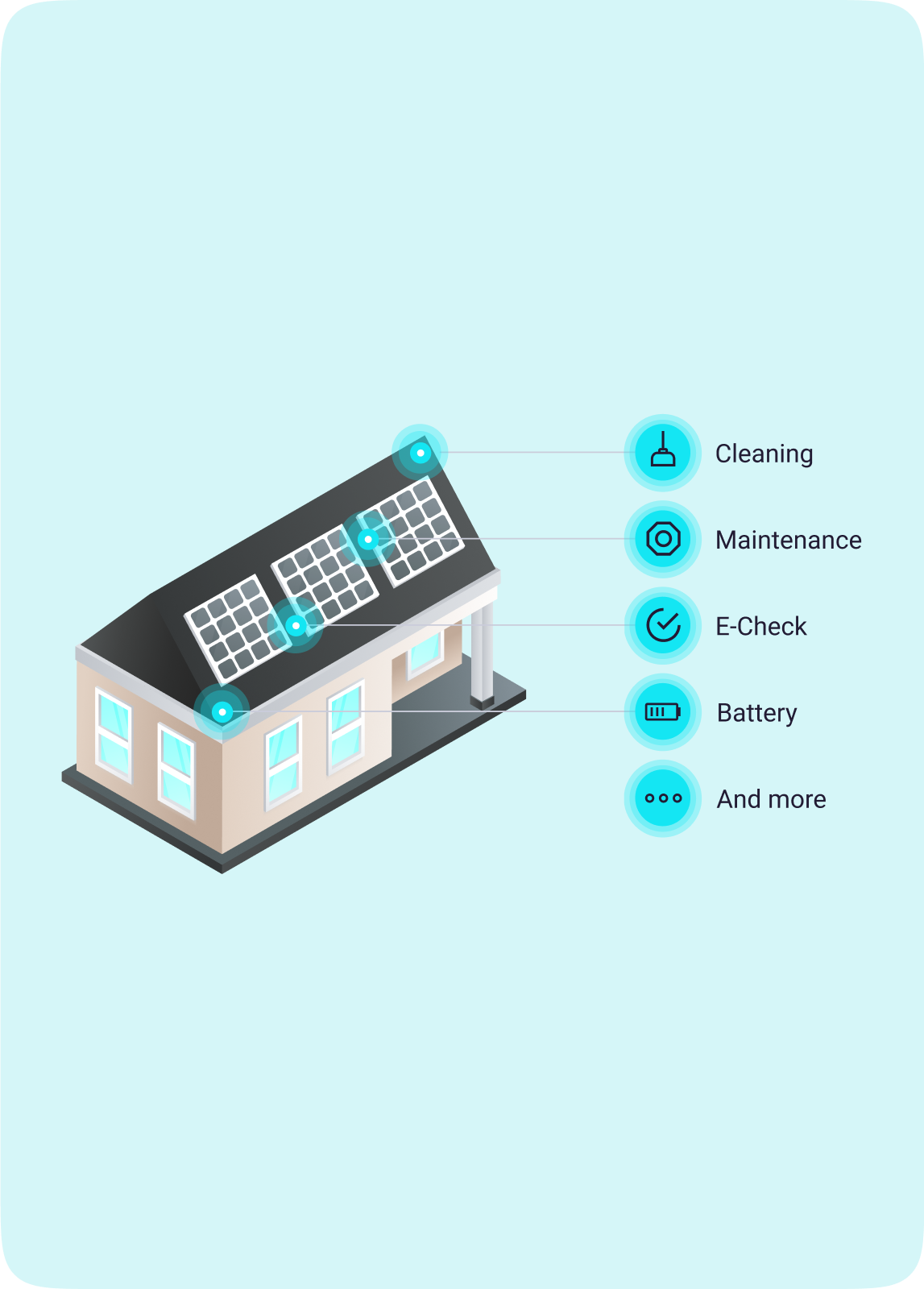
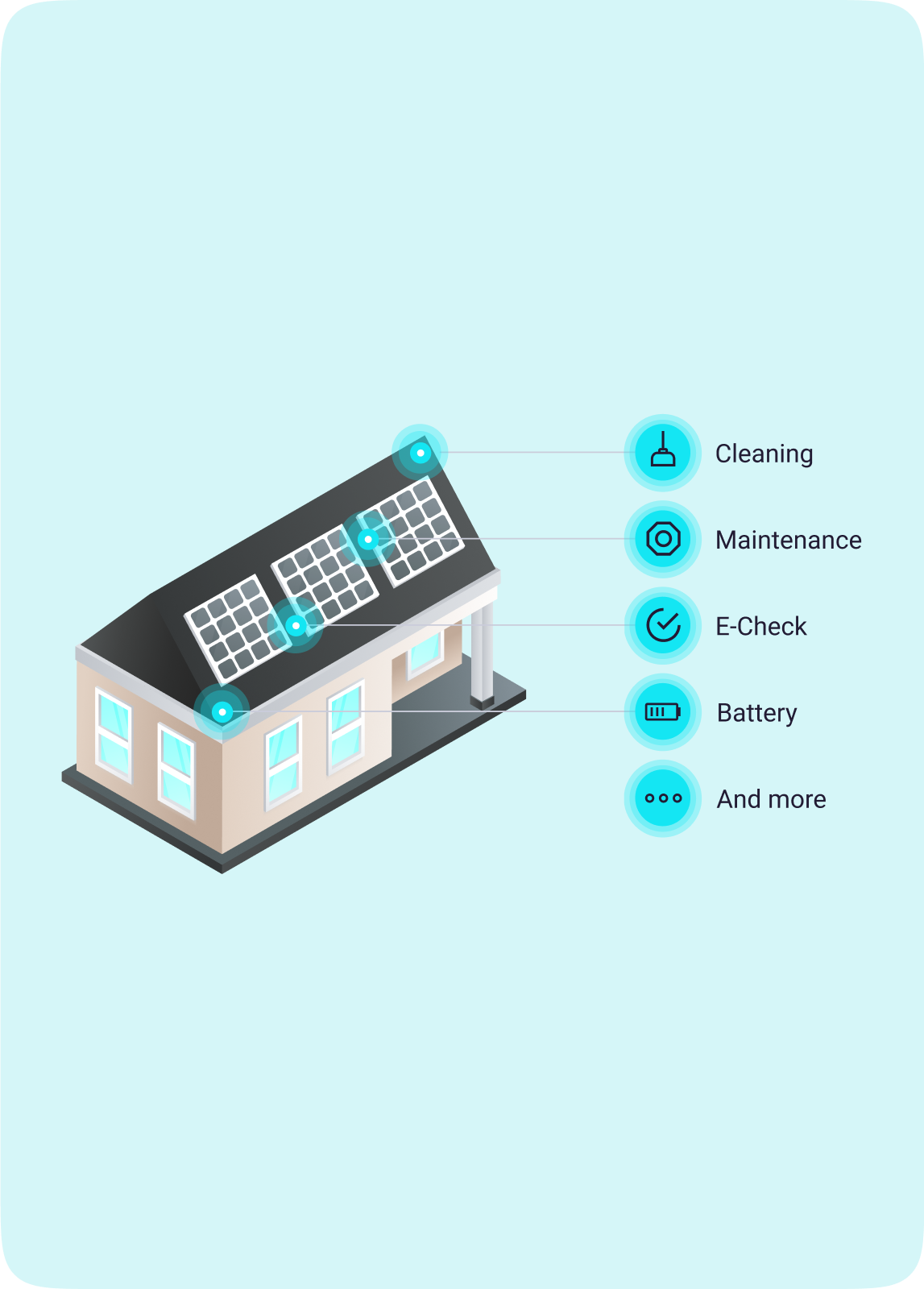
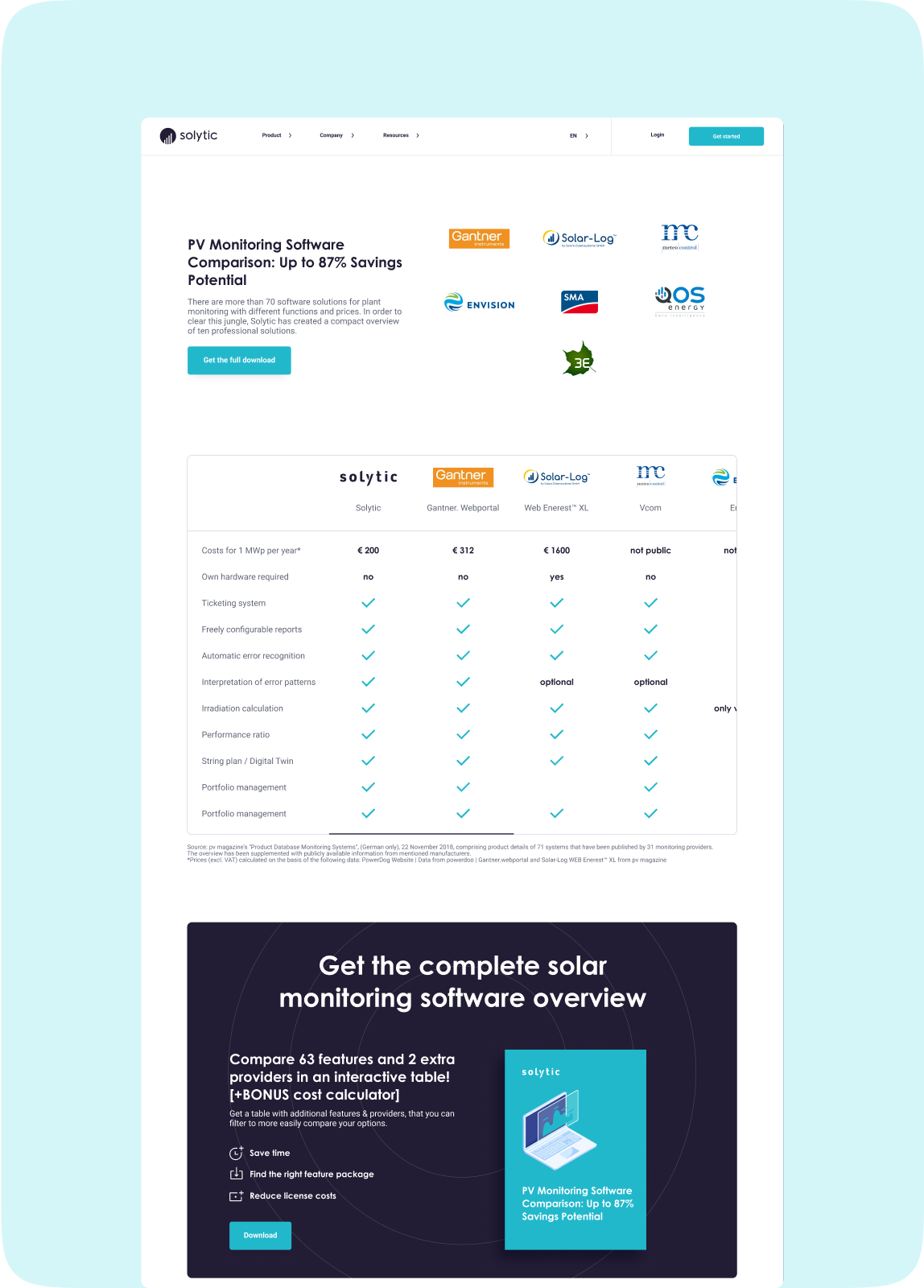
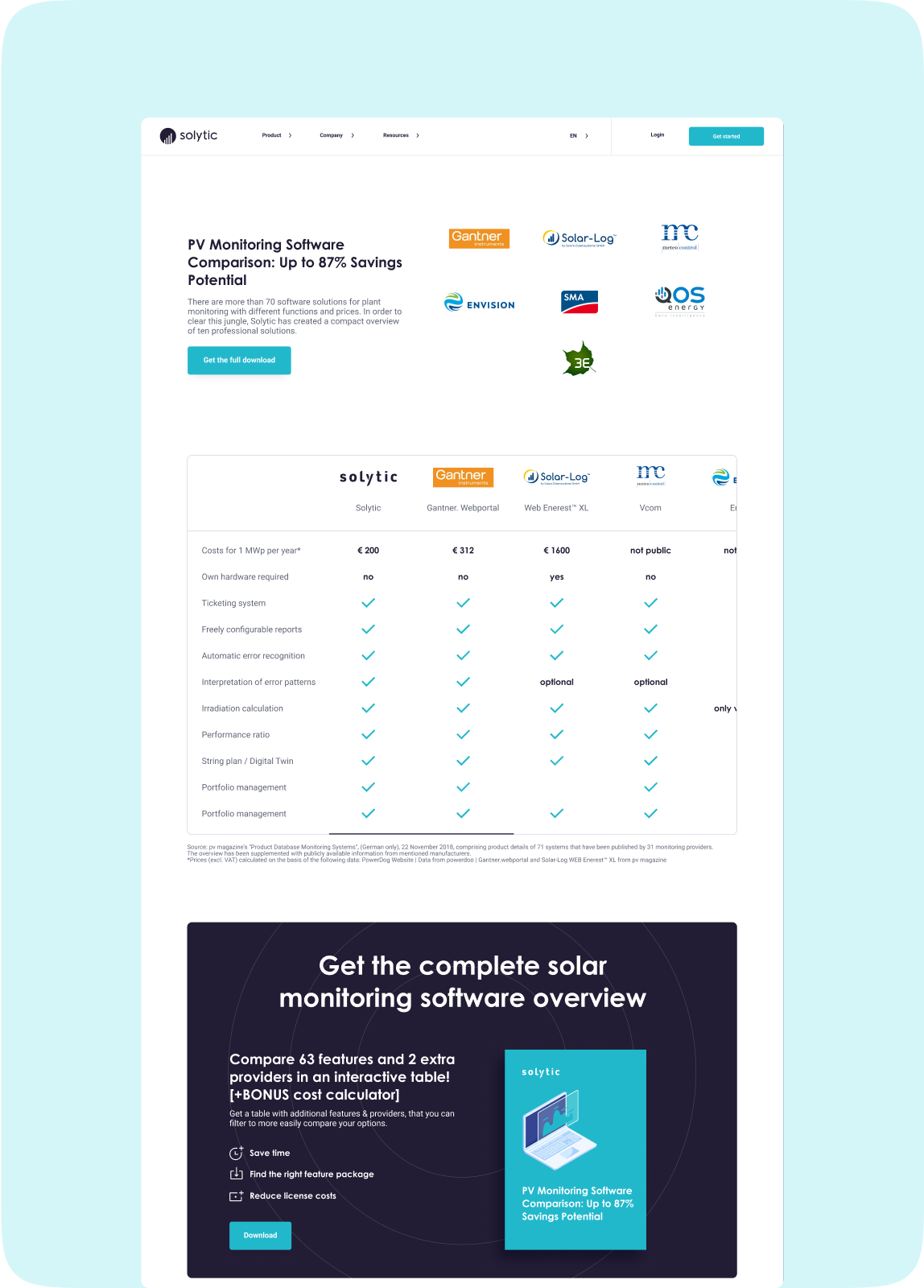
Product Description












Development Process












Backend Development
Neo Vision’s work with Solytic exemplifies a seamless integration of design and technology, creating a platform that captures the brand’s vision while adapting to its evolving needs. The ongoing partnership has transformed Solytic’s website into a dynamic, reliable asset that aligns with its mission to drive solar PV innovation.
Solytic’s platform now provides a unified digital experience that not only attracts a global audience but also enables continuous growth. The scalable backend, integrated SEO, and modular content structure have positioned Solytic as a powerful digital entity in the solar PV industry.
Let 's talk about
's talk about
yo ur project
ur project 

yo


