Pluria sought to redefine workspace accessibility for modern businesses, moving beyond traditional offices to a Space-as-a-Service (SPaaS) model. Neo Vision was entrusted with delivering a pixel-perfect website that seamlessly integrates with Pluria’s internal systems, ready for international corporate clients.


Pluria


Debrief
Client
Pluria
Design
High Contrast
Role
Product Strategy, Frontend Development, Backend Development, CMS Development, DevOps, Continuous Development
Business Goals












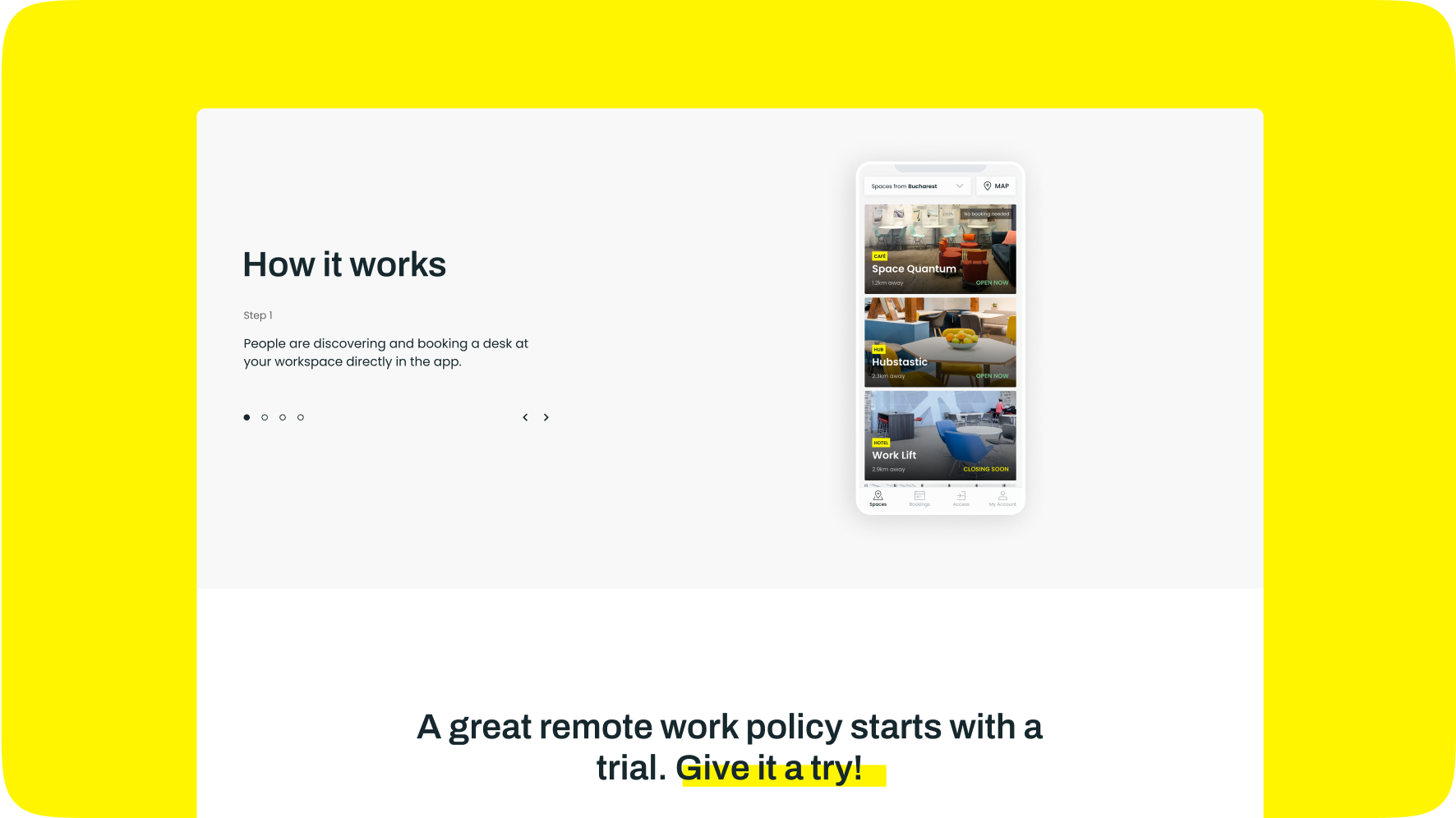
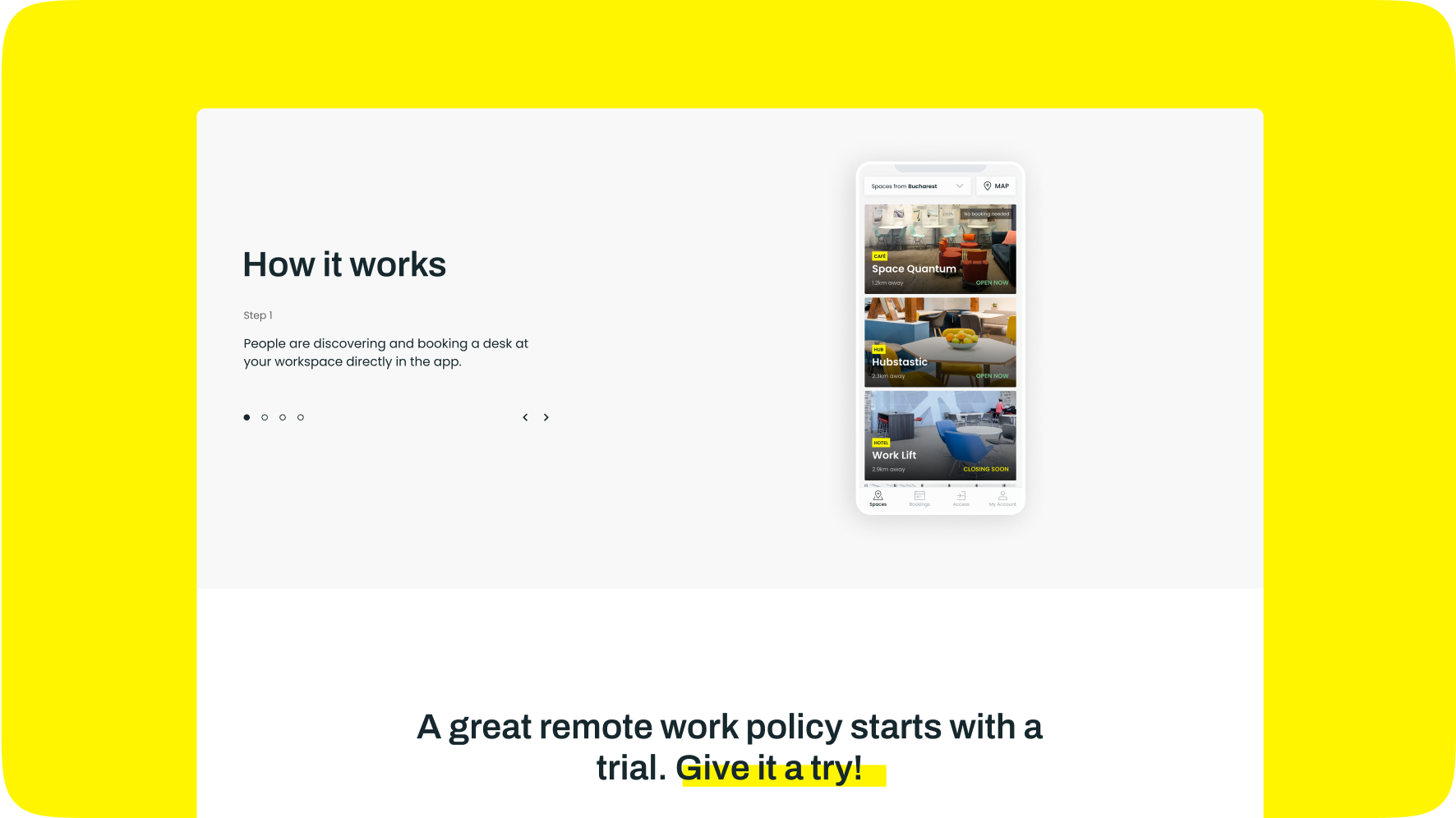
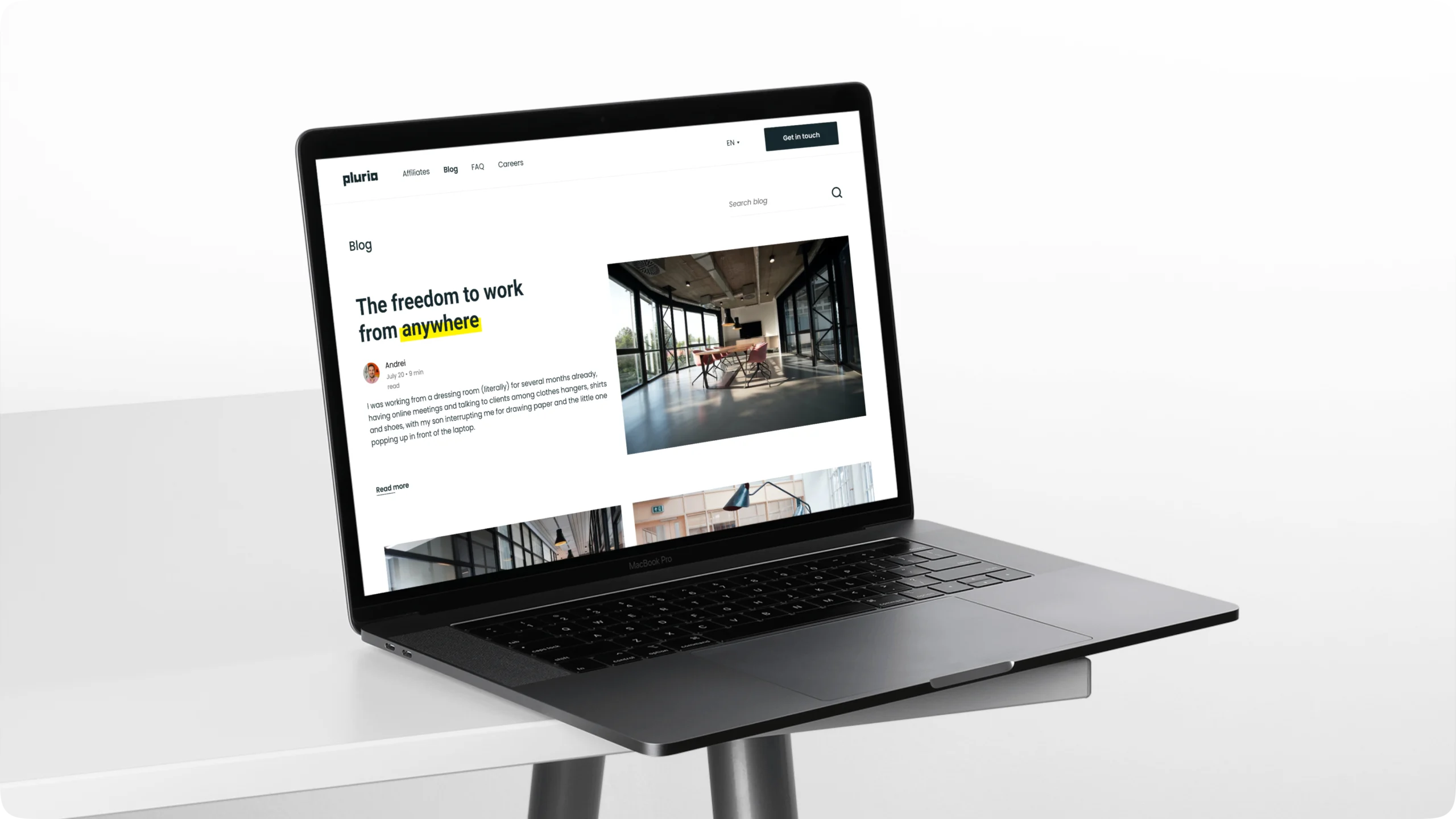
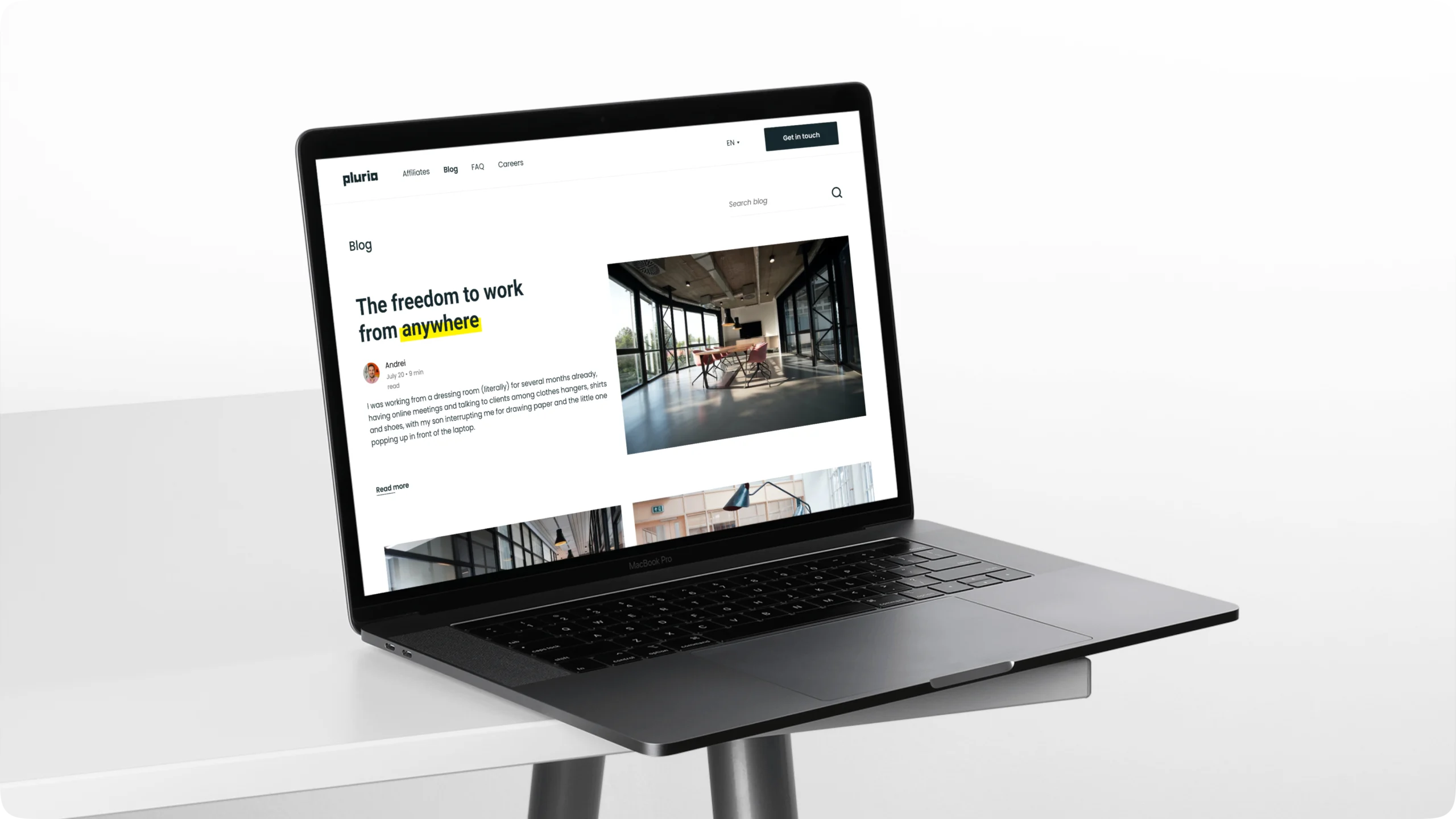
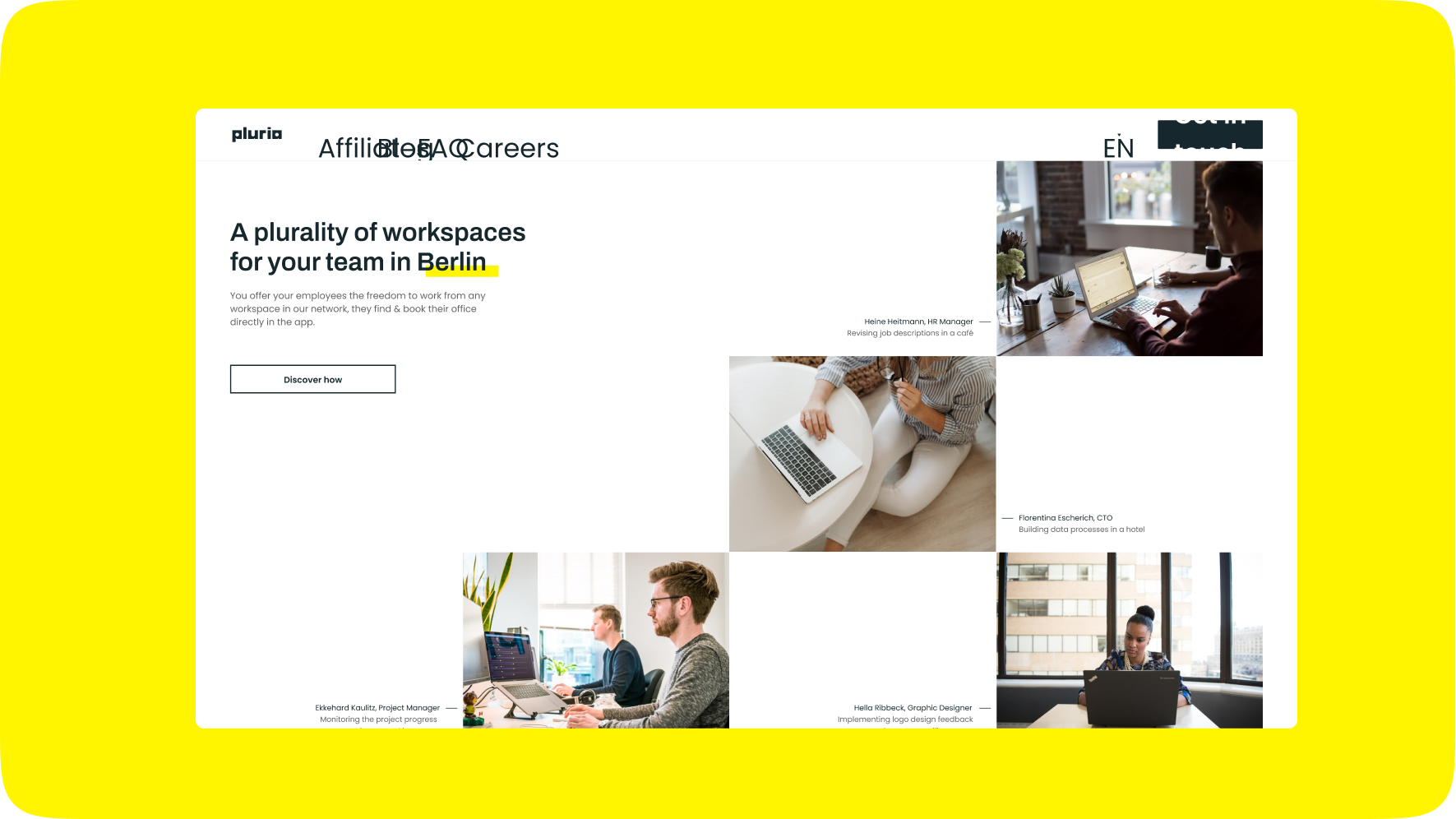
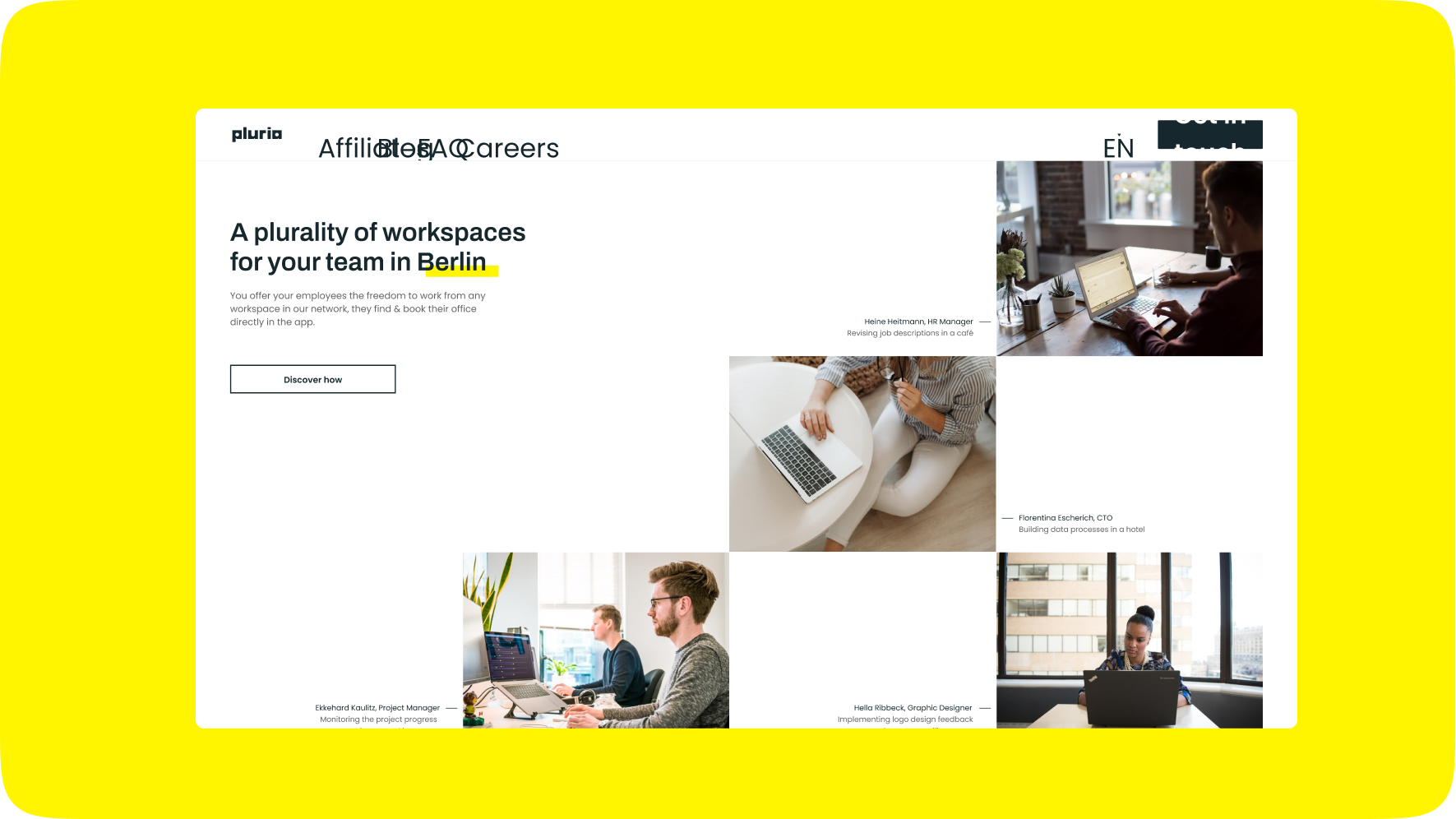
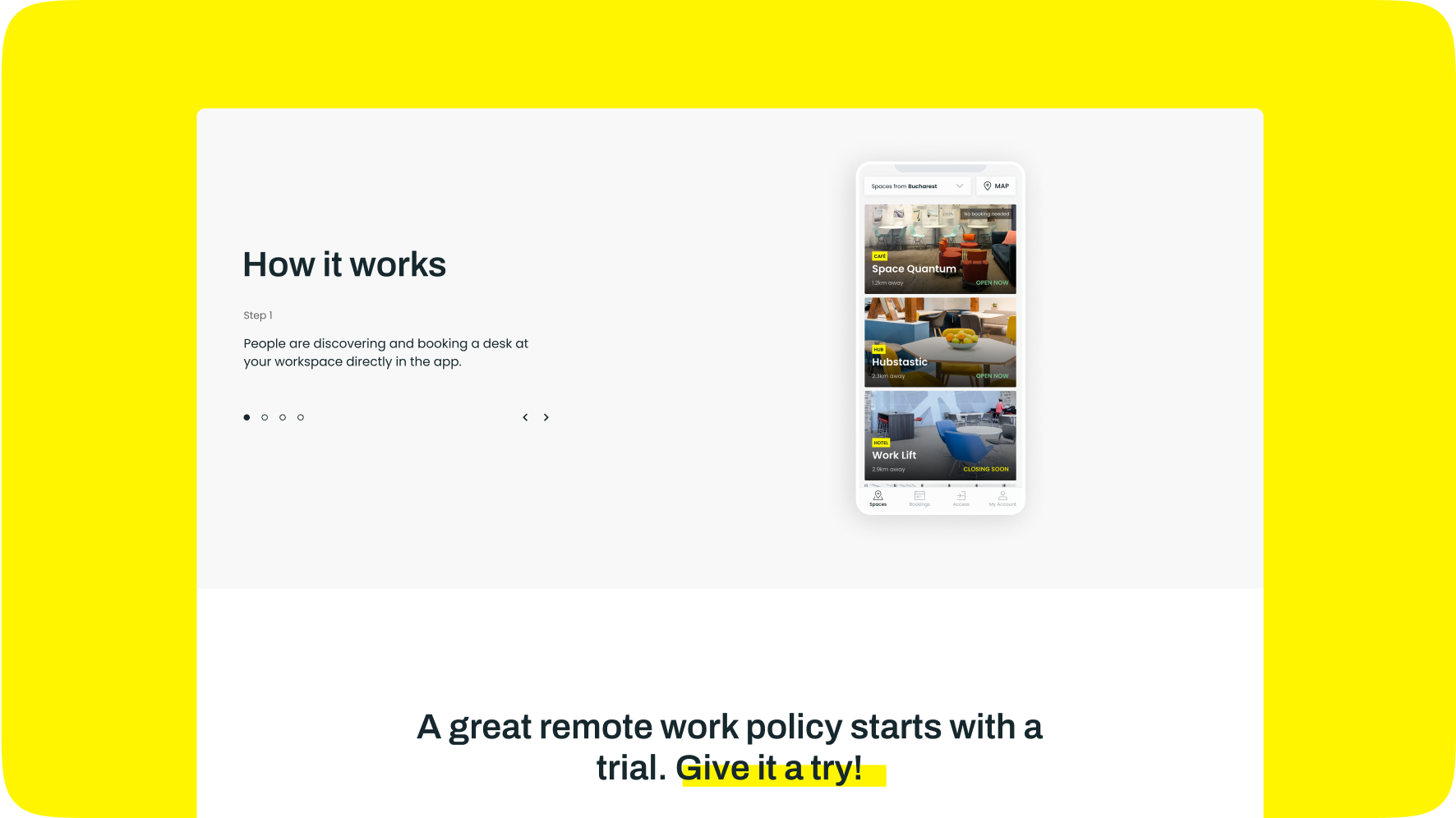
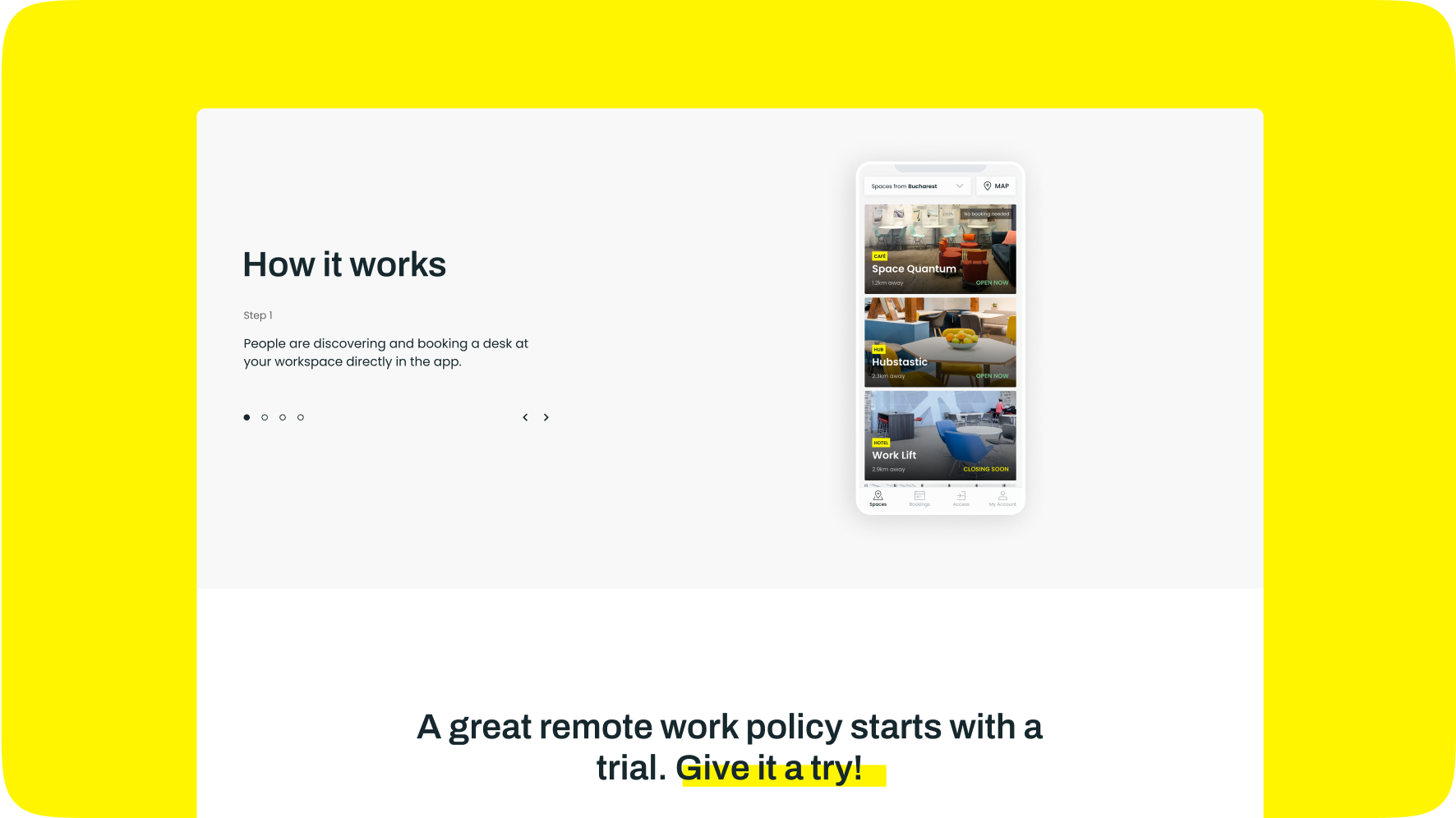
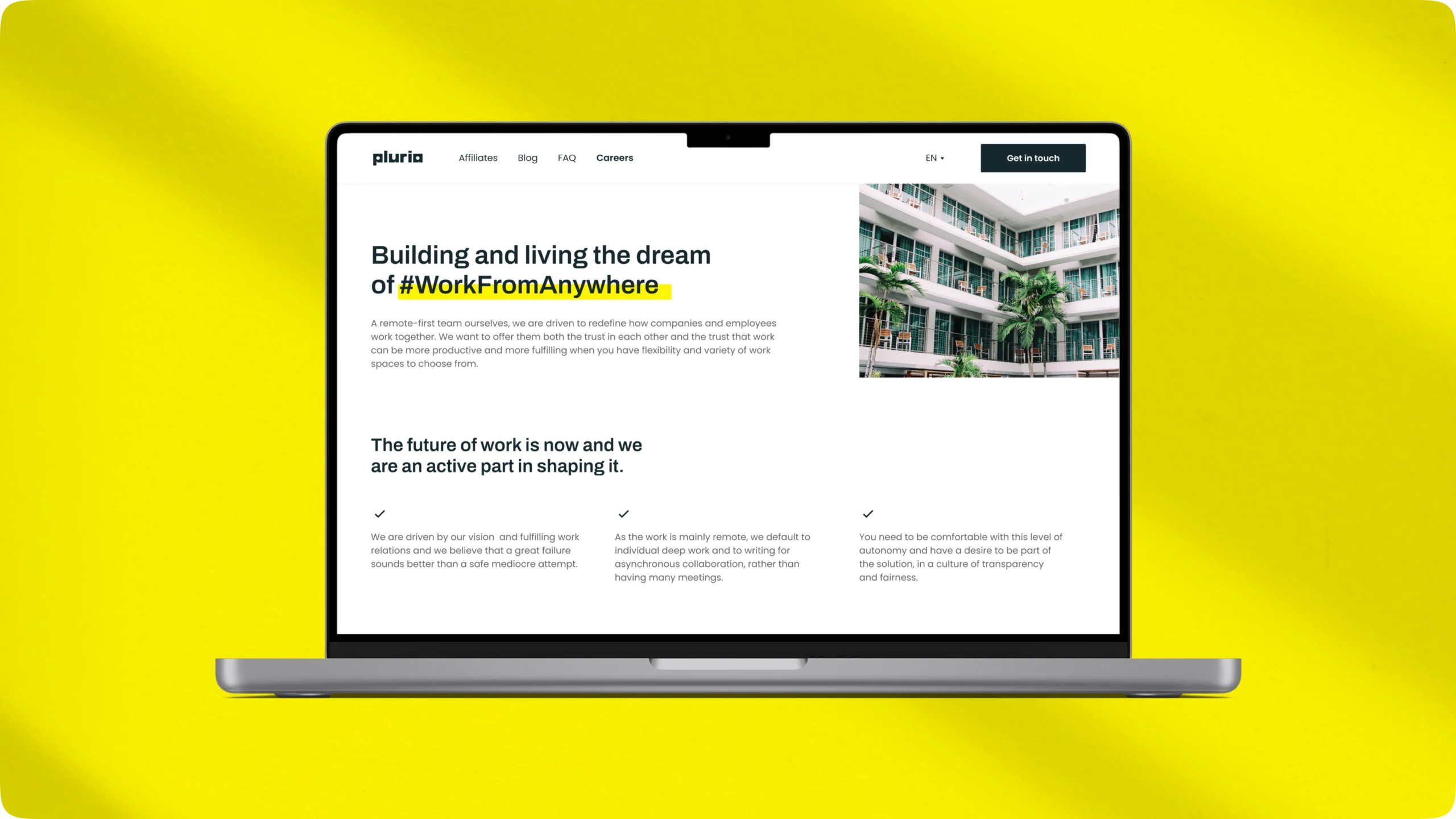
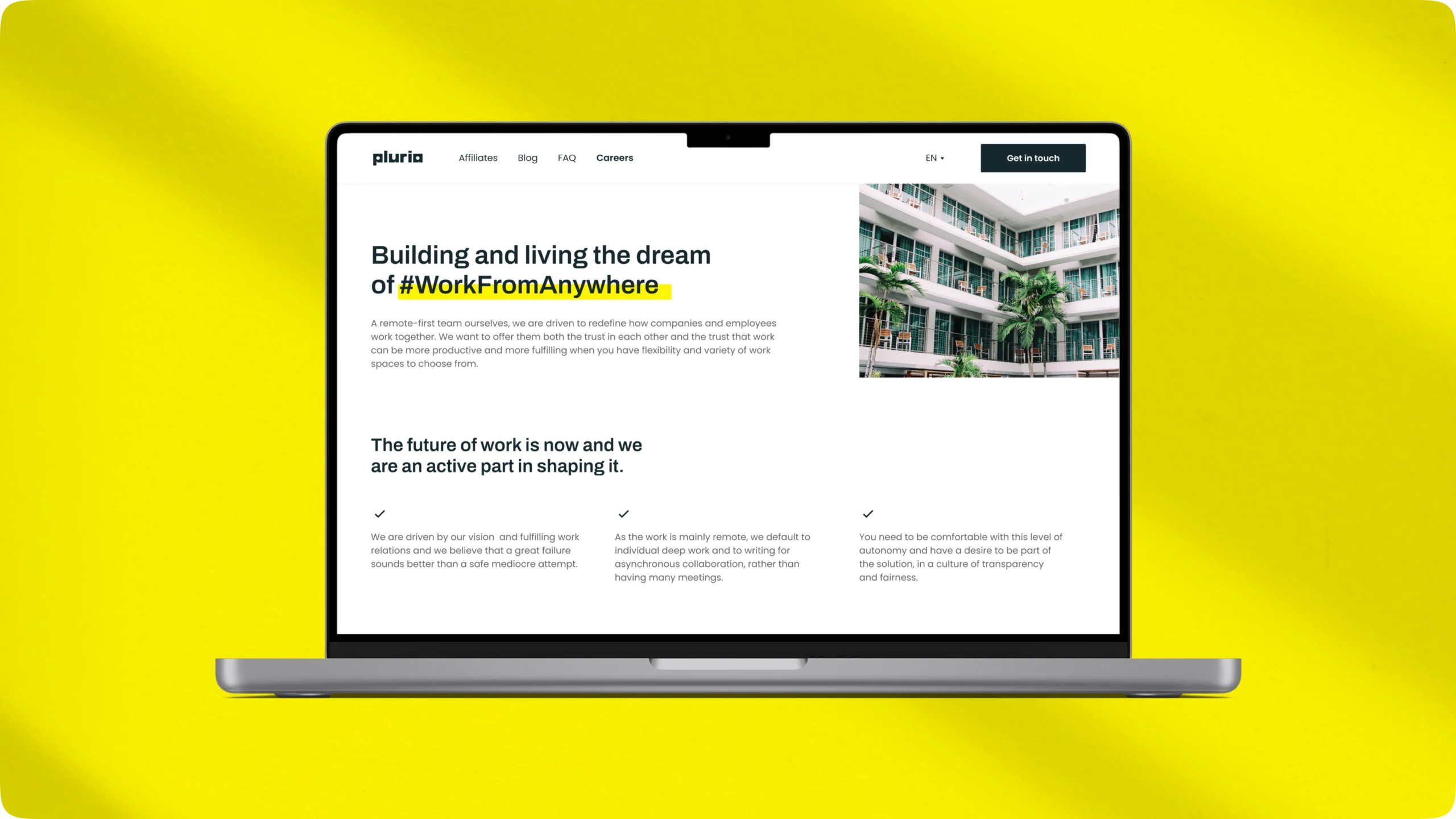
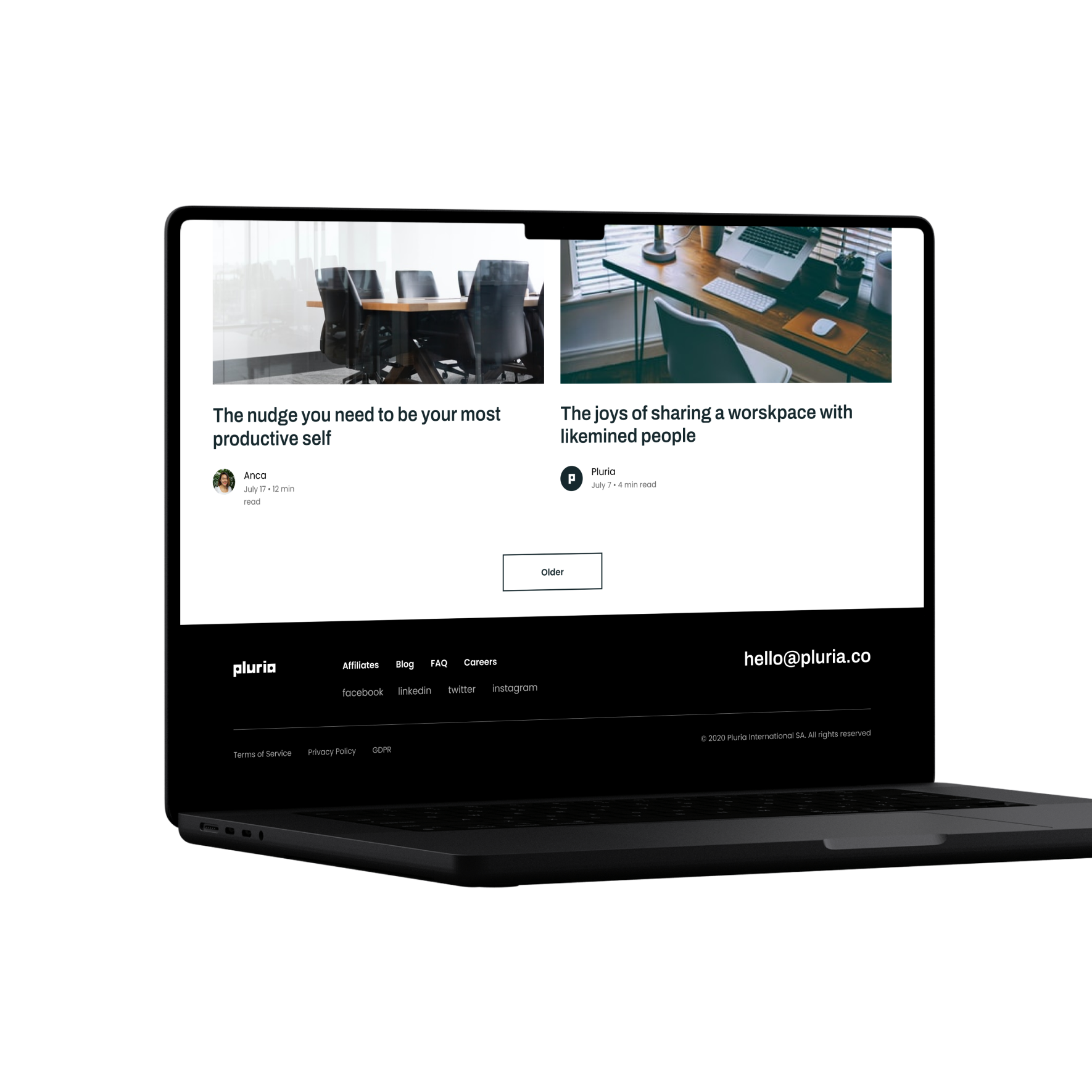
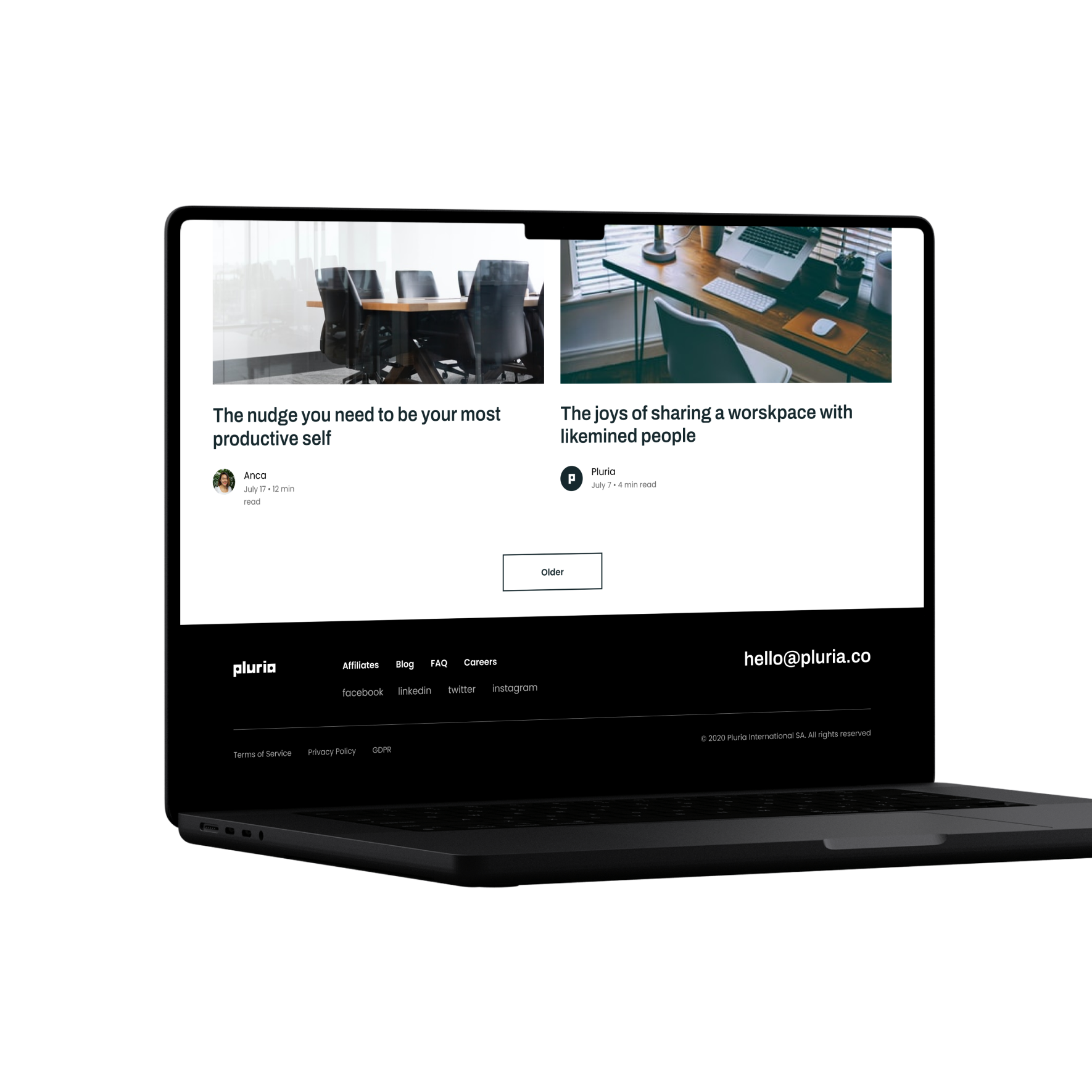
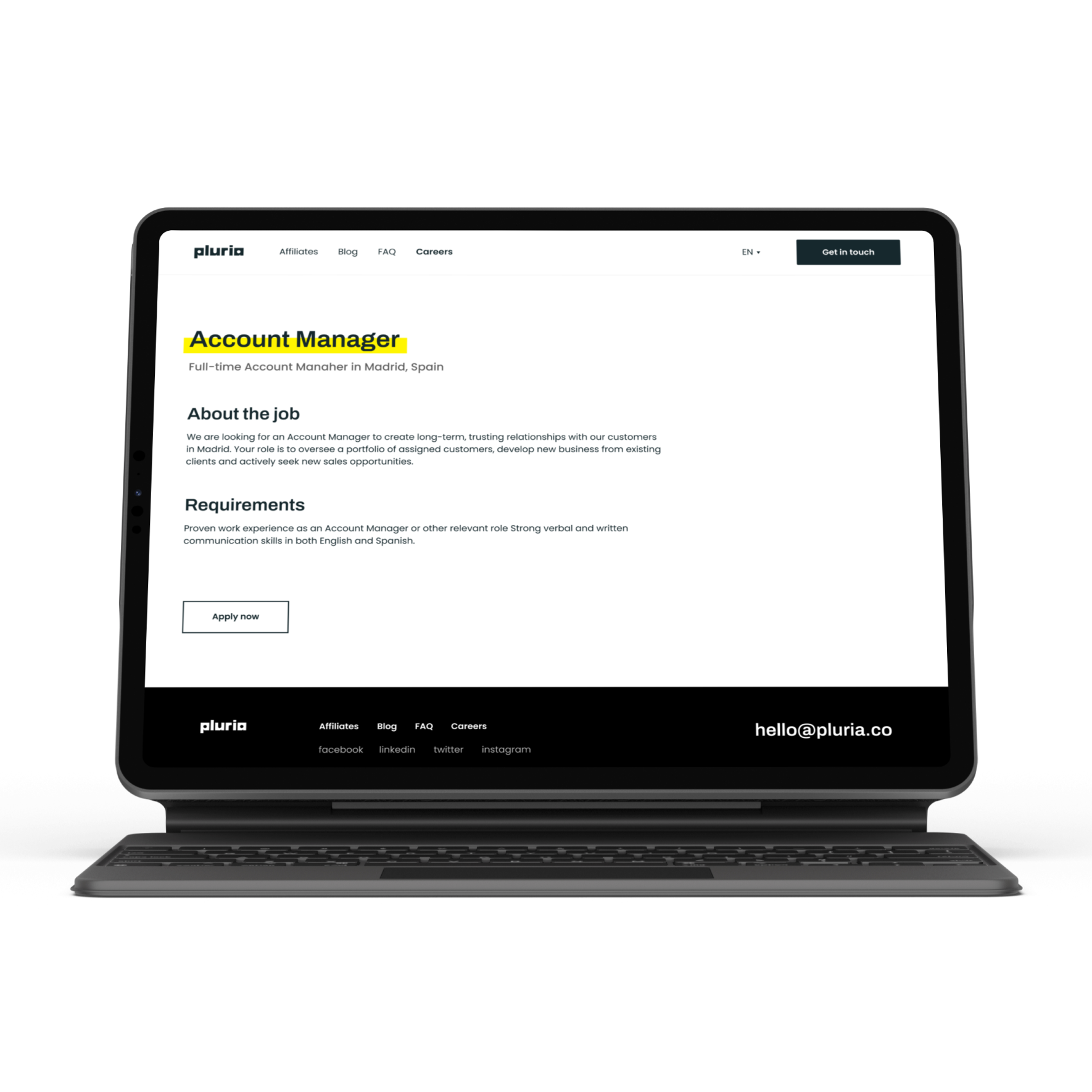
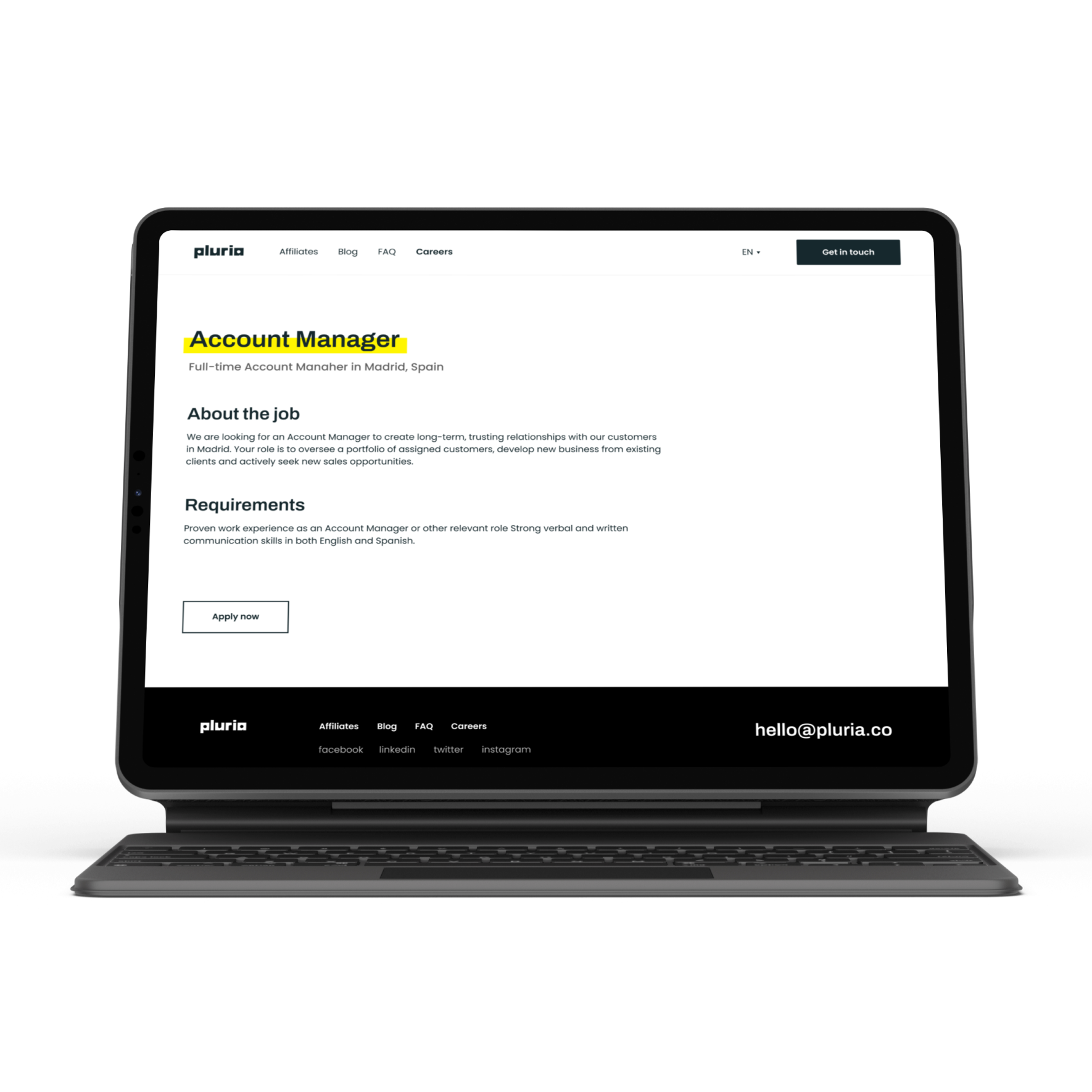
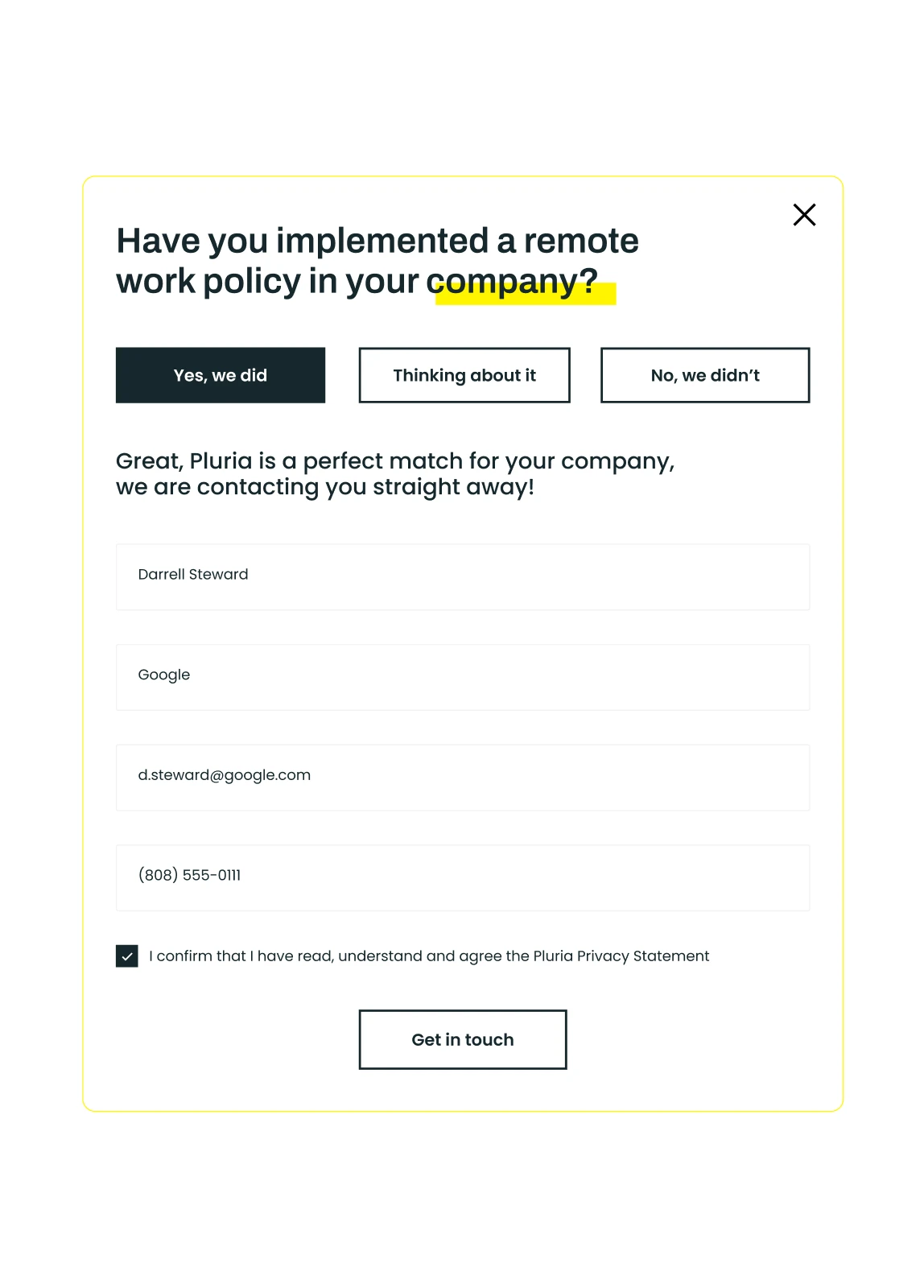
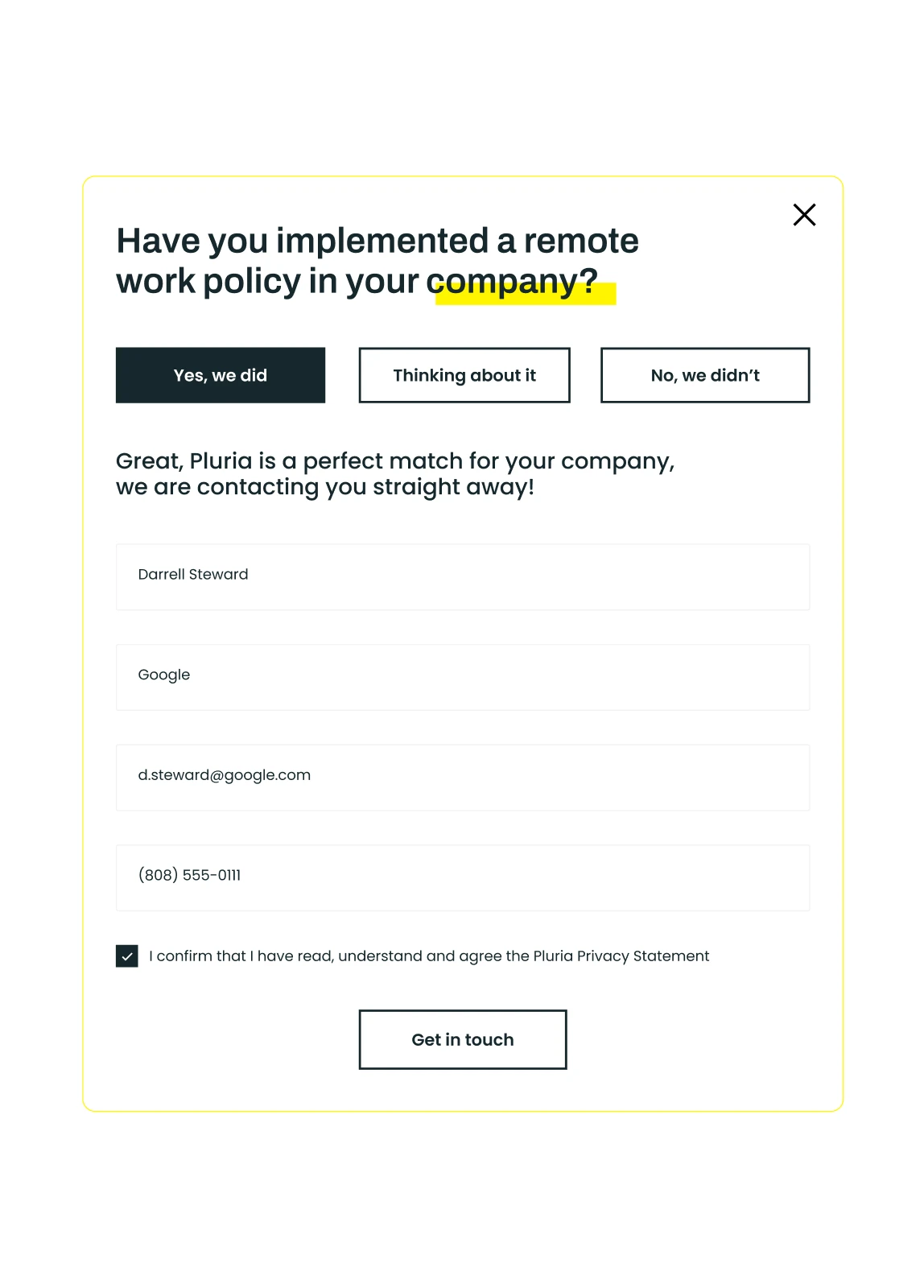
Product Description












Development Process












Backend Development
Neo Vision’s work on the Pluria website successfully laid the groundwork for a unique SPaaS offering.
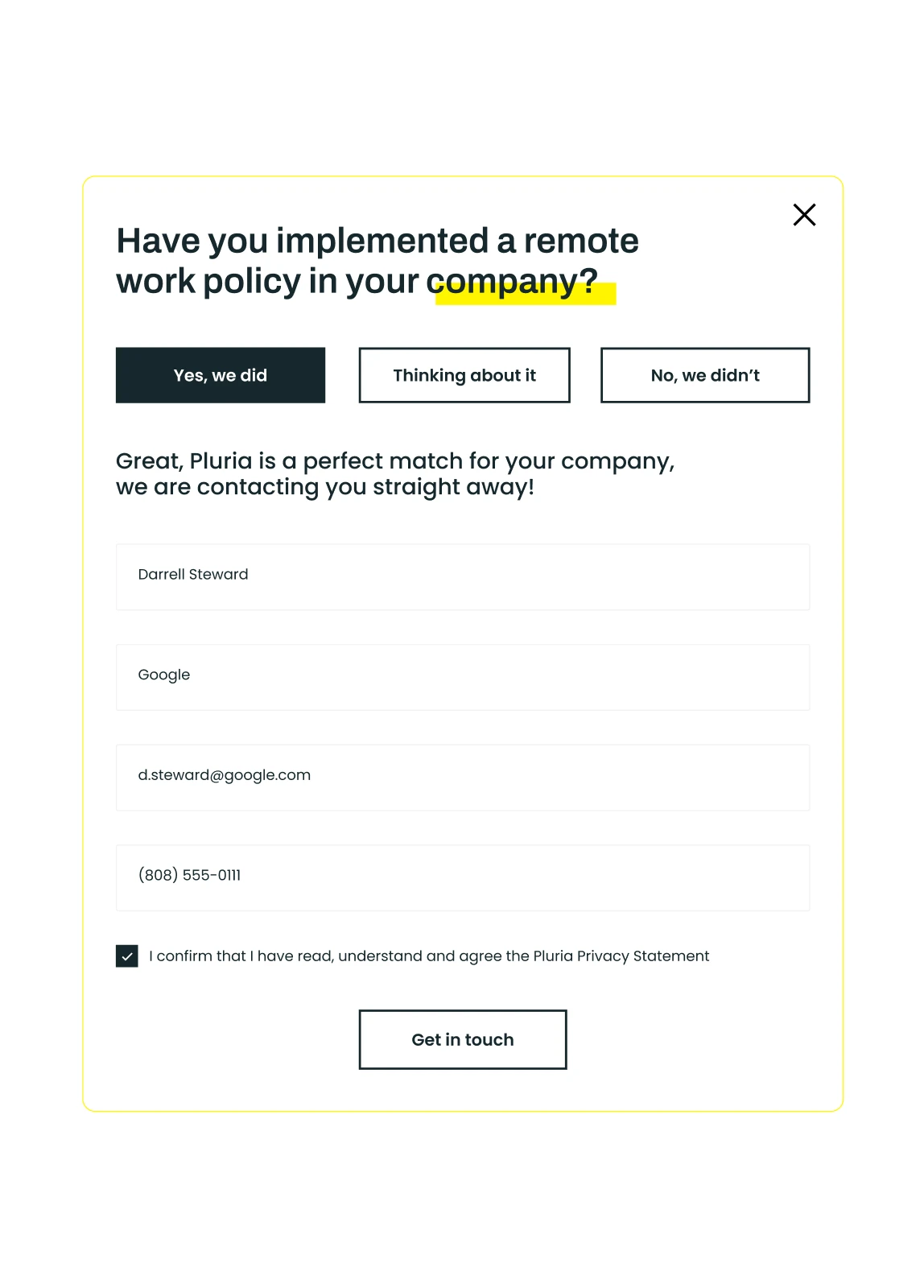
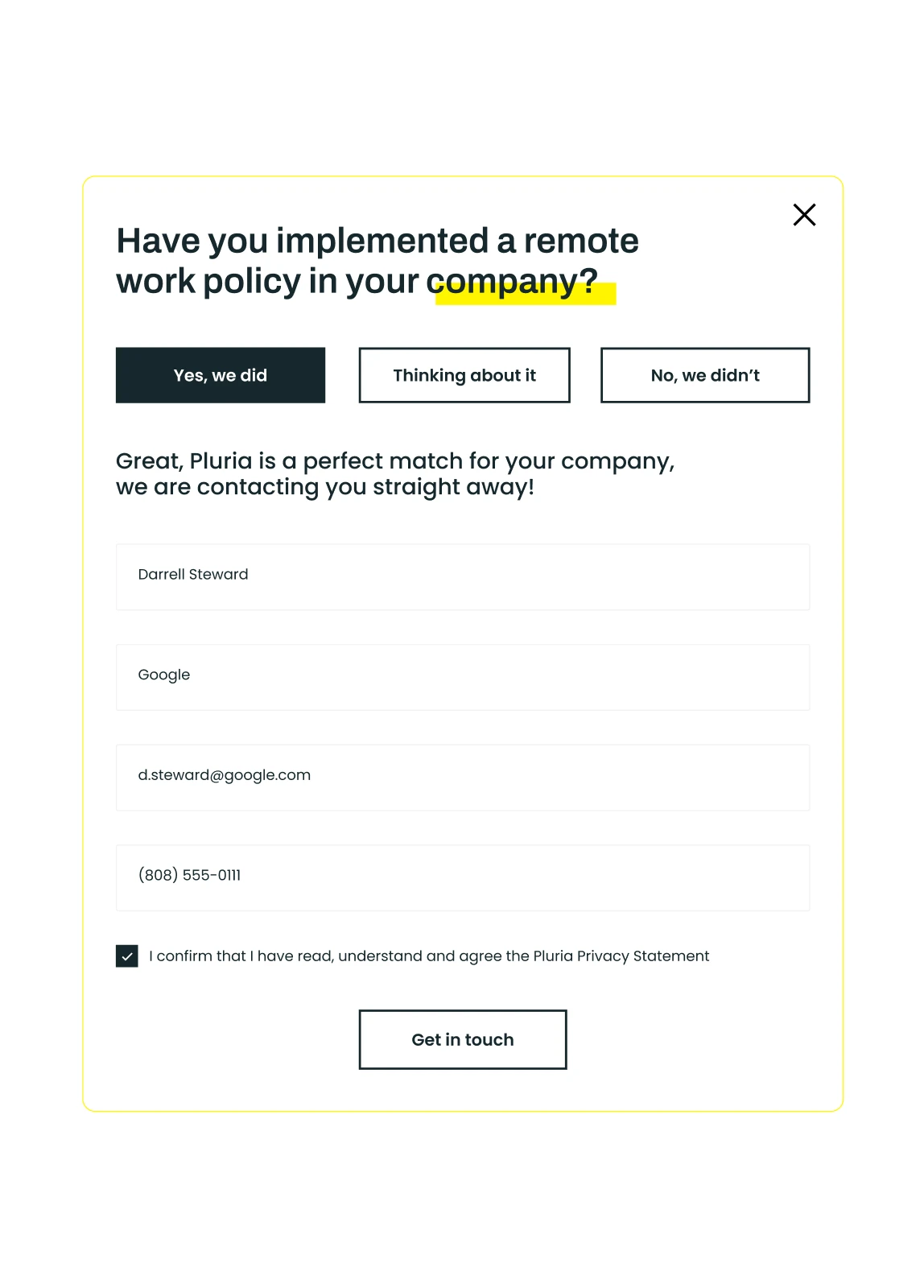
With a pixel-perfect design and intuitive navigation, the website now functions as an effective lead generation tool for corporate clients, setting the stage for future digital growth and client acquisition.
Let 's talk about
's talk about
yo ur project
ur project 

yo


