Serendipity Capital partnered with Industry Branding & Neo Vision to craft a visually engaging, content-rich website that reflects its investment expertise and commitment to advancing sustainable and impactful ventures.
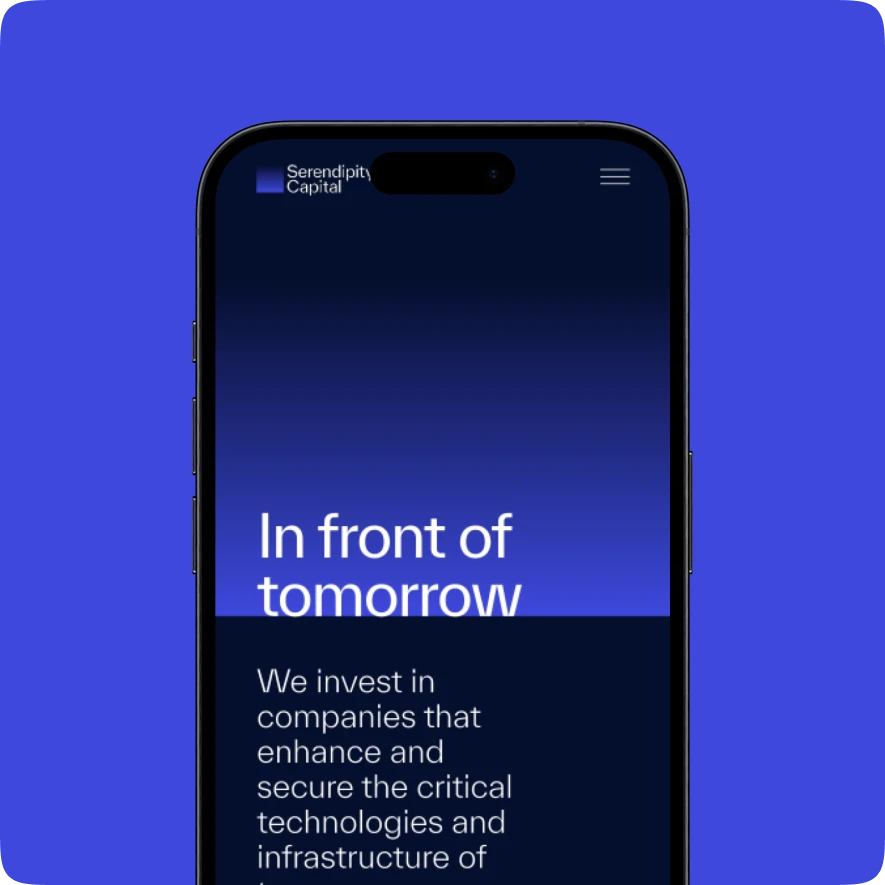
Serendipity Capital
Debrief
Client
Serendipity Capital
Design
Industry Branding
Role
Product Strategy, Frontend Development, Backend Development, CMS Development, DevOps, Continuous Development
Business Goals












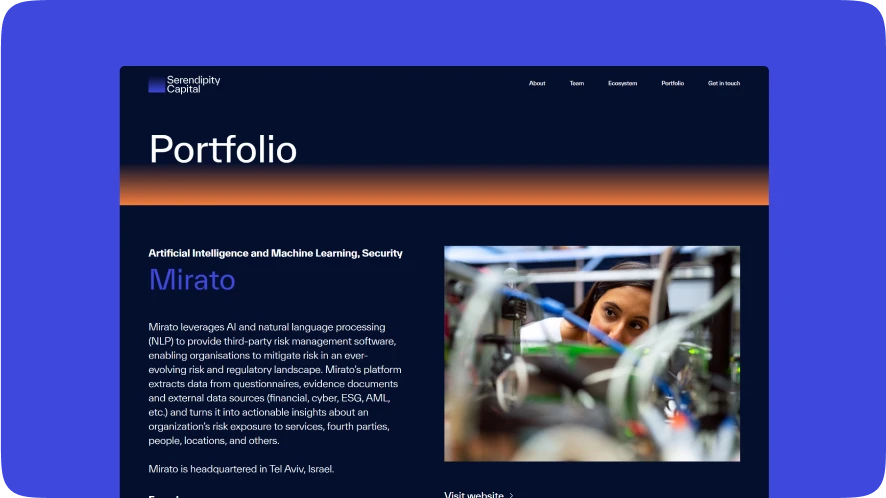
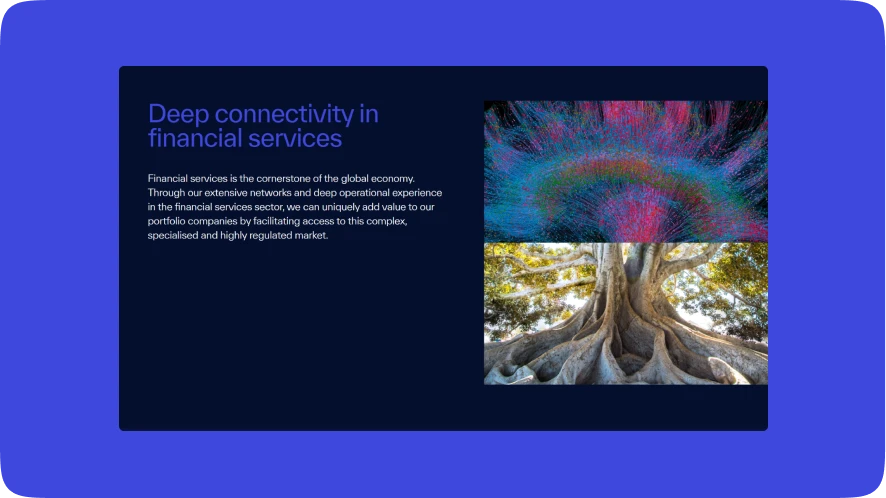
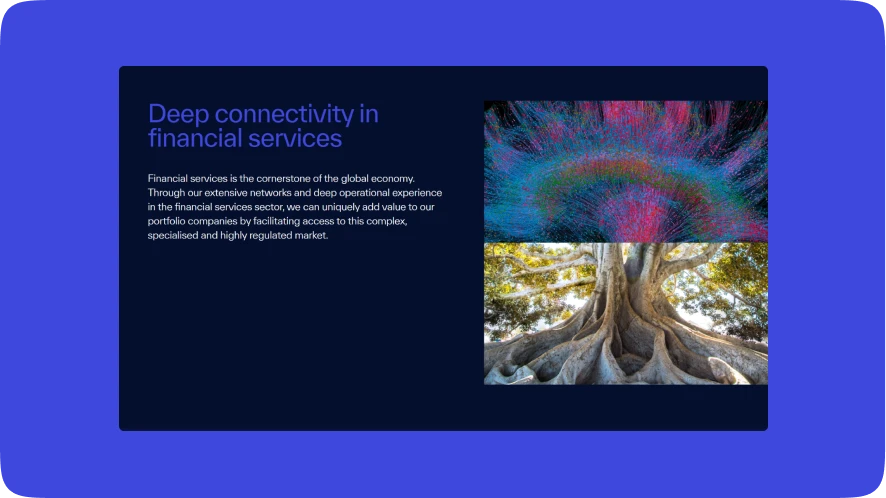
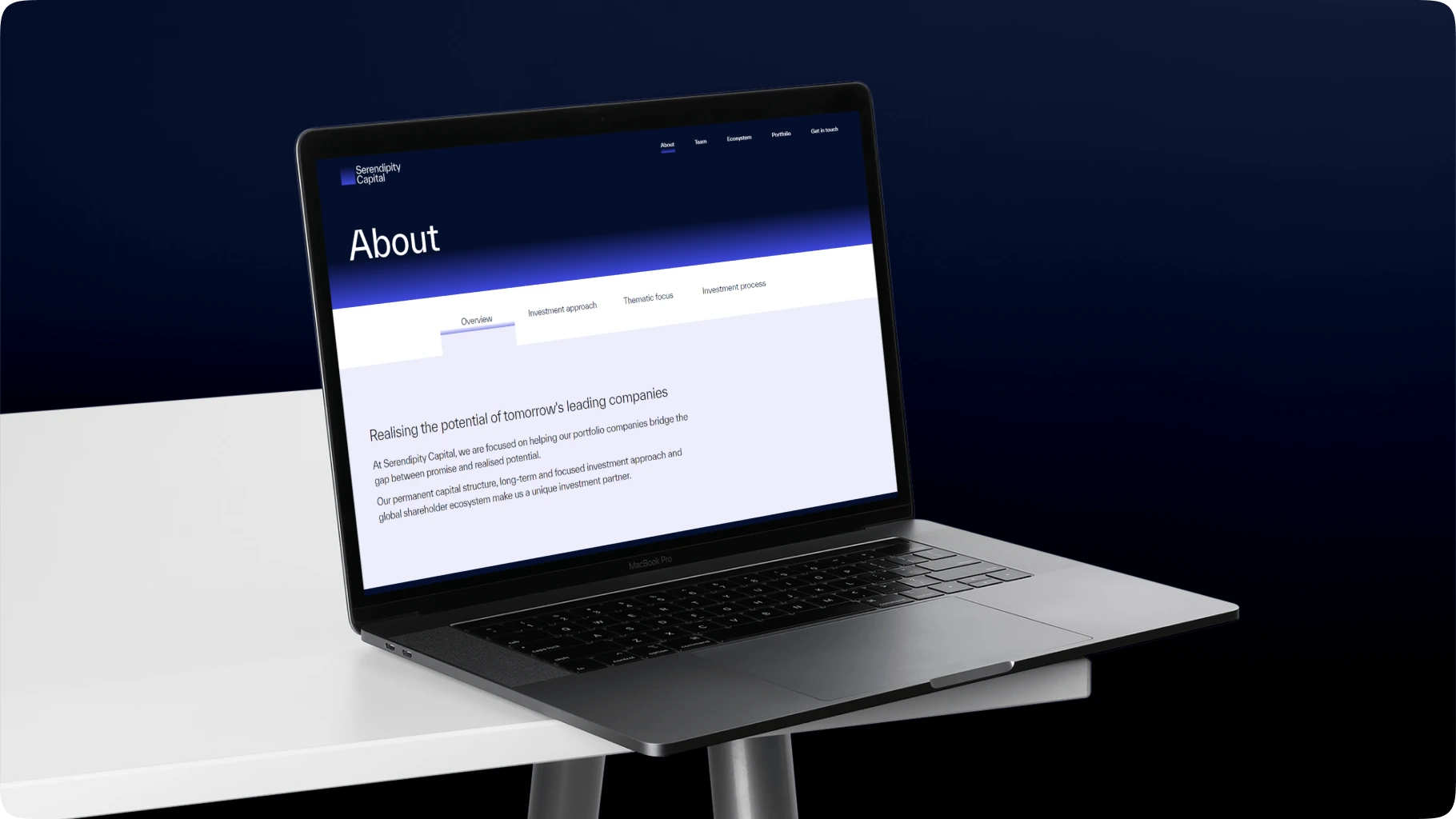
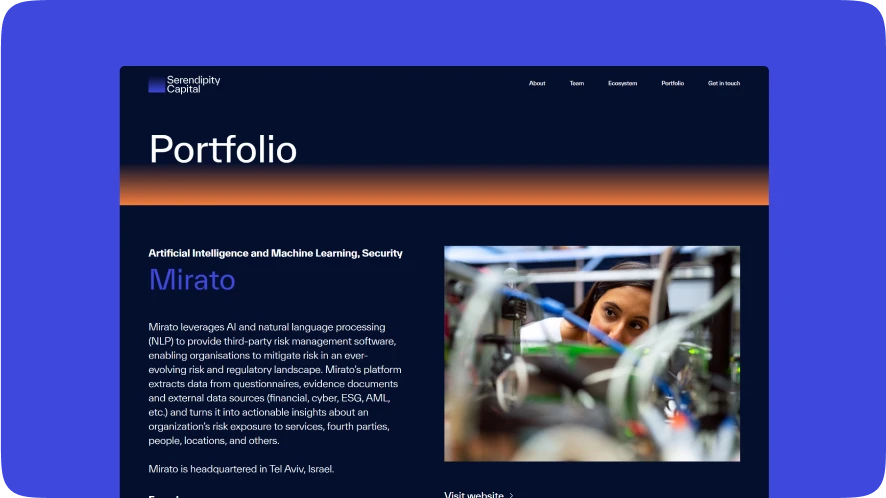
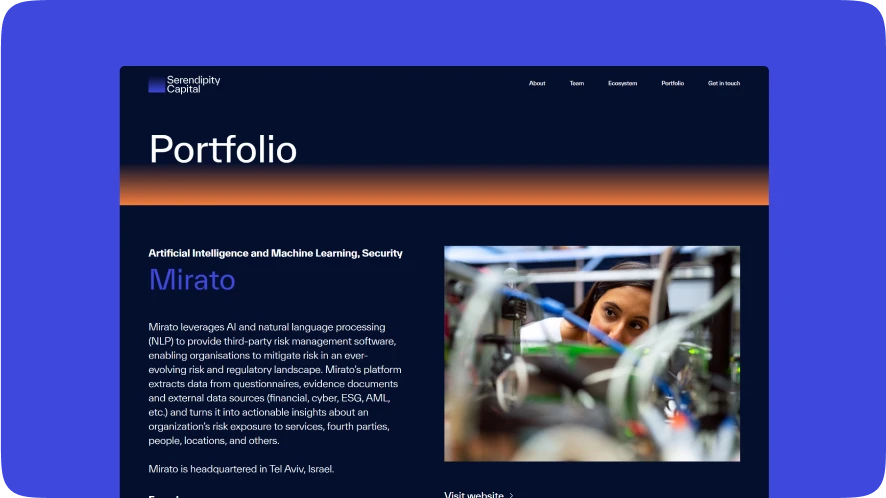
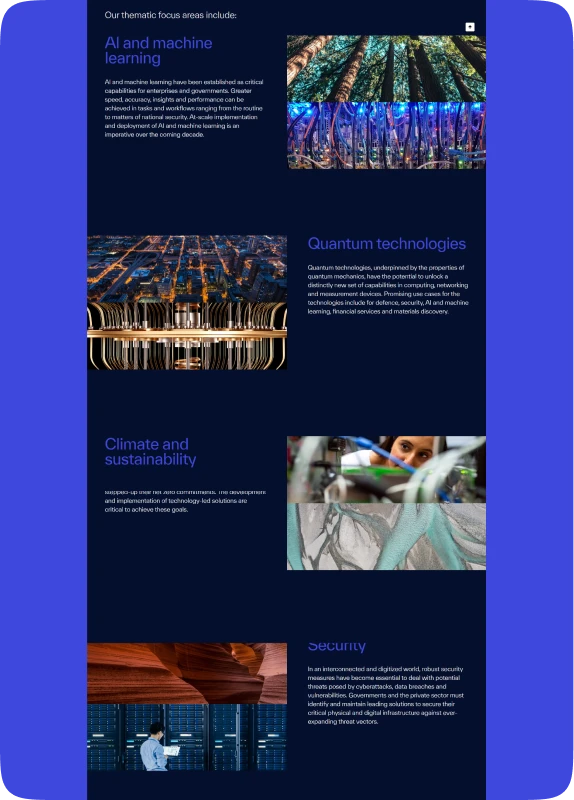
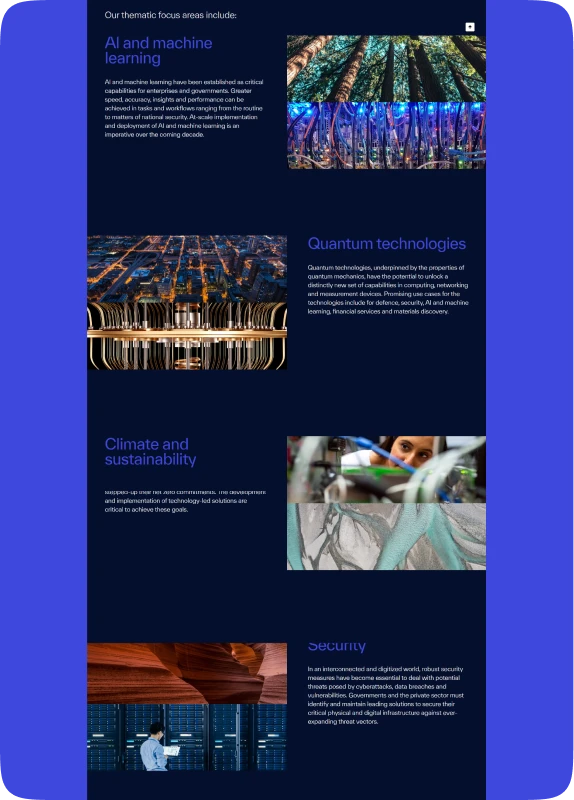
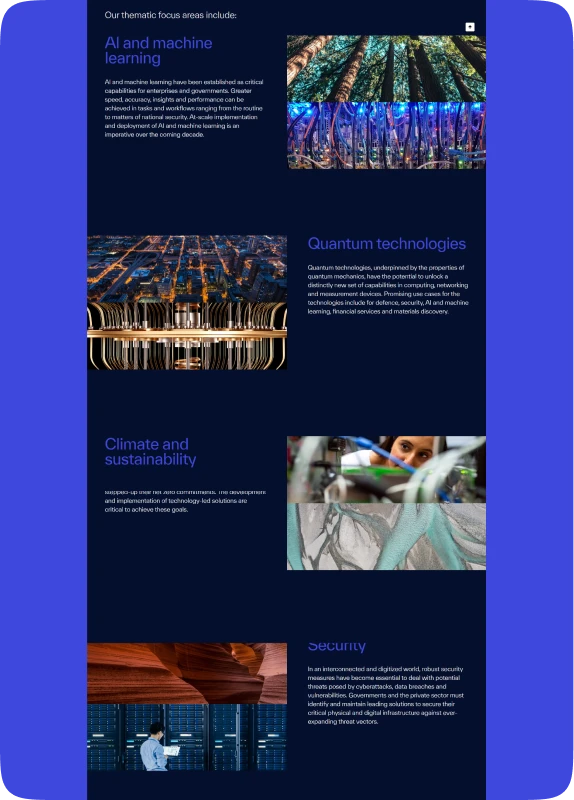
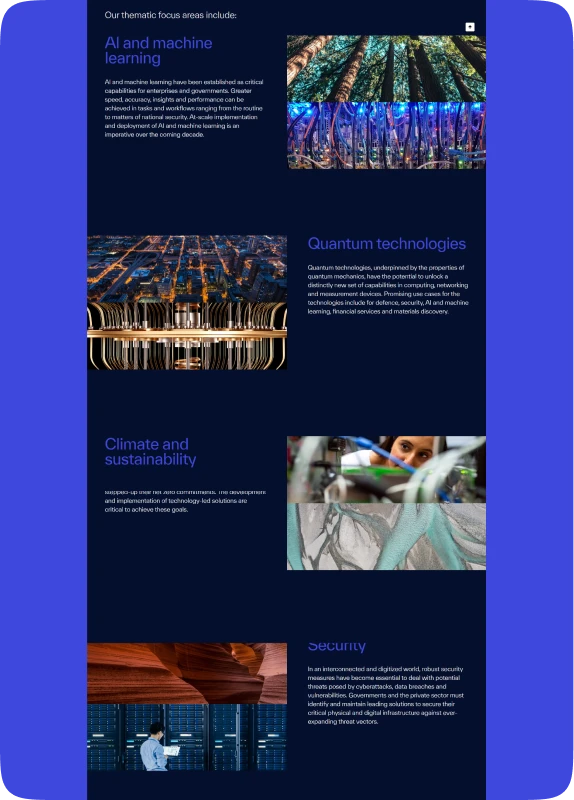
Product Description












Development Process








Backend Development
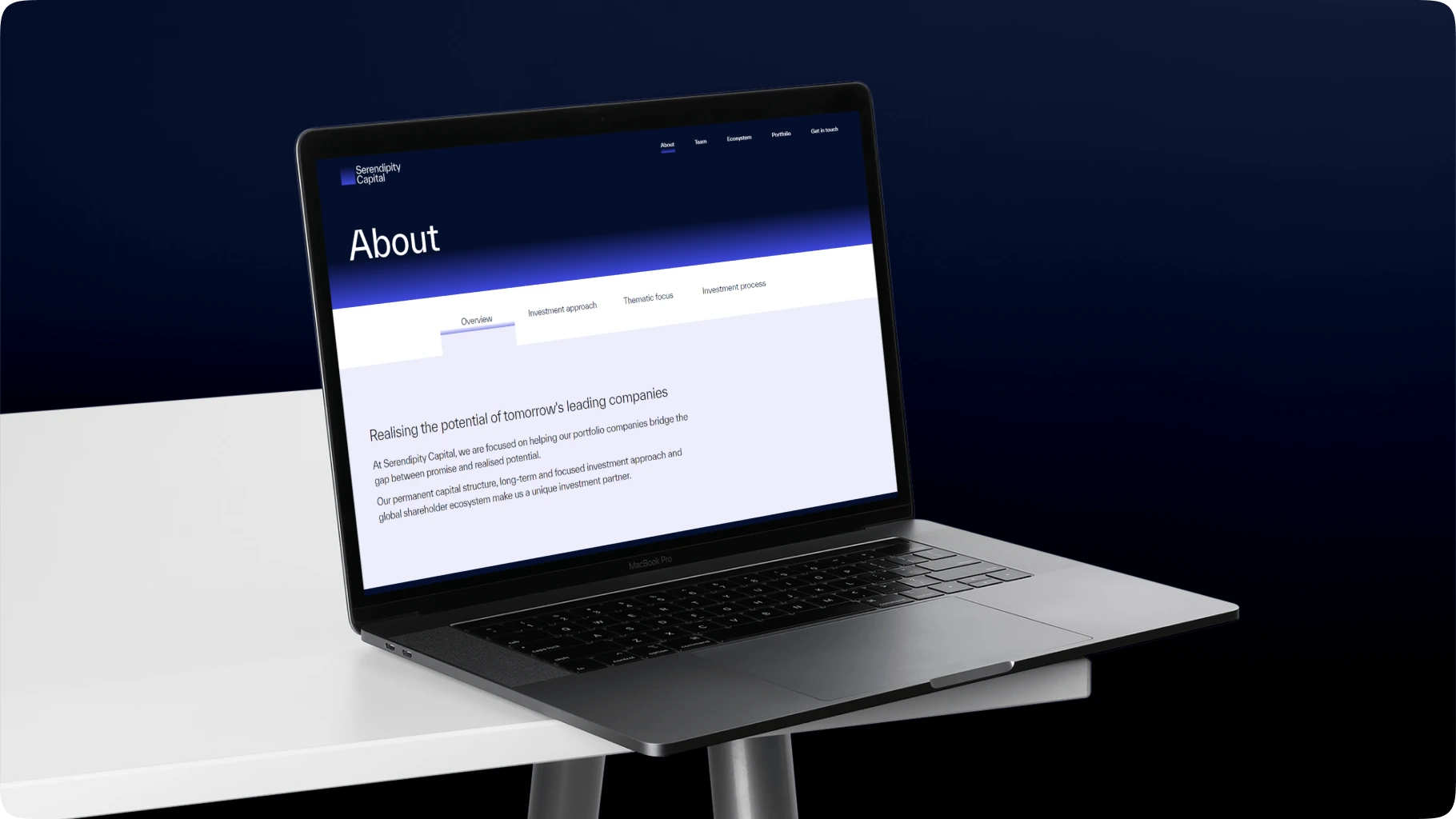
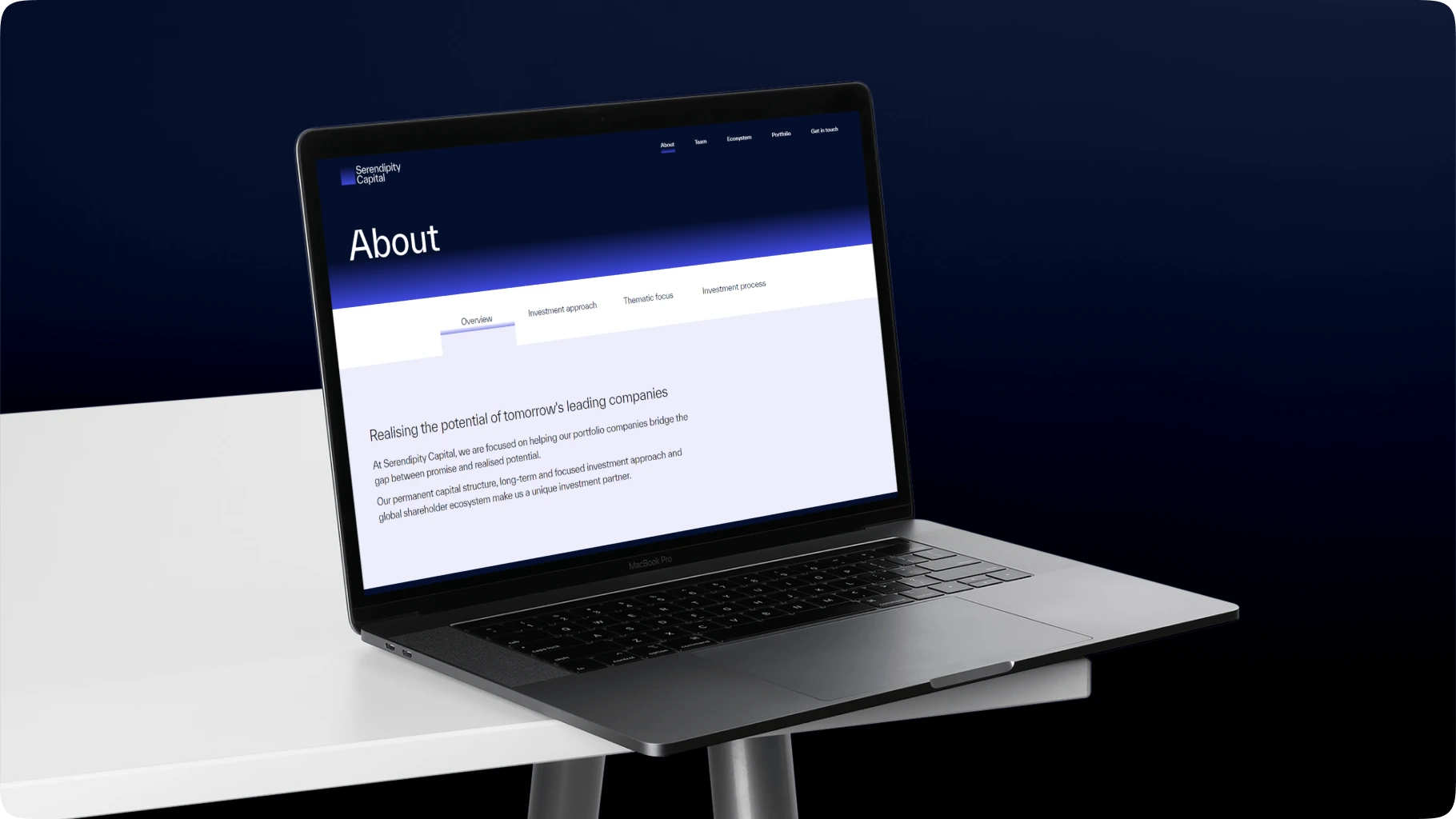
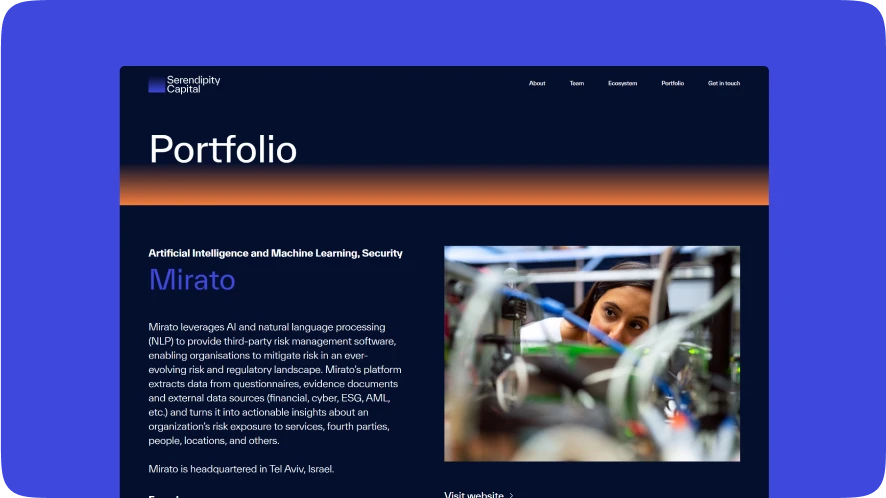
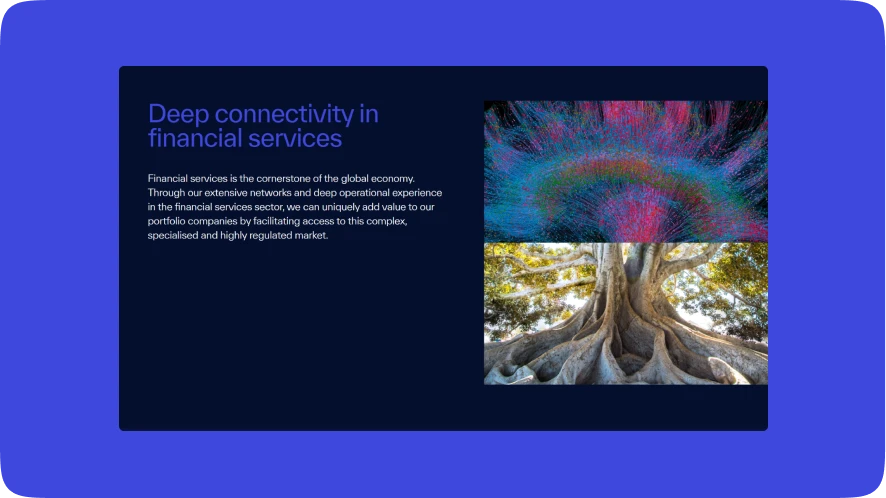
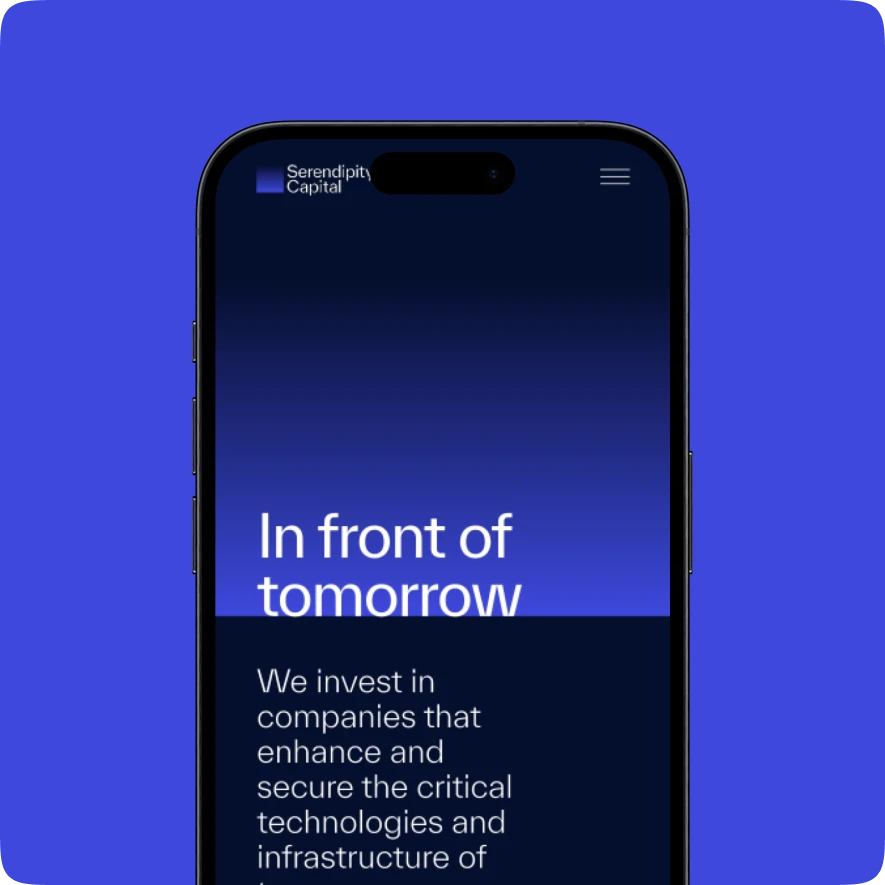
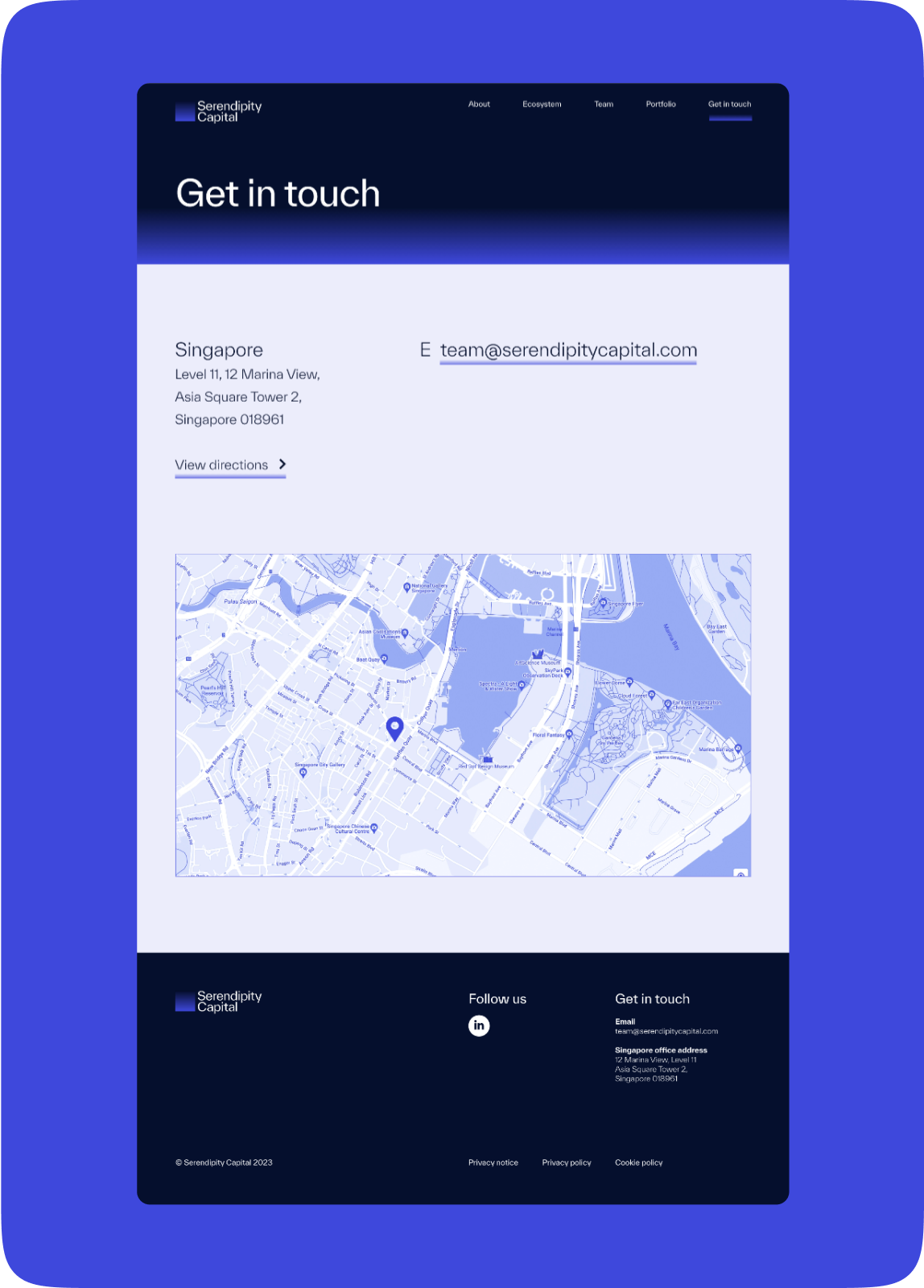
The Serendipity Capital website successfully aligns the firm’s strategic vision with its online presence, offering an intuitive, visually engaging platform for stakeholders.
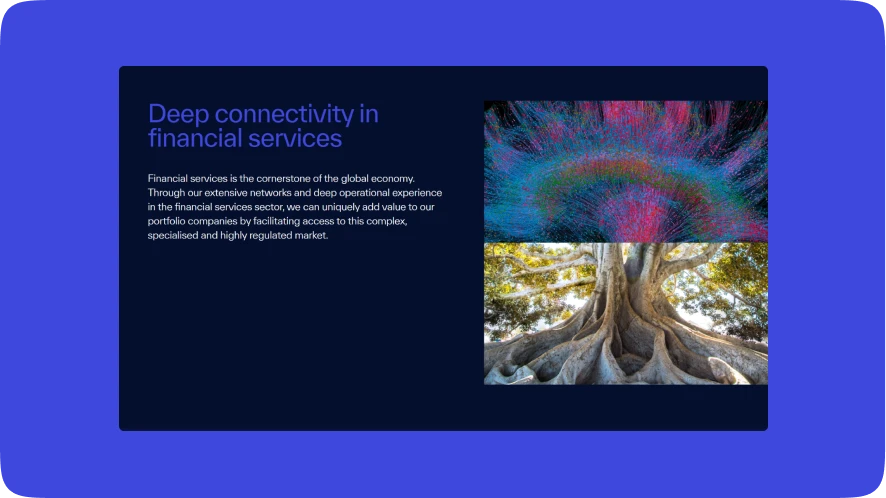
By integrating dynamic animations, thematic content, and seamless functionality, Neo Vision and Industry Branding created a website that positions Serendipity Capital as a leader in investment strategy.
Let 's talk about
's talk about
yo ur project
ur project 

yo