From a lackluster online presence to a dynamic and user-centric platform, Neo Vision, in collaboration with High Contrast, modernized Ordinul Arhitecților din România’s website to embody the prestige and functionality its users deserve.


Ordinul Arhitecților din România


Debrief
Client
Ordinul Arhitecților din România
Design
High Contrast
Role
Product Strategy, Frontend Development, Backend Development, CMS Development, DevOps, Continuous Development
Business Goals




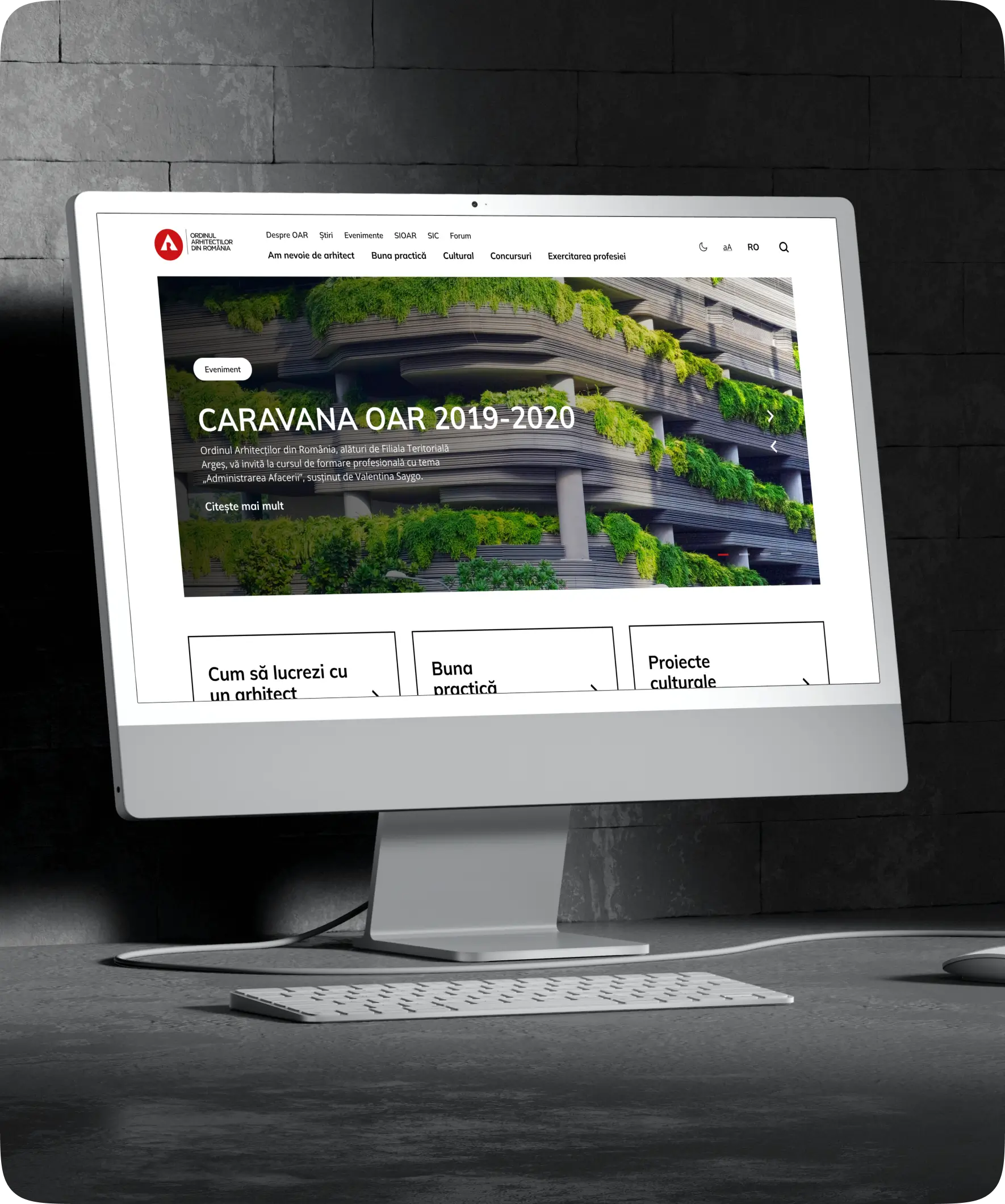
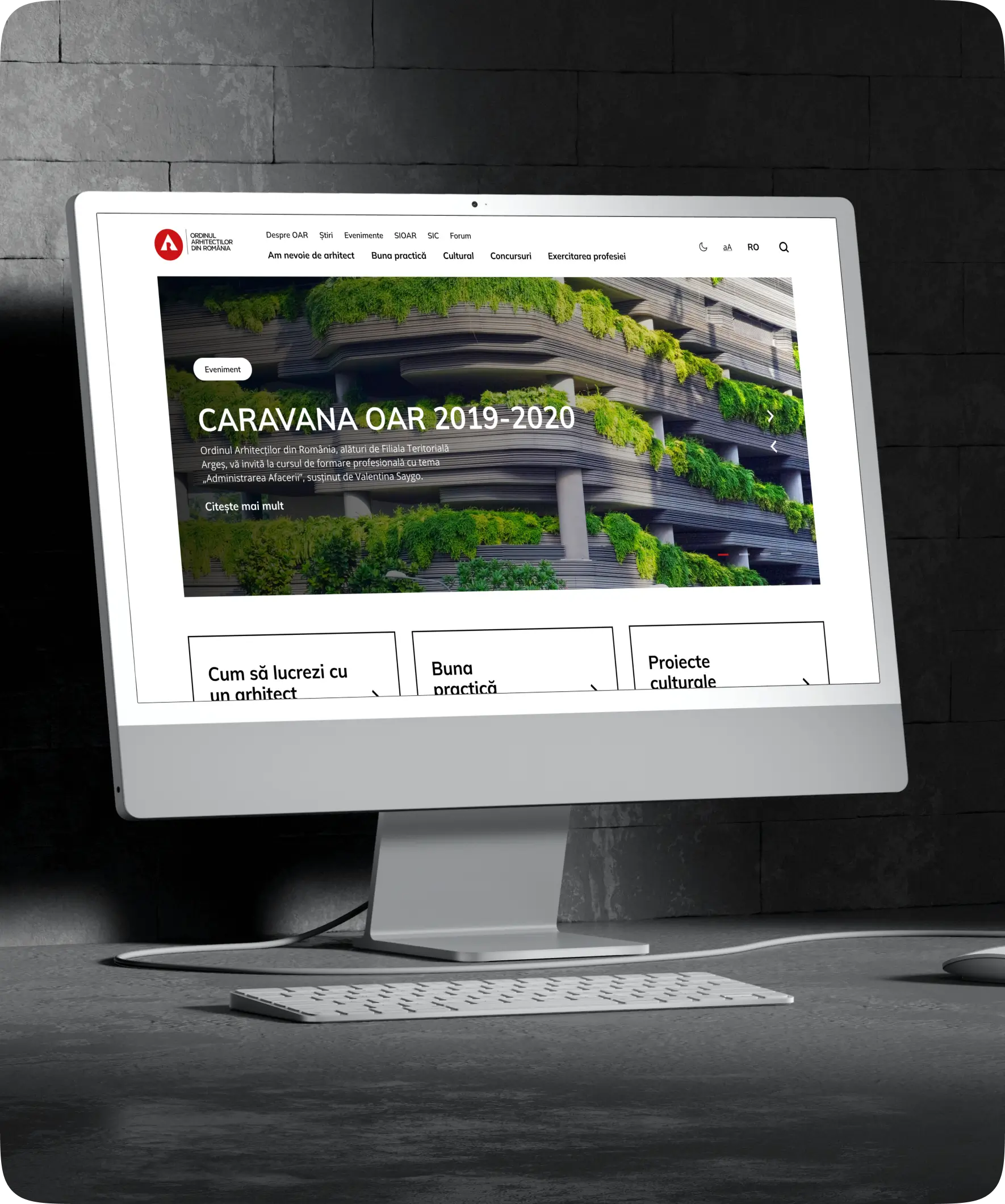
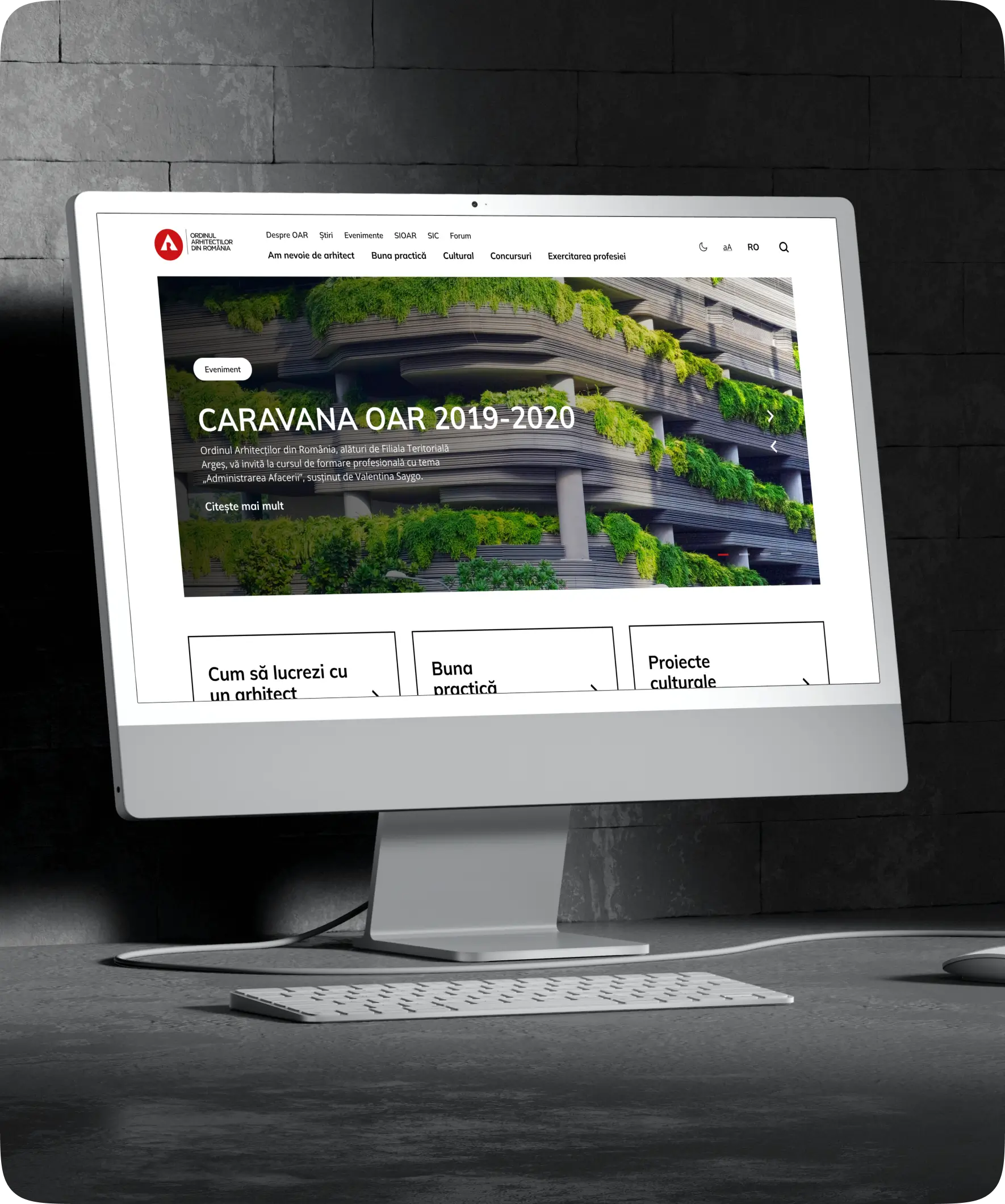
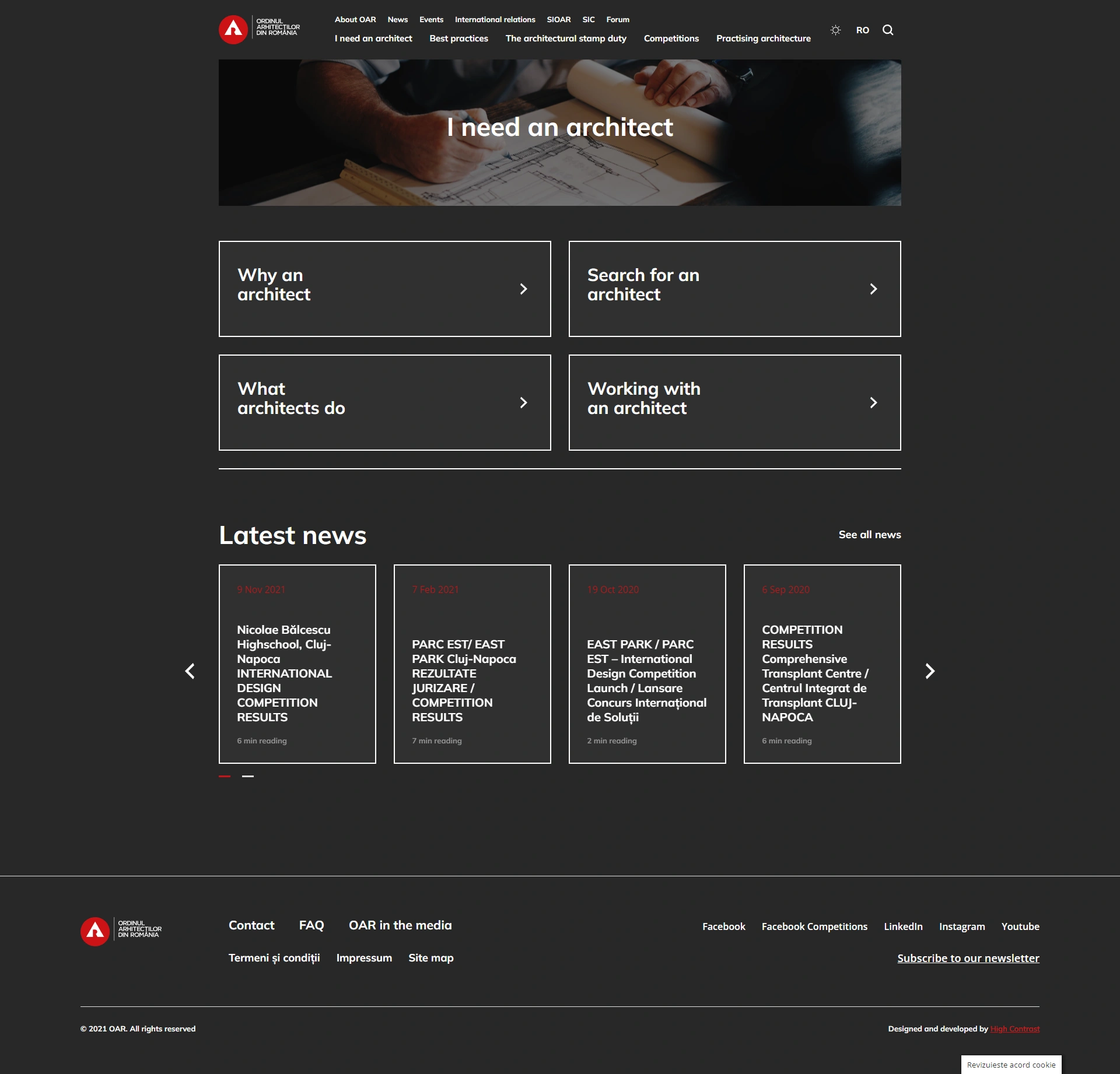
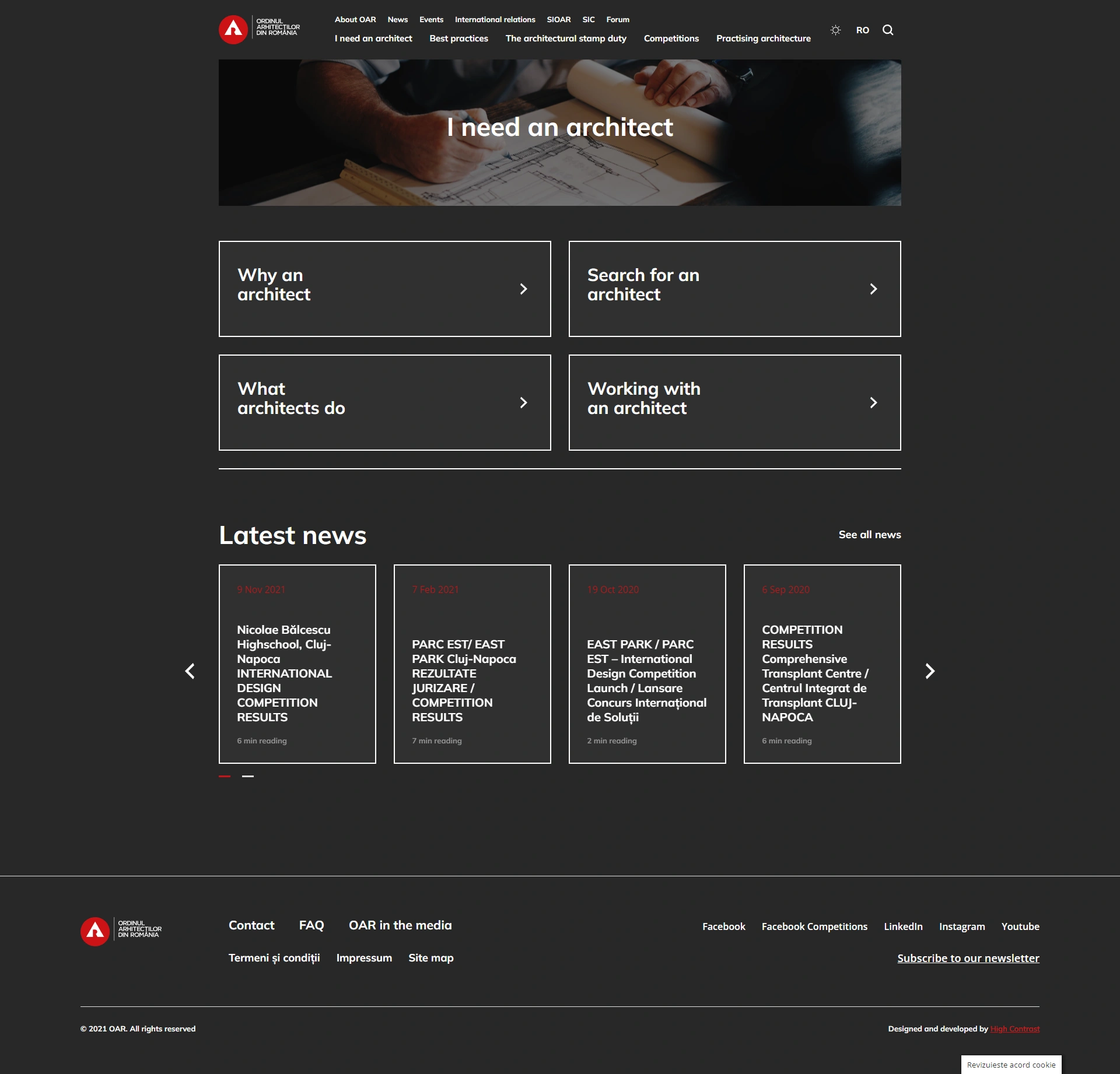
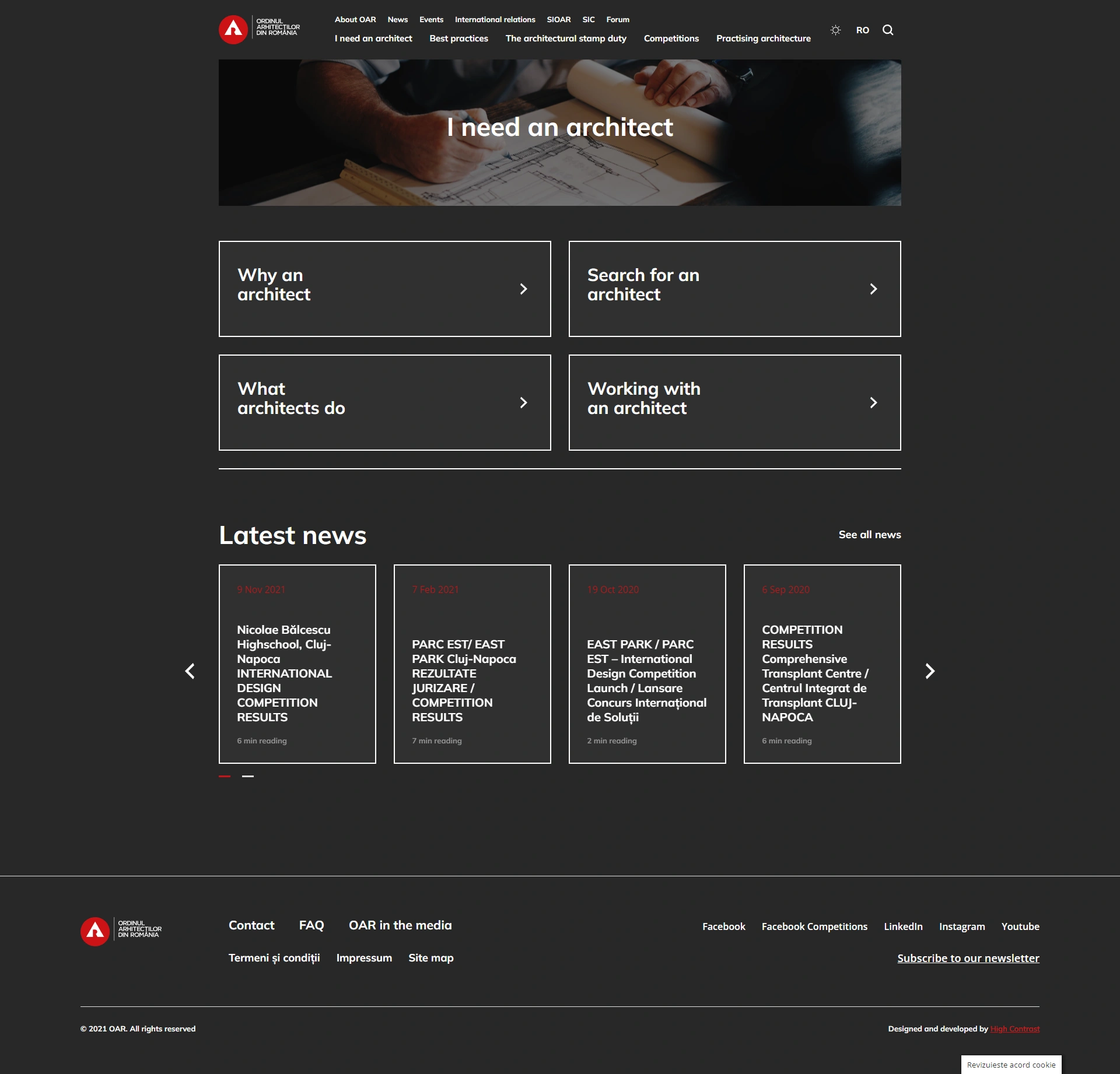
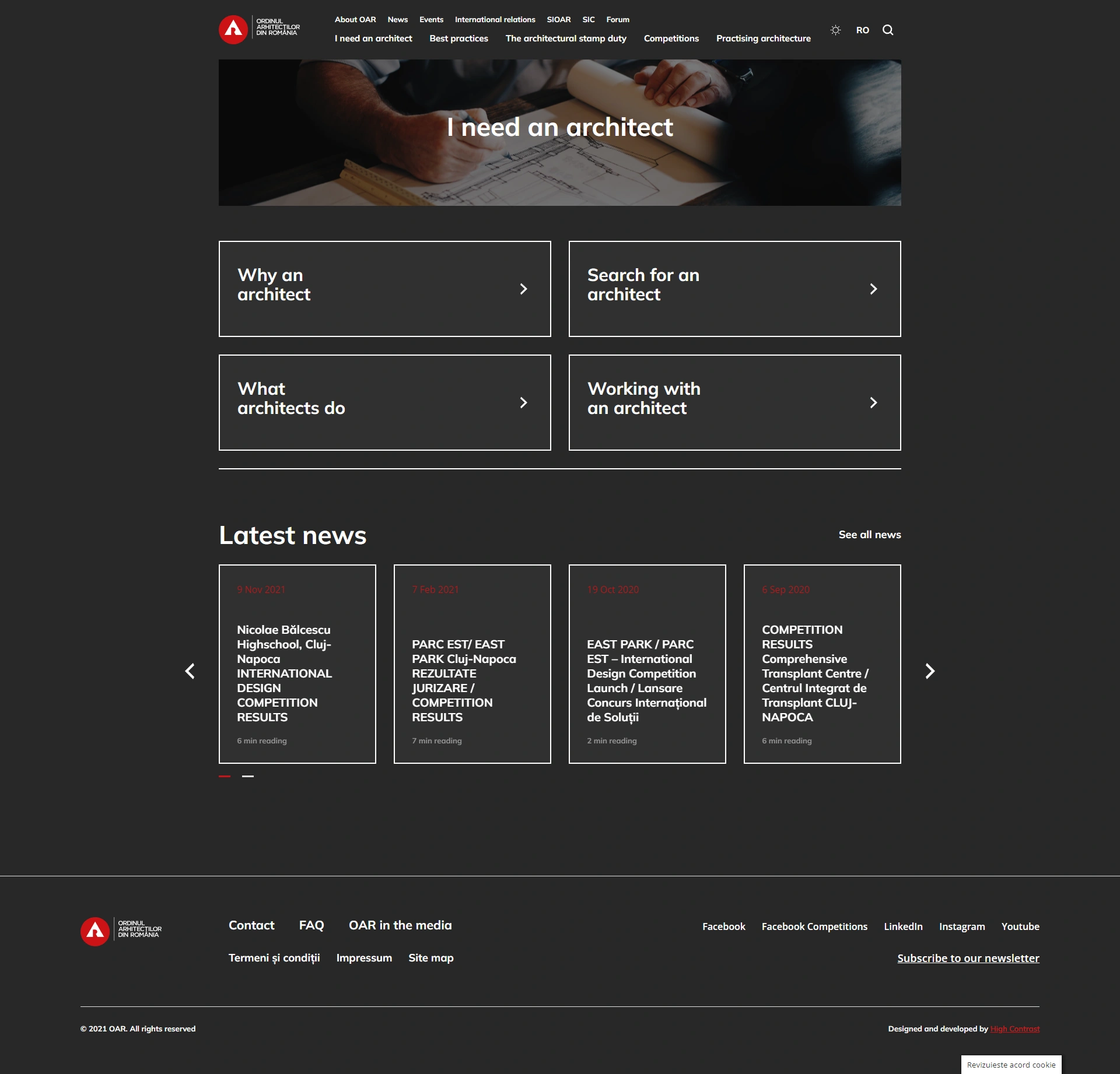
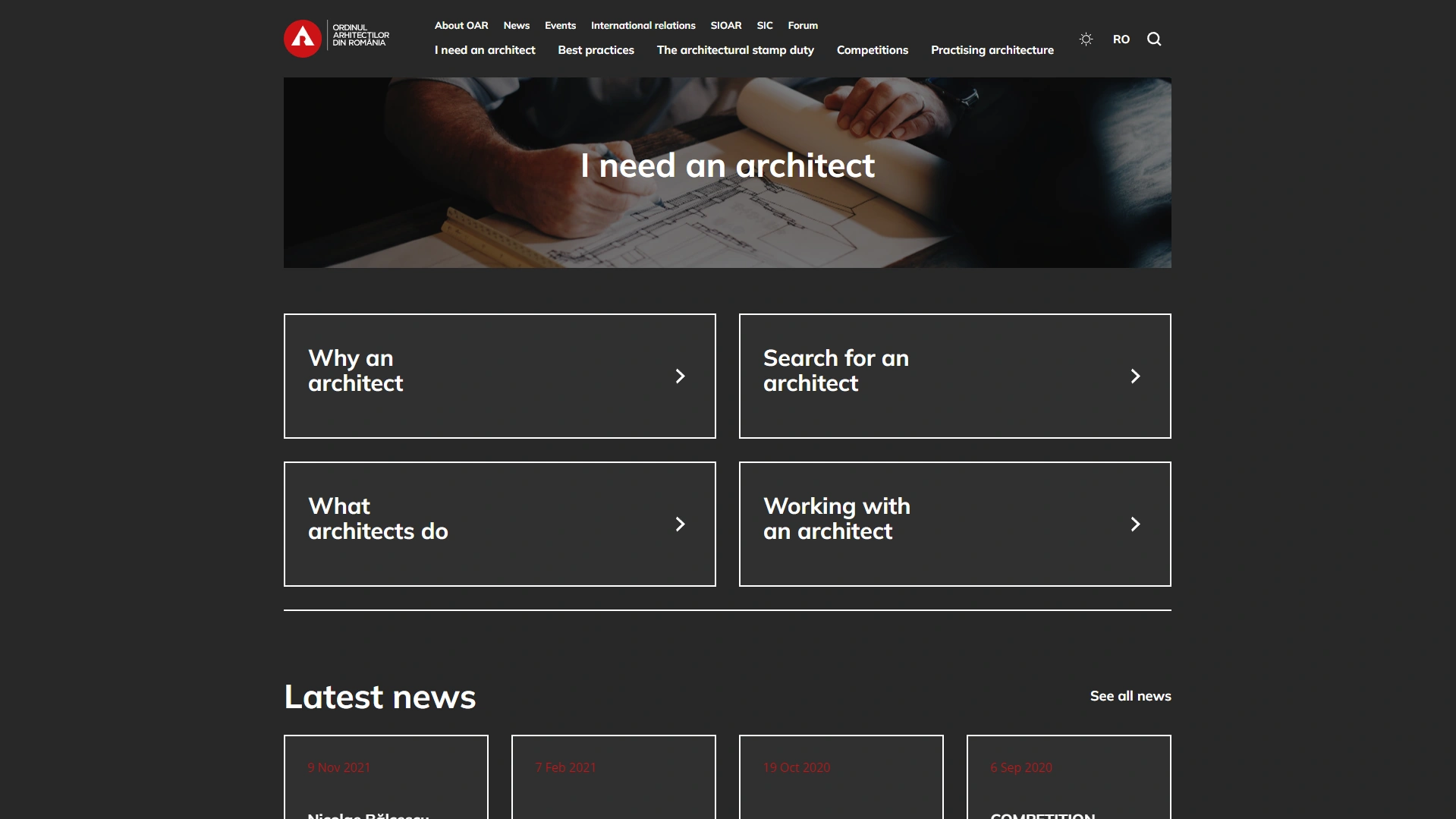
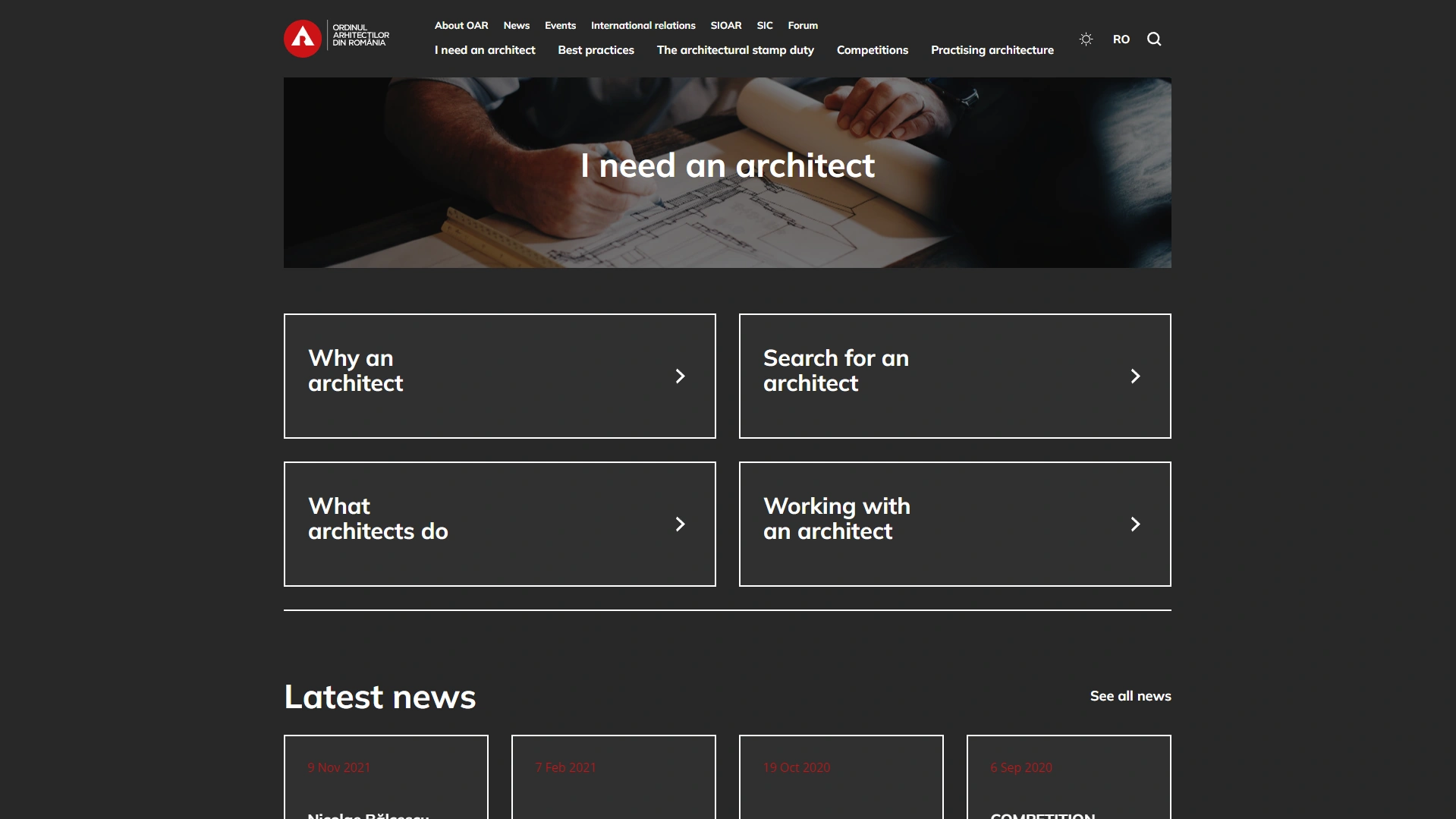
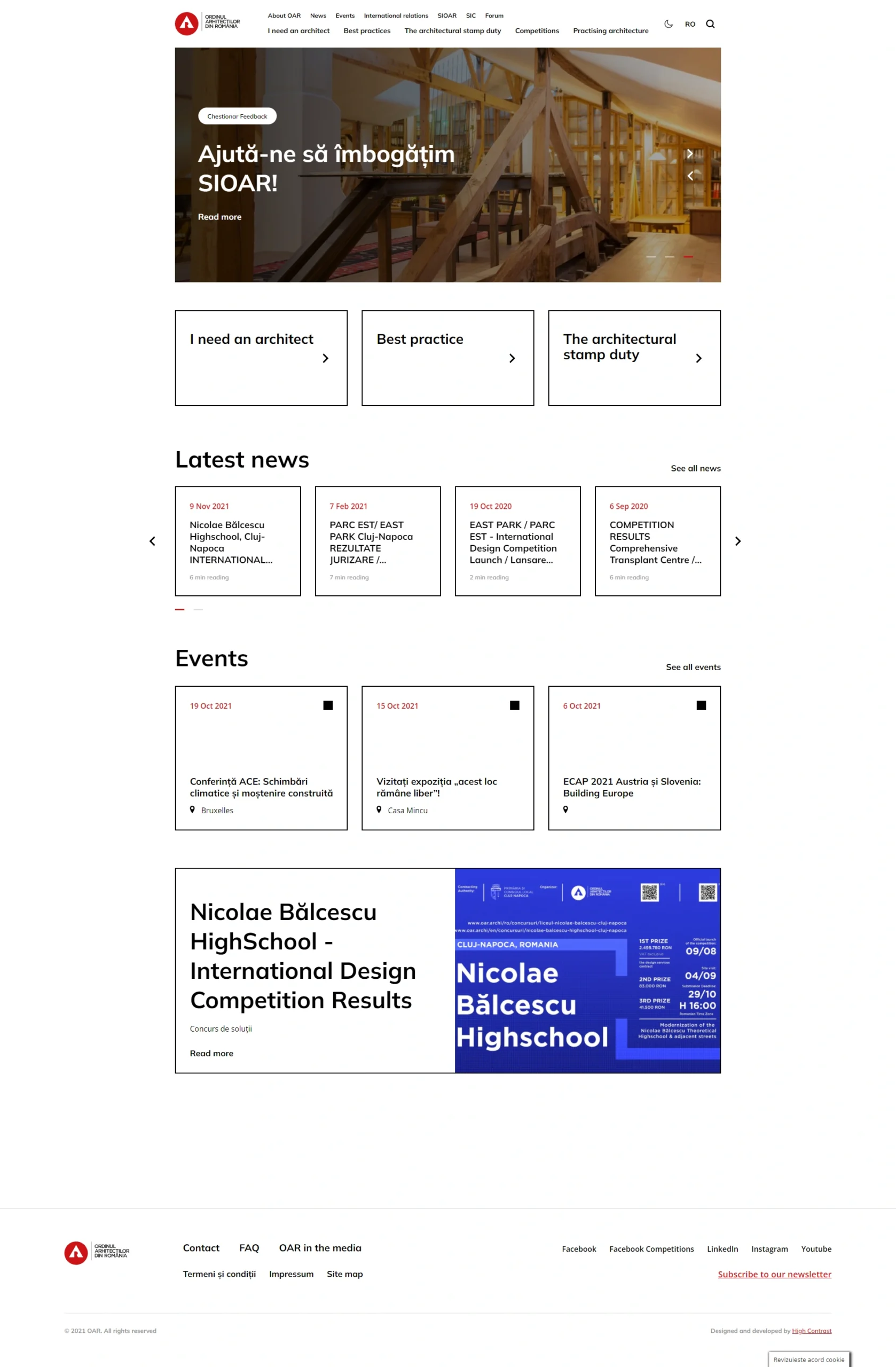
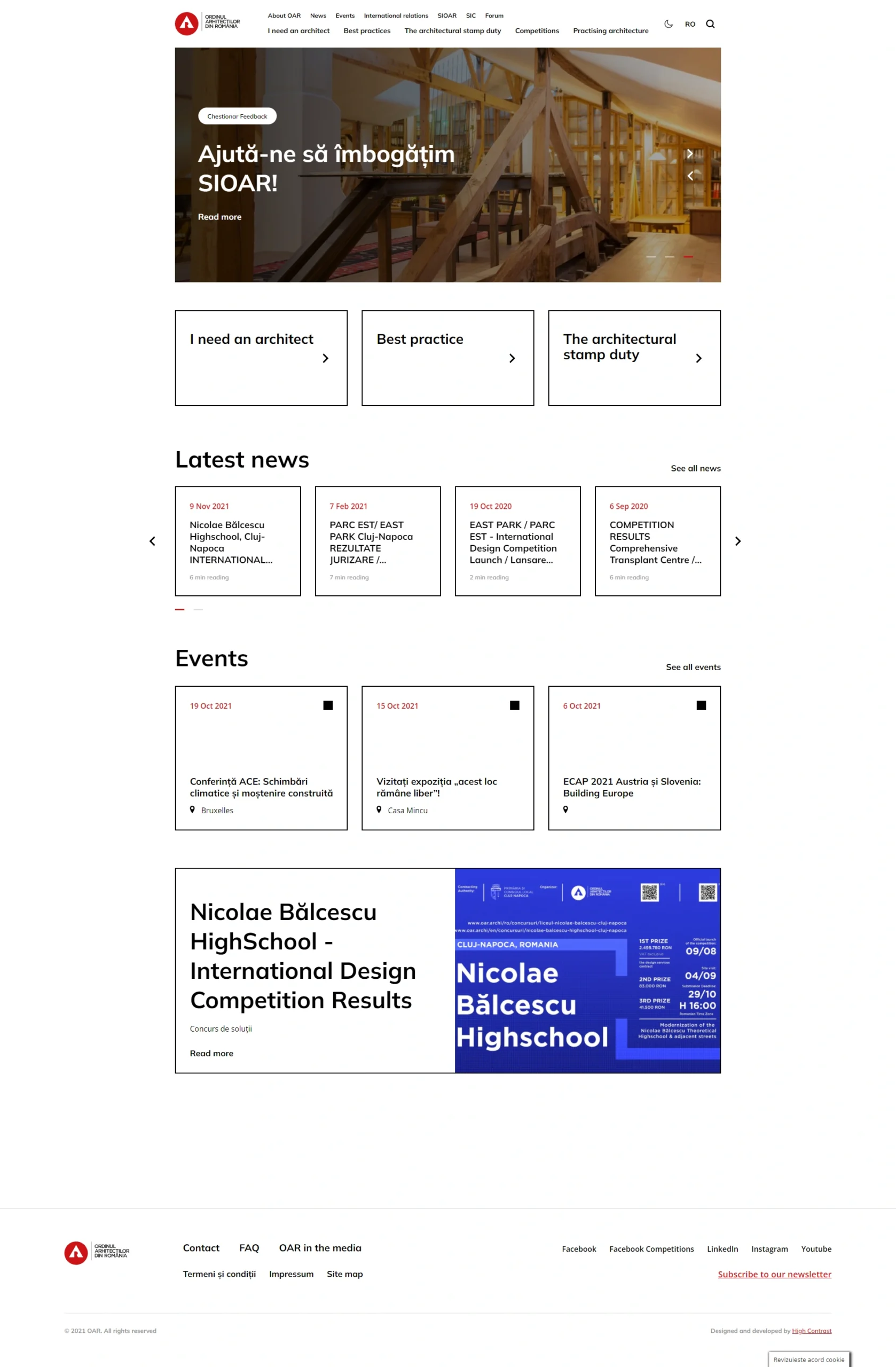
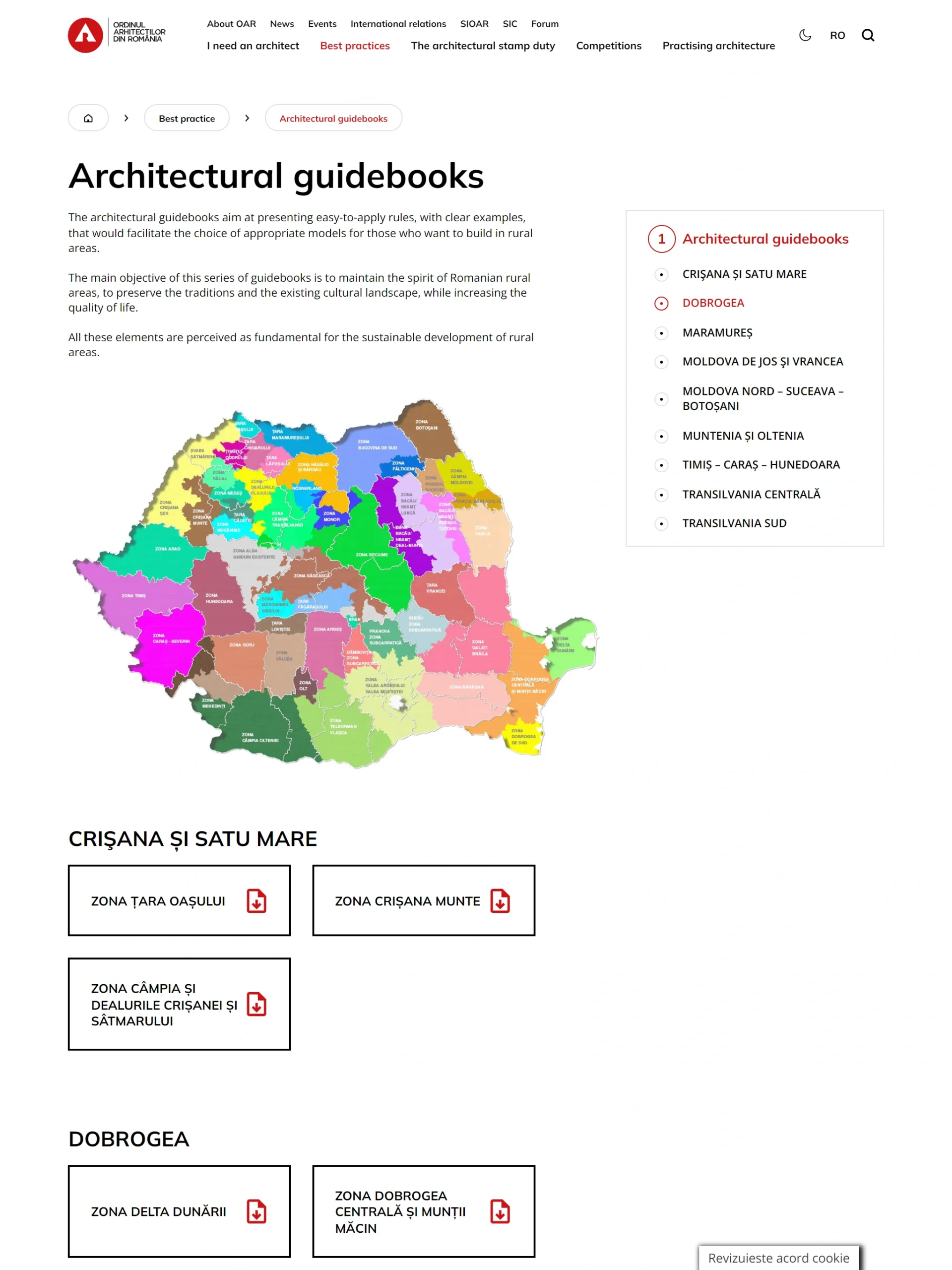
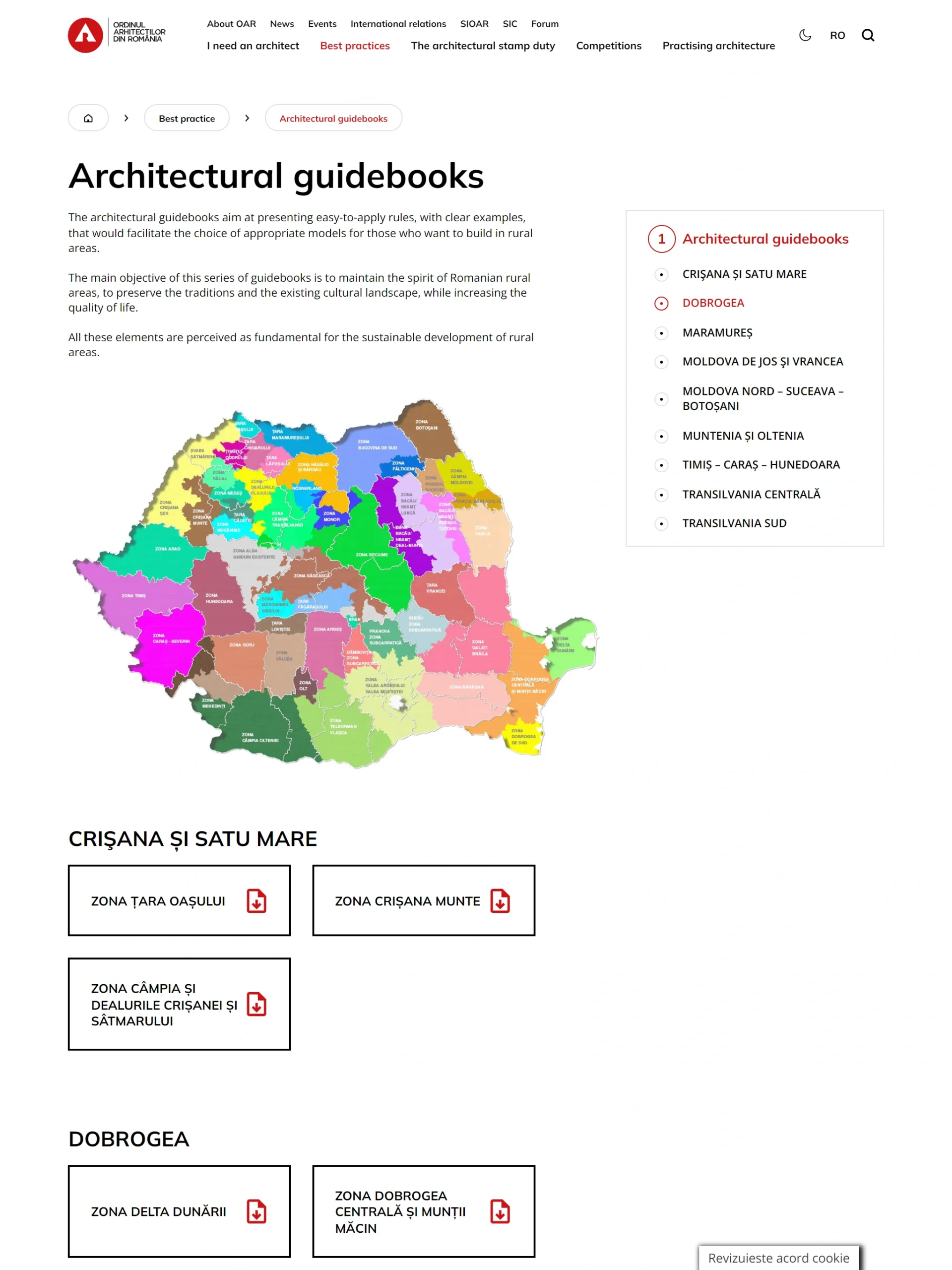
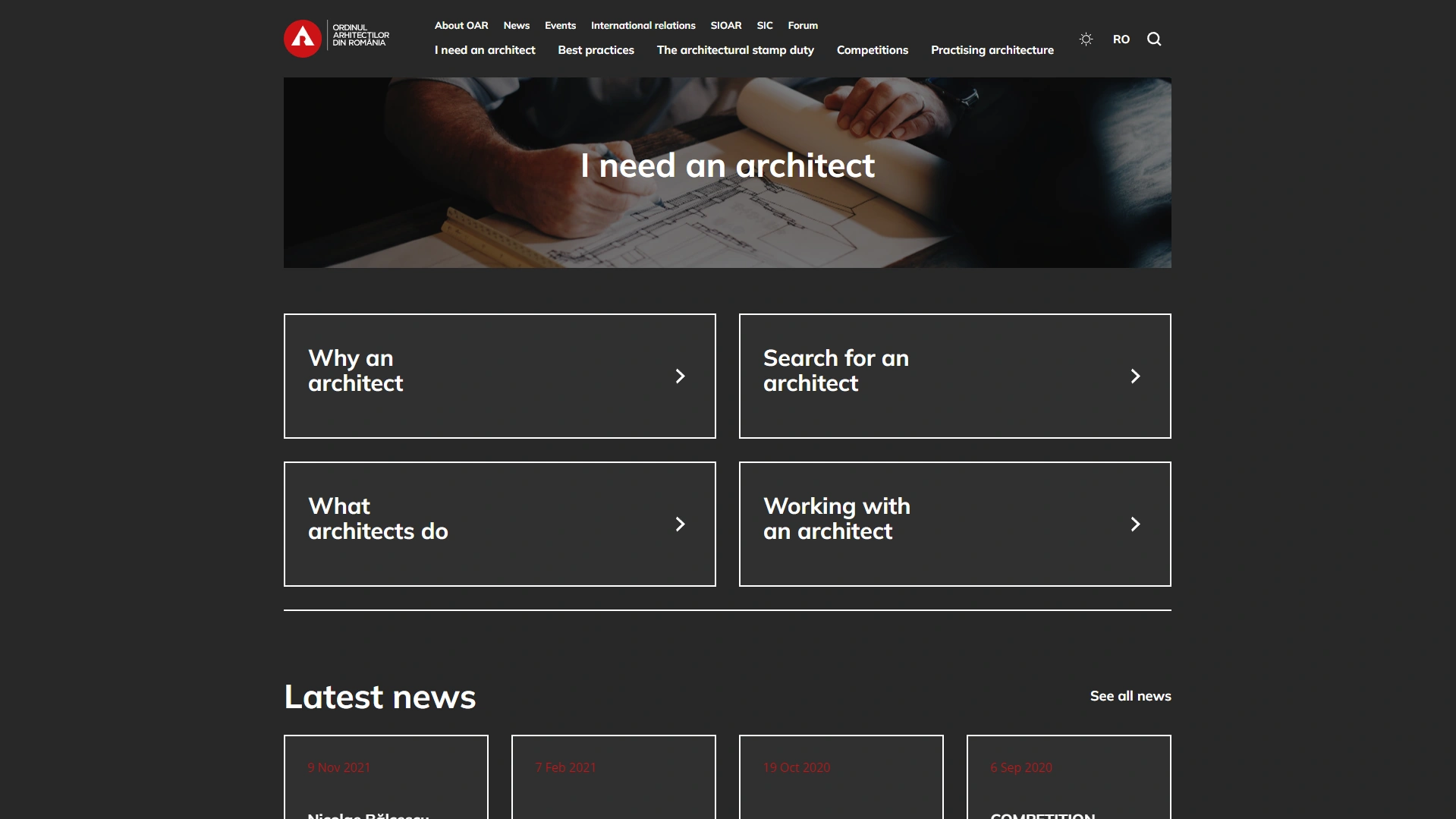
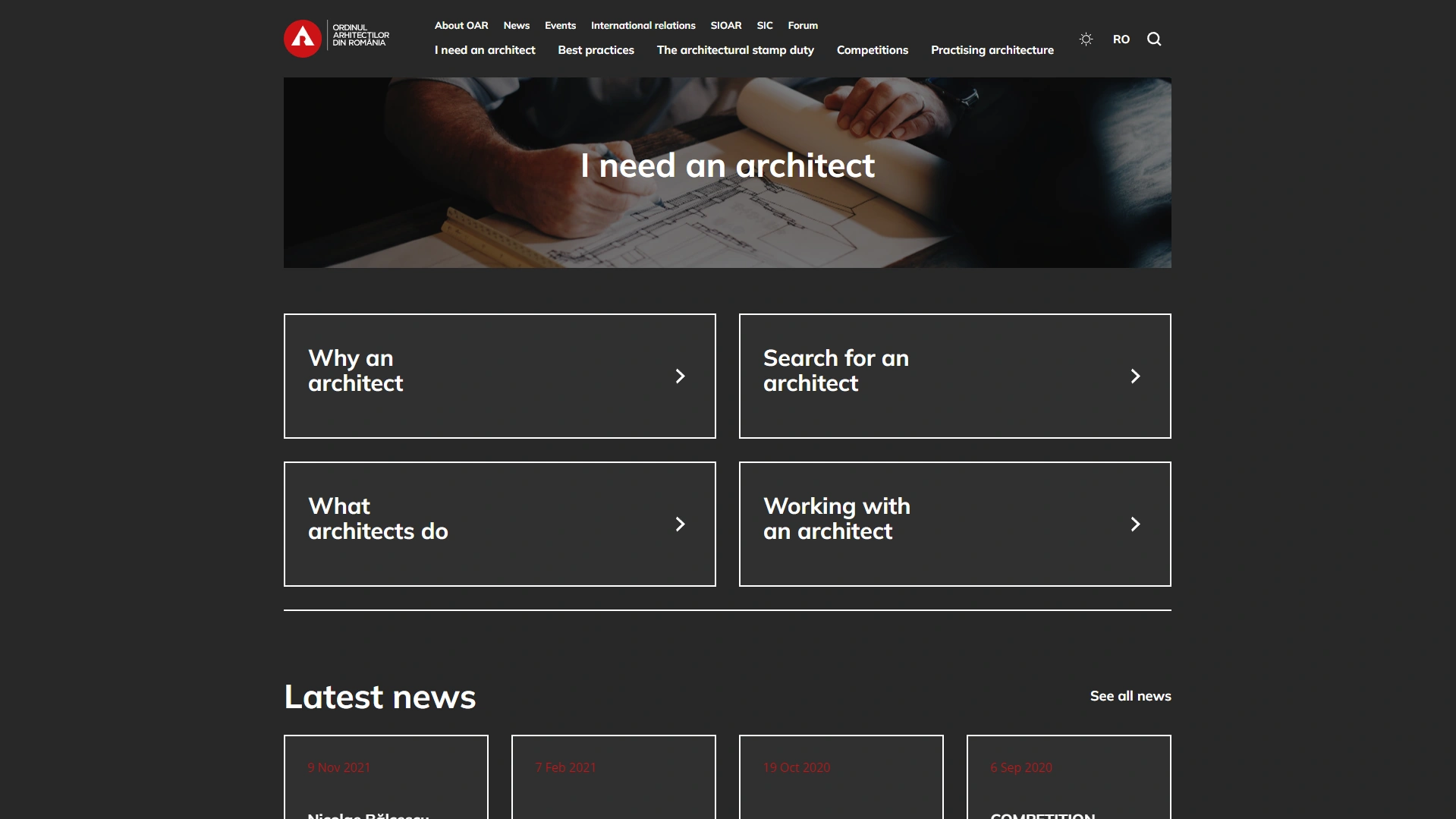
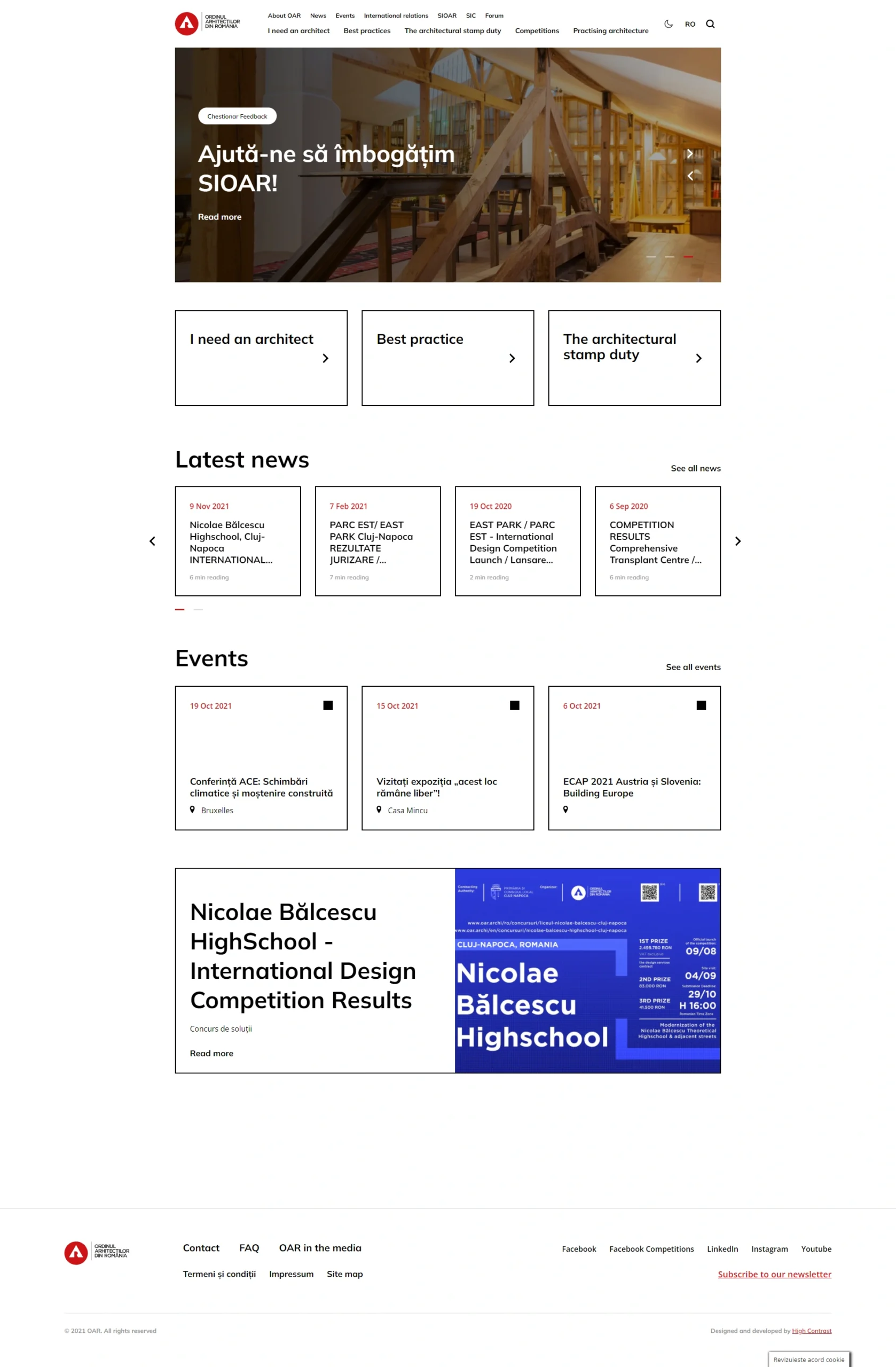
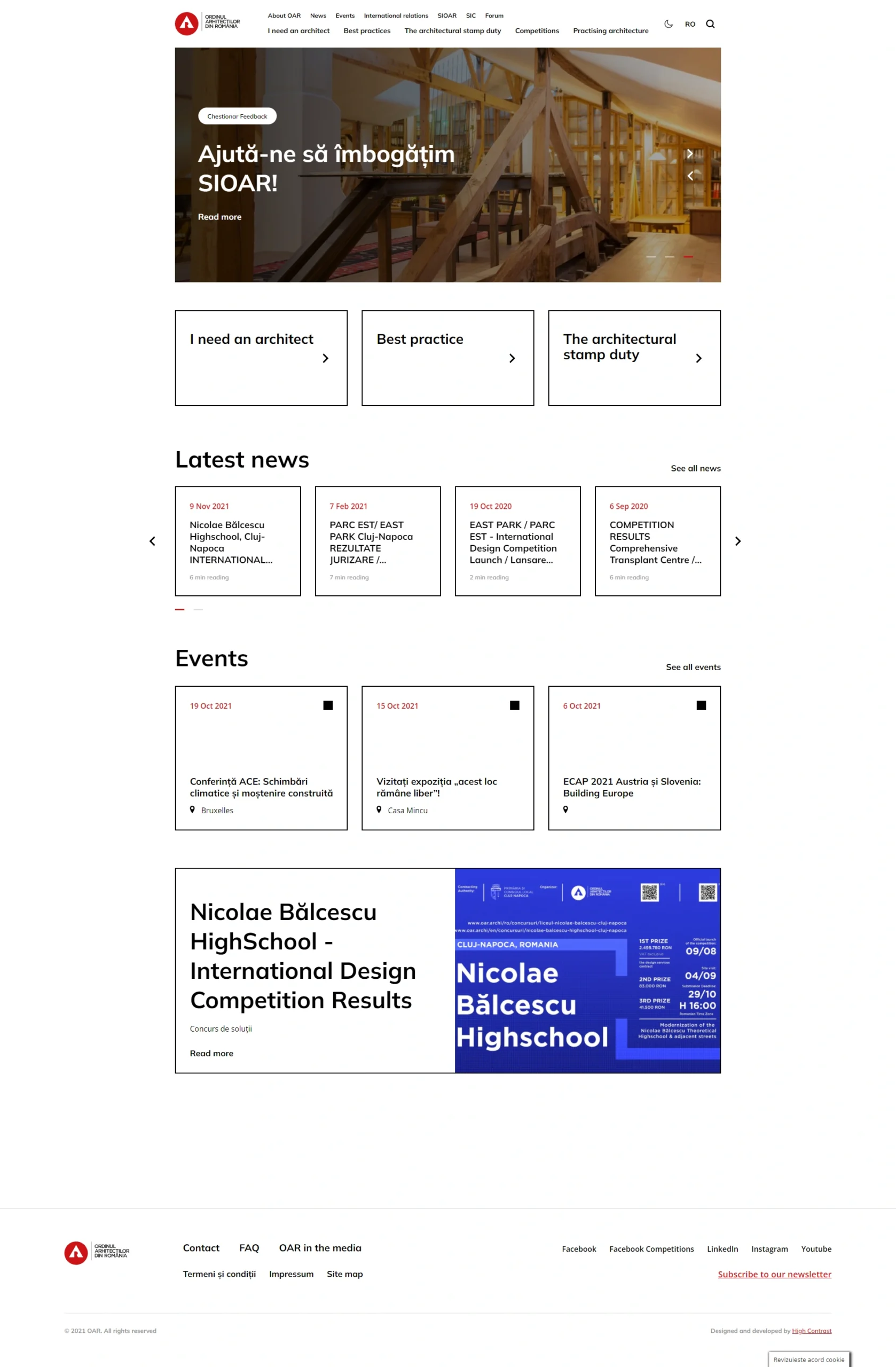
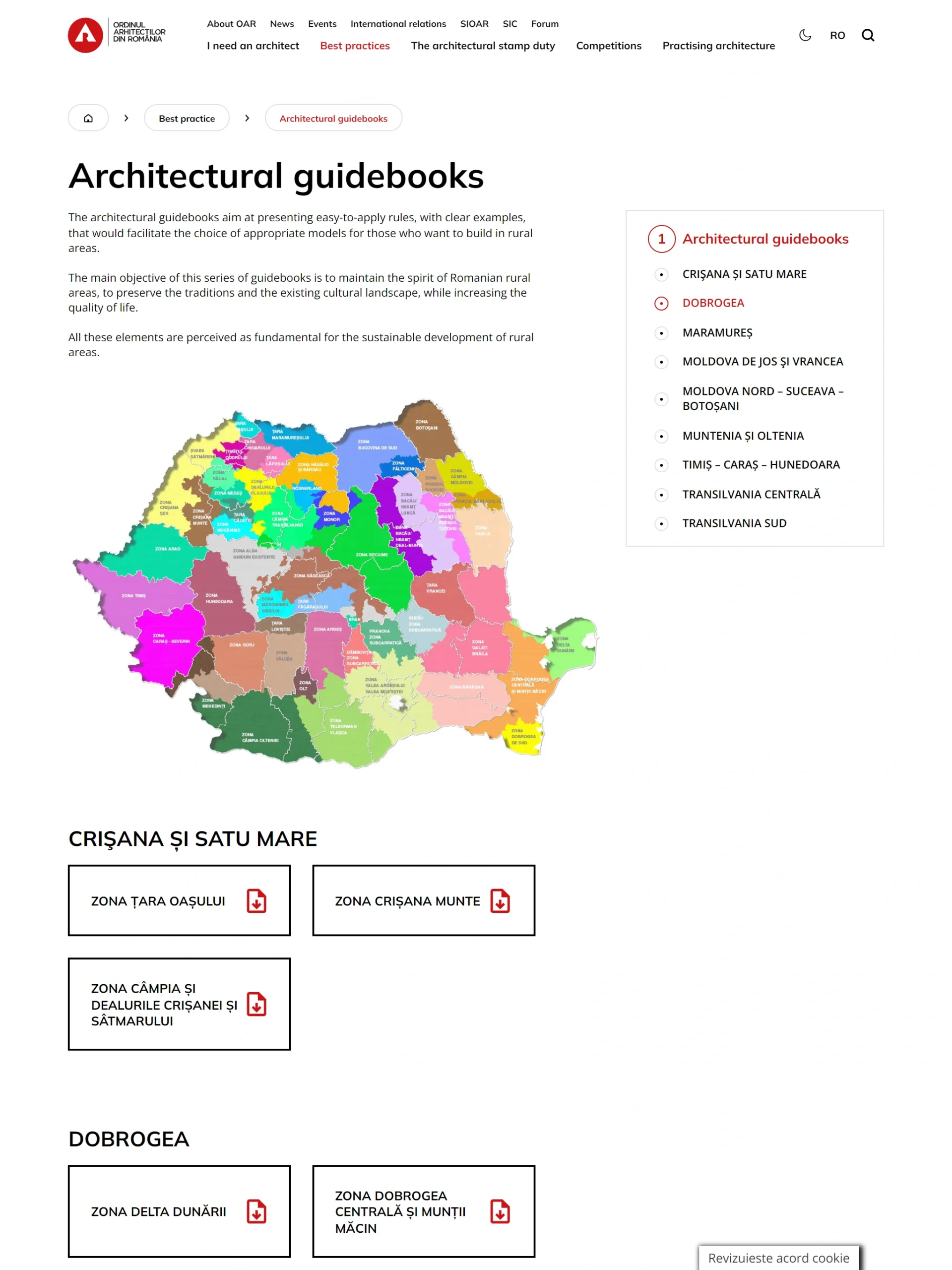
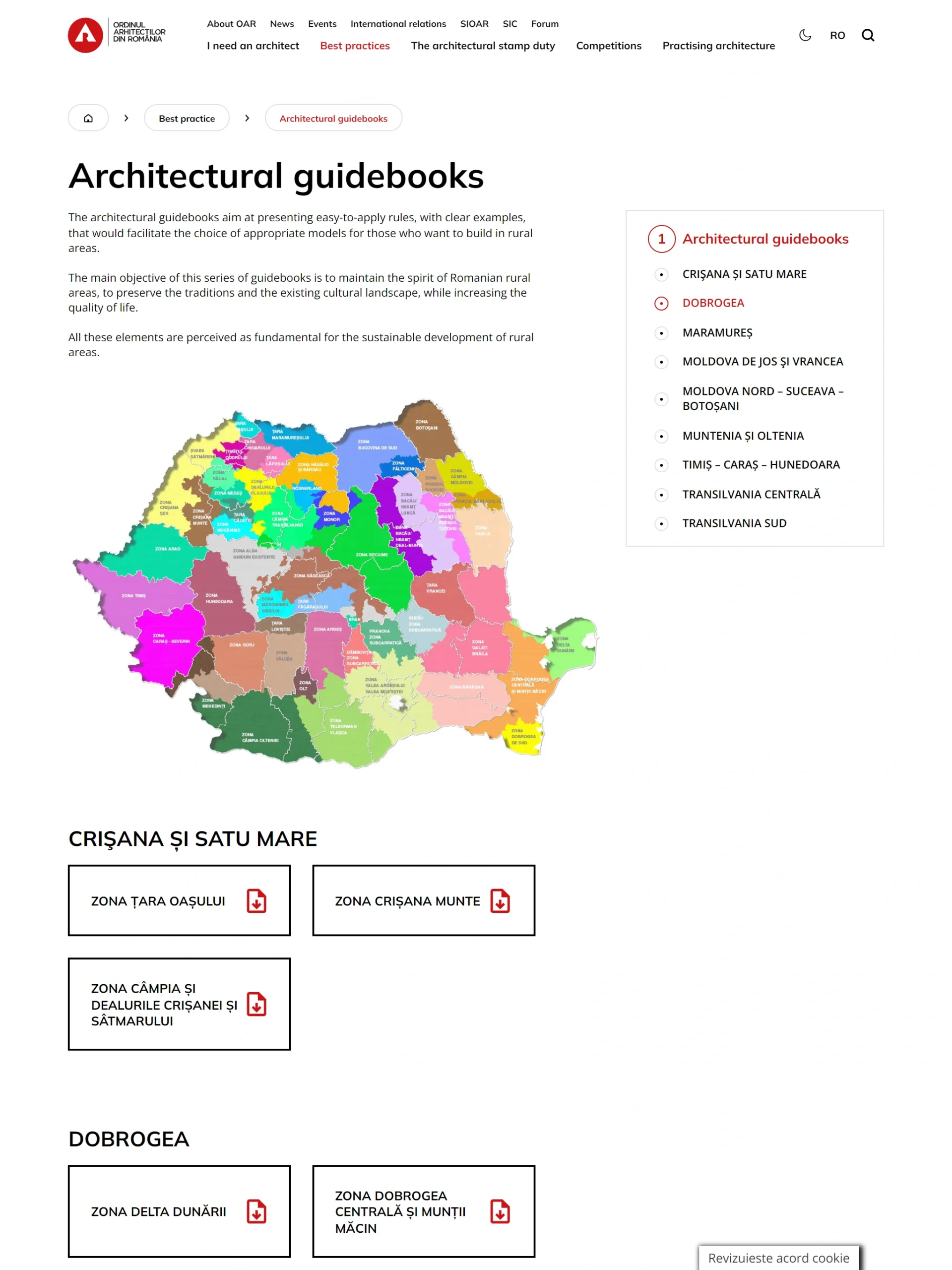
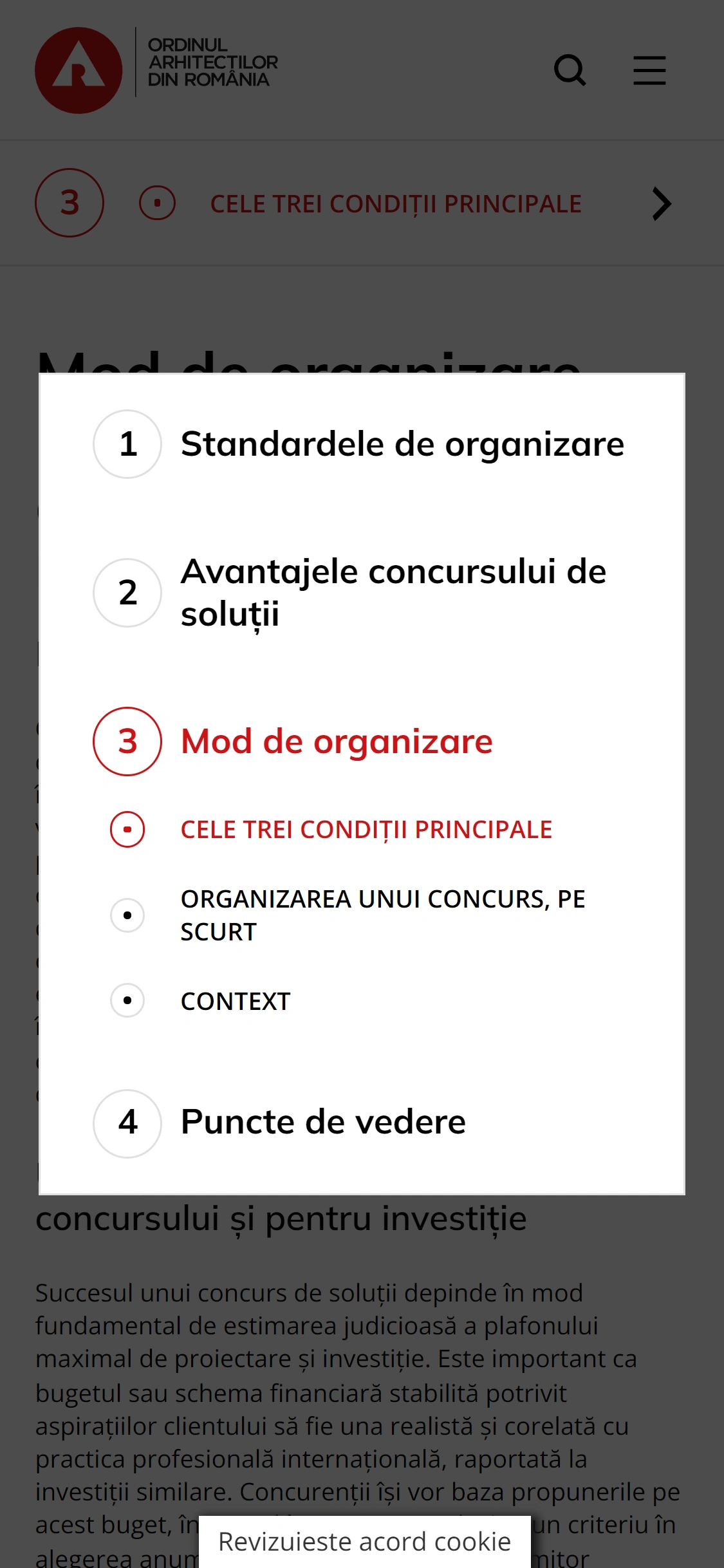
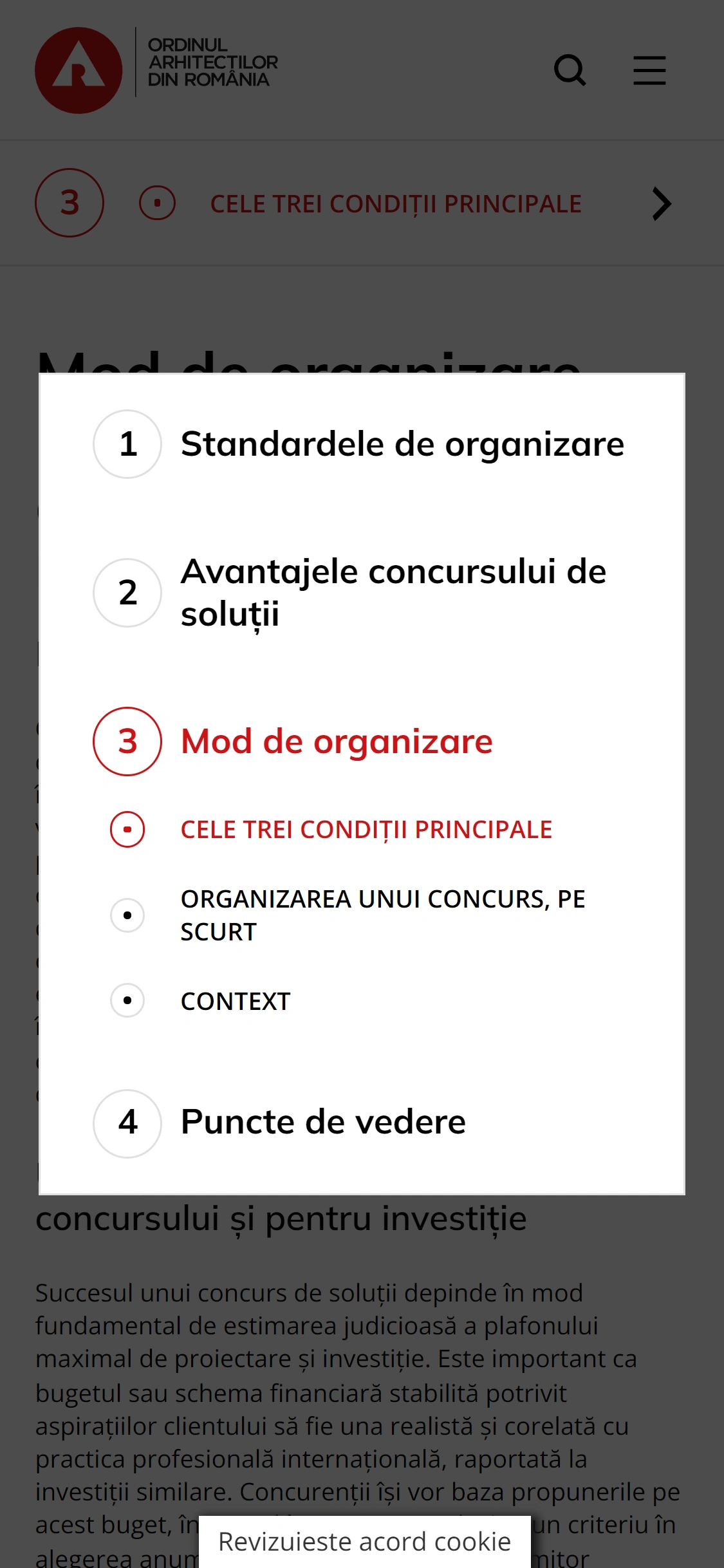
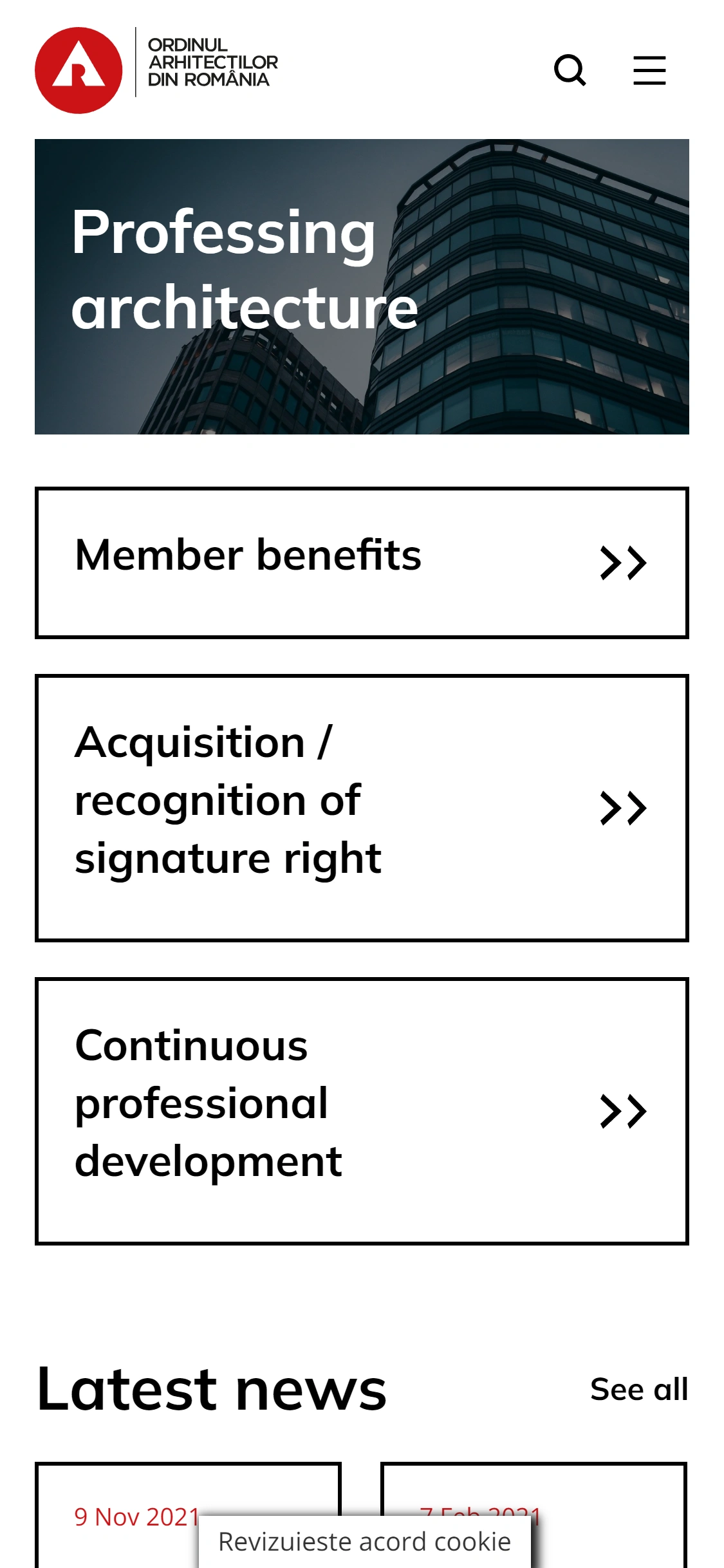
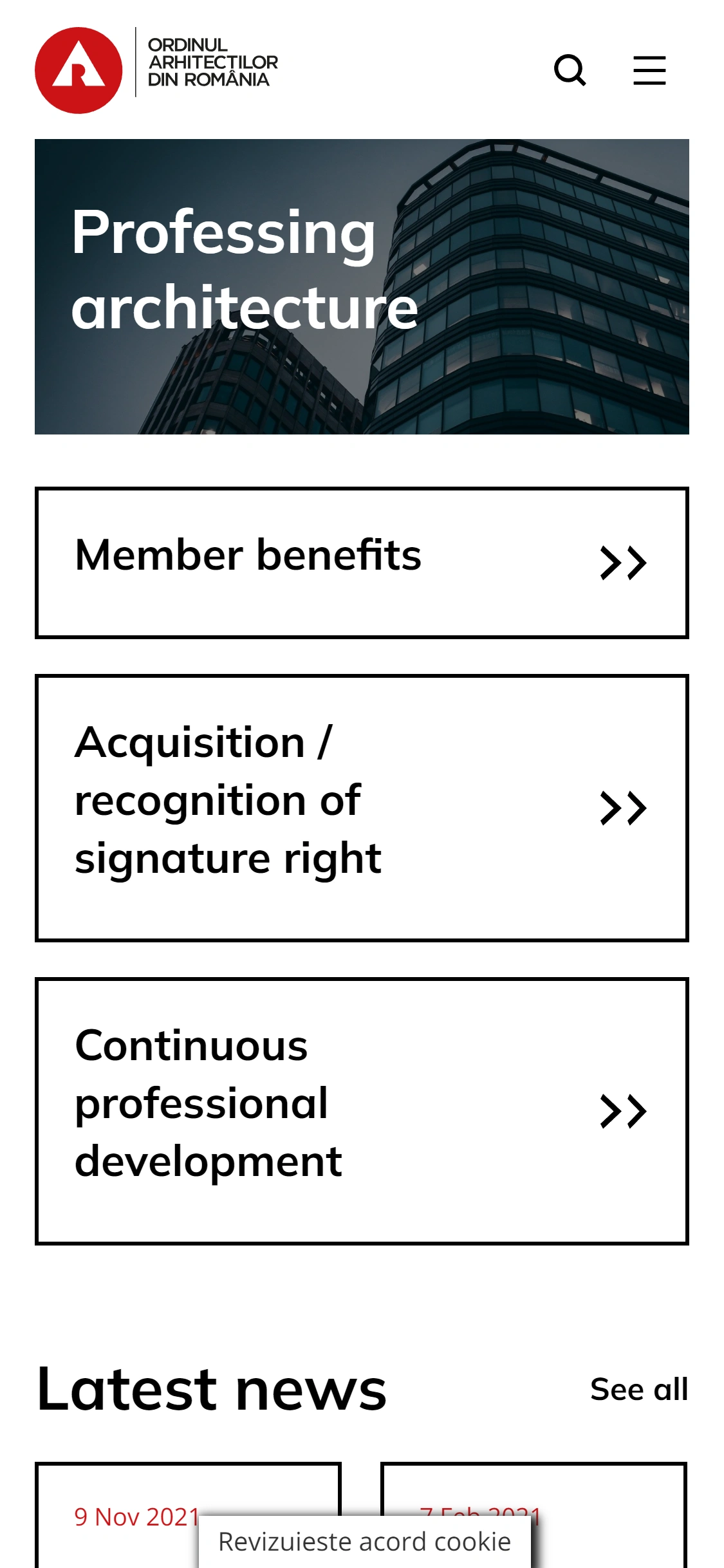
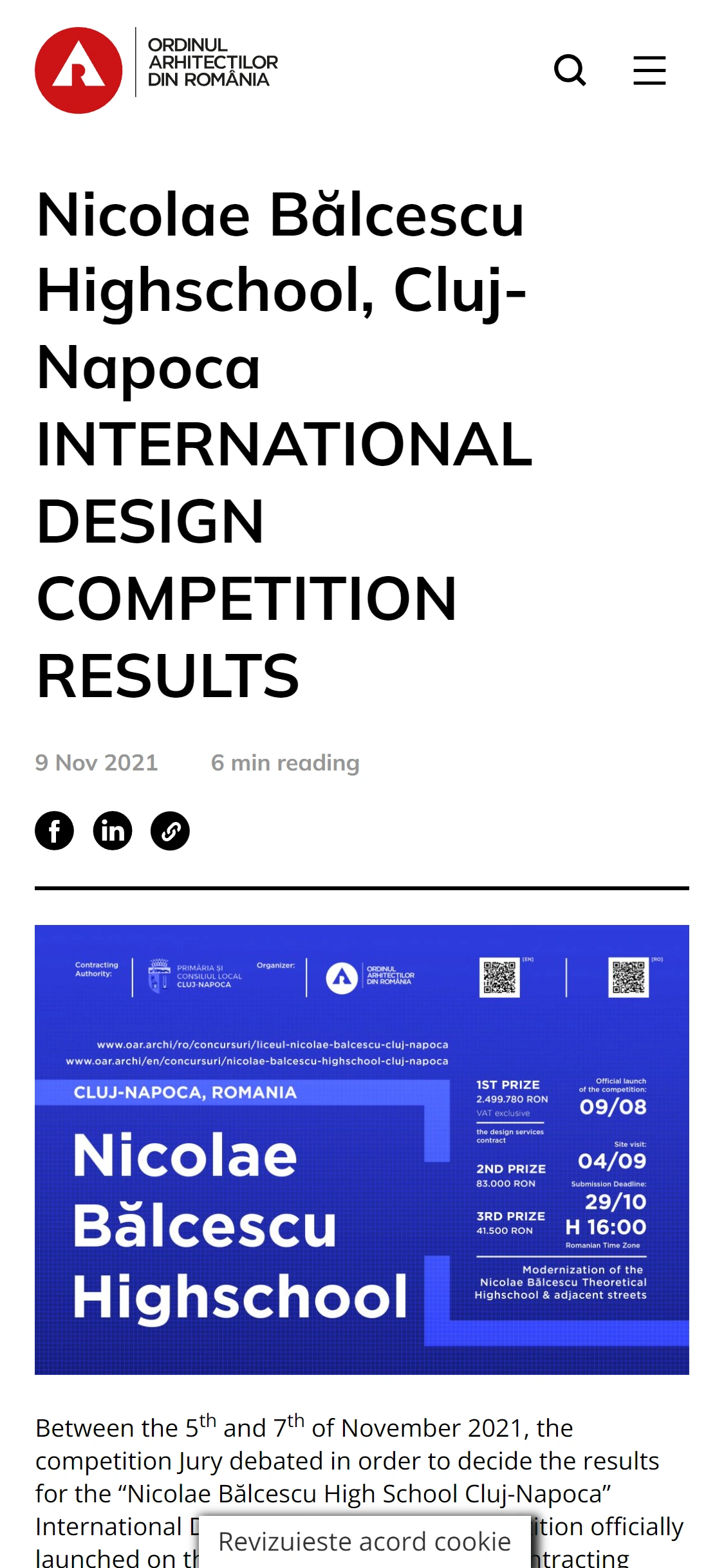
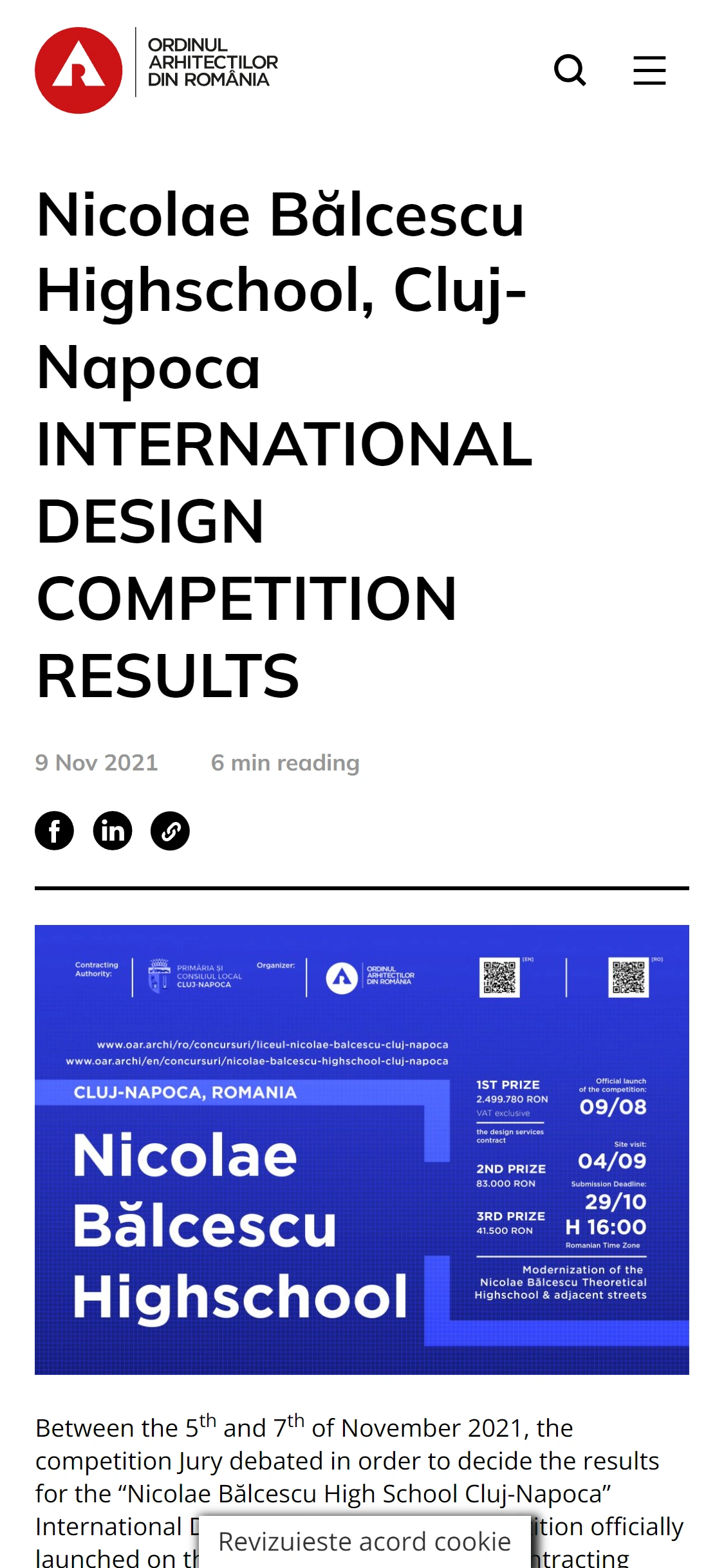
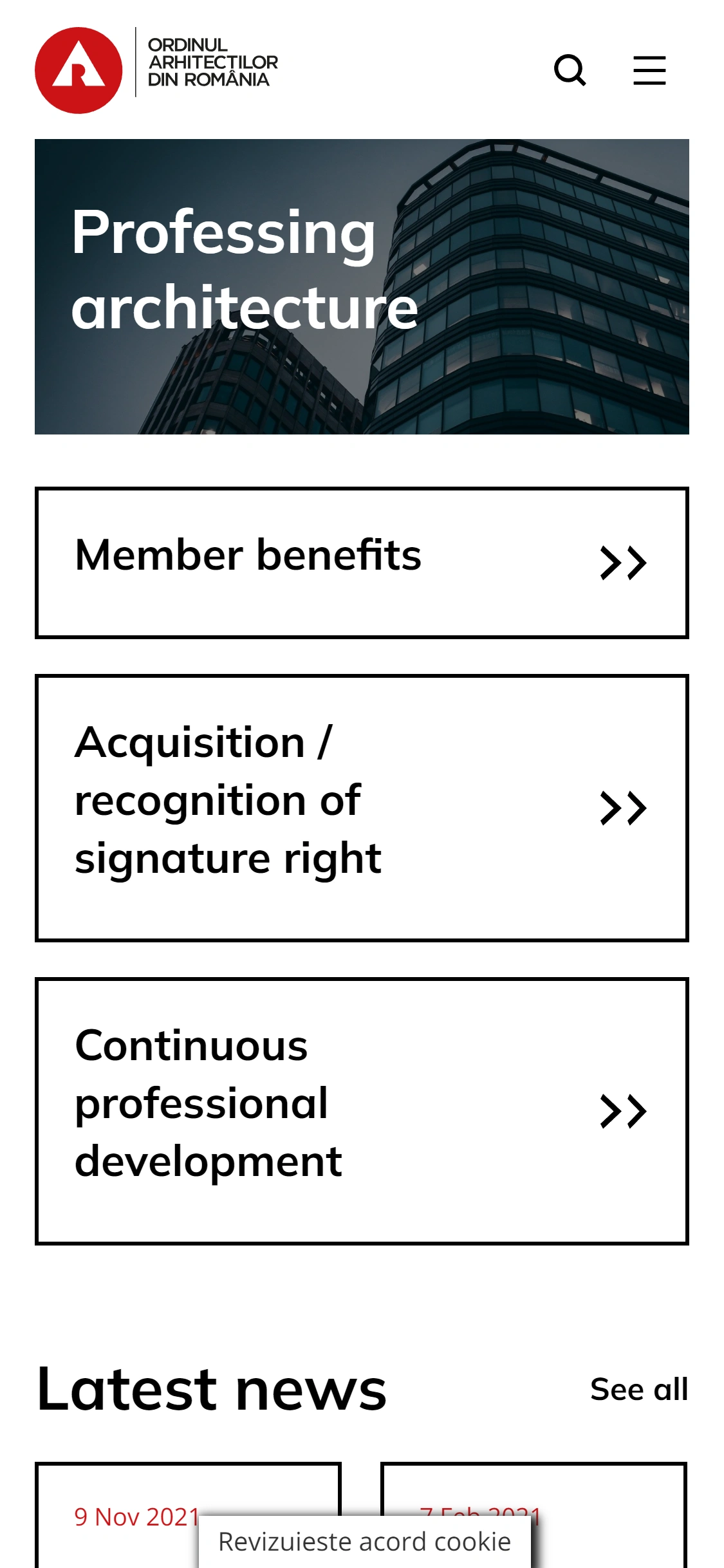
Product Description












Development Process












Backend Development
The revamped OAR website now serves as a benchmark for architectural organizations, combining modern aesthetics with robust functionality.
Its scalable foundation empowers OAR to adapt and grow its digital ecosystem, reinforcing its status as a prestigious institution.
Let 's talk about
's talk about
yo ur project
ur project 

yo