Neo Vision partnered with Luive to develop a premium social media platform that empowers content creators to monetize their work directly, offering unique access to verified creators without ads or data collection.


Luive


Debrief
Business Goals












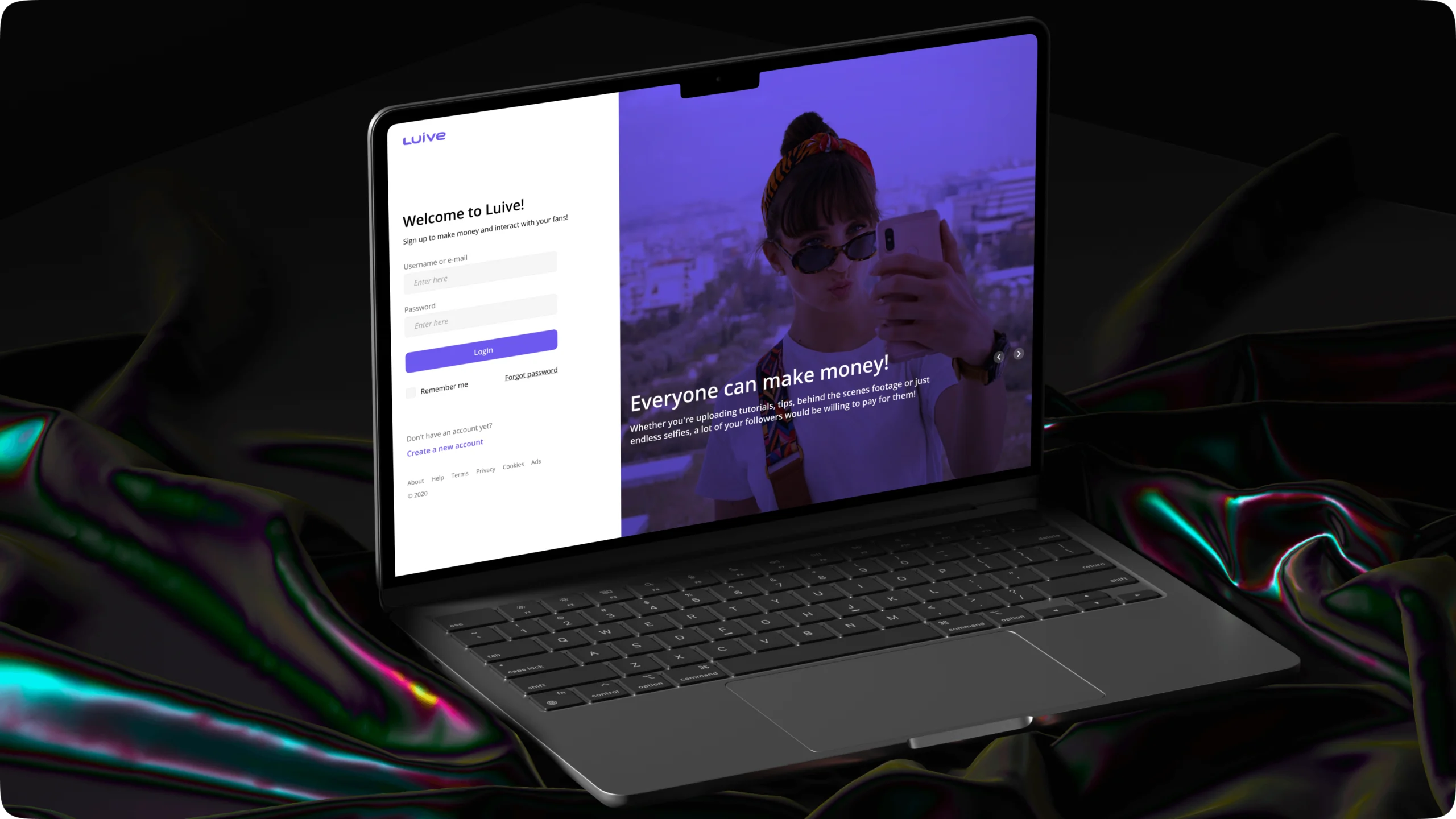
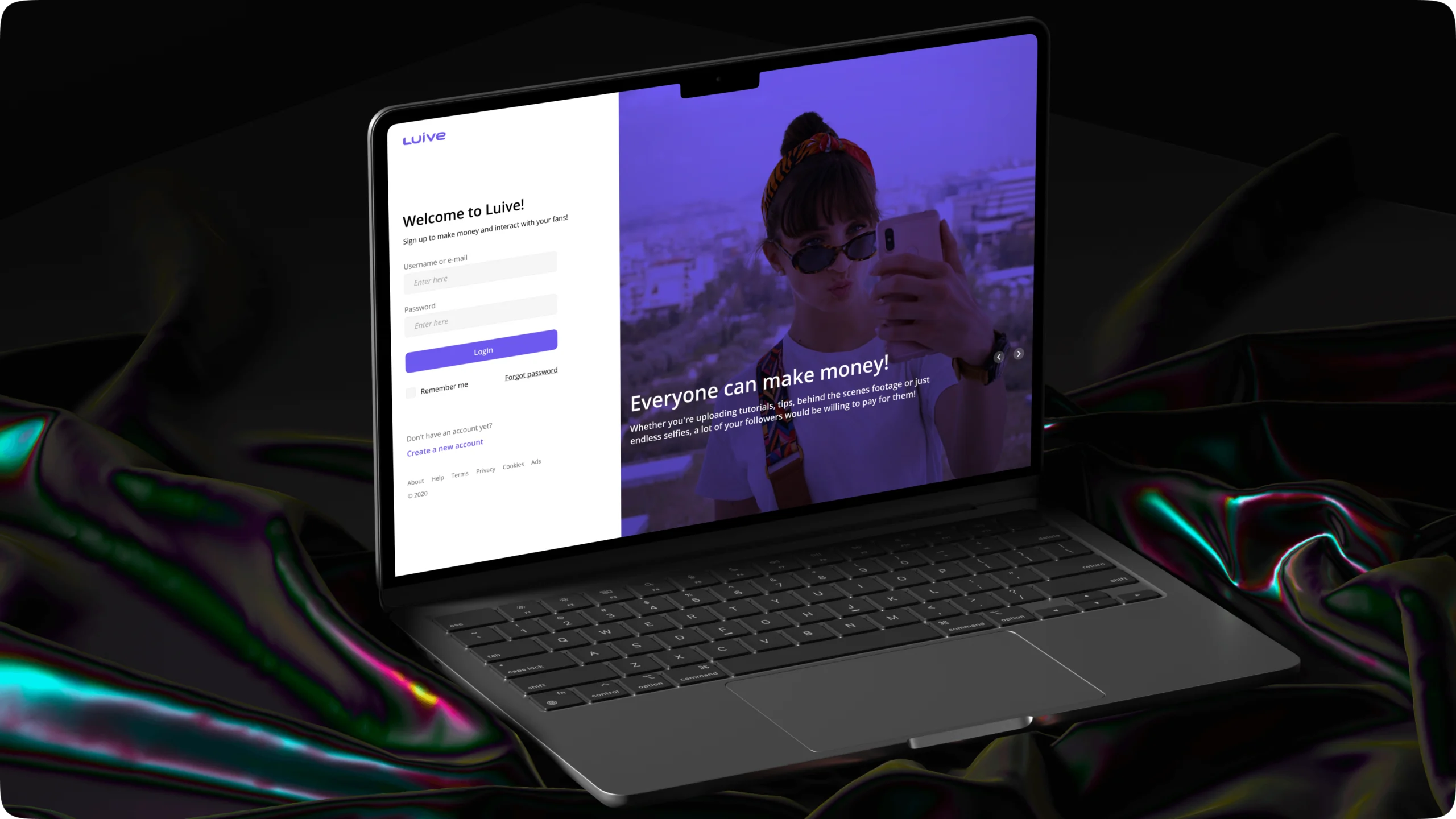
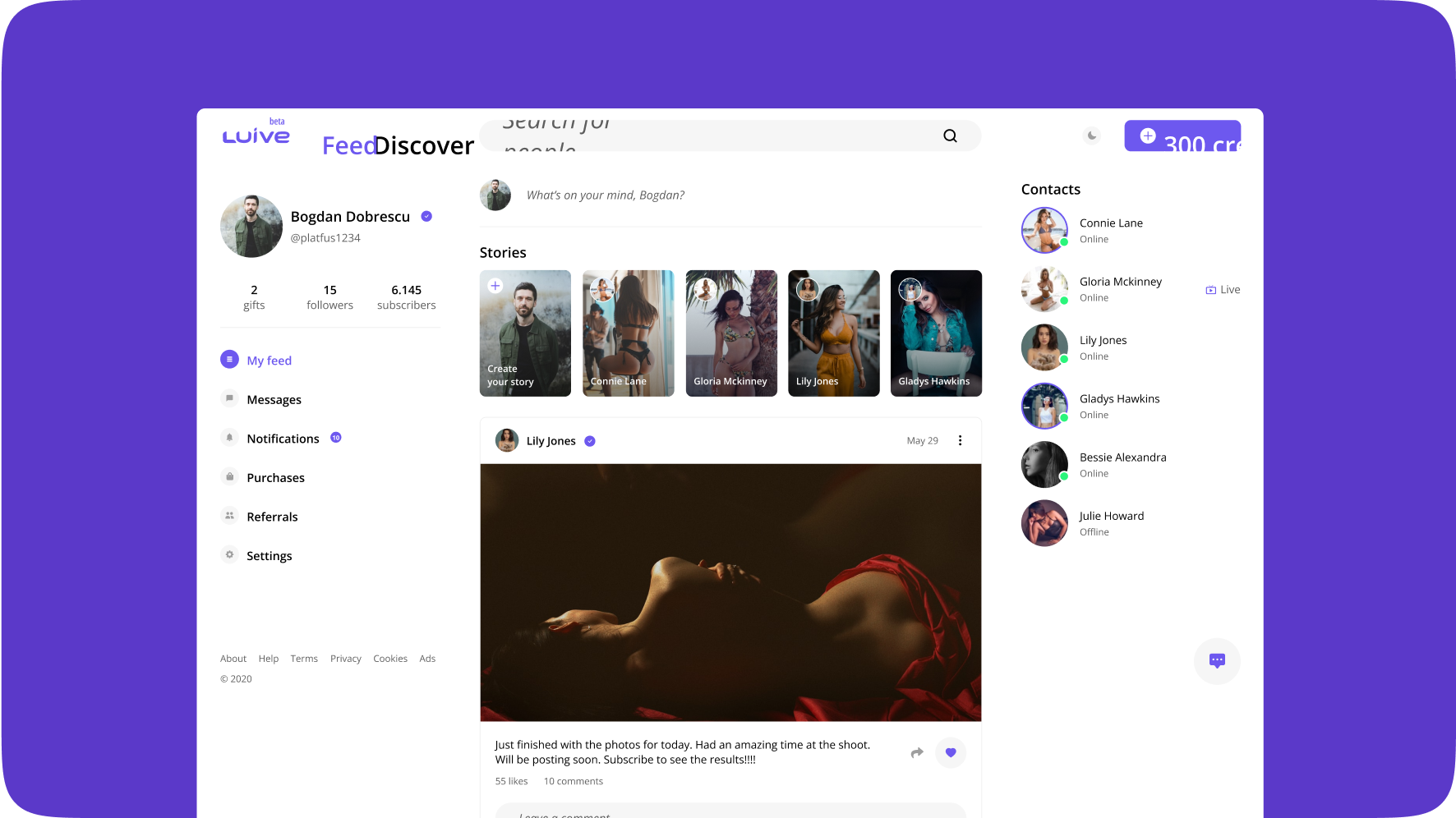
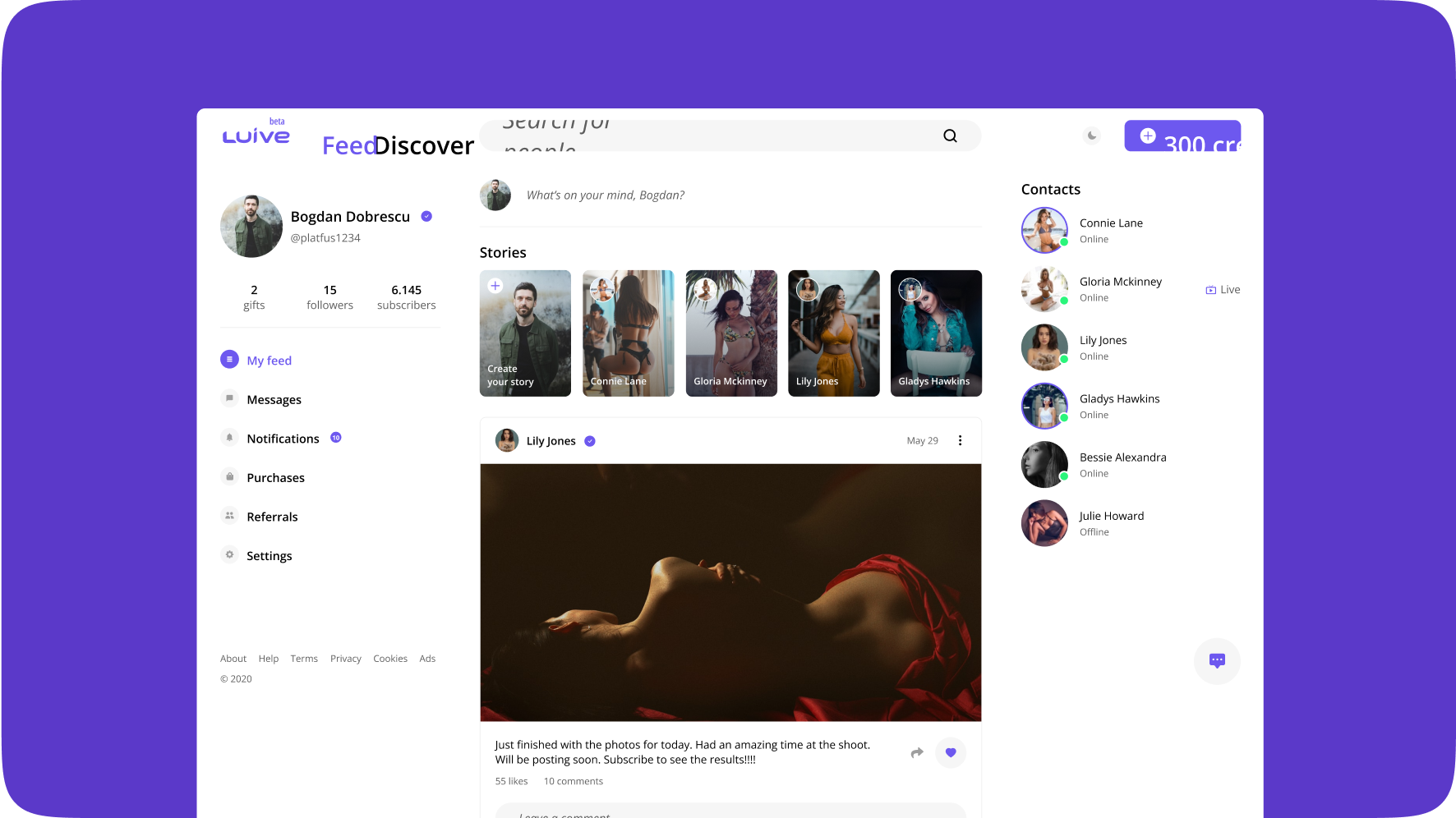
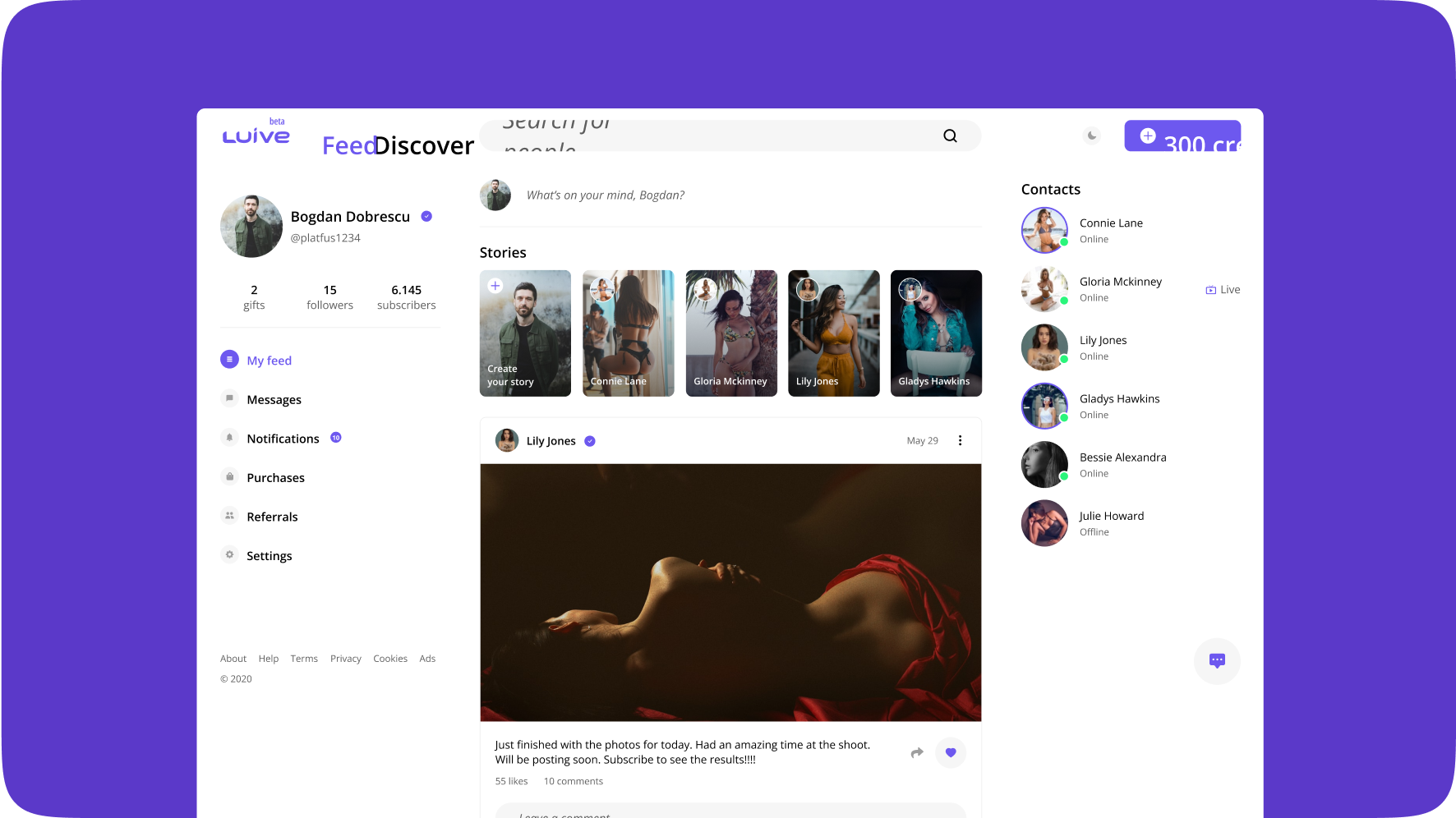
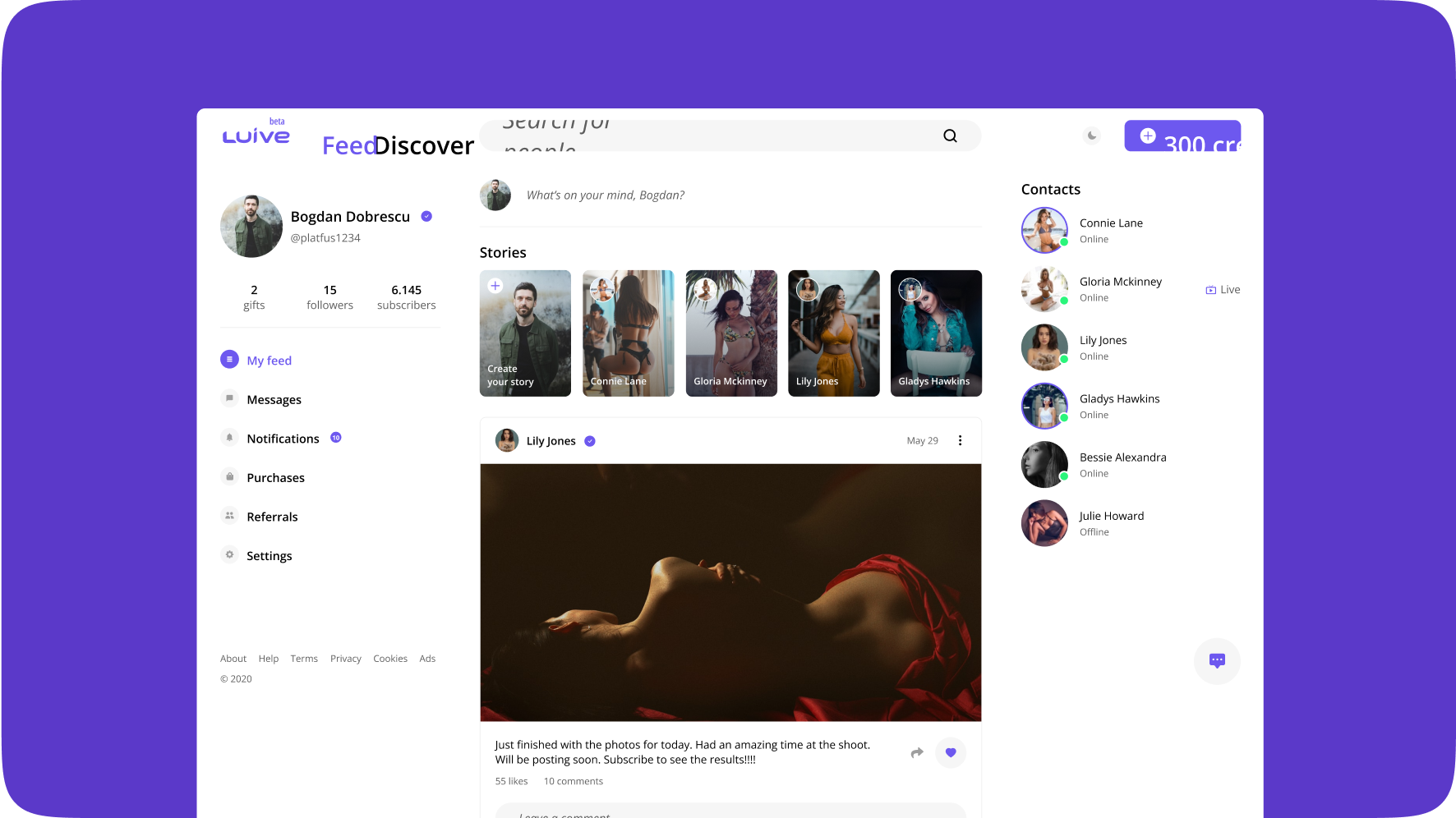
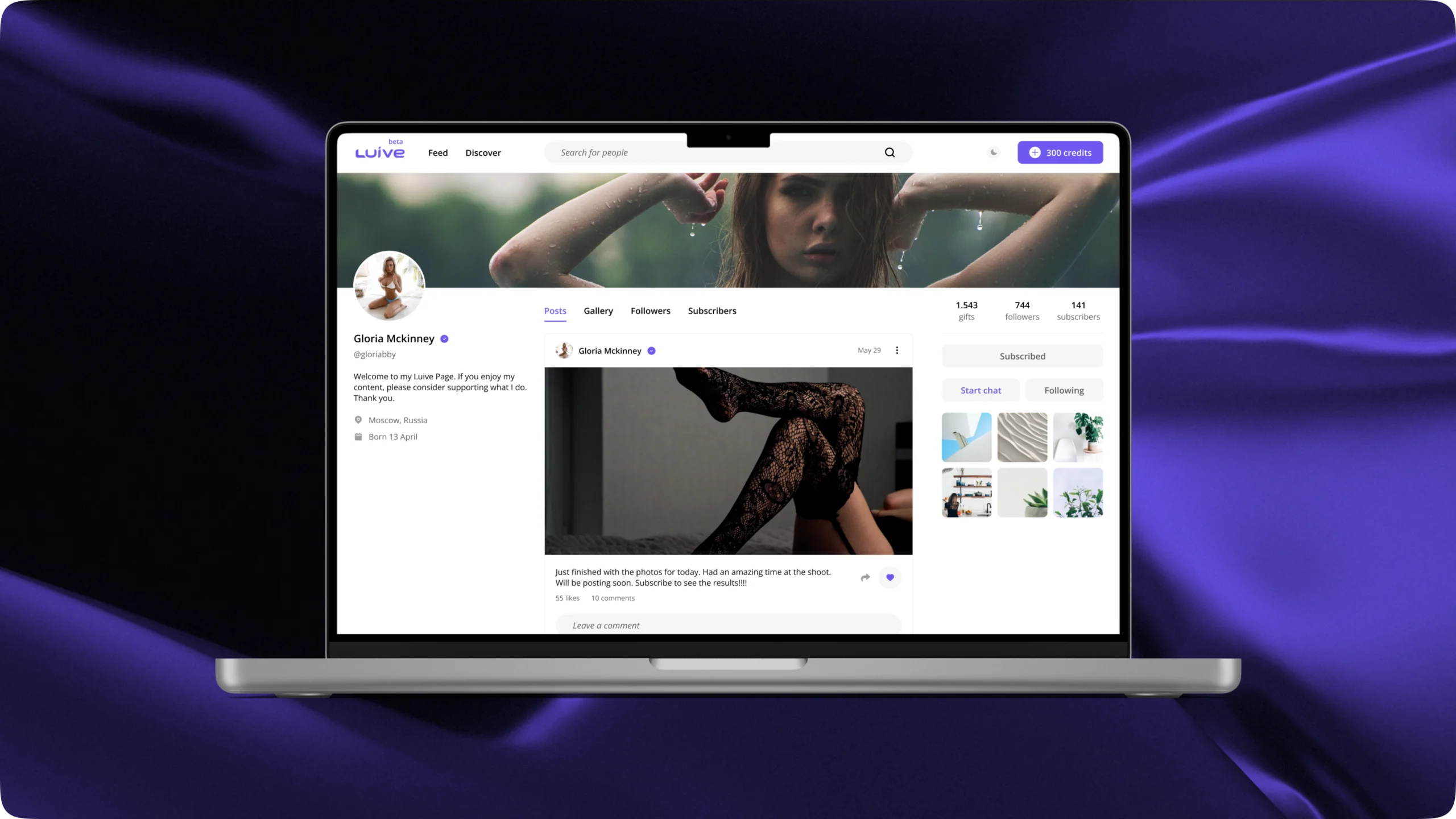
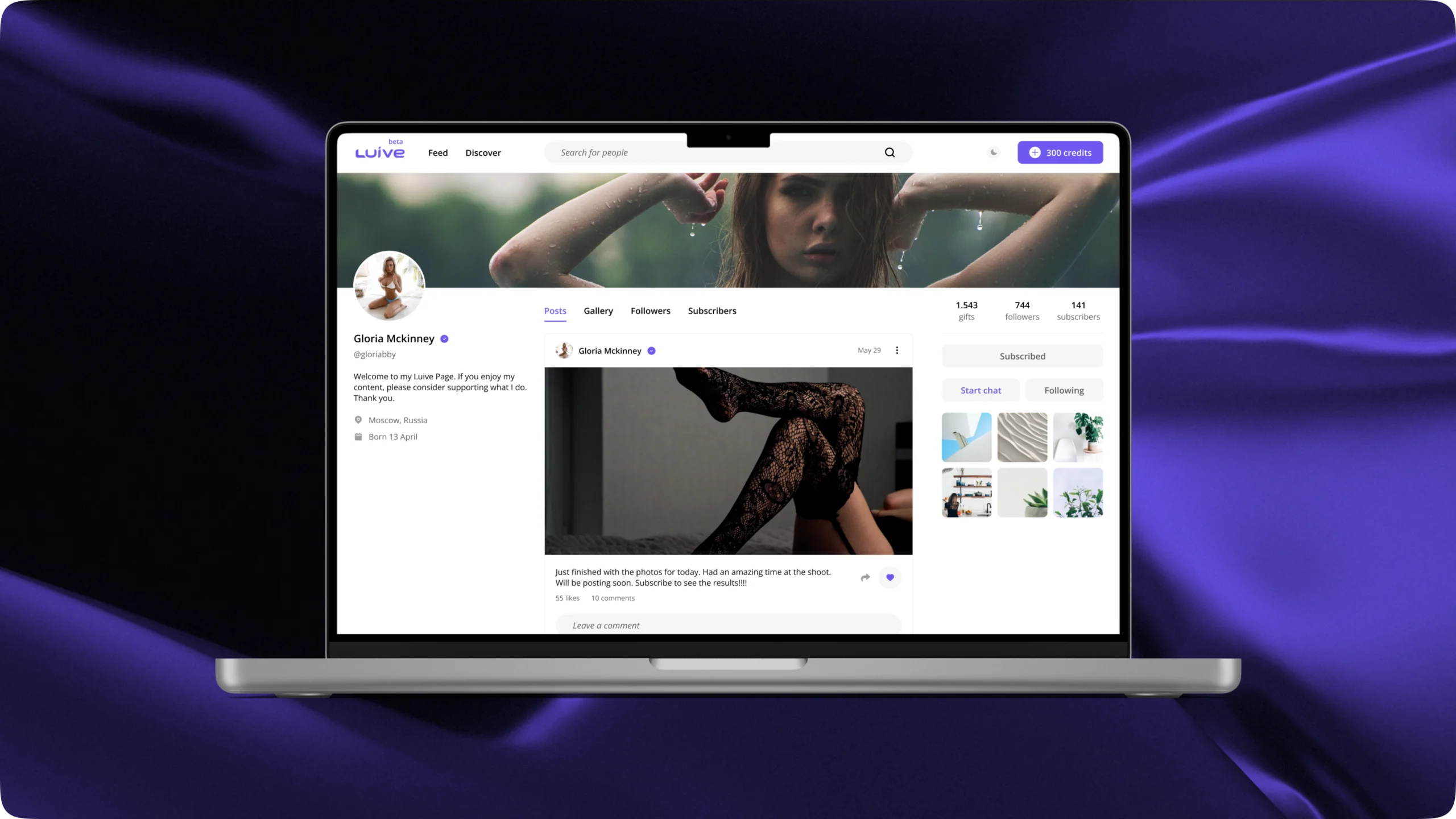
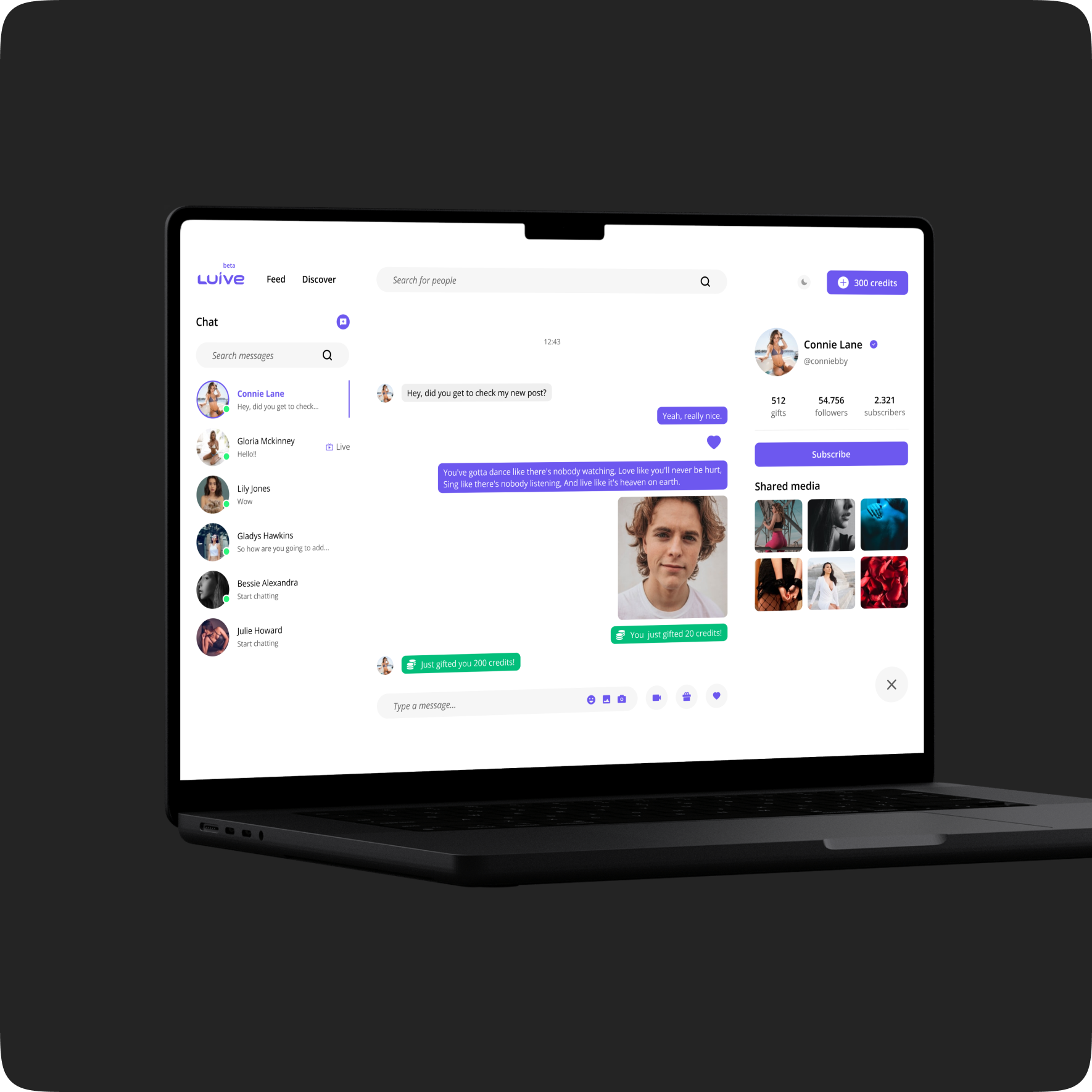
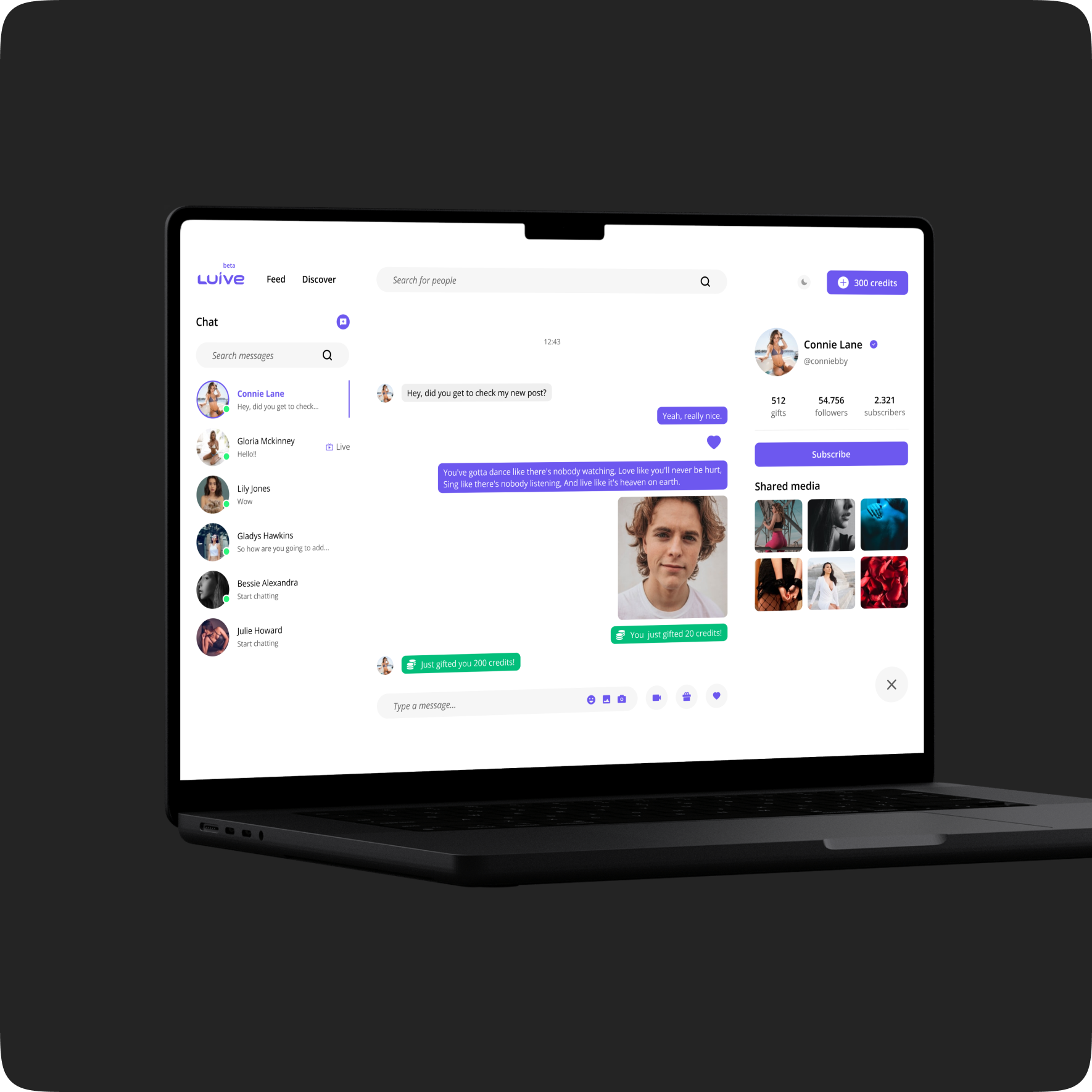
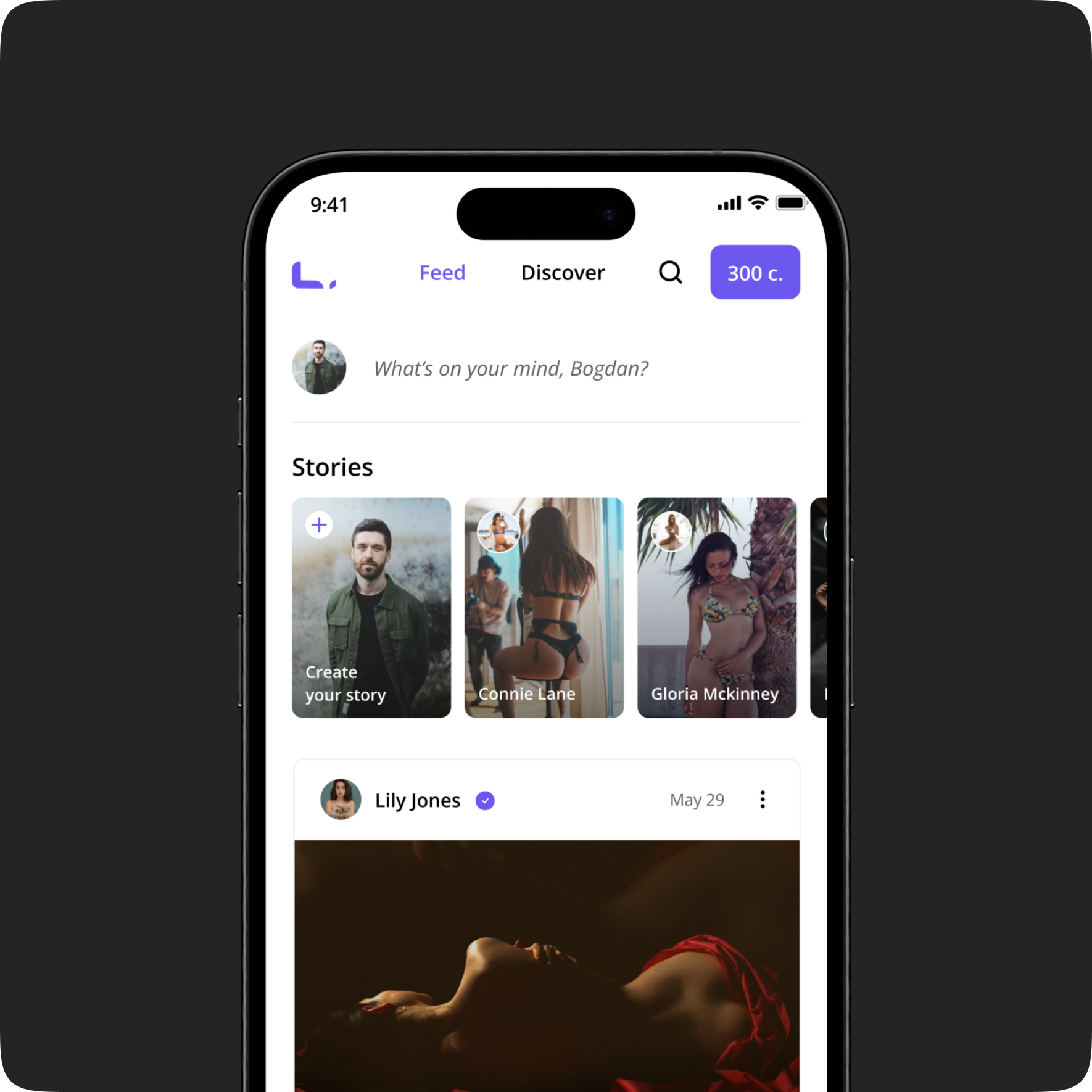
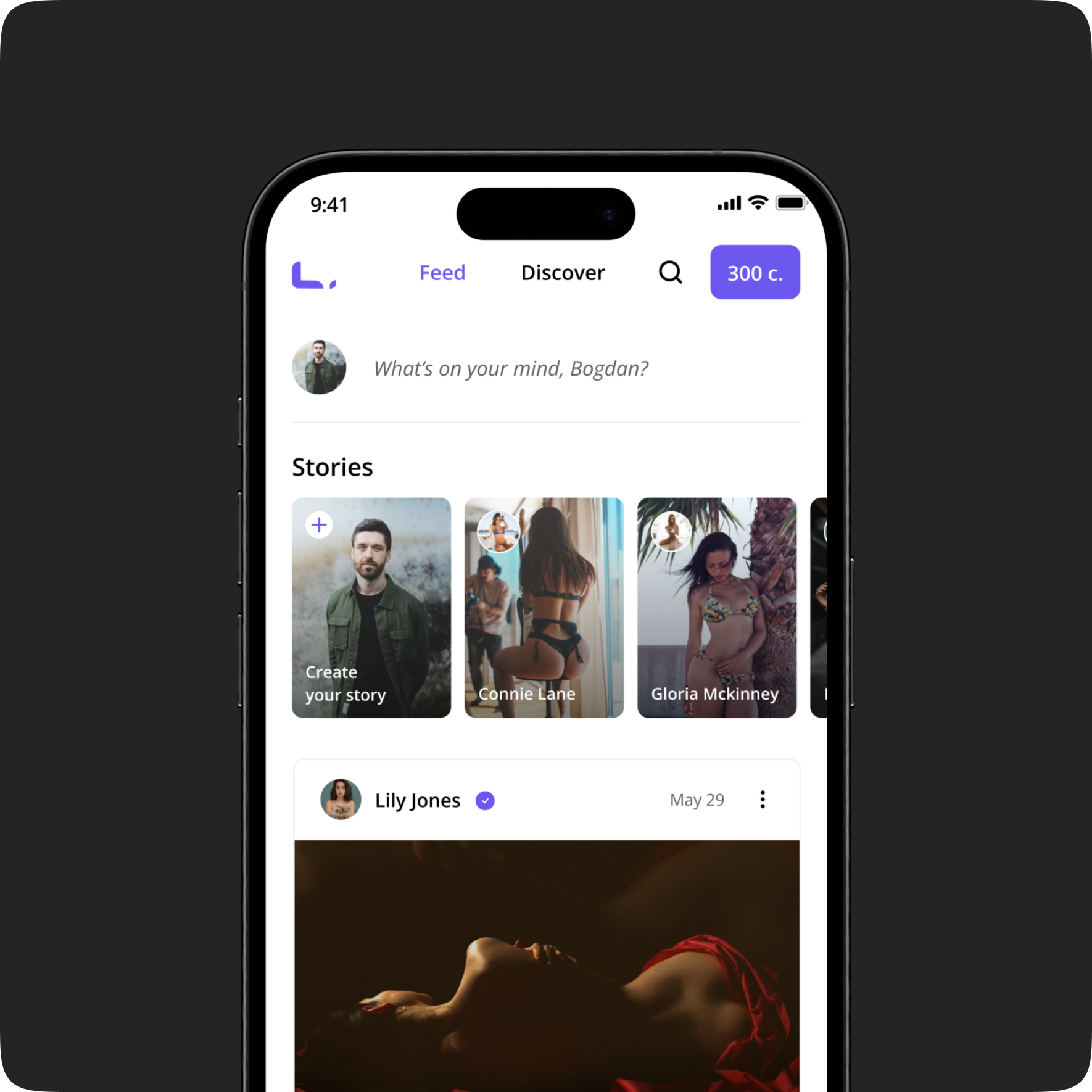
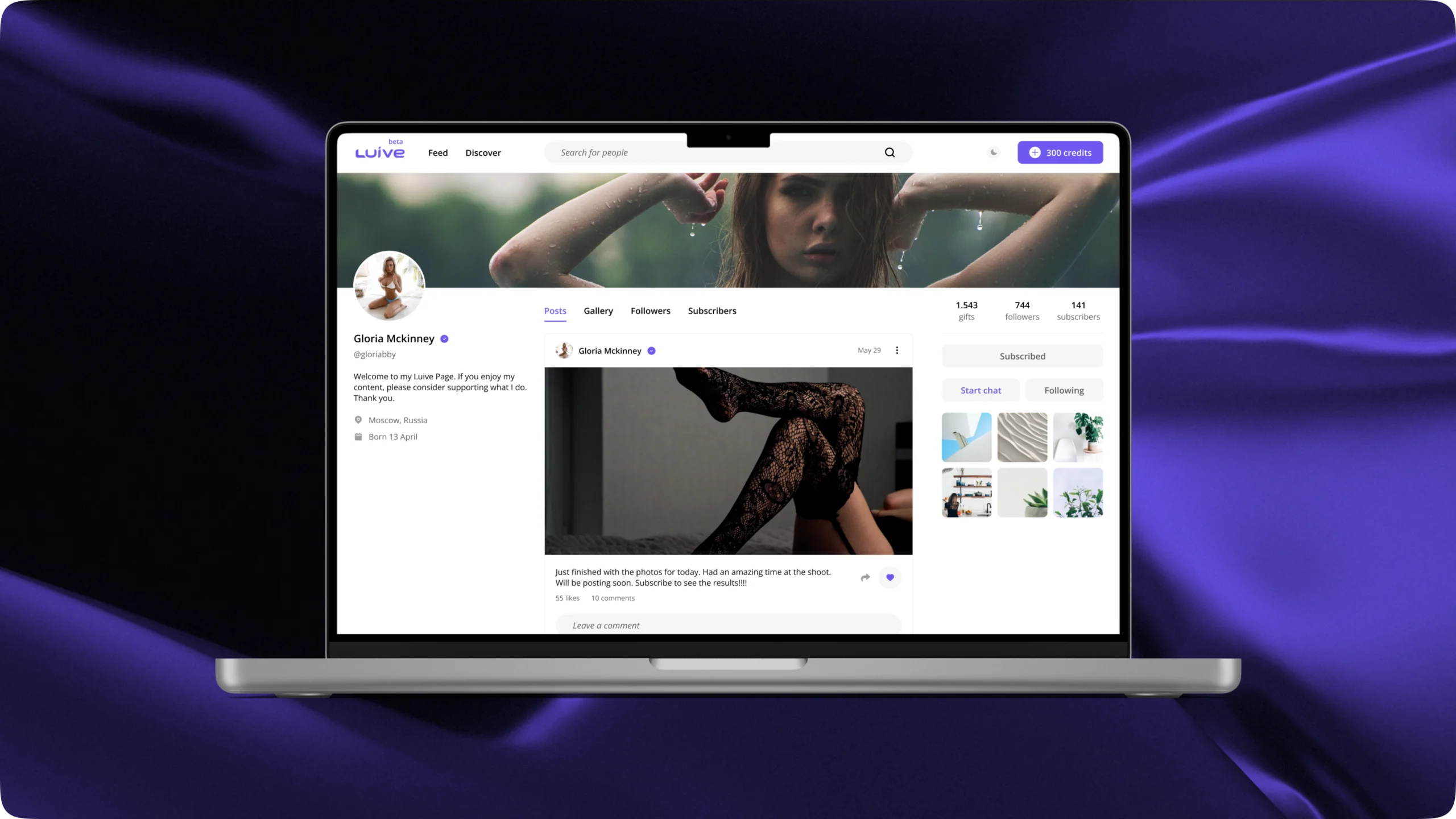
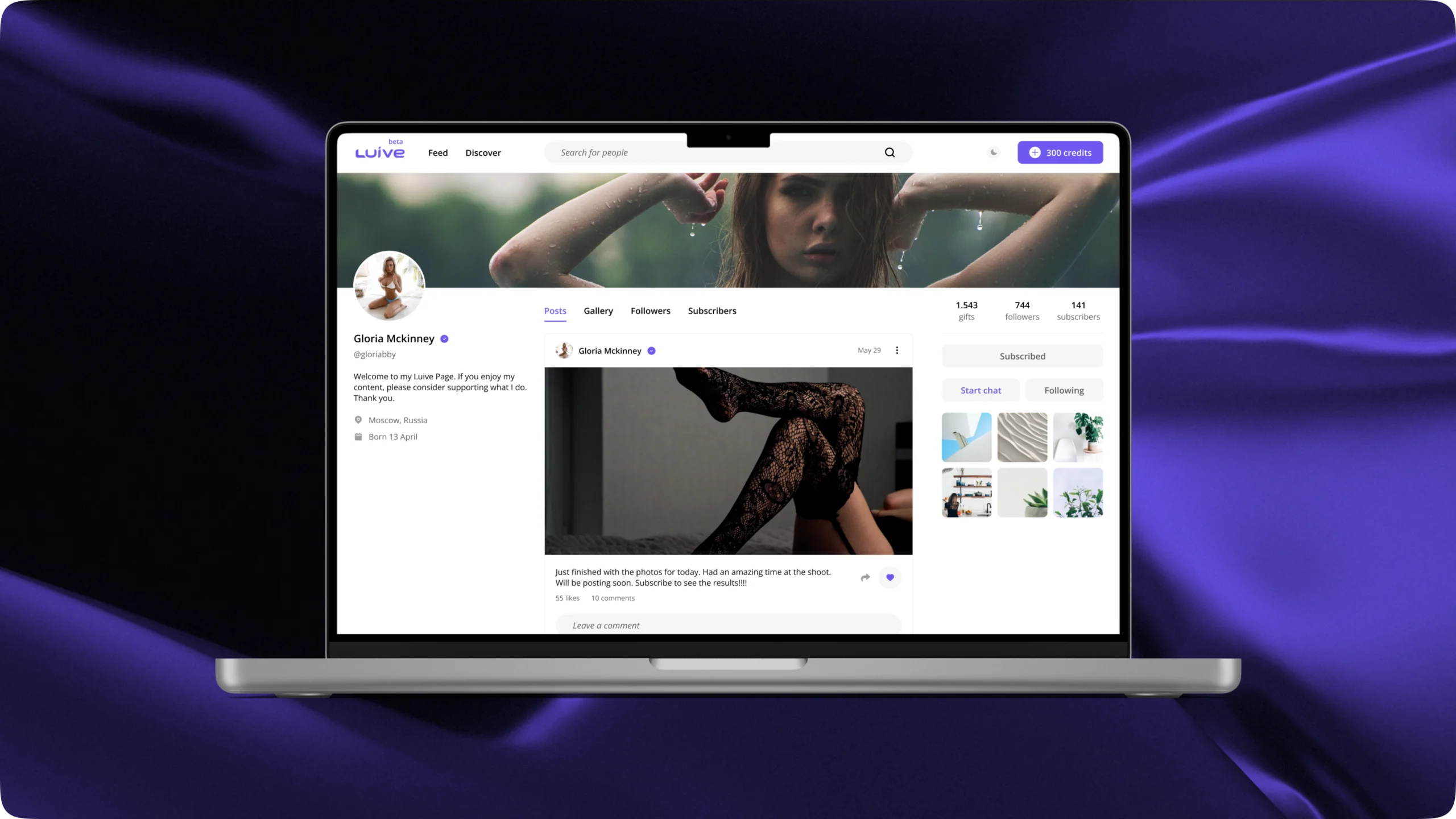
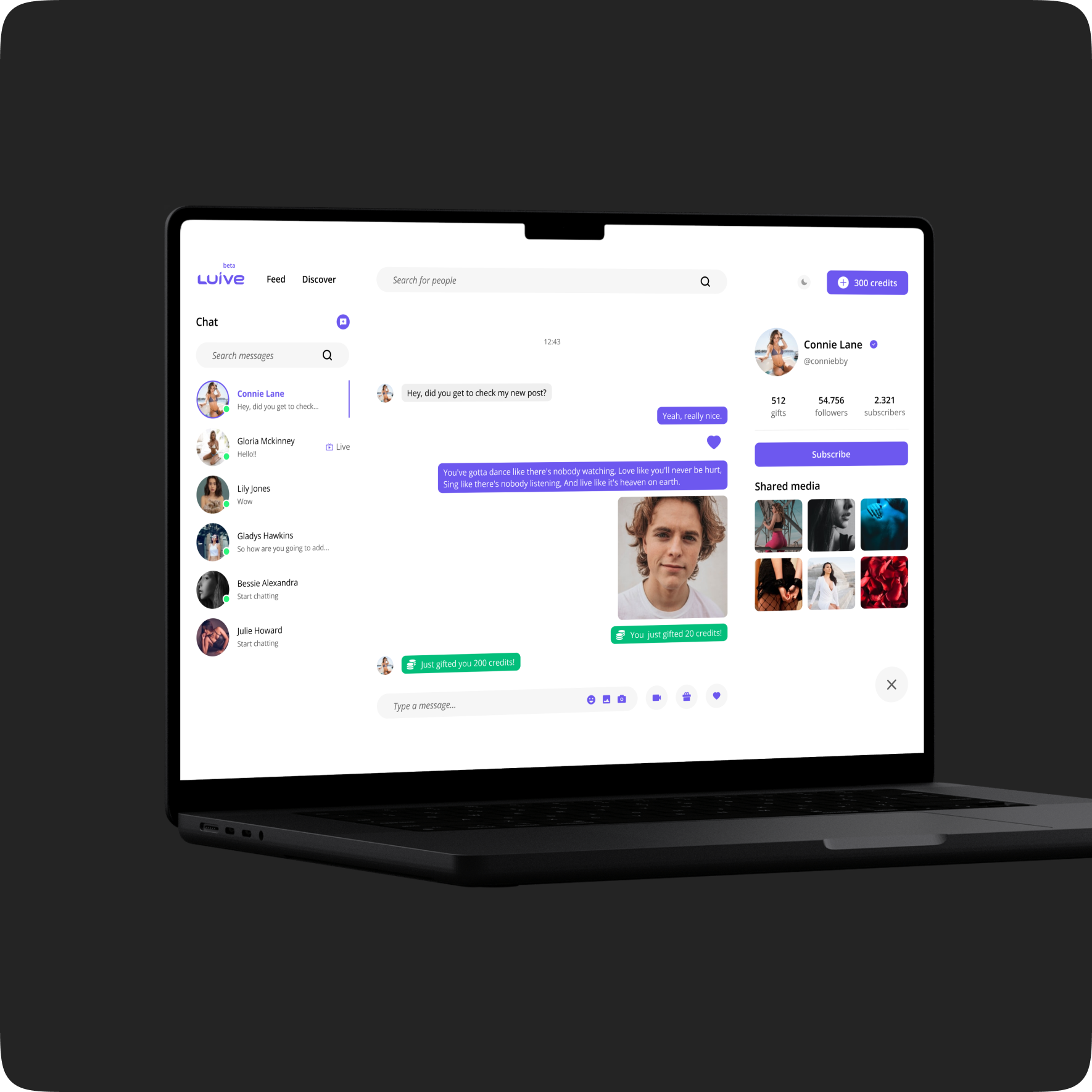
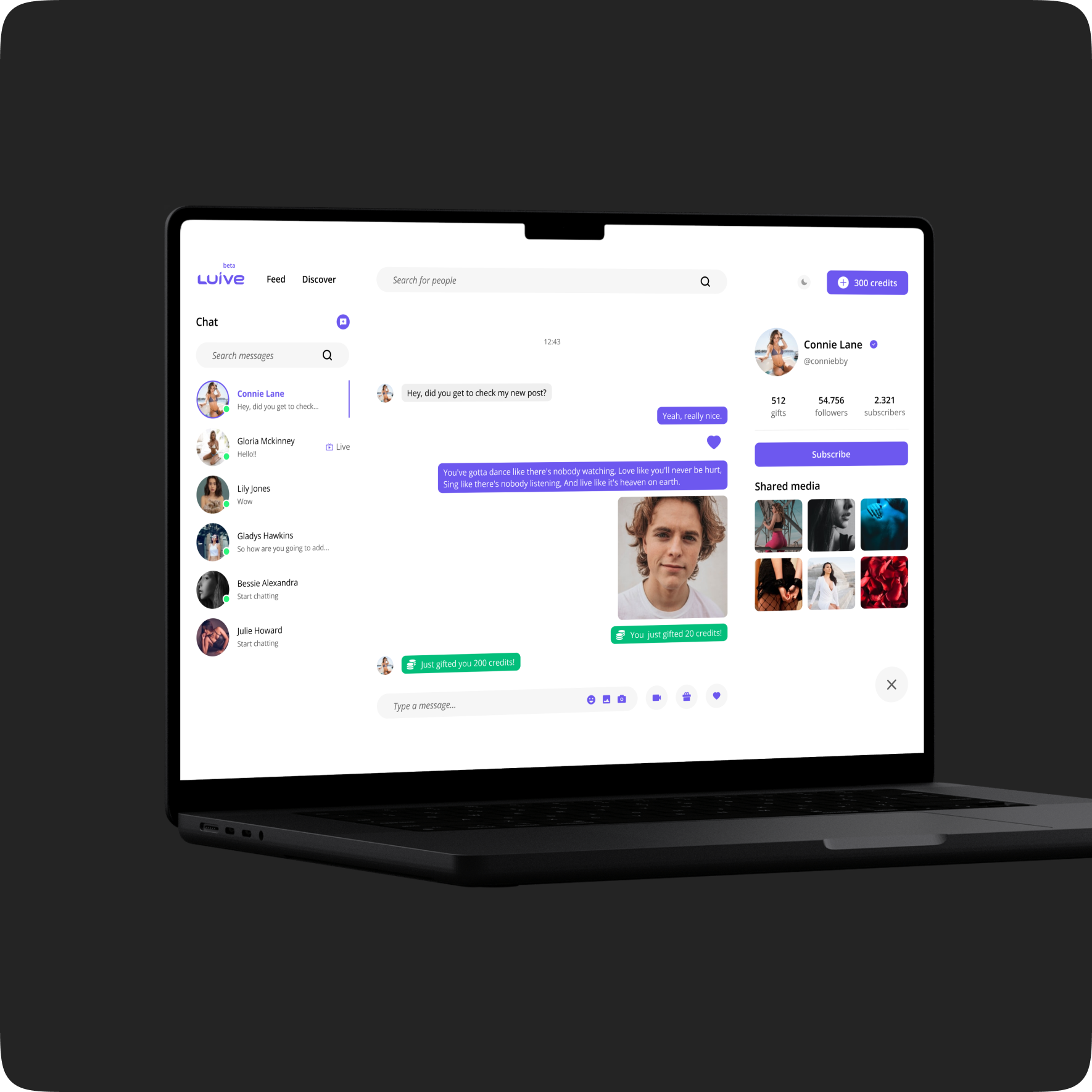
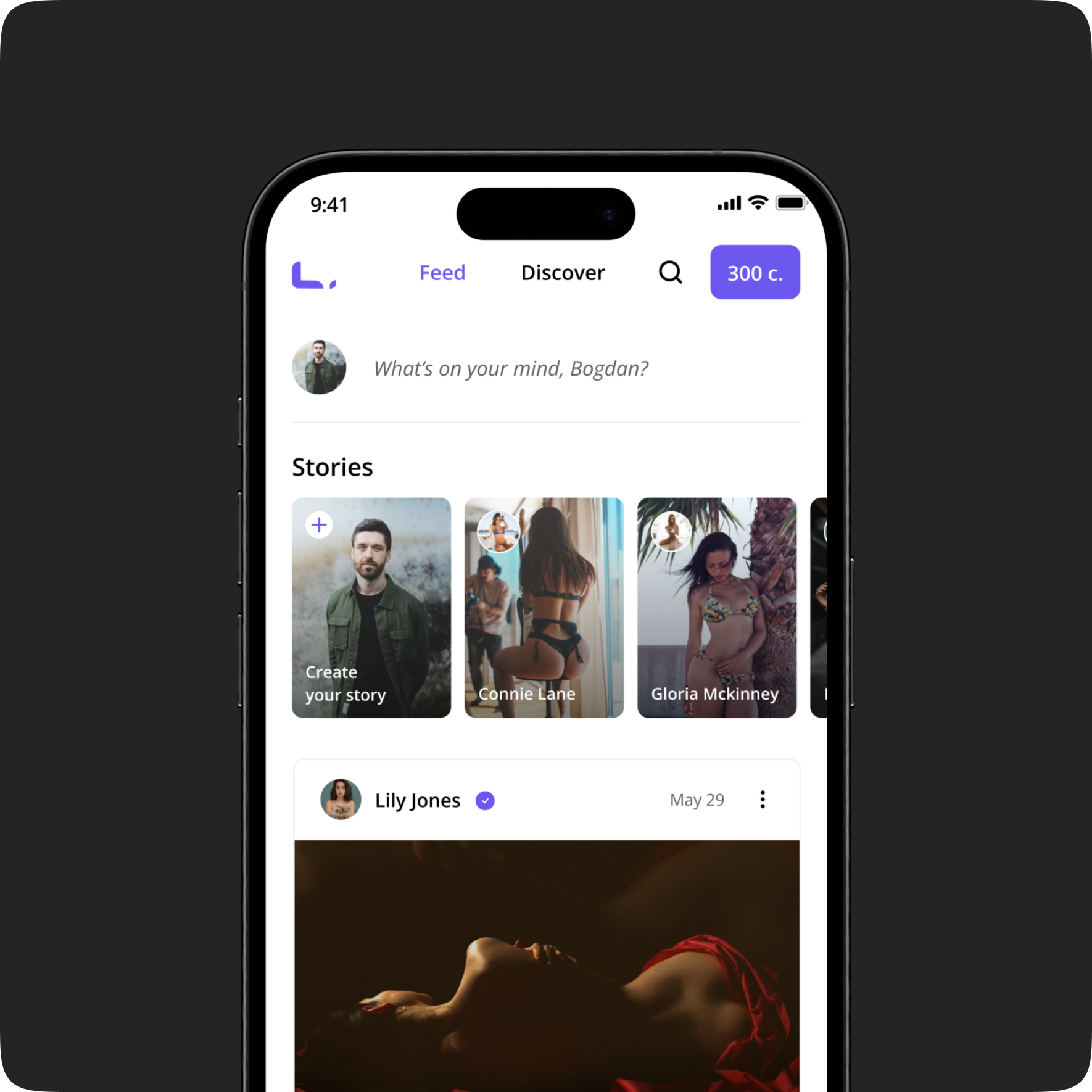
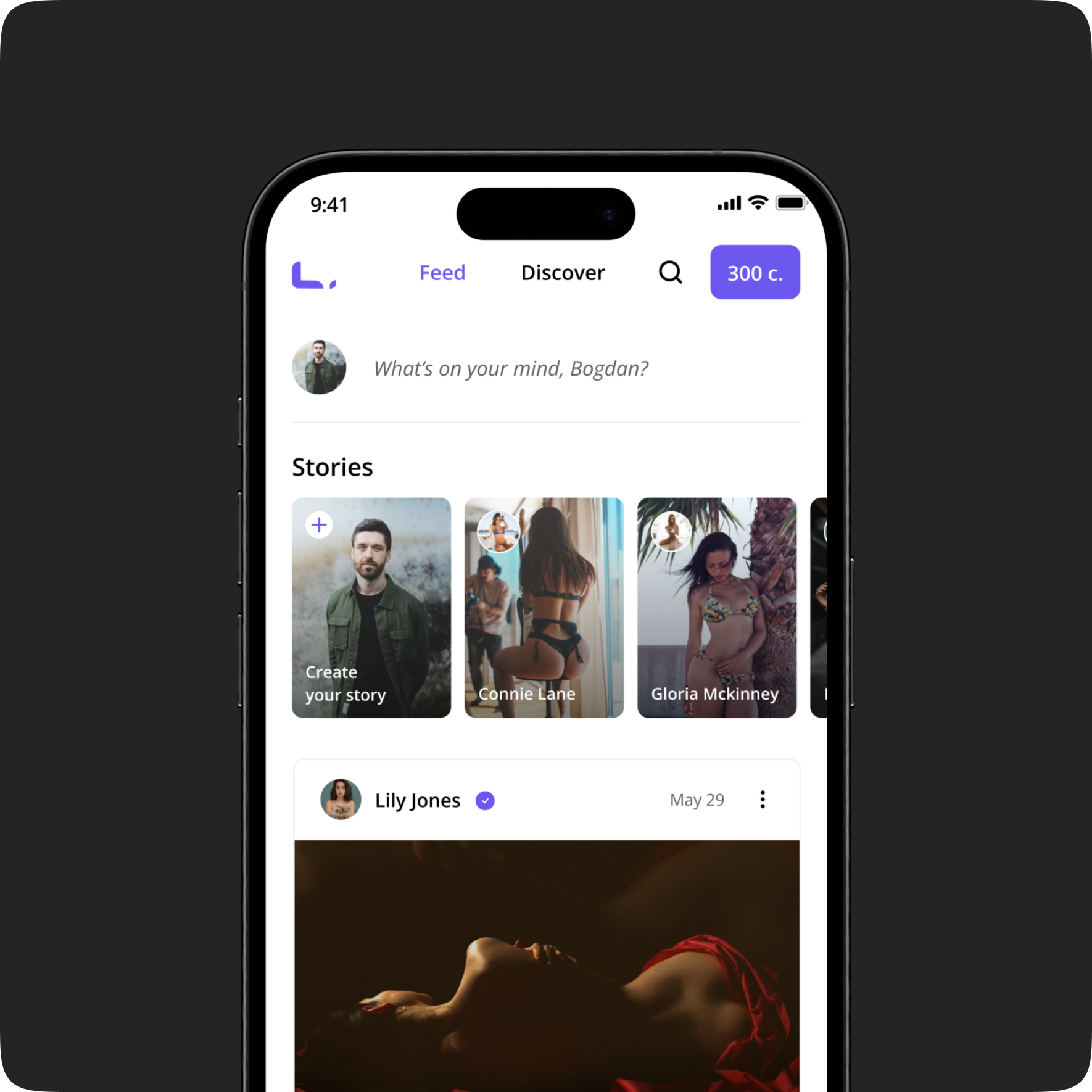
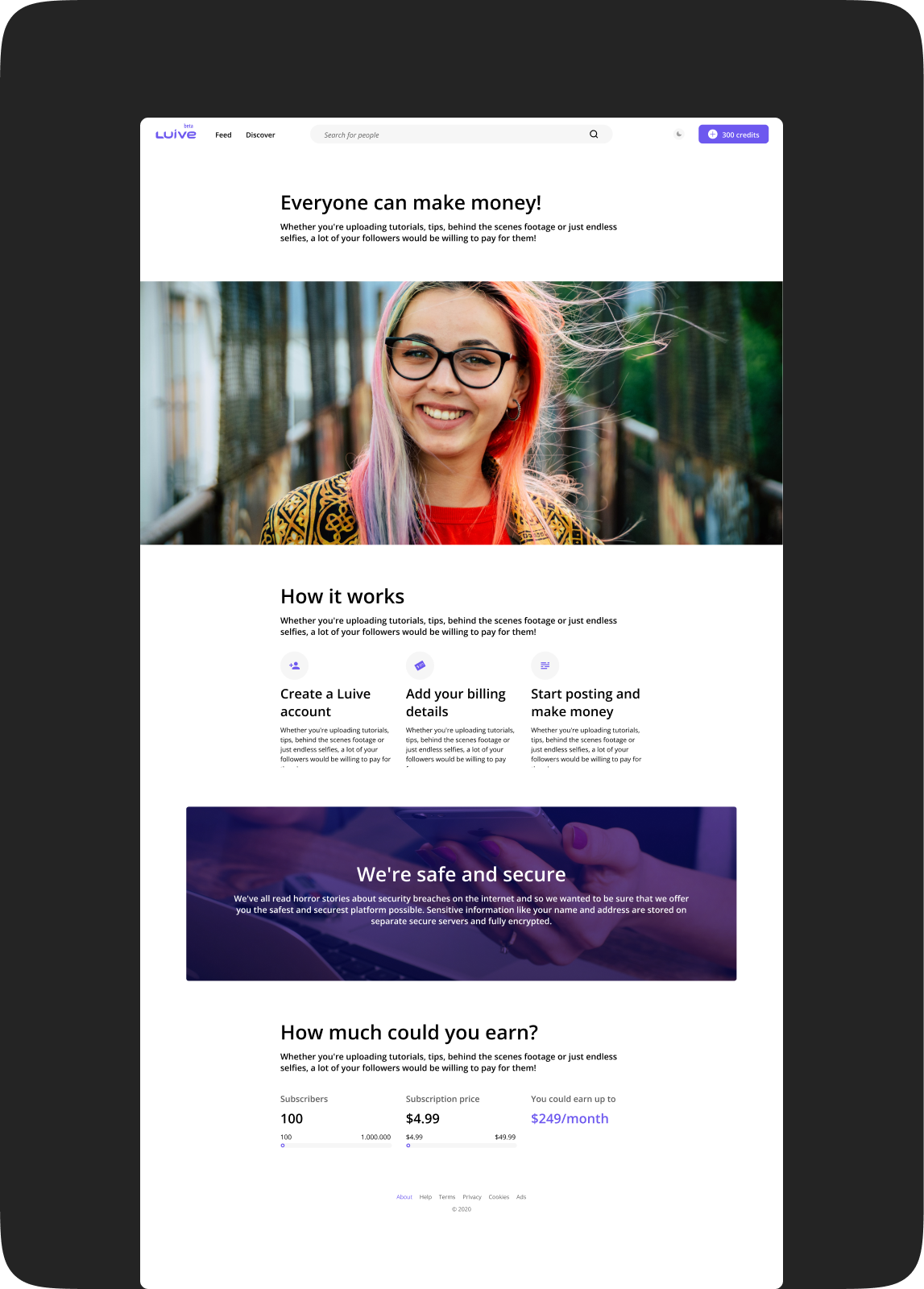
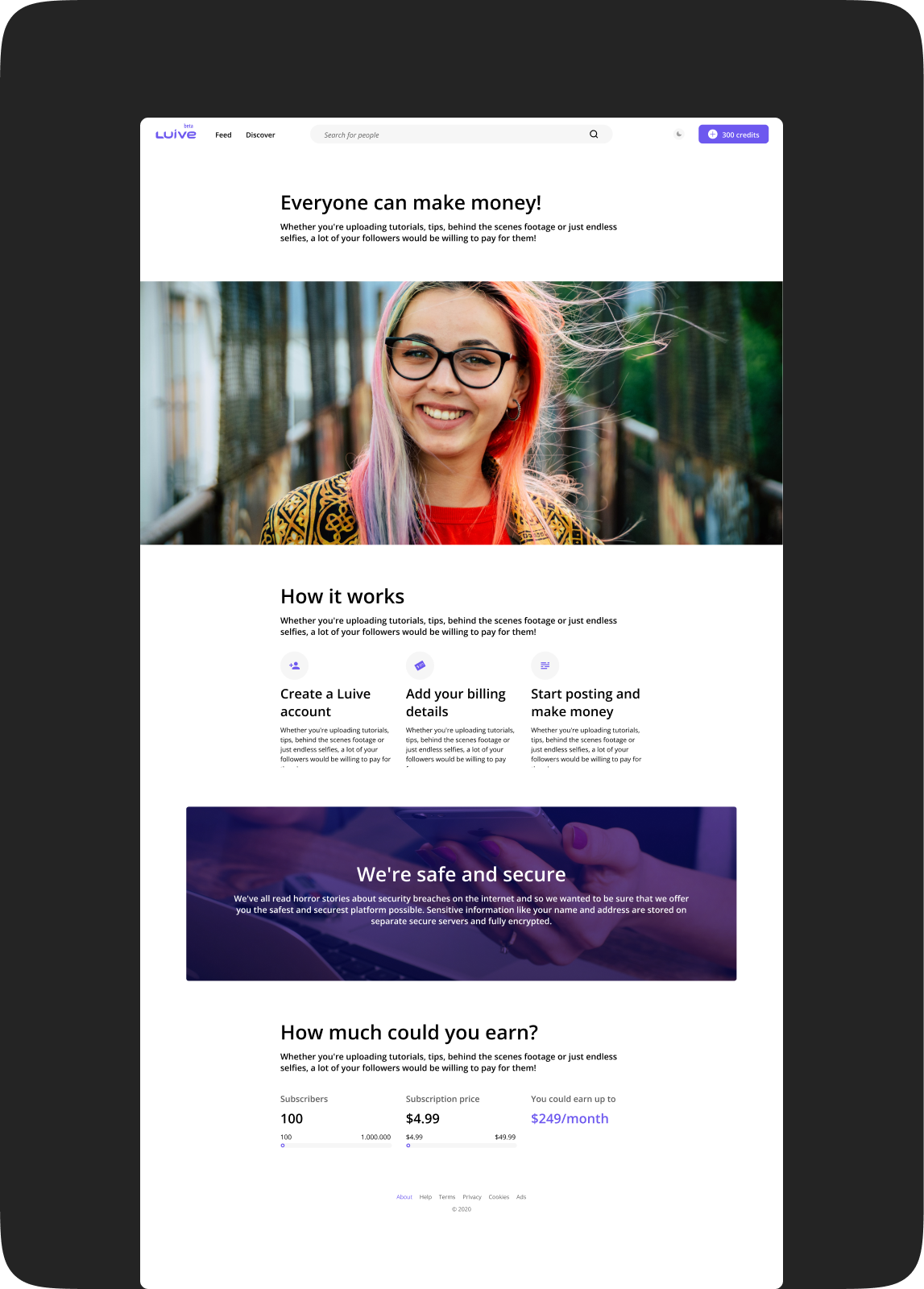
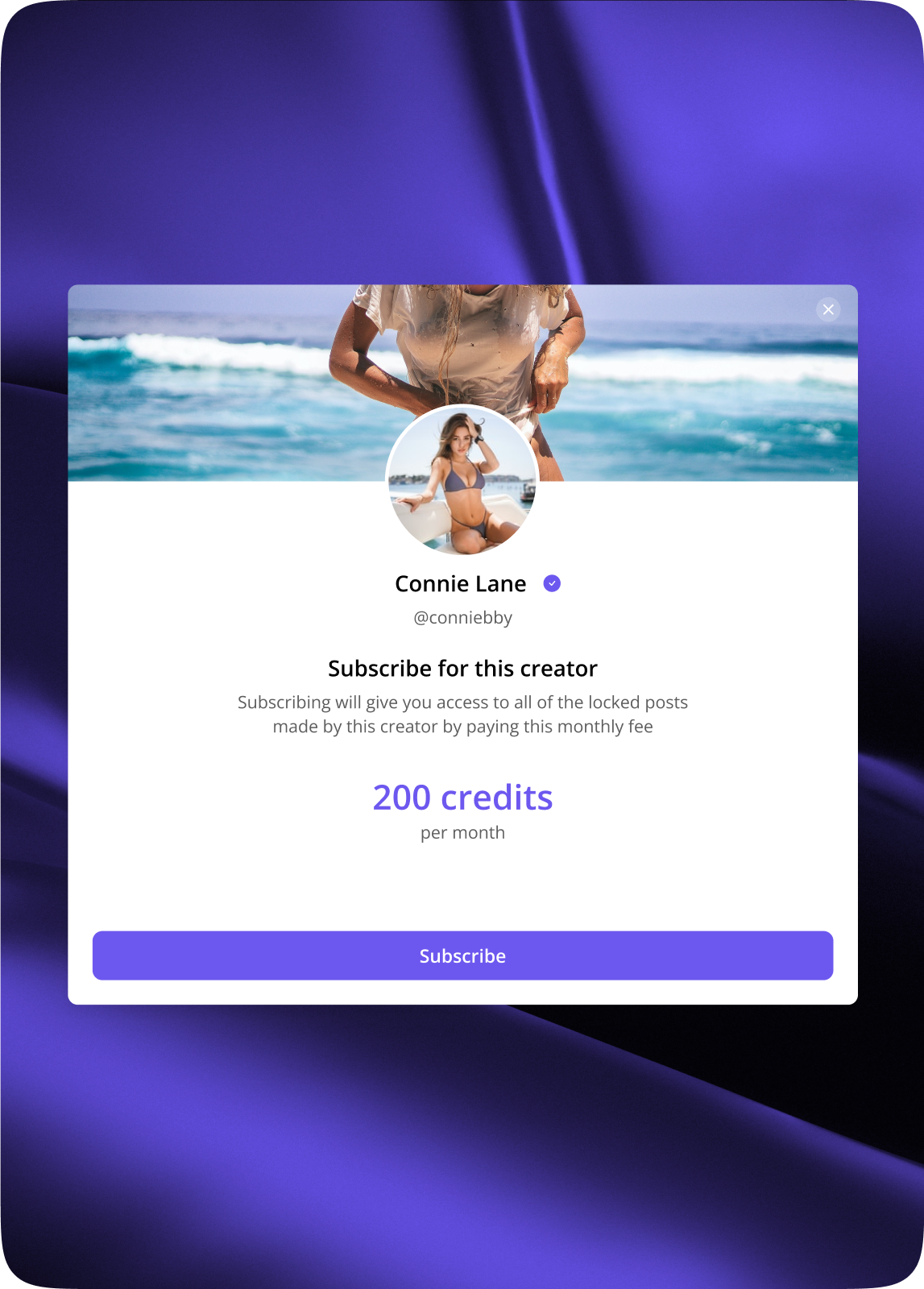
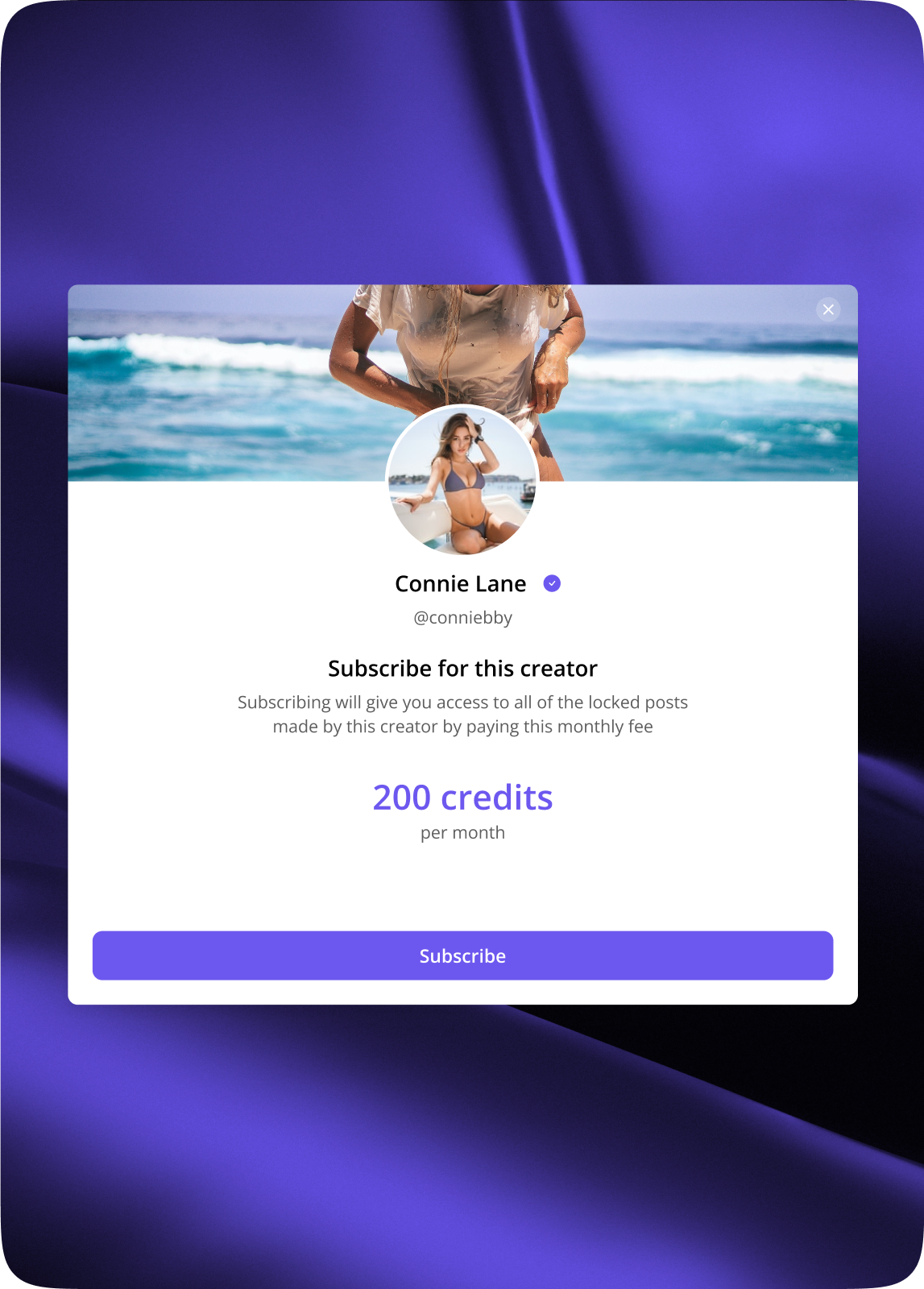
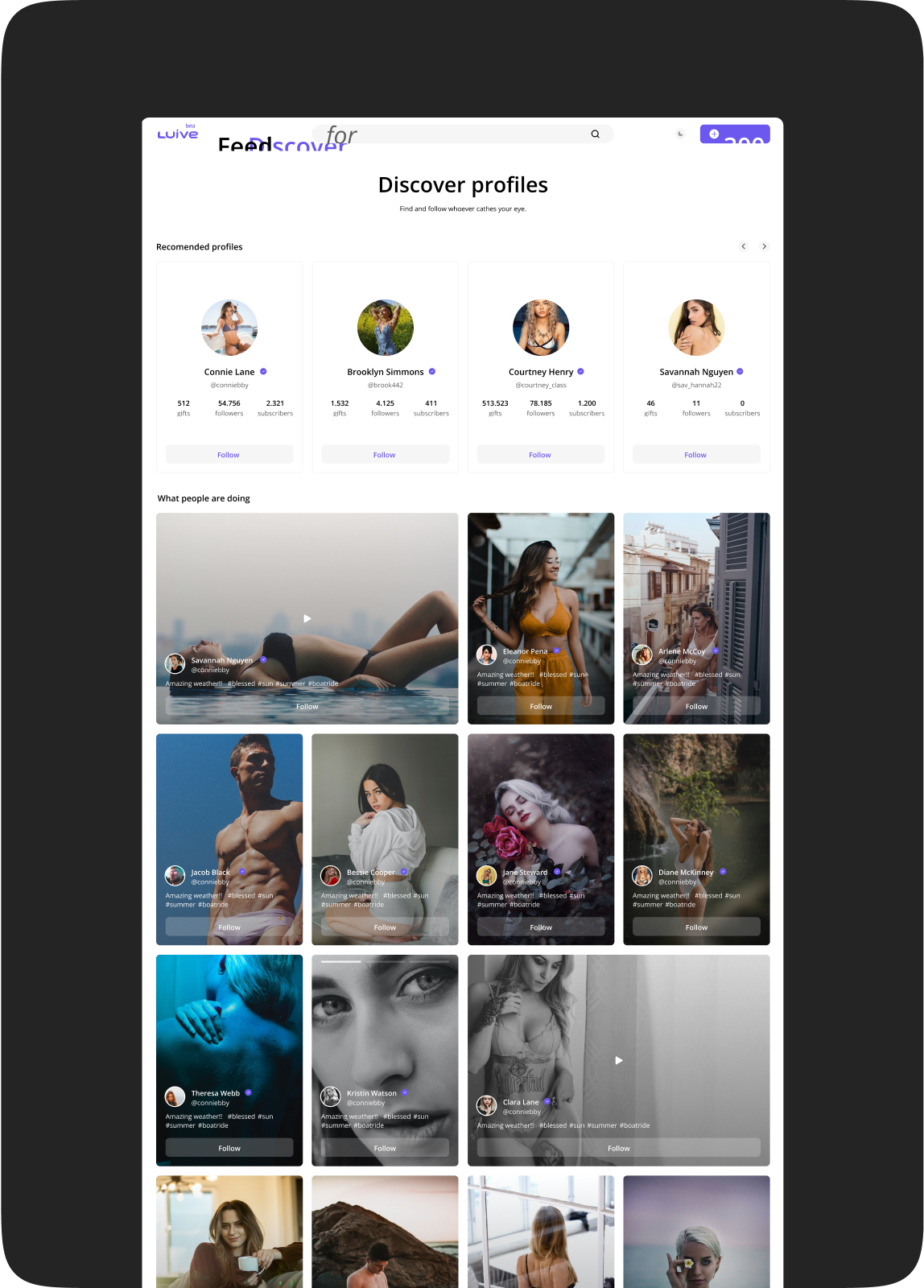
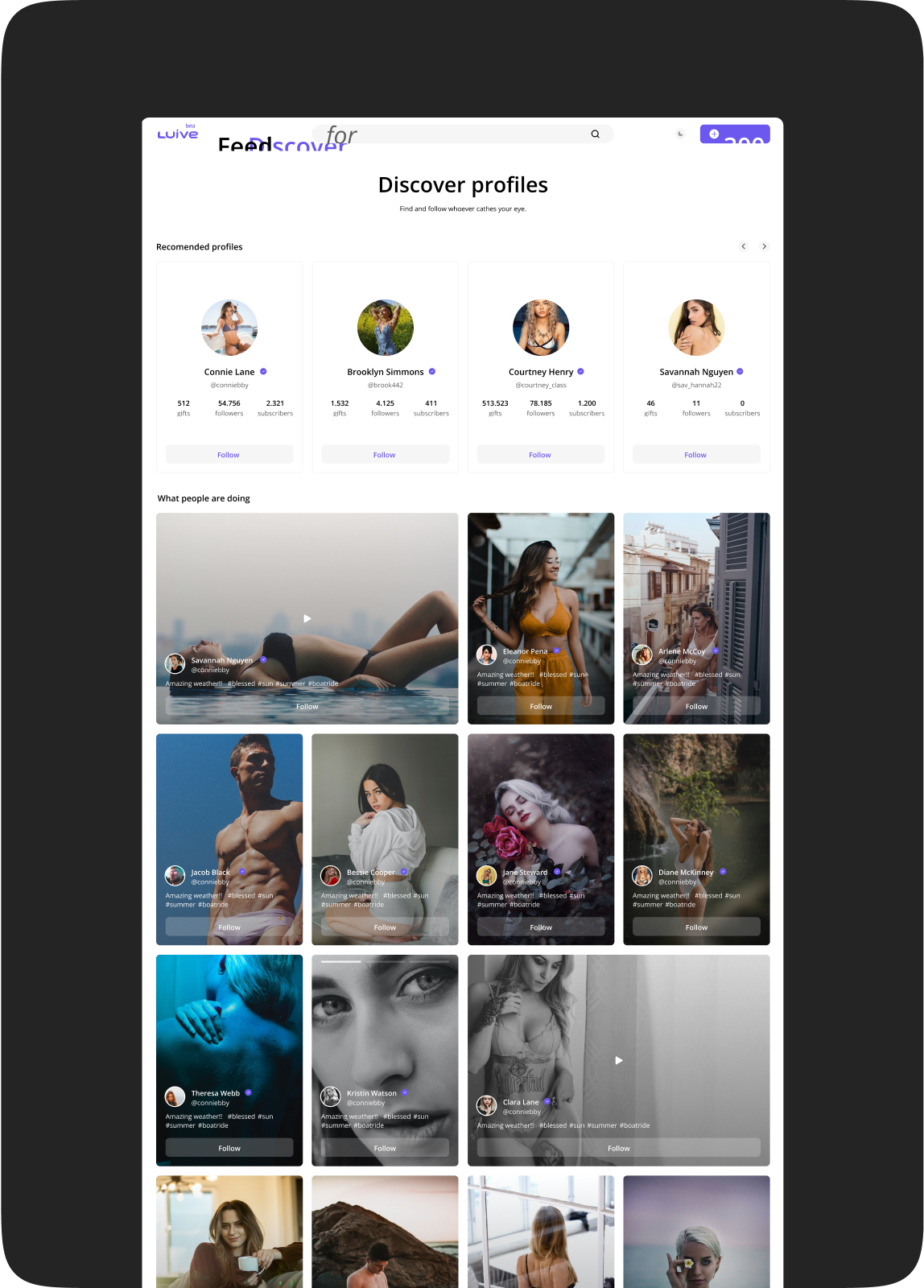
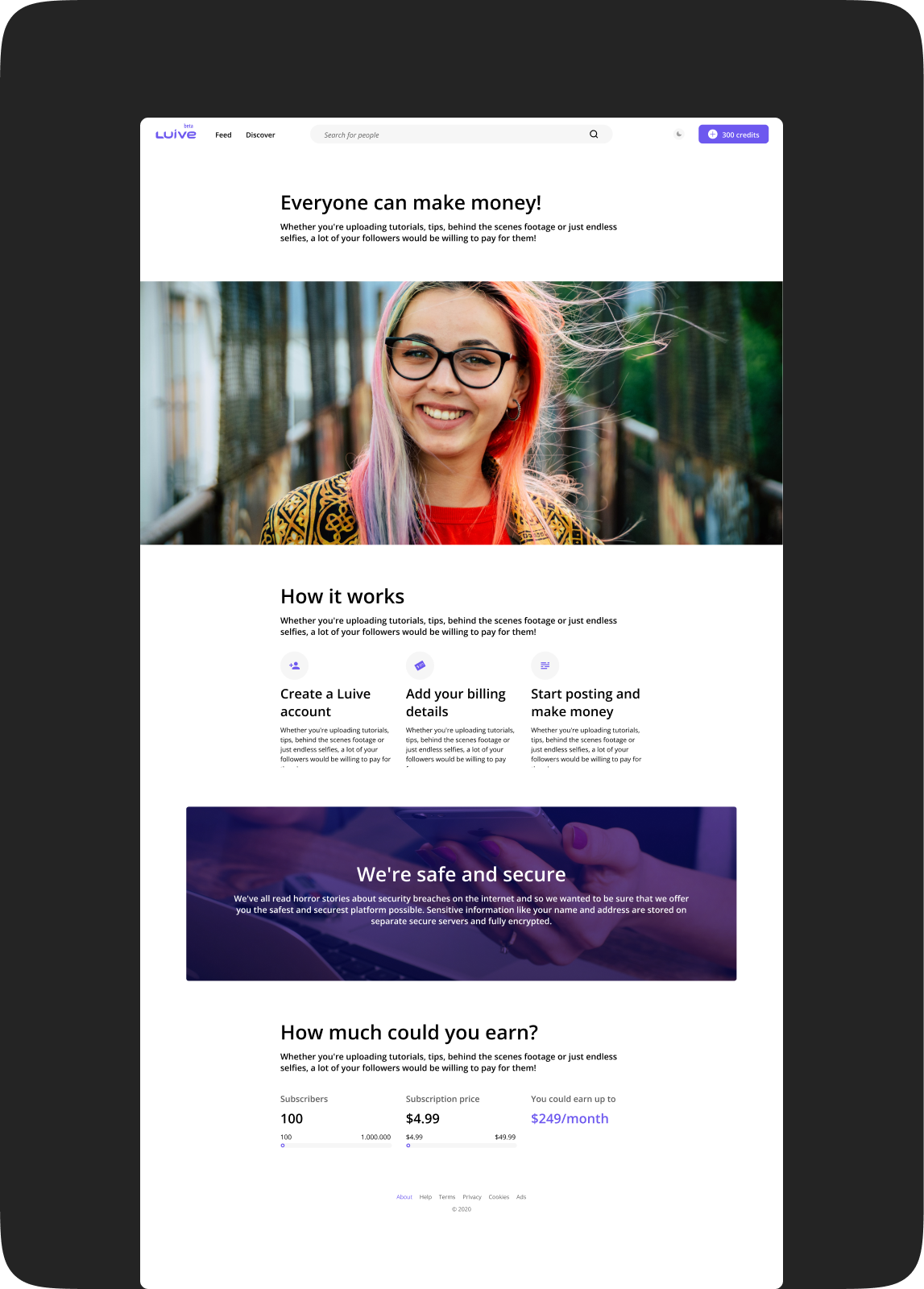
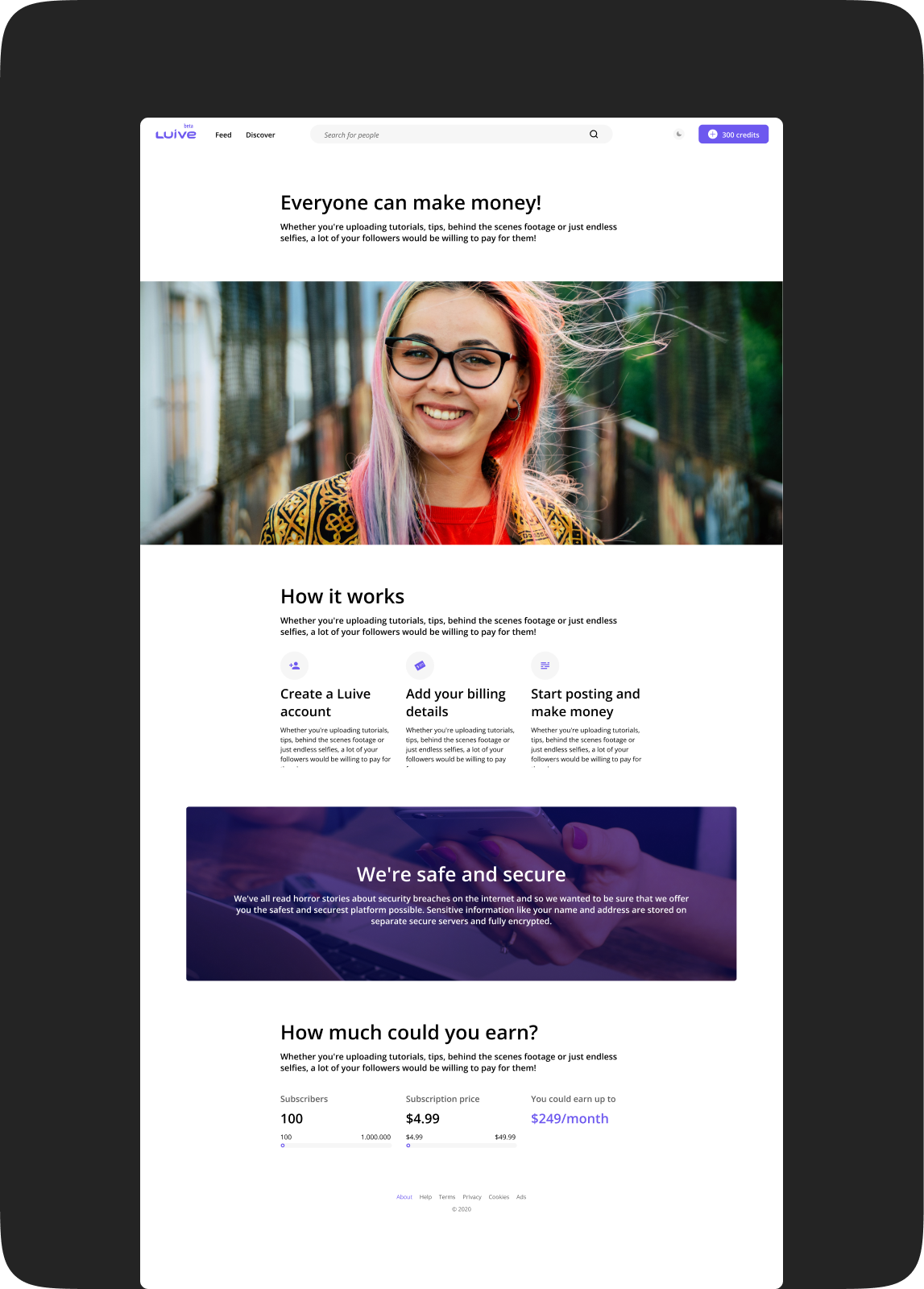
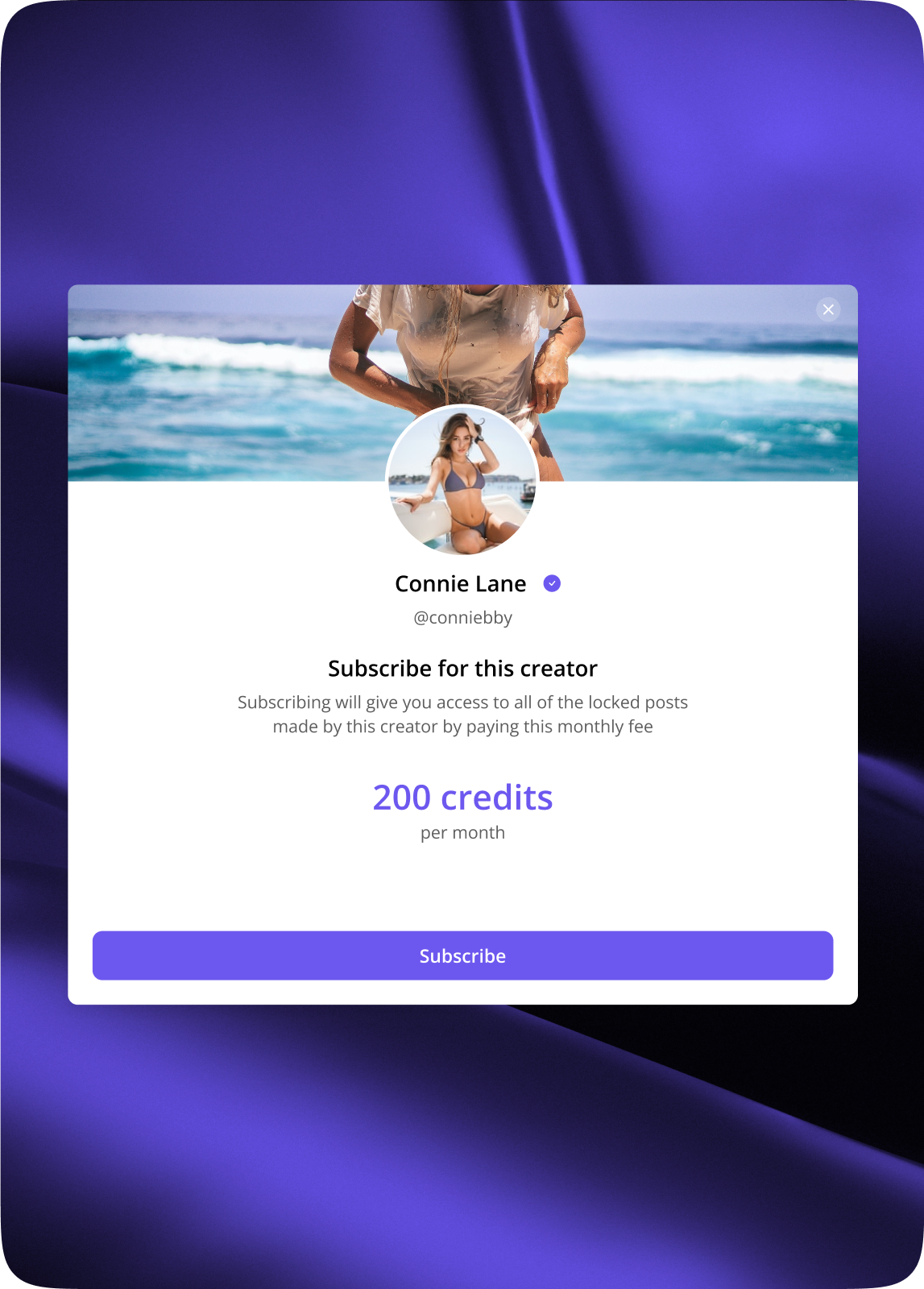
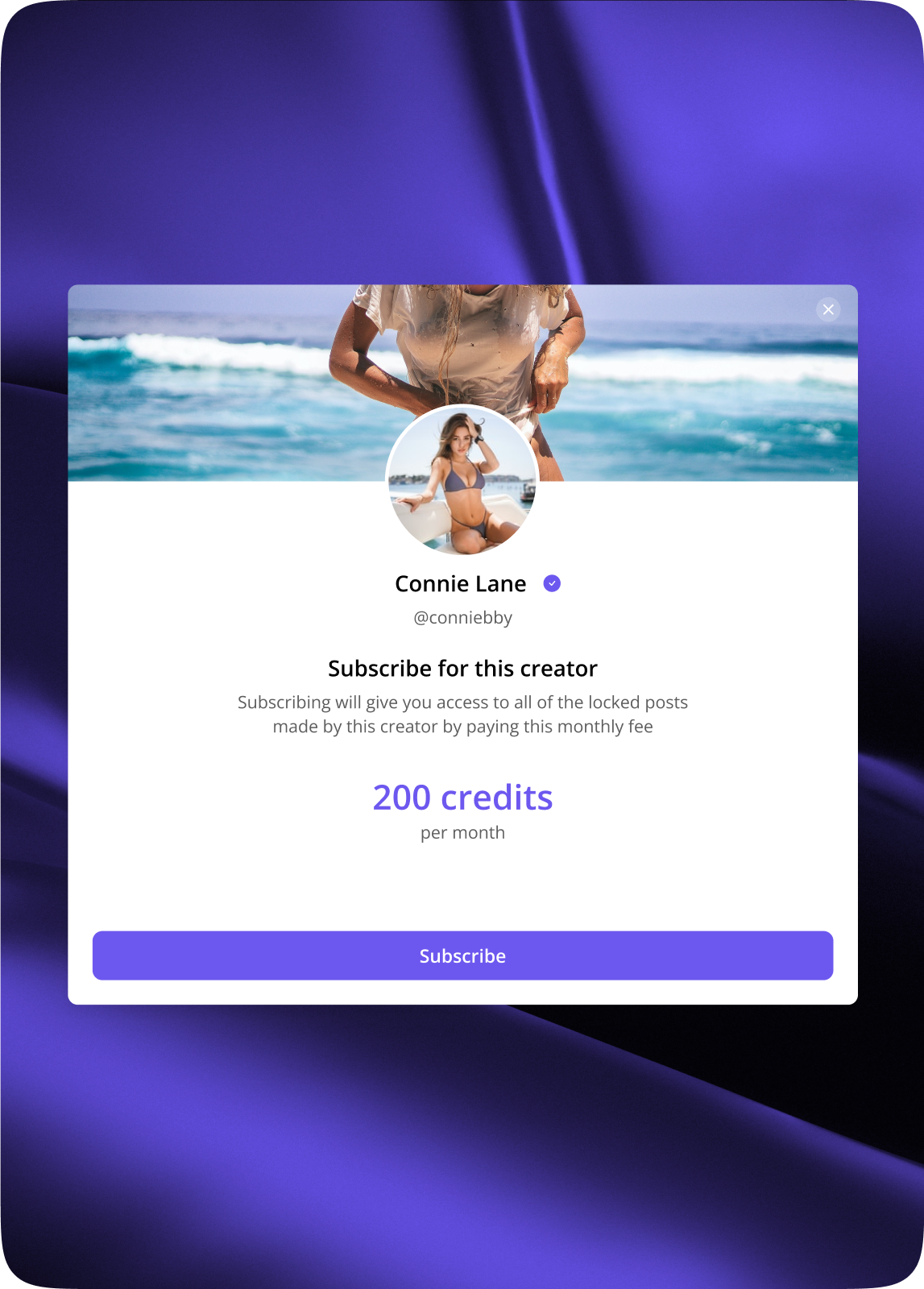
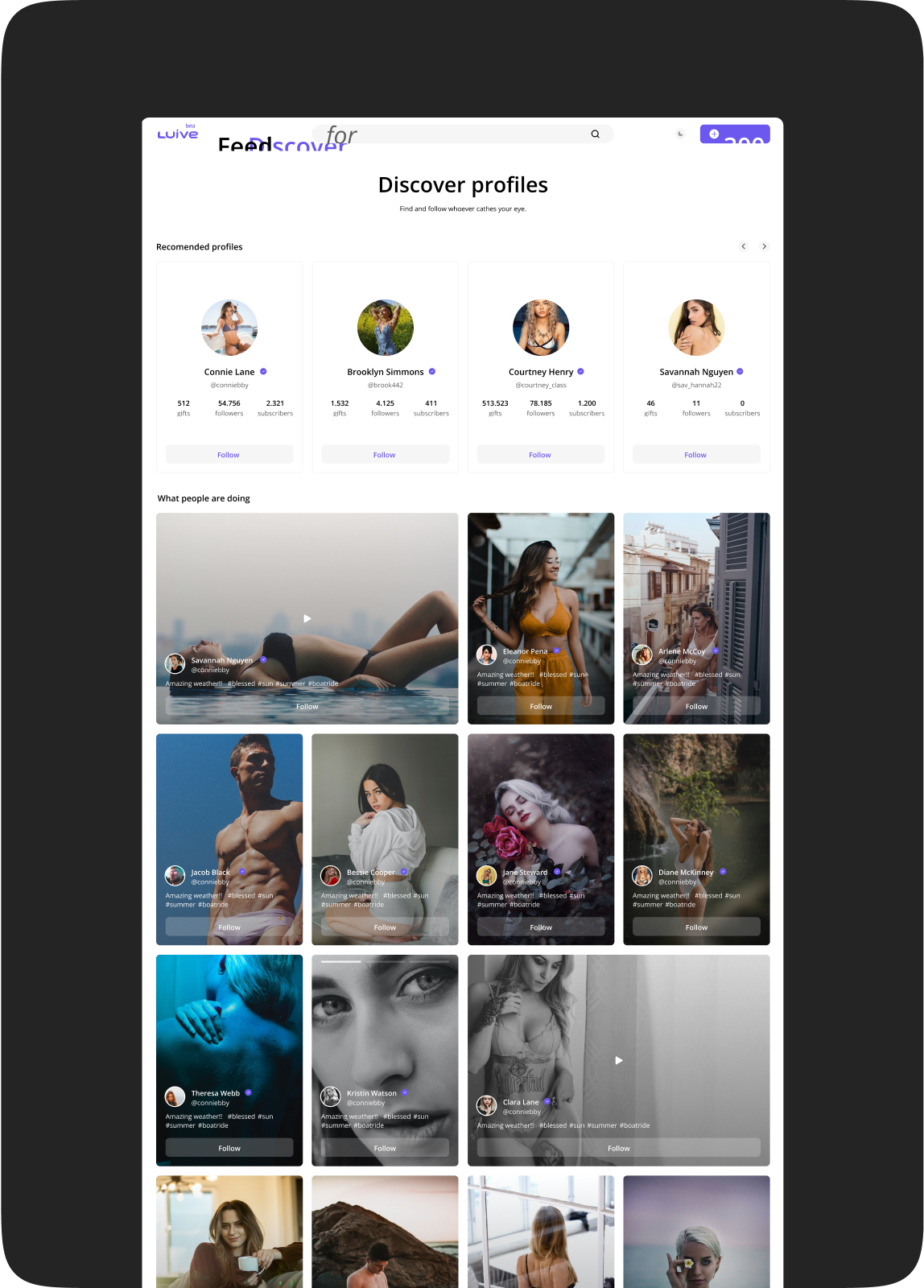
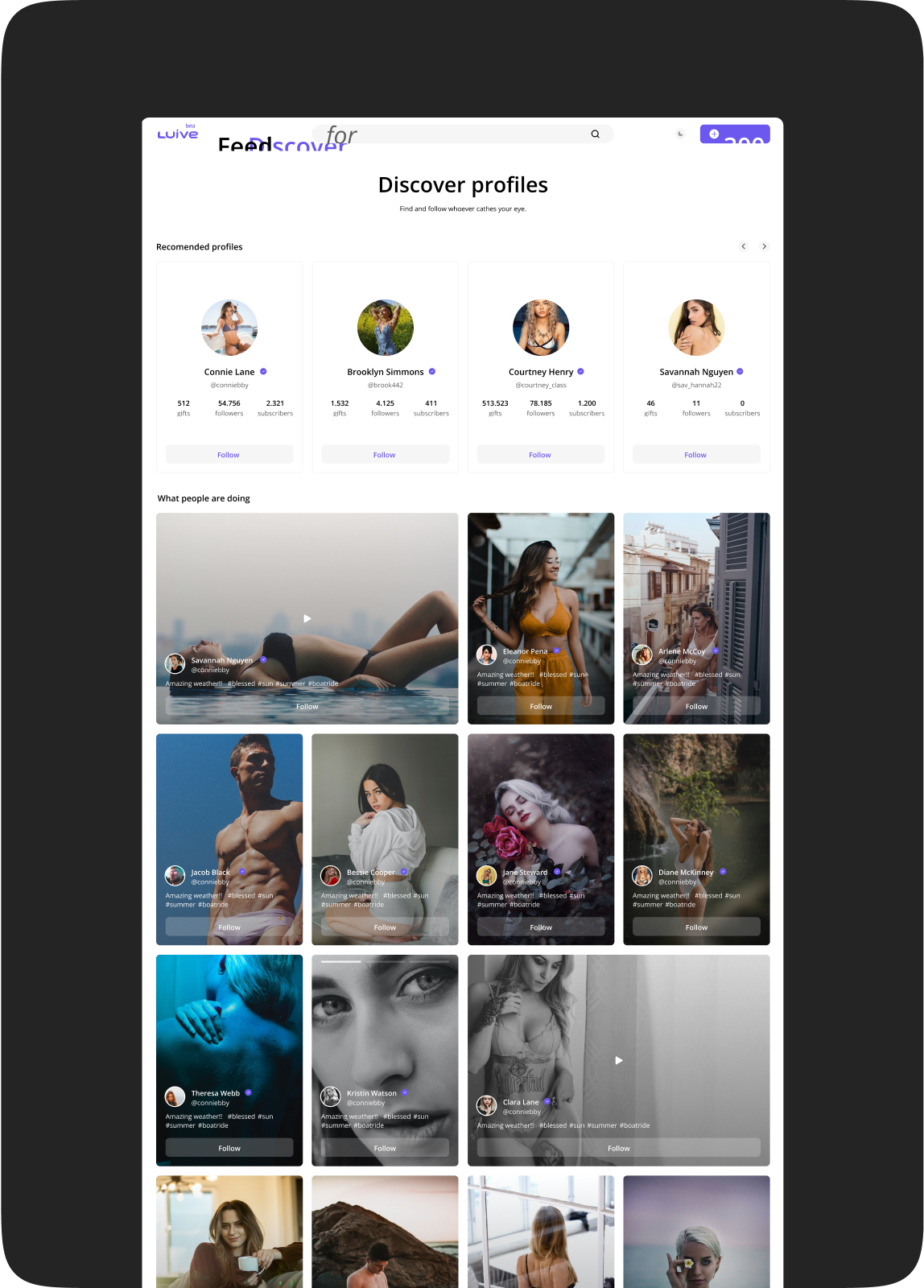
Product Description












Development Process












Backend Development
Neo Vision’s collaboration with Luive resulted in a feature-rich platform tailored to today’s creator economy, with secure, direct monetization and a robust, interactive experience. This innovative platform aligns with Luive’s vision of empowering creators and prioritizing user control.
The successful launch of Luive established a user-centered social network, fostering a growing, engaged community of creators and their audiences. Luive secured a $2 million valuation with substantial early-stage investment, underscoring the platform’s growth potential and unique position in the market.

yo